简介(下载地址)
Ba-LocationAMap 是一款基于高德的定位插件。支持实时定位、后台运行、息屏运行等;支持逆地理地址信息;支持坐标转换;支持坐标转换;支持距离计算;支持电池优化白名单。
本插件自带简单保活,如果需要进一步保活,请使用 Ba-KeepAlive。
- 支持设置位置信息更新周期
- 支持设置定位模式:高精度、低功耗、仅设备
- 支持设置单次定位、持续定位
- 支持设置开启、关闭后台定位
- 支持获取定位开关是否打开
- 支持跳转到定位服务设置界面
- 支持返回逆地理地址信息
- 支持坐标转换
- 支持两点间距离计算
- 支持电池优化白名单
截图展示

使用方法
申请并配置高德appkey
在高德开放平台,申请高德appkey。
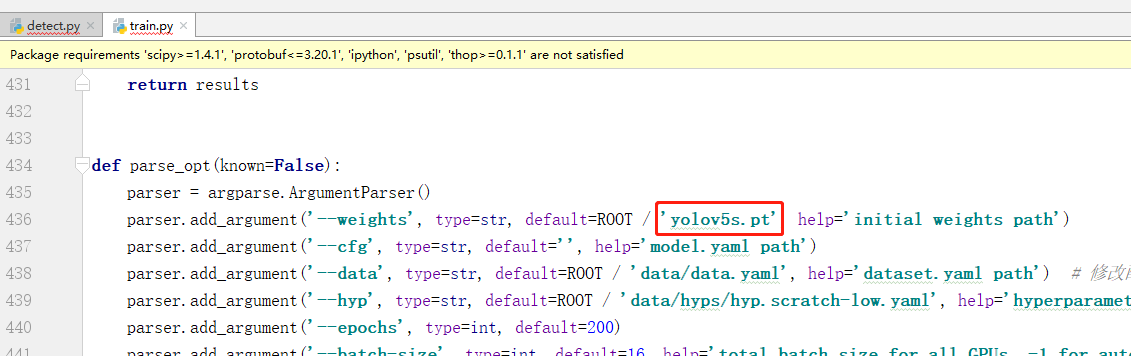
在 manifest.json 中,配置申请的appkey,如下图:

引入组件
在 script 中引入组件
const location = uni.requireNativePlugin('Ba-LocationAMap')
调用
在 script 中调用(示例参考,可根据自己业务和调用方法自行修改)
const location = uni.requireNativePlugin('Ba-LocationAMap')
export default {
data() {
return {
msgList: [],
locationMode: '0',
interval: '2000',
onceLocation: false,
needAddress: true
}
},
onLoad() {
},
methods: {
startL() { //开启定位
location.start(
res => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
}, {
locationMode: this.locationMode,
interval: this.interval,
onceLocation: this.onceLocation,
needAddress: this.needAddress
});
},
stopL() { //关闭定位
location.stop(res => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
isStartLocation() { //是否开启定位
location.isStartLocation(res => {
console.log(res);
if (res.data) {
this.msgList.unshift(JSON.stringify(res.data))
this.msgList.unshift(dateUtil.now())
}
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
enableBackground() { //开启后台定位
location.enableBackground(res => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
disableBackground() { //关闭后台定位
location.disableBackground(res => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
isEnableBackground() { //是否开启后台定位
location.isEnableBackground(res => {
console.log(res);
if (res.data) {
this.msgList.unshift(JSON.stringify(res.data))
this.msgList.unshift(dateUtil.now())
}
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
convertPoint() { //转换坐标
location.convertPoint({
coordType: 1,
longitude: 114.501575,
latitude: 38.05544
}, res => {
console.log(res);
if (res.data) {
this.msgList.unshift(JSON.stringify(res.data))
this.msgList.unshift(dateUtil.now())
}
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
calculateLineDistance() { //两点间距离计算
location.calculateLineDistance({
longitude1: 114.501575,
latitude1: 38.05544,
longitude2: 114.501182,
latitude2: 38.056119
}, res => {
console.log(res);
if (res.data) {
this.msgList.unshift(JSON.stringify(res.data))
this.msgList.unshift(dateUtil.now())
}
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
isLocationEnable() { //定位开关是否打开
location.isLocationEnable(
res => {
console.log(res);
if (res.data) {
this.msgList.unshift(JSON.stringify(res.data))
this.msgList.unshift(dateUtil.now())
}
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
goSetting() { //跳转到定位服务设置界面
location.goSetting(
res => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
requestIgnoreBattery() { //申请加入电池优化白名单
location.requestIgnoreBattery(
res => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
isIgnoringBattery() { //是否加入电池优化白名单
location.isIgnoringBattery(
res => {
console.log(res);
if (res.data) {
this.msgList.unshift(JSON.stringify(res.data))
this.msgList.unshift(dateUtil.now())
}
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
}
}
api 列表
| 方法名 | 说明 |
|---|---|
| start | 开启定位服务 |
| stop | 停止定位服务 |
| isStartLocation | 是否开启定位 |
| enableBackground | 开启后台定位 |
| disableBackground | 关闭后台定位 |
| isEnableBackground | 是否开启后台定位 |
| convertPoint | 转换坐标 |
| calculateLineDistance | 两点间距离计算 |
| isLocationEnable | 定位开关是否打开 |
| goSetting | 跳转到定位服务设置界面 |
| requestIgnoreBattery | 申请加入电池优化白名单 |
| isIgnoringBattery | 是否加入电池优化白名单 |
start 方法参数
开启定位服务
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| locationMode | Number | false | 0 | 定位模式:默认为高精度模式,0 高精度,1 为低功耗模式,2 是仅设备模式 |
| interval | Number | false | 2000 | 定位间隔:单位毫秒,默认为2000 |
| onceLocation | Boolean | false | false | 是否单次定位。默认是false |
| httpTimeOut | Number | false | 30000 | 网络请求超时时间。默认为30秒。在仅设备模式下无效 |
| locationCacheEnable | Boolean | false | true | 是否使用缓存定位,默认为true |
| needAddress | Boolean | false | true | 是否返回逆地理地址信息。默认是true |
| isEnableBackground | Boolean | false | false | 是否开启后台定位,默认不开启 |
convertPoint 方法参数
转换坐标
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| longitude | Number | true | 经度 | |
| latitude | Number | true | 纬度 | |
| coordType | Number | false | 1 | 坐标来源:1:百度 2:图吧 3:图盟 4:搜搜 5:阿里云 6:谷歌 7:GPS |
返回
{“longitude”:114.49514,“latitude”:38.04919}
calculateLineDistance 方法参数
两点间距离计算
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| longitude1 | Number | true | 经度1 | |
| latitude1 | Number | true | 纬度1 | |
| longitude2 | Number | true | 经度2 | |
| latitude2 | Number | true | 纬度2 |
返回
{“distance”:82.885}
定位信息监听
在应用生命周期App.vue的onLaunch事件中设置监听:
onLaunch: function() {
var globalEvent.addEventListener('baLocationAMapEvent', function(e) {
console.log('baLocationAMapEvent:' + JSON.stringify(e));
//这里写你的逻辑,定位信息参数如下
});
},
onShow: function() {
},
onHide: function() {
}
定位信息参数
| 属性名 | 类型 | 说明 |
|---|---|---|
| longitude | Number | 经度 |
| latitude | Number | 纬度 |
| time | Number | 时间 |
| speed | Number | 速度 |
| altitude | Number | 海拔,单位 m |
| bearing | Number | 方位 |
| accuracy | Number | 位置的精确度 |
| locationType | String | 定位类型 |
| address | String | 地址 |
系列插件
图片选择插件 Ba-MediaPicker (文档)
图片编辑插件 Ba-ImageEditor (文档)
文件选择插件 Ba-FilePicker (文档)
应用消息通知插件(多种样式,新增支持常驻通知模式) Ba-Notify(文档)
应用未读角标插件 Ba-Shortcut-Badge (文档)
应用开机自启插件 Ba-Autoboot(文档)
扫码原生插件(毫秒级、支持多码)Ba-Scanner-G(文档)
扫码原生插件 - 新(可任意自定义界面版本;支持连续扫码;支持设置扫码格式)Ba-Scanner(文档)
动态修改状态栏、导航栏背景色、字体颜色插件 Ba-AppBar(文档)
原生sqlite本地数据库管理 Ba-Sqlite(文档)
安卓保活插件(采用多种主流技术) Ba-KeepAlive(文档)
安卓快捷方式(桌面长按app图标) Ba-Shortcut(文档)
自定义图片水印(任意位置) Ba-Watermark(文档)
最接近微信的图片压缩插件 Ba-ImageCompressor(文档)
视频压缩、视频剪辑插件 Ba-VideoCompressor(文档)
动态切换应用图标、名称(如新年、国庆等) Ba-ChangeIcon(文档)
原生Toast弹窗提示(穿透所有界面、穿透原生;自定义颜色、图标 ) Ba-Toast(文档)
图片涂鸦、画笔 Ba-ImagePaint(文档)
pdf阅读(手势缩放、显示页数) Ba-Pdf(文档)
声音提示、震动提示、语音播报 Ba-Beep(文档)
websocket原生服务(自动重连、心跳检测) Ba-Websocket(文档)
短信监听(验证码) Ba-Sms(文档)
智能安装(自动升级) Ba-SmartUpgrade(文档)
监听系统广播、自定义广播 Ba-Broadcast(文档)
监听通知栏消息(支持白名单、黑名单、过滤) Ba-NotifyListener(文档)
全局置灰、哀悼置灰(可动态、同时支持nvue、vue) Ba-Gray(文档)
获取设备唯一标识(OAID、AAID、IMEI等) Ba-IdCode(文档)
实时定位(系统、后台运行、支持息屏)插件 Ba-Location(文档)
实时定位(高德、后台运行、支持息屏、坐标转换、距离计算) Ba-LocationAMap(文档)
窗口小工具、桌面小部件、微件 Ba-AppWidget(文档)
窗口小工具、桌面小部件、微件(日历、时间) Ba-AwCalendarS(文档)
画中画悬浮窗(视频) Ba-VideoPip(文档)
悬浮窗(在其他应用上层显示) Ba-FloatWindow(文档)
悬浮窗(应用内、无需授权) Ba-FloatWindow2(文档)