
在上一篇内容的结尾讲到了将swiper初始化从mounted生命周期转移到updated中来能够让swiper动起来,但同时是否会造其他的一个问题?什么问题呢?在每次data中的状态发什么改变,updated中的内容会又重新执行,这样会导致swiper的初始化会重复的执行,如果封装成组件显然不合适,那么如何改进并将swiper封装成一个组件,封装为一个可复用性的组件;那么下面就来如何从静态的swiper组件再到一个动态可被复用的软件;
1. 静态的 swiper 组件
<div id="app">
<swiper></swiper>
</div>Vue.component("swiper",{
template:`
<div>
<div class="swiper-container author" >
<div class="swiper-wrapper">
<div class="swiper-slide">slider1</div>
<div class="swiper-slide">slider2</div>
<div class="swiper-slide">slider3</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
`
})那么同样的,在组件内部如何来设置 swiper 的初始化,先来mounted生命周期中进行swiper的初始化;
mounted(){
new Swiper(".author",{
loop:true,
autoplay:{
delay:2000
},
pagination:{
el:'.swiper-pagination'
}
})
}测试效果:

结果与先前在页面当中静态使用swiper一致,并没有太多需要注意的问题,现在将数据换成图片进行轮播,在template模板上就需要添加一个<img>容器放置图片:
template:`
<div>
<div class="swiper-container author" >
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="" />
</div>
<div class="swiper-slide">
<img src="" />
</div>
<div class="swiper-slide">
<img src="" />
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
`,测试效果符合预期,静态的使用swiper并没有什么问题;

显然静态的这样一个组件根本就不能够达到想要进行复用,因为对应的轮播数据已经被固定写死了,在实际当中我们是通过异步请求数据然后将数据给到swiper组件;
2. 动态的 swiper 组件
既然静态的封装swiper组件不具备可复用性和灵活性,那么下面来改造一下;既然不能够将轮播的数据固定,那么把轮播的内容提取出来,通过插槽的形式;将请求回来的数据通过v-for的指令进行渲染;
在mounted生命周期中发起数据请求,然后赋值给swiperList,最后进行swiper的初始化,那么看过上一篇内容就知道swiper动态的使用会有这样的一个问题就是swiper的初始化过早,会选择在updated当中去初始化才能够让swiper滚动起来,那么同样来测试一下:
<div id="app">
<swiper>
<div class="swiper-slide" v-for="(item,index) in swiperList" :key="index">
<img :src="item" />
</div>
</swiper>
</div>
<script>
// swiper组件
Vue.component("swiper",{
template:`
<div>
<div class="swiper-container author" >
<div class="swiper-wrapper">
<slot></slot>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
`
})
new Vue({
el:'#app',
data:{
swiperList:[] // 请求的数据容器
},
mounted(){
// 模拟发起ajax请求
setTimeout(()=>{
// 假设请求回来的数据赋值给swiperList
this.swiperList = [
'http://图片链接1' ,
'http://图片链接2' ,
'http://图片链接3' ];
},2000)
},
updated(){
// swiper初始化
new Swiper(".author",{
loop:true,
pagination:{
el:'.swiper-pagination'
}
})
}
})
</script>测试效果:能够实现轮播,也有对应的指示器,这样我们是不是就成功了呢?

显然不是,在上一篇内容结尾和本篇开头就讲过了在updated生命周期当中来初始化能够解决swiper组件能够动起来的燃眉之急,但问题也随之接踵而来,当data数据状态改变,updated会重复的初始化swiper,那么既然要让swiper只执行初始化一次又能够让swiper组件动起来,那么不能够在updated生命周期中,只能是从mounted生命周期中进行swiper的初始化;
key值
还记得key值吗?在前面的内容当中我们已经多次的提及到了设置key值的内容,在 Vue 当中对于DOM的更新是先通过虚拟DOM进行diff之后再进行patch最后才会在页面中更新真实DOM,那么在进行虚拟DOM的对比,讲过使用index索引值和key值的对比方式,在mounted生命周期当中出现的问题就是初始化过早,那么在未收到数据之前swiper已经创建完成了,当收到数据的时候会进行新旧数据的对比,这一对比会发现swiper组件并没有任何变化,仅仅是内部数据发生变化,Vue为了提高这个用户体验提高效率将这个新数据替换到旧数据当中去;
|| 通过上面的描述来进行一次编写测试效果,然后再来进一步的了解整个过程:
1. 编写代码:
<div id="app">
<swiper :key="swiperList.length">
<div class="swiper-slide" v-for="(item,index) in swiperList" :key="index">
<img :src="item" />
</div>
</swiper>
</div>
<script>
Vue.component("swiper",{
template:`
<div>
<div class="swiper-container author" >
<div class="swiper-wrapper">
<slot></slot>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
`,
mounted(){
new Swiper(".author",{
loop:true,
autoplay:{
delay:2000
},
pagination:{
el:'.swiper-pagination'
}
})
}
})
new Vue({
el:'#app',
data:{
swiperList:[] // 请求的数据容器
},
mounted(){
// 模拟发起ajax请求
setTimeout(()=>{
this.swiperList = [
'https://s2.loli.net/2022/07/18/1nMDLzF35hsYZ8t.jpg' ,
'https://s2.loli.net/2022/07/18/yFXUisGht9x5PjY.jpg' ,
'https://s2.loli.net/2022/07/18/8WhpU5EDQTySONY.jpg' ];
},2000)
console.log("mounted");
}
})
</script>2. 测试效果:

swiper组件能够正常的轮播起来,这样是一来避免之前在updated生命周期当中做swiper的初始化从而导致data数据状态一改变而引起在updated中swiper的一个重复初始化工作;
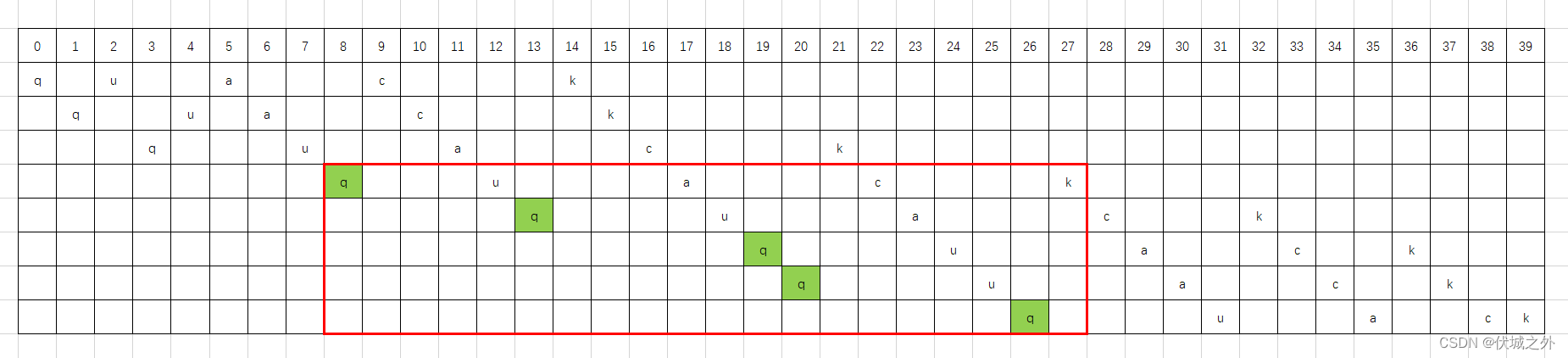
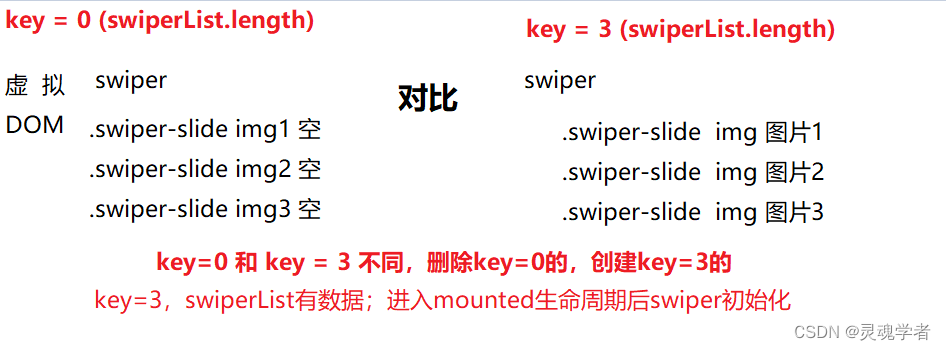
下面用图示来进一步讲解:


通过设置key的形式让前后虚拟DOM的对比使得swiper在swiperList有数据的情况下能够进行初始化,以此才能够让swiper动起来;
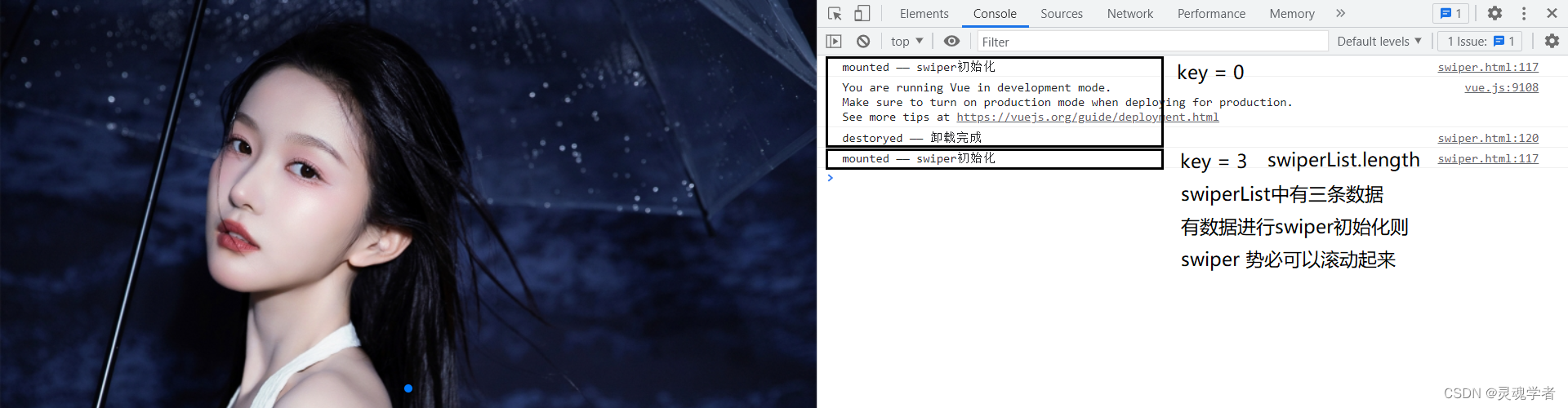
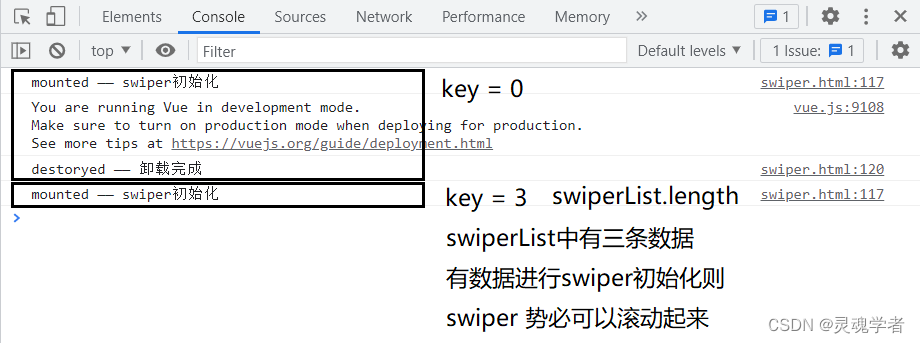
在下面这里来进行一个验证,是否进行 mounted —— destoryed (key=0)—— mounted(key=3):
<script>
Vue.component("swiper",{
...
mounted(){
new Swiper(".author",{
loop:true,
autoplay:{
delay:2000
},
pagination:{
el:'.swiper-pagination'
}
})
console.log("mounted");
},
destoryed(){
console.log("destoryed");
}
})
new Vue({
el:'#app',
data:{
swiperList:[] // 请求的数据容器
},
mounted(){
// 模拟发起ajax请求
setTimeout(()=>{
...
},2000)
console.log("mounted");
}
})
</script>测试效果:


通过设置key的方式能够解决在mounted中初始化过早和在updated中会因data数据状态的改变而频繁初始化swiper的问题;那么swiper组件的封装就到此结束了吗?当然没有,为了使篇幅不过长和内容的渐进性,在下一篇内容当中继续本篇在Vue中封装swiper组件的话题!感谢大家一直以来的支持和粉丝朋友们!