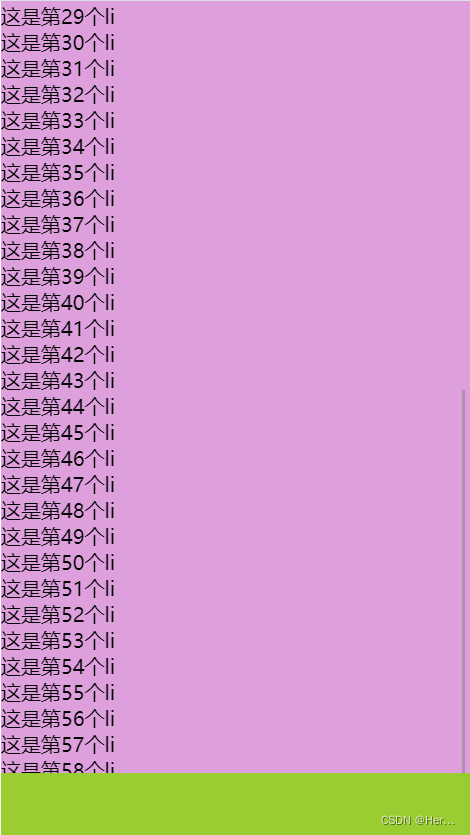
一、基础版局部滚动
重点在于给需要滚动的区域加上 overflow: auto; 属性
废话不多说,先上基础版的局部滚动代码:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
/* 清除浏览器默认样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}body,
html {
width: 100%;
height: 100%;
}/* 父盒子的宽高要基础页面的宽高,所以 body、html要给宽高 */
main {
display: flex;
position: relative;
width: 100%;
height: 100%;
background-color: plum;
}/* ul里面的内容要超出main的高度,才会有滚动效果 */
ul {
flex: 1;
overflow: auto;
}/* 底部盒子固定,中间盒子自适应 */
footer {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 50px;
background-color: yellowgreen;
}
</style><body>
<main>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
<li>这是第10个li</li>
<li>这是第11个li</li>
<li>这是第12个li</li>
<li>这是第13个li</li>
<li>这是第14个li</li>
<li>这是第15个li</li>
<li>这是第16个li</li>
<li>这是第17个li</li>
<li>这是第18个li</li>
<li>这是第19个li</li>
<li>这是第20个li</li>
<li>这是第21个li</li>
<li>这是第22个li</li>
<li>这是第23个li</li>
<li>这是第24个li</li>
<li>这是第25个li</li>
<li>这是第26个li</li>
<li>这是第27个li</li>
<li>这是第28个li</li>
<li>这是第29个li</li>
<li>这是第30个li</li>
<li>这是第31个li</li>
<li>这是第32个li</li>
<li>这是第33个li</li>
<li>这是第34个li</li>
<li>这是第35个li</li>
<li>这是第36个li</li>
<li>这是第37个li</li>
<li>这是第38个li</li>
<li>这是第39个li</li>
<li>这是第40个li</li>
<li>这是第41个li</li>
<li>这是第42个li</li>
<li>这是第43个li</li>
<li>这是第44个li</li>
<li>这是第45个li</li>
<li>这是第46个li</li>
<li>这是第47个li</li>
<li>这是第48个li</li>
<li>这是第49个li</li>
<li>这是第50个li</li>
<li>这是第51个li</li>
<li>这是第52个li</li>
<li>这是第53个li</li>
<li>这是第54个li</li>
<li>这是第55个li</li>
<li>这是第56个li</li>
<li>这是第57个li</li>
<li>这是第58个li</li>
<li>这是第59个li</li>
<li>这是第60个li</li>
</ul>
</main>
<footer></footer></body>
</html>

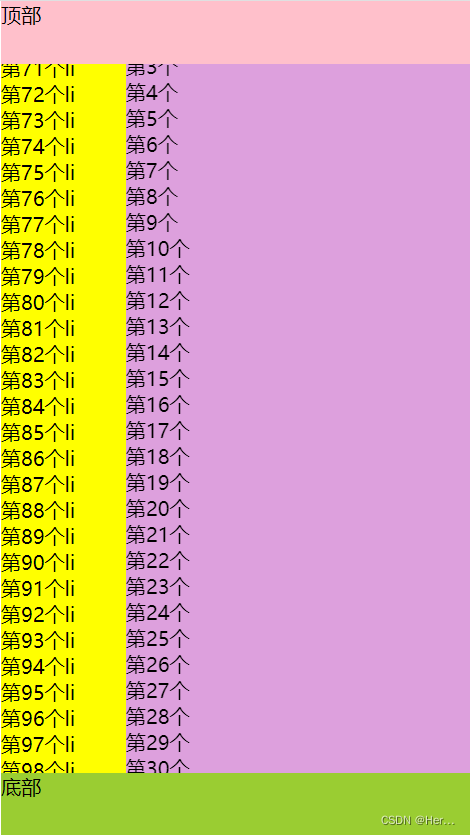
二、进阶版局部滚动-->盒子左右两边都有滚动效果(仿京东商品分类布局)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
/* 清除浏览器默认样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
/* 祛除小圆点 */
list-style: none;
}
body,
html {
width: 100%;
height: 100%;
}
.big {
display: flex;
position: relative;
width: 100%;
height: 100%;
background-color: plum;
overflow: hidden;
}
.top {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 50px;
background-color: pink;
}
/* 父盒子的宽高要基础页面的宽高,所以 body、html要给宽高 */
main {
flex: 1;
overflow: auto;
display: flex;
justify-content: space-between;
flex-direction: row;
}
/* ul里面的内容要超出main的高度,才会有滚动效果 */
ul {
overflow: auto;
}
.one {
background-color: yellow;
width: 100px;
}
.two {
flex: 1;
}
/* 底部盒子固定,中间盒子自适应 */
footer {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 50px;
background-color: yellowgreen;
}
</style>
<body>
<div class="big">
<div class="top">顶部</div>
<main>
<ul class="one">
<!-- ul>li*100{第$个li} -->
</ul>
<ul class="two">
<!-- ul>li*100{第$个li元素} -->
</ul>
</main>
<footer>底部</footer>
</div>
</body>
</html>


















![按字典序排列的最小的等价字符串[拆解并查集]](https://img-blog.csdnimg.cn/9e2e1ab0e73b4ed78b45c6d40c2078a5.png)
