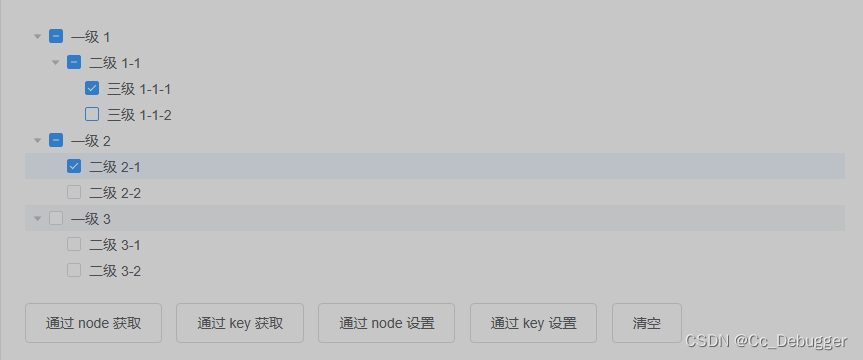
< el-tree:data = " data" show-checkbox
default-expand-all
node-key = " id" ref = " tree" highlight-current
:props = " defaultProps" > </ el-tree> < divclass = " buttons" > < el-button@click = " getCheckedNodes" > </ el-button> < el-button@click = " getCheckedKeys" > </ el-button> < el-button@click = " setCheckedNodes" > </ el-button> < el-button@click = " setCheckedKeys" > </ el-button> < el-button@click = " resetChecked" > </ el-button> </ div> < script>
export default {
methods : {
edit ( ) {
getRole ( this . id) . then ( ( res ) => {
this . getRole = res. data
if ( res. code == 200 ) {
this . dialogVisible = true
this . $nextTick ( ( ) => {
if ( res. data. menuIds != null ) {
this . $refs. tree. setCheckedKeys ( res. data. menuIds)
}
} )
} else {
this . $message. error ( res. msg)
}
} )
} ,
getCheckedNodes ( ) {
console. log ( this . $refs. tree. getCheckedNodes ( ) ) ;
} ,
getCheckedKeys ( ) {
console. log ( this . $refs. tree. getCheckedKeys ( ) ) ;
} ,
setCheckedNodes ( ) {
this . $refs. tree. setCheckedNodes ( [ {
id : 5 ,
label : '二级 2-1'
} , {
id : 9 ,
label : '三级 1-1-1'
} ] ) ;
} ,
setCheckedKeys ( ) {
this . $refs. tree. setCheckedKeys ( [ 3 ] ) ;
} ,
resetChecked ( ) {
this . $refs. tree. setCheckedKeys ( [ ] ) ;
}
} ,
data ( ) {
return {
data : [ {
id : 1 ,
label : '一级 1' ,
children : [ {
id : 4 ,
label : '二级 1-1' ,
children : [ {
id : 9 ,
label : '三级 1-1-1'
} , {
id : 10 ,
label : '三级 1-1-2'
} ]
} ]
} , {
id : 2 ,
label : '一级 2' ,
children : [ {
id : 5 ,
label : '二级 2-1'
} , {
id : 6 ,
label : '二级 2-2'
} ]
} , {
id : 3 ,
label : '一级 3' ,
children : [ {
id : 7 ,
label : '二级 3-1'
} , {
id : 8 ,
label : '二级 3-2'
} ]
} ] ,
defaultProps : {
children : 'children' ,
label : 'label'
}
} ;
}
} ;
</ script>