目录
- 数据库与身份认证
- 数据库的基本概念
- 什么是数据库
- 常见的数据库及分类
- 传统型数据库的数据组织结构
- 安装并配置 MySQL
- 使用 MySQL Workbench 管理数据库
- 连接数据库
- 了解主界面的组成部分
- 创建数据库
- 创建数据表
- 向表中写入数据
- 使用 SQL 管理数据库
- 在项目中操作 MySQL
- 安装与配置 mysql 模块
- npm安装mysql
- 配置 mysql 模块
- 查询数据
- 插入数据
- 插入数据的便捷方式
- 更新数据和简便方式
- 删除数据
- 标记删除
- 前后端的身份认证
- Web 开发模式
- 服务端渲染
- 前后端分离
- 如何选择 Web 开发模式
- 身份认证
- 不同开发模式下的身份认证
- Session 认证机制
- HTTP 协议的无状态性
- 什么是cookie
- Cookie 在身份认证中的作用
- Cookie 不具有安全性
- 提高身份认证的安全性
- Session 的工作原理
- 安装 配置express-session 中间件
- 向 session 中存数据
- JWT 认证机制
- 了解 Session 认证的局限性
- JWT 的工作原理
- JWT 的组成部分
- JWT 的使用方式
- 在 Express 中使用 JWT
- 安装 JWT 相关的包
- 导入 JWT 相关的包
- 定义 secret 密钥
- 在登录成功后生成 JWT 字符串
- 将 JWT 字符串还原为 JSON 对象
- 使用 req.user 获取用户信息
- 捕获解析 JWT 失败后产生的错误
数据库与身份认证
数据库的基本概念
什么是数据库
数据库(database)是用来组织、存储和管理数据的仓库。
当今世界是一个充满着数据的互联网世界,充斥着大量的数据。数据的来源有很多,比如出行记录、消费记录、
浏览的网页、发送的消息等等。除了文本类型的数据,图像、音乐、声音都是数据。
为了方便管理互联网世界中的数据,就有了数据库管理系统的概念(简称:数据库)。用户可以对数据库中的数
据进行新增、查询、更新、删除等操作。
常见的数据库及分类
市面上的数据库有很多种,最常见的数据库有如下几个:
⚫ MySQL 数据库(目前使用最广泛、流行度最高的开源免费数据库;Community + Enterprise) ⚫ Oracle 数据库(收费)
⚫ SQL Server 数据库(收费)
⚫ Mongodb 数据库(Community + Enterprise)
其中,MySQL、Oracle、SQL Server 属于传统型数据库(又叫做:关系型数据库 或 SQL 数据库),这三者的
设计理念相同,用法比较类似。
而 Mongodb 属于新型数据库(又叫做:非关系型数据库 或 NoSQL 数据库),它在一定程度上弥补了传统型
数据库的缺陷。
传统型数据库的数据组织结构
在传统型数据库中,数据的组织结构分为数据库(database)、数据表(table)、数据行(row)、字段(field)这 4 大部分组成.
① 数据库类似于 Excel 的工作簿
② 数据表类似于 Excel 的工作表
③ 数据行类似于 Excel 的每一行数据
④ 字段类似于 Excel 的列 ⑤ 每个字段都有对应的数据类型
安装并配置 MySQL
mysql+sqlyog
MySQL Server 和 MySQL Workbench安装
使用 MySQL Workbench 管理数据库
连接数据库
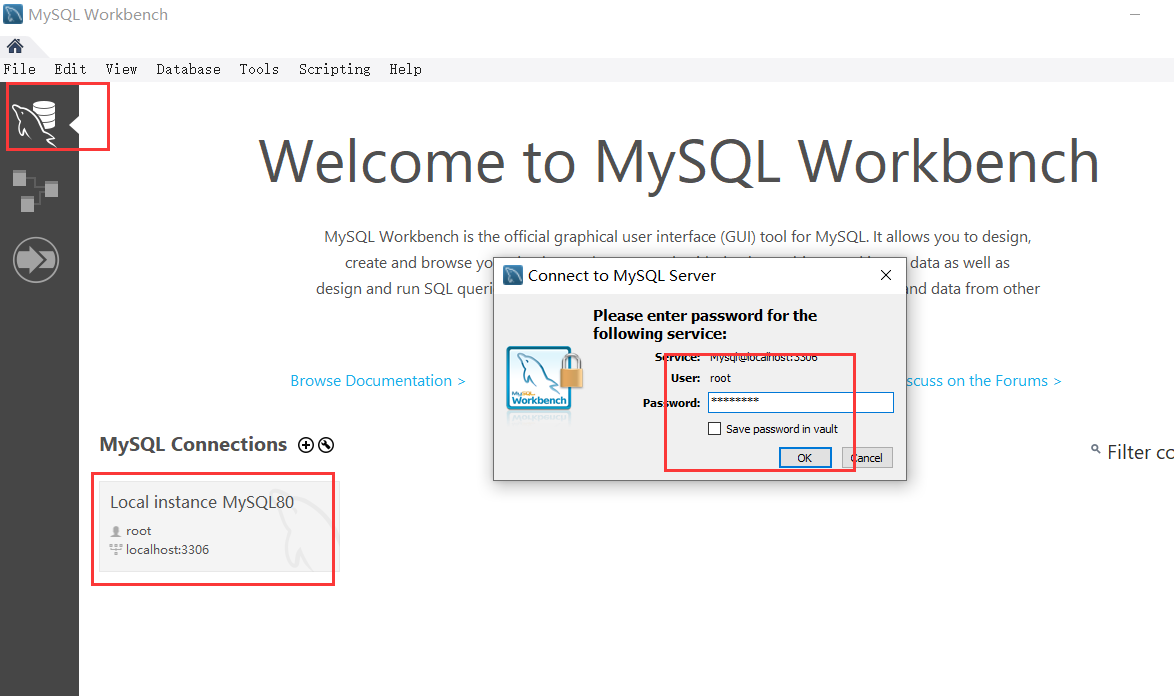
安装好后进行登录


登录后是这样的

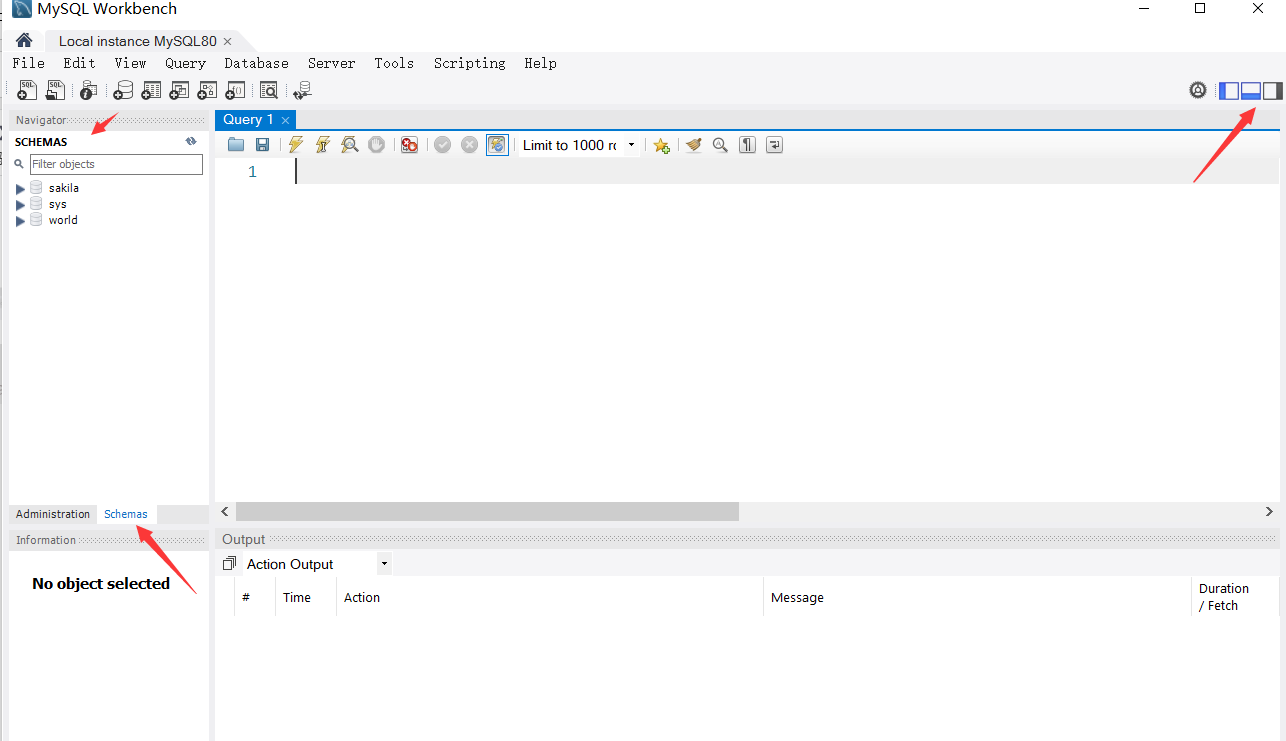
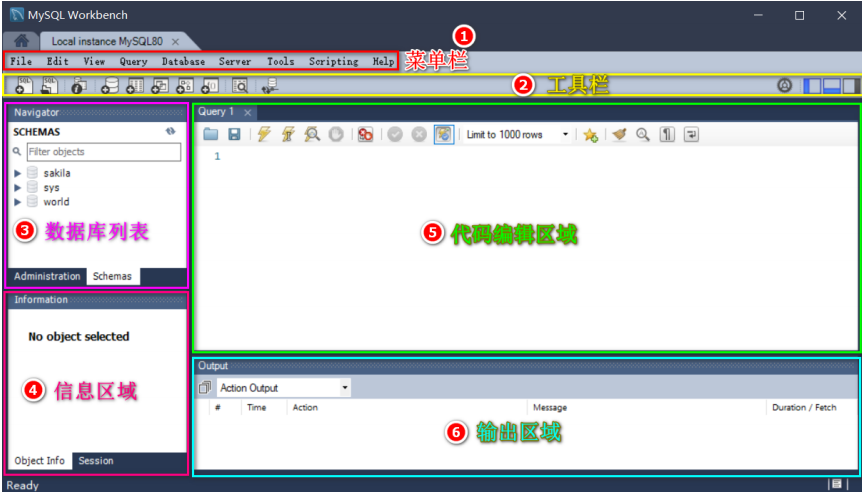
了解主界面的组成部分
右上角控制显示和隐藏的,左下角Schemas切换到数据库列表


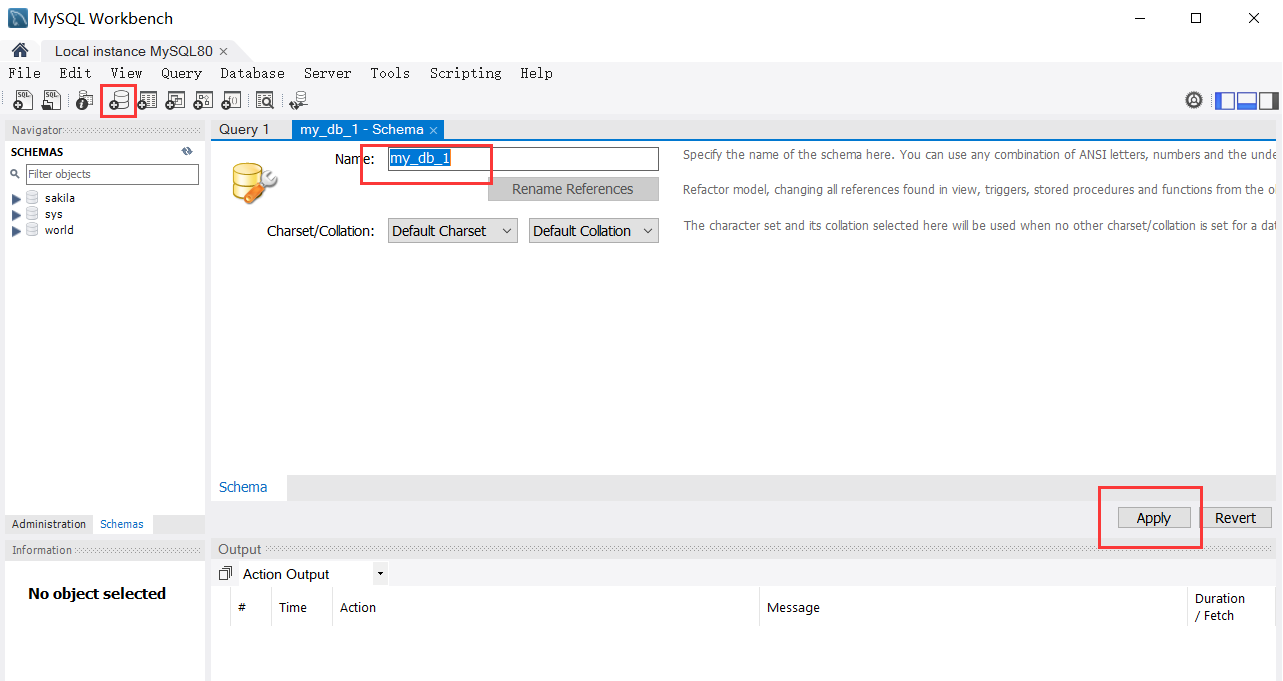
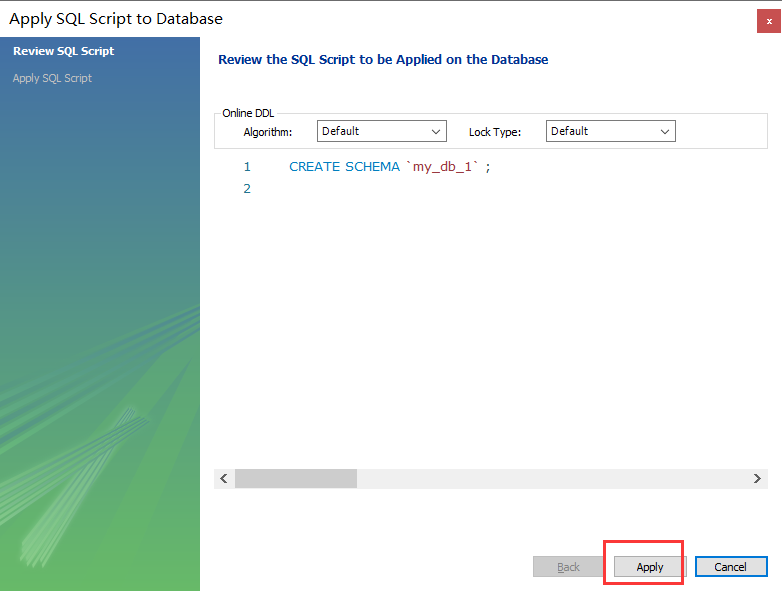
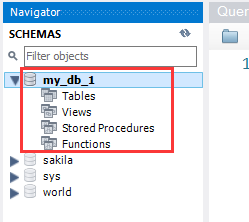
创建数据库
数据库名字不要有中文和空格


然后finish,双击变粗了就连接了

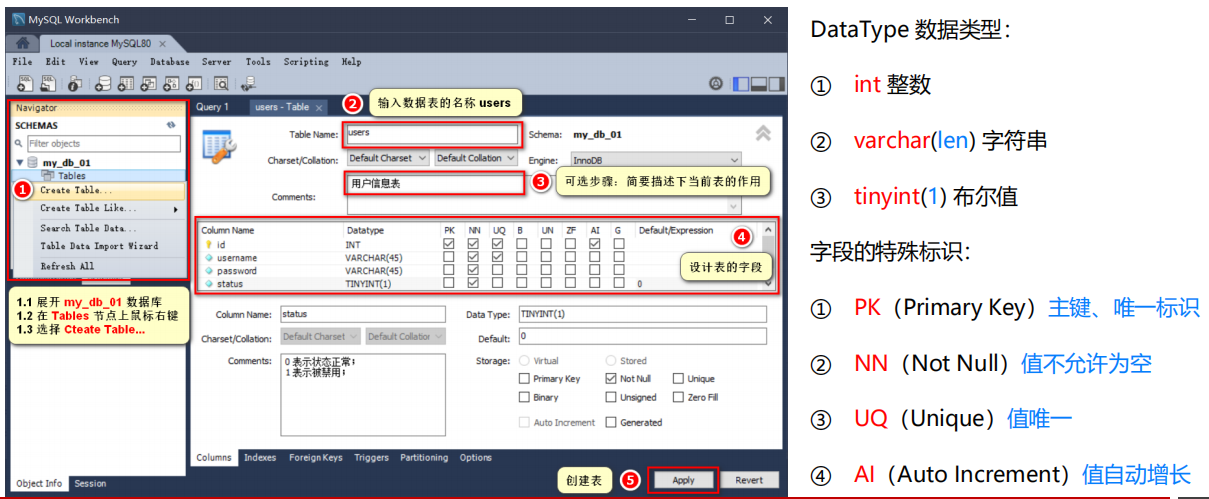
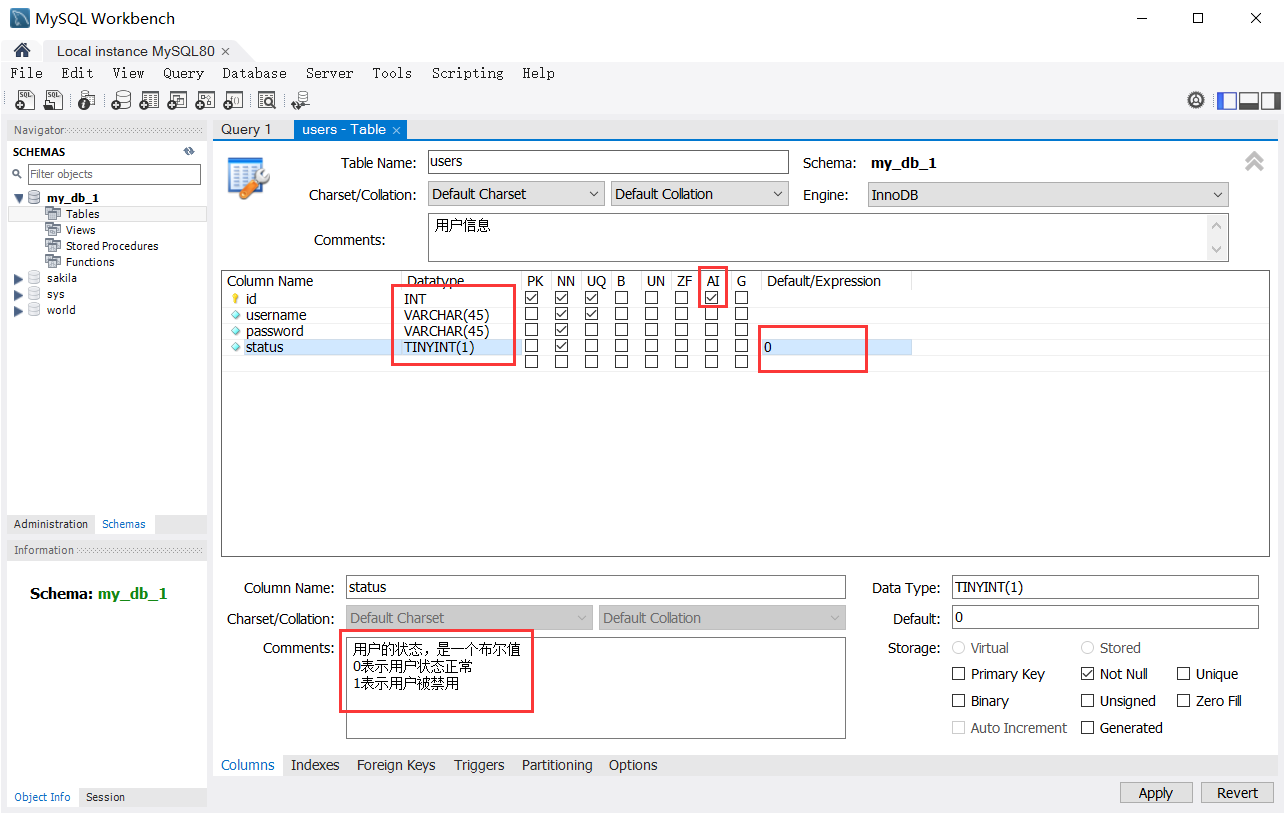
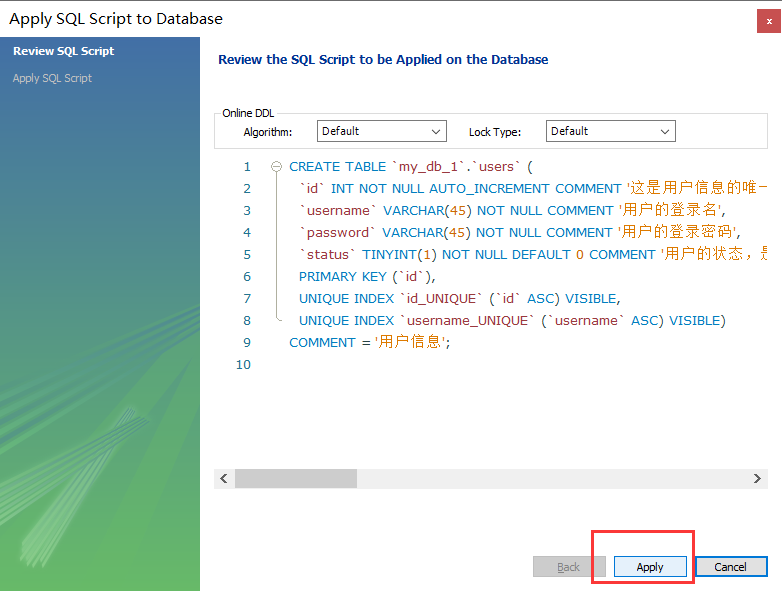
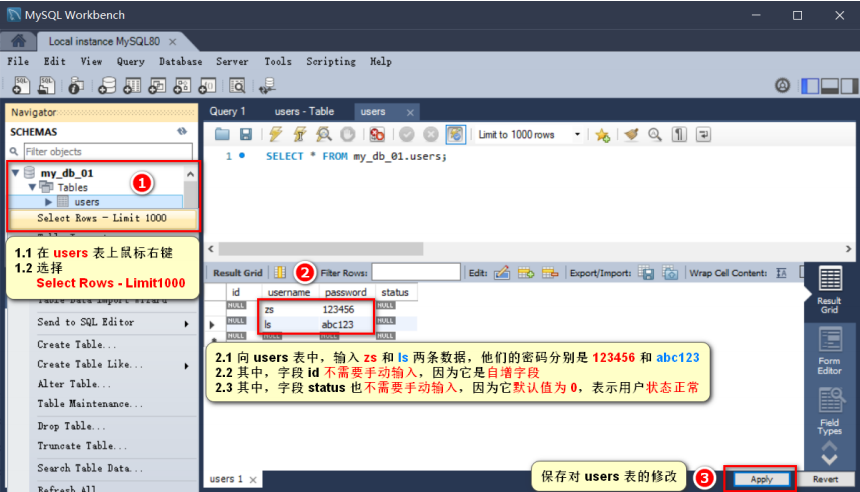
创建数据表


然后点Apply


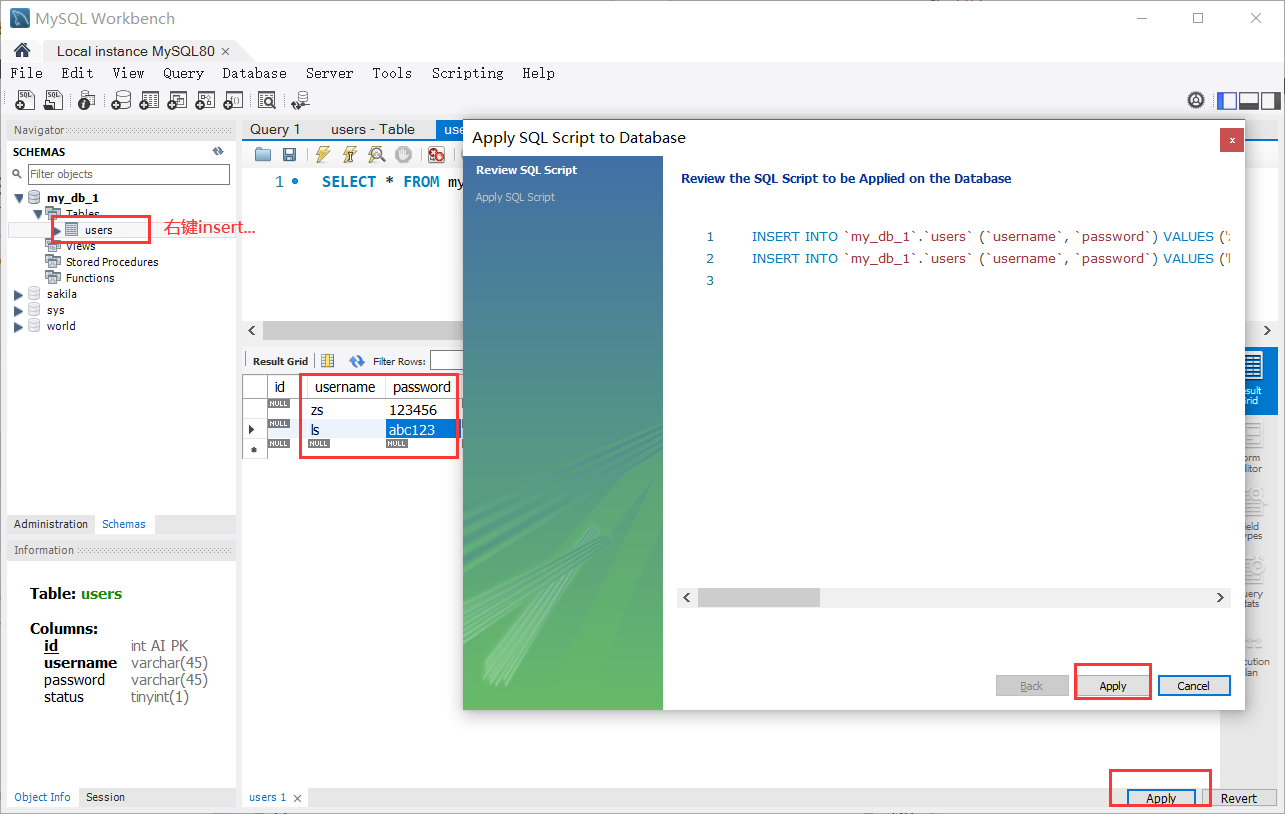
向表中写入数据


使用 SQL 管理数据库
SQL(英文全称:Structured Query Language)是结构化查询语言,专门用来访问和处理数据库的编程语言。能够让
我们以编程的形式,操作数据库里面的数据。
三个关键点:
① SQL 是一门数据库编程语言
② 使用 SQL 语言编写出来的代码,叫做 SQL 语句
③ SQL 语言只能在关系型数据库中使用(例如 MySQL、Oracle、SQL Server)。非关系型数据库(例如 Mongodb)
不支持 SQL 语言
重点掌握如何使用 SQL 从数据表中:
查询数据(select) 、插入数据(insert into) 、更新数据(update) 、删除数据(delete)
额外需要掌握的 4 种 SQL 语法:
where 条件、and 和 or 运算符、order by 排序、count(*) 函数
之前已经写过相关博客SQL语句参考:
https://blog.csdn.net/lanmy_dl/article/details/126836254
下面仅在上面的基础上做补充目录
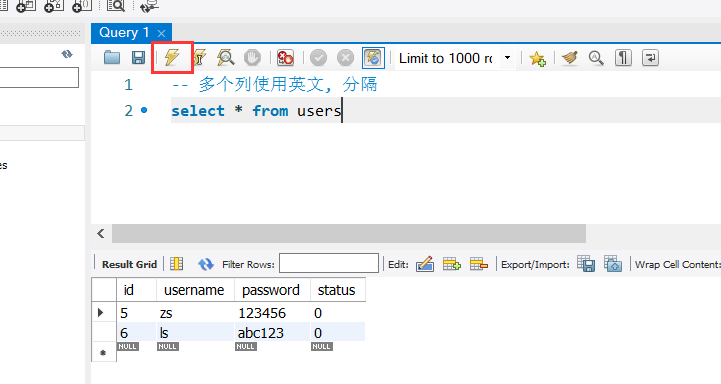
运行点击小闪电

-
SELECT * 示例
-
SELECT 列名称 示例
-
INSERT INTO 语句用于向数据表中插入新的数据行,
-
Update 语句用于修改表中的数据:UPDATE 示例 -更新某一行中的一个列, 更新某一行中的若干列(set后逗号隔开)
-
DELETE 语句用于删除表中的行
-
WHERE 子句用于限定选择的标准。在 SELECT、UPDATE、DELETE 语句中,皆可使用 WHERE 子句来限定选择的标准,下面的运算符可在 WHERE 子句中使用,用来限定选择的标准

-
AND 和 OR 可在 WHERE 子语句中把两个或多个条件结合起来。AND 表示必须同时满足多个条件,相当于 JavaScript 中的 && 运算符,例如 if (a !== 10 && a !== 20);OR 表示只要满足任意一个条件即可,相当于 JavaScript 中的 || 运算符,例如 if(a !== 10 || a !== 20)
-
ORDER BY 语句用于根据指定的列对结果集进行排序。ORDER BY 语句默认按照升序对记录进行排序。如果您希望按照降序对记录进行排序,可以使用 DESC 关键字。ORDER BY 子句 – 多重排序对 users 表中的数据,先按照 status 字段进行降序排序,再按照 username 的字母顺序,进行升序排序。

-
COUNT(*) 函数用于返回查询结果的总数据条数
-
使用 AS 为列设置别名
在项目中操作 MySQL
① 安装操作 MySQL 数据库的第三方模块(mysql)
② 通过 mysql 模块连接到 MySQL 数据库
③ 通过 mysql 模块执行 SQL 语句
安装与配置 mysql 模块
npm安装mysql
mysql 模块是托管于 npm 上的第三方模块。它提供了在 Node.js 项目中连接和操作 MySQL 数据库的能力。想要在项目中使用它,需要先运行如下命令,将 mysql 安装为项目的依赖包:
npm init -y
npm install mysql
配置 mysql 模块
在使用 mysql 模块操作 MySQL 数据库之前,必须先对 mysql 模块进行必要的配置,然后调用 db.query() 函数,指定要执行的 SQL 语句,通过回调函数拿到执行的结果
//1. 导入 mysql 模块
const mysql = require('mysql')
//2. 建立与 MySQL 数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'root', // 登录数据库的用户名
password: 'admin123', // 登录数据库的密码
database: 'my_db_1', // 指定要操作的数据库
})
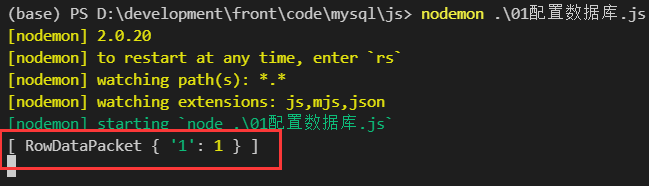
// 测试 mysql 模块能否正常工作
db.query('select 1', (err, results) => {
if(err) return console.log(err.message) // mysql 模块工作期间报错了
console.log(results) // 能够成功执行 SQL 语句
})
这样就表示能正常工作

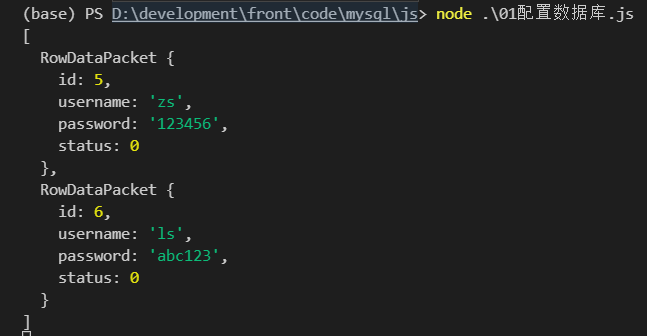
查询数据
sqlStr = 'select * from users' // 注意:如果执行的是 select 查询语句,则执行的结果是数组[RowDataPacket{},RowDataPacket{},..]
db.query(sqlStr, (err, results) => {
// 查询数据失败
if(err) return console.log(err.message)
// 查询数据成功
console.log(results)
})

插入数据
// 注意:如果执行的是 insert into 插入语句,则 results 是一个对象,可以通过 affectedRows 属性,来判断是否插入数据成功
// 向 user 表中, 新增一条数据,其中 username 的值为 Spider-Man, password 的值为 pcc123
const user = { username: 'Spider-Man', password: 'pcc123'}
// 定义待执行的 SQL 语句
const sqlStr = 'insert into users (username, password) values (?, ?)'
db.query(sqlStr, [user.username, user.password], (err, results) => {
if(err) return console.log(err.message)
// 成功了
if(results.affectedRows === 1){
console.log('插入数据成功')
}
})

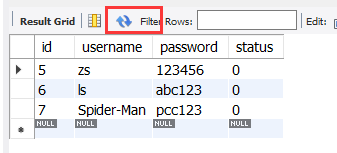
因为id具有唯一性,之前的1-4删了但是使用过所以从5开始

插入数据的便捷方式
向表中新增数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速插入数据
// 1.要插入到users表中的数据对象
const user = { username: 'Spider-Man2', password: 'pcc4321'}
// 2.待执行的SQL语句,其中英文的?表示占位符
const sqlStr = 'INSERT INTO users SET ?'
// 3.直接将数据对象当作占位符的值
db.query(sqlStr, user, (err, results)=> {
if (err) return console.log(err.message)
if(results.affectedRows === 1) { console.log('插入数据成功')}
})
更新数据和简便方式
//注意:如果执行的是 update 语句后,results 也是一个对象,可以通过 affectedRows 属性,来判断数据是否更新成功
// 更新数据
// 1.要更新的数据对象
const user = { id: 7,username: 'aaa' , password: '000'}
// 2.要执行的SQL语句
const sqlStr = 'UPDATE users SET username=?, password=? WHERE id=?'
// 3.调用db.query()执行SQL语句的同时,使用数组依次为占位符指定具体的值
db.query(sqlStr,[user.username, user.password, user.id], (err, results) => {
if (err) return console.log(err.message)
if (results.affectedRows === 1) { console.log( '更新数据成功! ')}
})
便捷的方式,更新表数据时,如果数据对象的每个属性和数据表的字段一一对应,
// 更新数据的简便方式
// 1.要更新的数据对象
const user = { id: 7,username: 'aa2' , password: '002'}
// 2.要执行的SQL语句
const sqlStr = 'UPDATE users SET ? WHERE id=?'
// 3.调用db.query()执行SQL语句的同时,使用数组依次为占位符指定具体的值
db.query(sqlStr,[user, user.id], (err, results) => {
if (err) return console.log(err.message)
if (results.affectedRows === 1) { console.log( '更新数据成功! ')}
})
删除数据
在删除数据时,推荐根据 id 这样的唯一标识,来删除对应的数据
// 1.要执行的SQL语句,删除 id=5 的数据
const sqlStr = 'DELETE FROM users WHERE id=?'
// 2.调用db.query()执行SQL语句的同时,为占位符指定具体的值
//注意:如果SQL语句中有多个占位符,则必须使用数组为每个占位符指定具体的值
//如果 SQL语句中只有一个占位符,则可以省略数组, 直接写一个数字
db.query(sqlStr, 7, (err, results) => {
if (err) return console.log(err.message)
if (results.affectedRows === 1) { console.log('删除数据成功! ')}
})
标记删除
使用 DELETE 语句,会把真正的把数据从表中删除掉。为了保险起见,推荐使用标记删除的形式,来模拟删除的动作。
所谓的标记删除,就是在表中设置类似于 status 这样的状态字段,来标记当前这条数据是否被删除。
当用户执行了删除的动作时,我们并没有执行 DELETE 语句把数据删除掉,而是执行了 UPDATE 语句,将这条数据对应
的 status 字段标记为删除即可。
// 实际上删除是非常危险的,万一只是失误,所以推荐标记删除,把id为8的状态标记为1
const sqlStr = 'update users set status=? where id=?'
db.query(sqlStr, [1, 8], (err, results) => {
if(err) return console.log(err.message)
if(results.affectedRows === 1){
console.log('标记成功!')
}
})
前后端的身份认证
Web 开发模式
目前主流的 Web 开发模式有两种,分别是:
① 基于服务端渲染的传统 Web 开发模式
② 基于前后端分离的新型 Web 开发模式
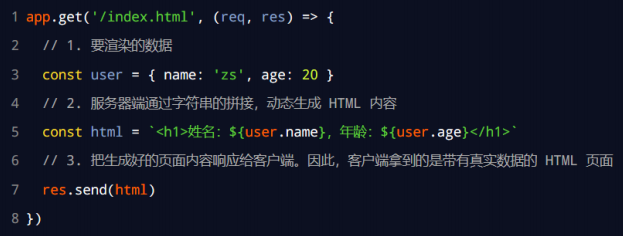
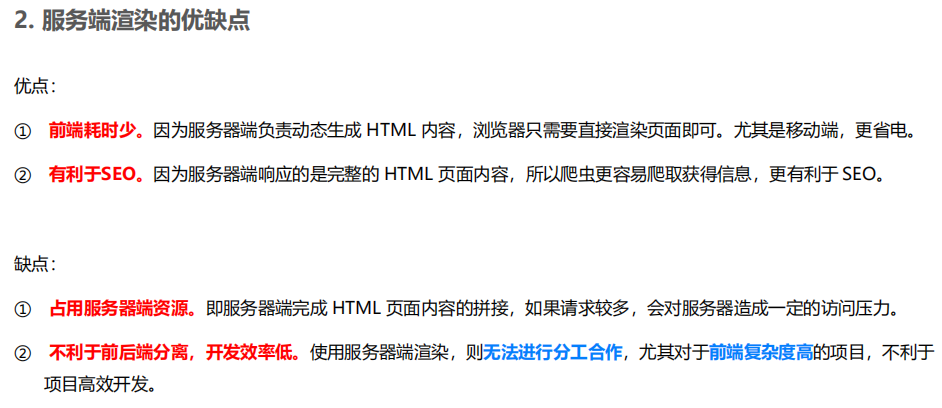
服务端渲染
服务端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不
需要使用 Ajax 这样的技术额外请求页面的数据。代码示例如下:


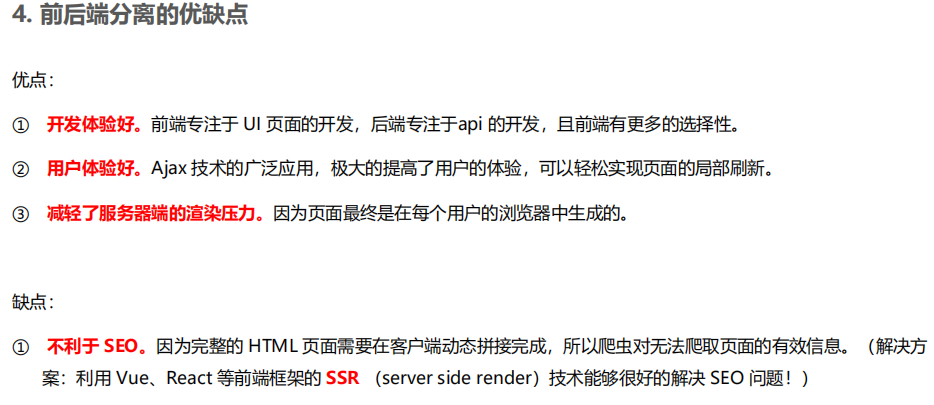
前后端分离
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,
就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式

如何选择 Web 开发模式
不谈业务场景而盲目选择使用何种开发模式都是耍流氓。
⚫ 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO,则这时我们就需要使用服务器端渲染;
⚫ 而类似后台管理项目,交互性比较强,不需要考虑 SEO,那么就可以使用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式。
身份认证
身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认。
⚫ 日常生活中的身份认证随处可见,例如:高铁的验票乘车,手机的密码或指纹解锁,支付宝或微信的支付密码等。
⚫ 在 Web 开发中,也涉及到用户身份的认证,例如:各大网站的手机验证码登录、邮箱密码登录、二维码登录等
不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
① 服务端渲染推荐使用 Session 认证机制
② 前后端分离推荐使用 JWT 认证机制
Session 认证机制
HTTP 协议的无状态性
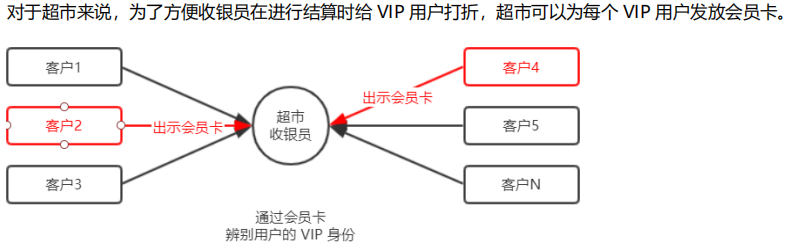
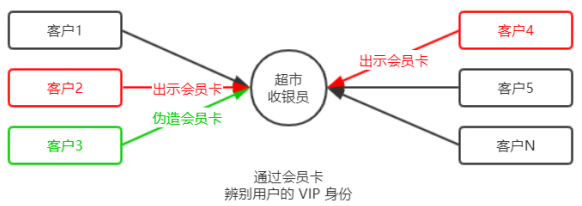
HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。注意:现实生活中的会员卡身份认证方式,在 Web 开发中的专业术语叫做 Cookie。

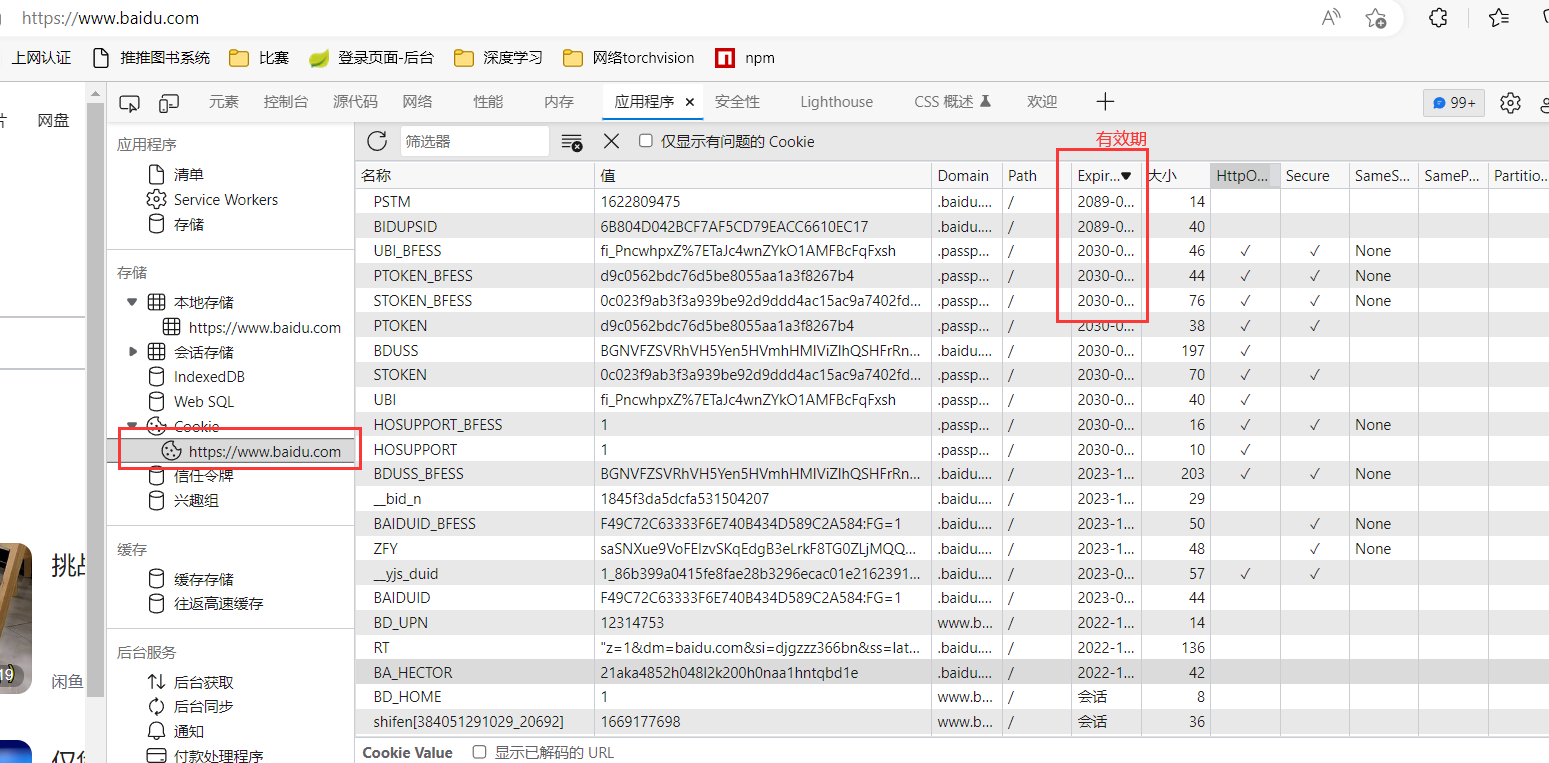
什么是cookie
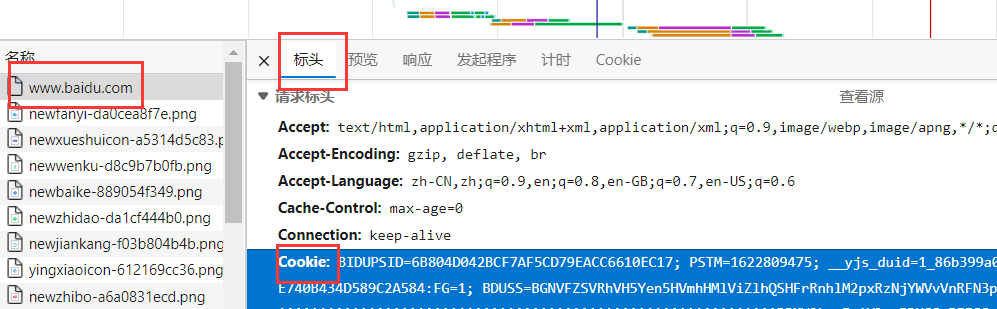
Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie的几大特性:
① 自动发送
② 域名独立(百度域名下的和阿里域名下不一样的)
③ 过期时限
④ 4KB 限制

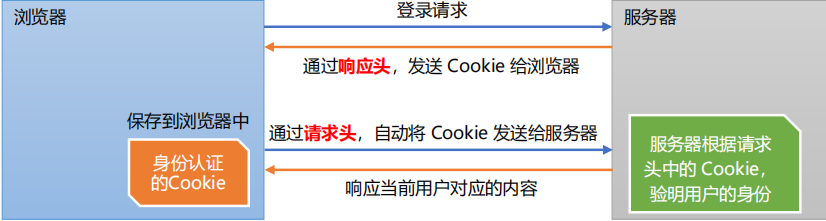
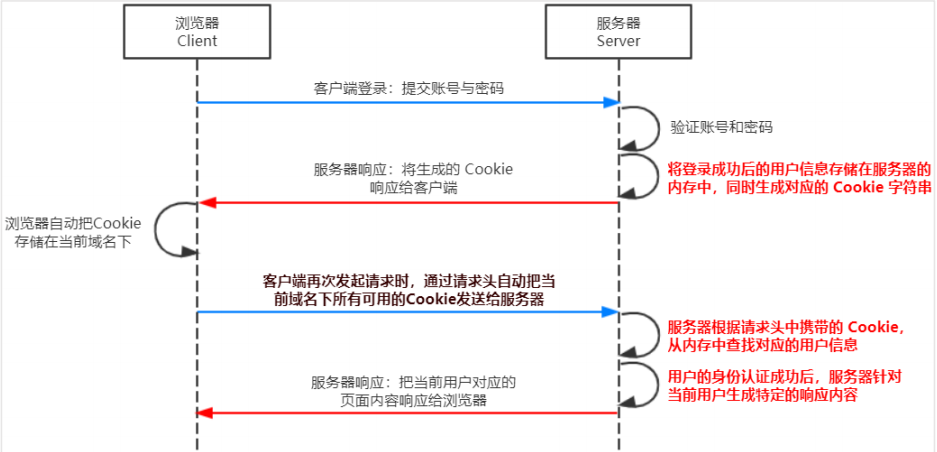
Cookie 在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。


Cookie 不具有安全性
不安全的cookie:由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。注意:千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等。

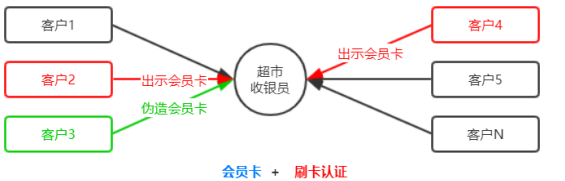
提高身份认证的安全性
刷卡认证(服务器端),为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。这种“会员卡 + 刷卡认证”的设计理念,就是 Session 认证机制的精髓。

Session 的工作原理

安装 配置express-session 中间件
npm install express-session
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下
//导入 express 模块
const express = require('express')
// 创建express的服务器实例
const app = express()
//TODO_01: 配置session中间件
const session = require('express-session')
app.use(session({
secret: 'itheima',
resave: false,
saveUninitialized: true
}))
// 调用app.listen方法,在指定的80端口启动web服务器
app.listen(80, () => {
console.log('Express server running at http://127.0.0.1')
})
向 session 中存数据
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息(下面含有page文件下的页面)
//导入 express 模块
const express = require('express')
// 创建express的服务器实例
const app = express()
//TODO_01: 配置session中间件
const session = require('express-session')
app.use(session({
secret: 'itheima',
resave: false,
saveUninitialized: true
}))
// 托管静态页面(省略路径直接子文件)
app.use(express.static('./pages'))
// 解析 POST 提交过来的表单数据
app.use(express.urlencoded({ extended: false}))
// 登录的 API 接口
app.post('/api/login', (req, res) => {
// 判断用户提交的登录信息是否正确
if(req.body.username !== 'admin' || req.body.password !== '000000'){
return res.send({status: 1, msg: '登录失败'})
}
// TODO_02:请将登录成功后的用户信息,保存到 Session 中
// 注意:只有成功配置了 express-session 这个中间件之后,才能够通过 req 点出来 session 这个属性
req.session.user = req.body // 用户的信息
req.session.islogin = true // 用户的登录状态
res.send({status: 0, msg: '登录成功'})
})
// 获取用户姓名的接口
app.get('/api/username', (req, res) => {
// TODO_03:请从 Session 中获取用户的名称,响应给客户端
if( !req.session.islogin){ //如果没登录
return res.send({ status: 1, msg: 'fail'})
}
res.send({
status: 0,
msg: 'success',
username: req.session.user.username,
})
})
// 退出登录的接口
app.post('/api/logout', (req, res) => {
// TODO_04:清空 Session 信息
req.session.destroy()
res.send({
status: 0,
msg: '退出登录成功'
})
})
// 调用app.listen方法,在指定的80端口启动web服务器
app.listen(80, () => {
console.log('Express server running at http://127.0.0.1')
})
JWT 认证机制
了解 Session 认证的局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接
口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
⚫ 当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
⚫ 当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
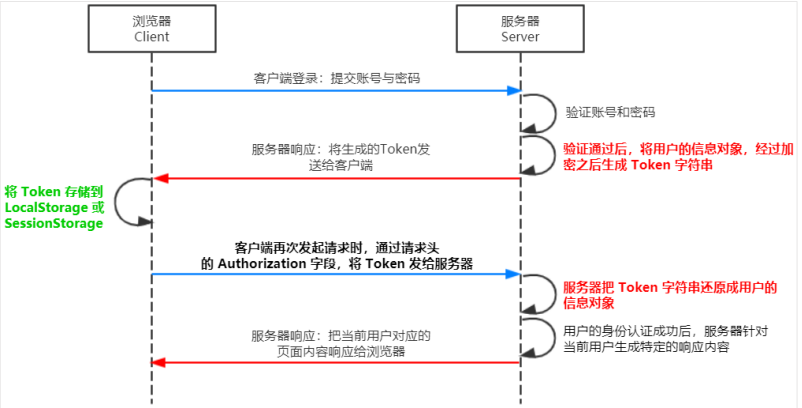
JWT 的工作原理

总结:用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。
JWT 的组成部分
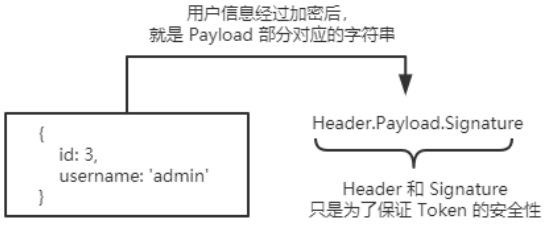
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的“.”分隔,格式如下:

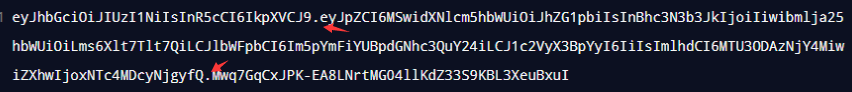
下面是 JWT 字符串的示例

JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。
⚫ Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
⚫ Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。

JWT 的使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。
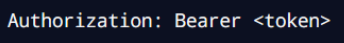
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP
请求头的 Authorization 字段中,格式如下:

在 Express 中使用 JWT
安装 JWT 相关的包
运行如下命令,安装如下两个 JWT 相关的包(如果卡着就分开安装)
⚫ jsonwebtoken 用于生成 JWT 字符串
⚫ express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
npm install jsonwebtoken express-jwt
导入 JWT 相关的包
使用 require() 函数,分别导入 JWT 相关的两个包

定义 secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密
的 secret 密钥:
① 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
② 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密

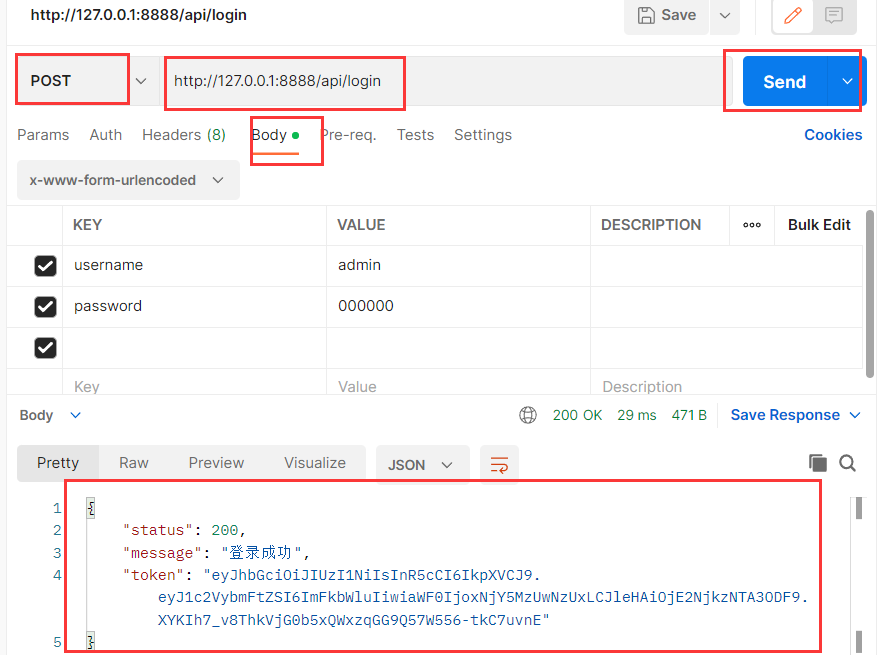
在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:

将 JWT 字符串还原为 JSON 对象
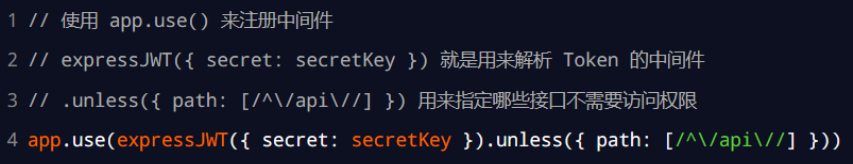
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象

app.use(expressJwt({ secret: secretKey}).unless({ path: [/^/api//]}))
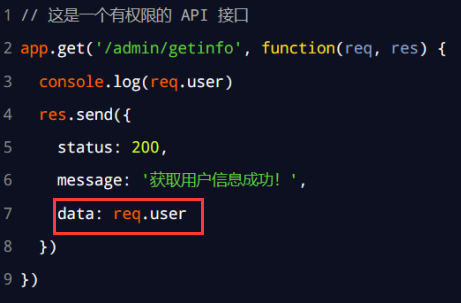
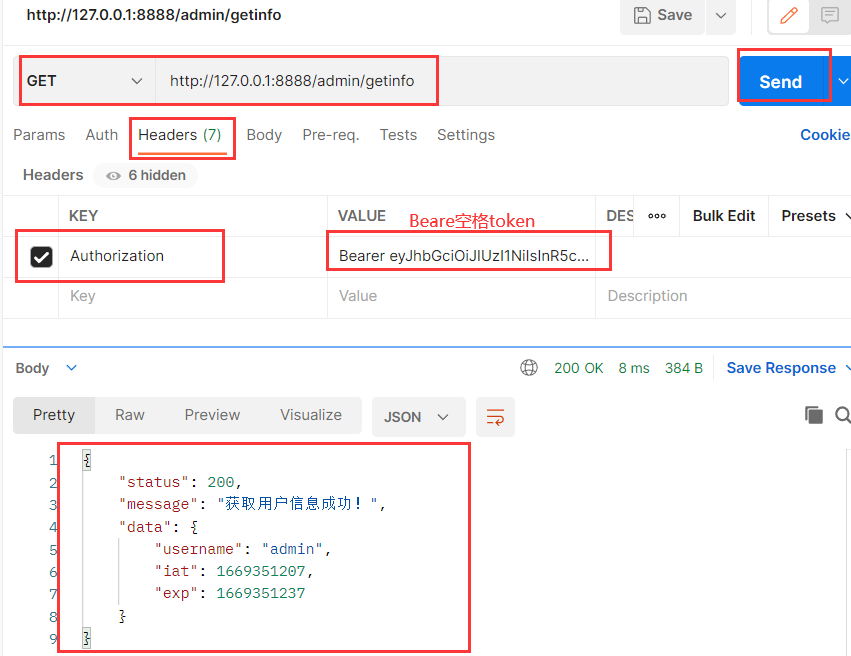
使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下

最后示例如下

固定的Authorization,Bearer空格token

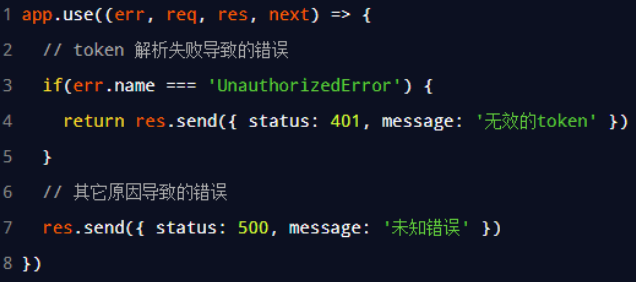
捕获解析 JWT 失败后产生的错误
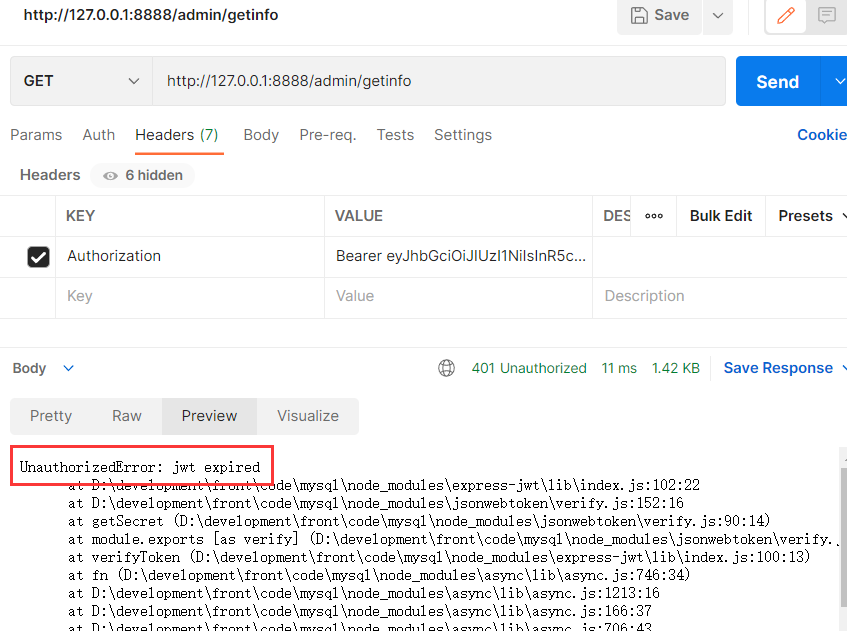
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败
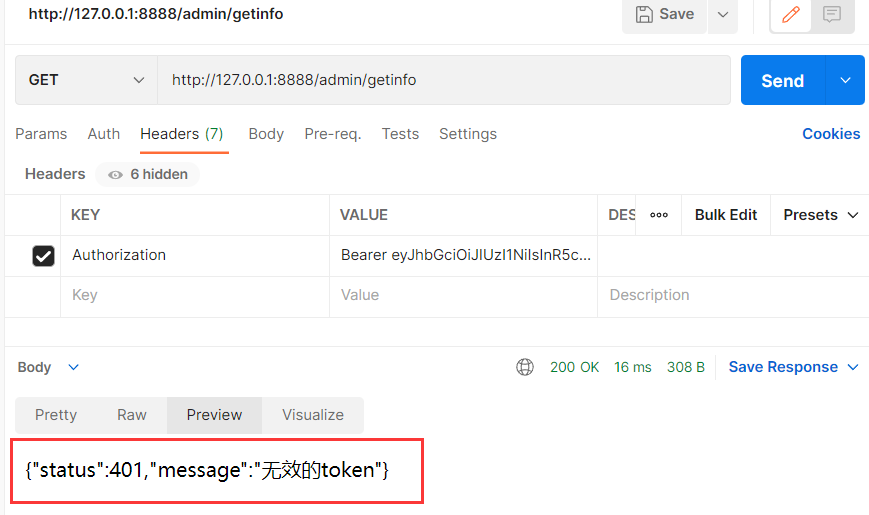
的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理

当超过设置的30s后再post出错

定义了上述代码解决错误后









![[附源码]java毕业设计在线购物商城](https://img-blog.csdnimg.cn/afe14e390e164eceb492753164b5686a.png)
![[附源码]java毕业设计疫情居家隔离服务系统](https://img-blog.csdnimg.cn/6199f314ed3a4856939c218c75be32b3.png)









![[附源码]java毕业设计婴幼儿玩具共享租售平台](https://img-blog.csdnimg.cn/09e8855f61824c6caa761e5b5e3ecedb.png)