微信小程序端引入富文本样式
富文本提交图片json error
一、展示示例:
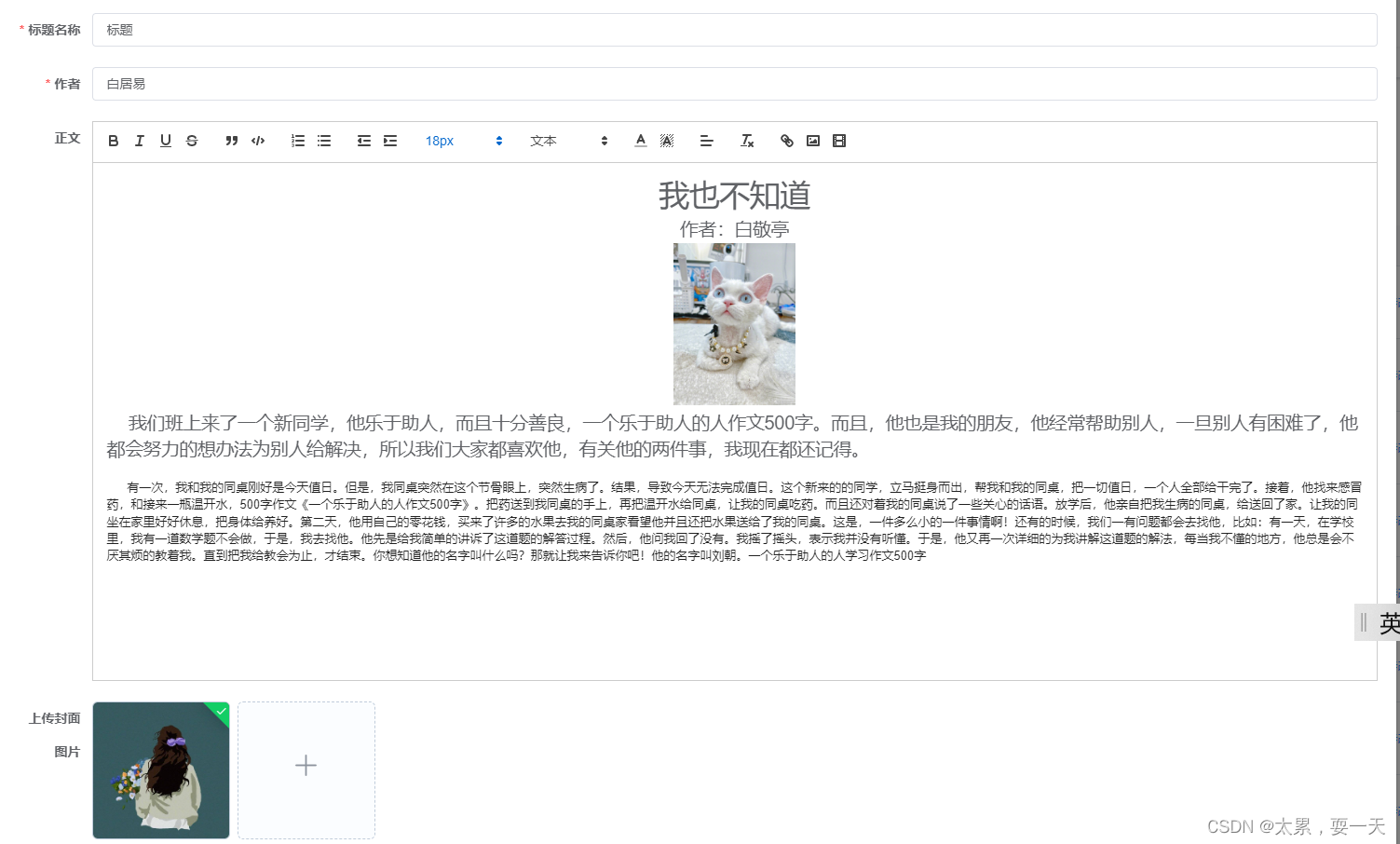
1.PC端前端发布界面
可以设置文字大小,居中,可以插入图片,设置图片大小,居中。

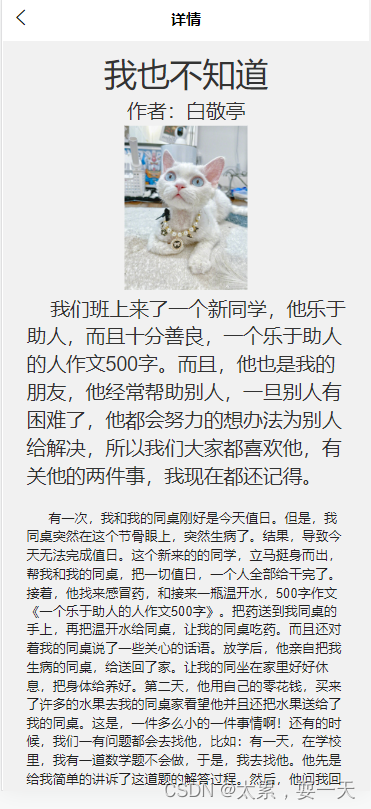
2.小程序端展示

二、基于若依框架踩坑和实现
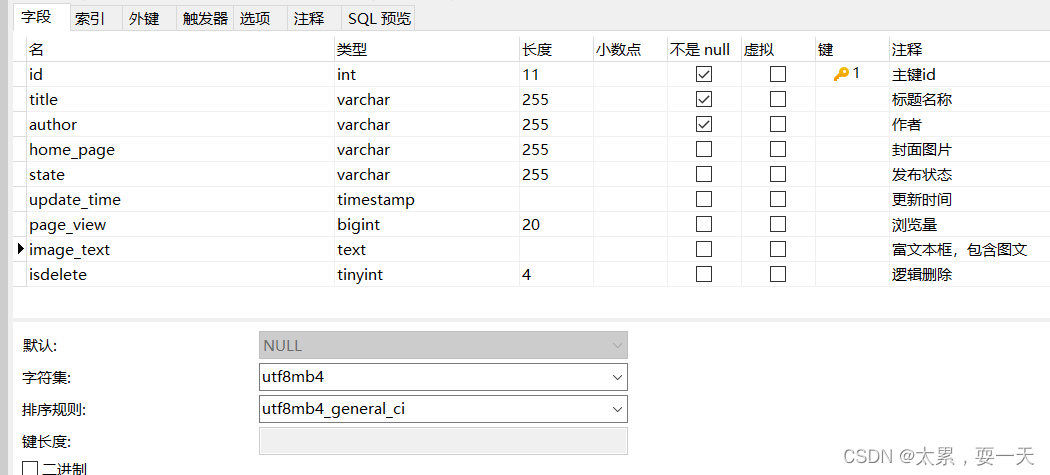
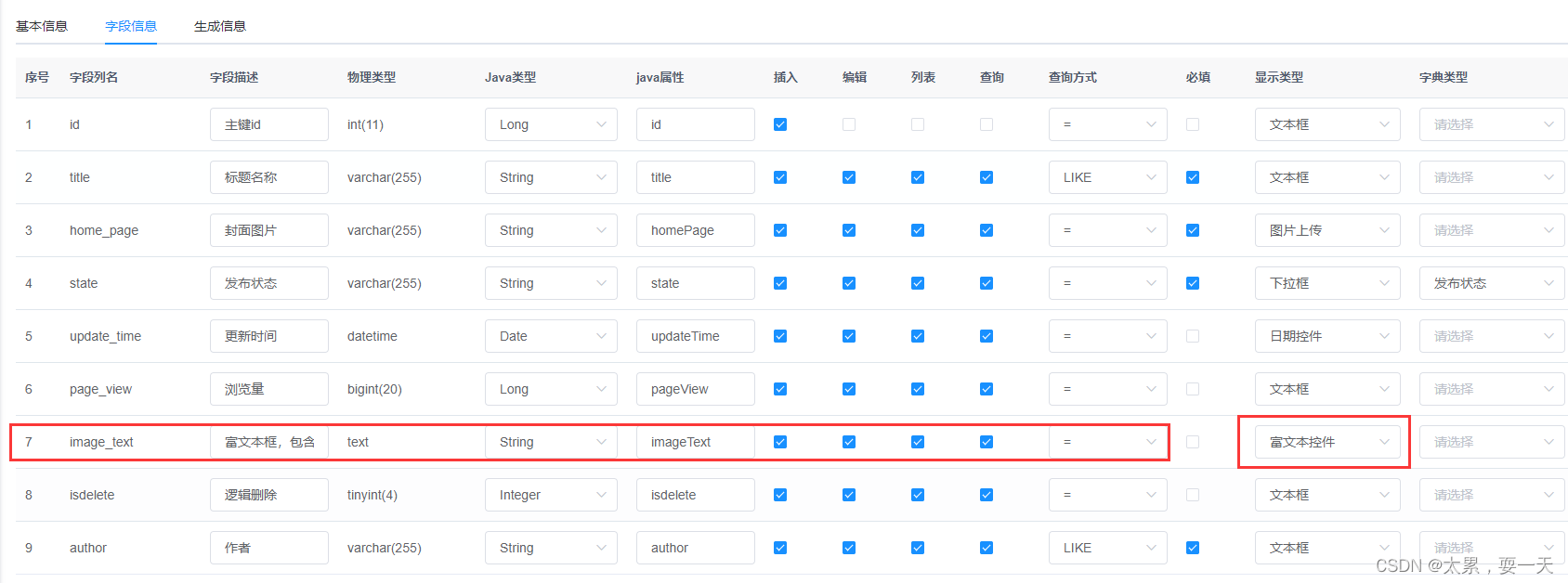
1.数据库字段设计

2.利用若依框架代码生成
在定义的富文本框字段【显示类型】需要选择【富文本控件】

3.富文本框添加图片踩坑
3.1
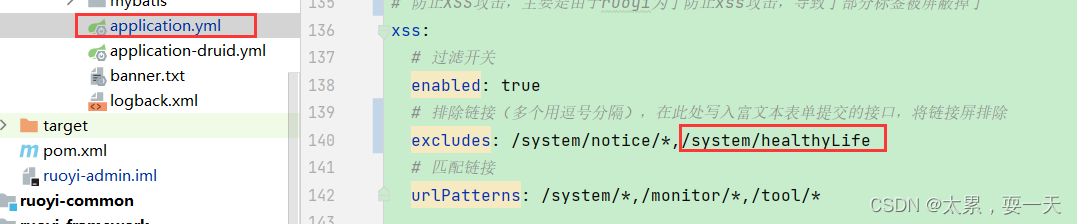
**遇到问题:**生成代码后会在添加列表的弹框中出现富文本框,但是在富文本中上传图片的时候会显示json错误,无法上传图片包括富文本下面上传封面图片的时候也会出现无法上传图片的情况。
解决方法:
在application.yml文件中把不做仿xss攻击的路径加上
 来源:
来源:
富文本提交图片json error
3.2
遇到问题:
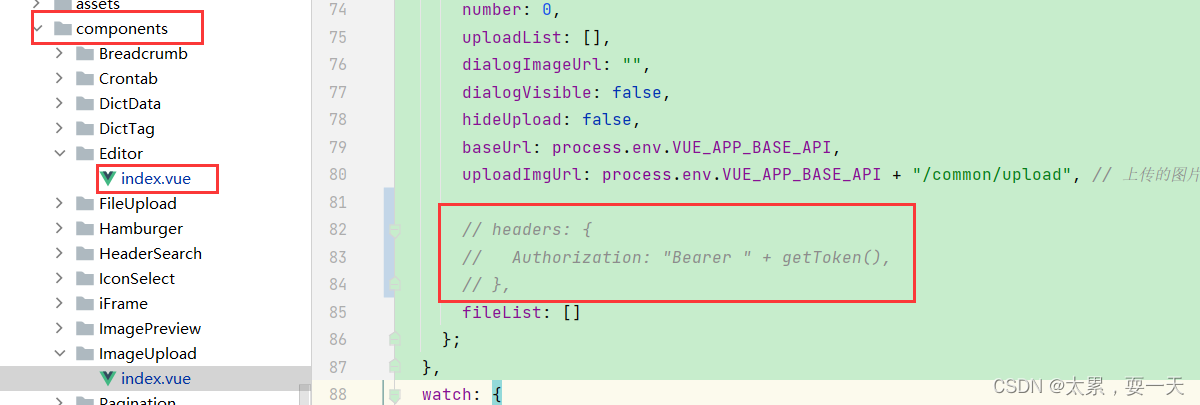
富文本下面上传封面图片的时候会出现无法上传图片的情况,图片闪一下就消失了。
解决办法:
把此文件中的这一段注释掉即可。

3.3
**遇到问题:**富文本框中的图片插入后过大,没办法改变大小
**解决办法:**通过阅读博客【若依(ruoyi)前后端分离 quill-editor 实现图片上传拖拽修改图片大小】解决
若依(ruoyi)前后端分离 quill-editor 实现图片上传拖拽修改图片大小
具体解决方法:
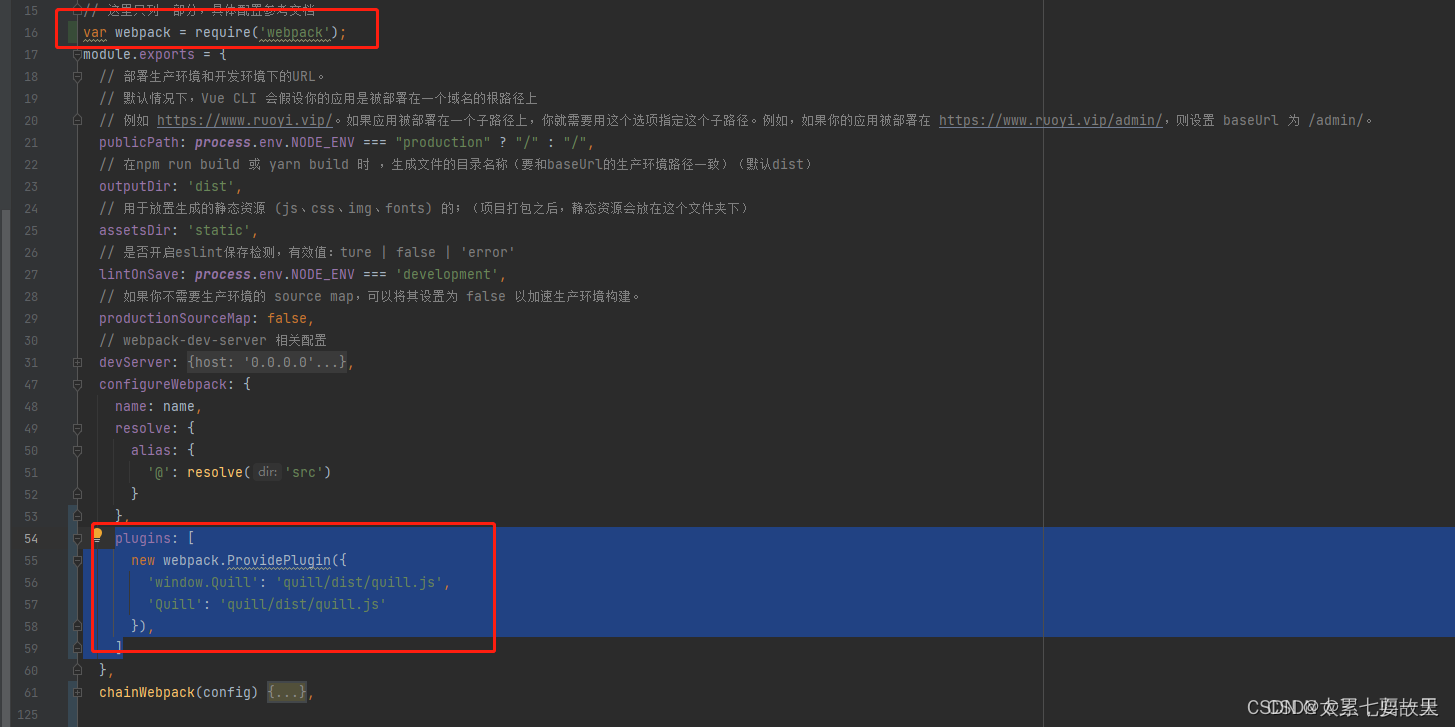
步骤1:在vue.config.js 文件中添加 一下内容

var webpack = require('webpack');
plugins: [ new webpack.ProvidePlugin({ 'window.Quill': 'quill/dist/quill.js', 'Quill': 'quill/dist/quill.js' }), ]
步骤2:
在terminal终端命令行输入:
npm install quill-image-drop-module --save
npm i quill-image-resize-module --save
npm install quill-image-extend-module --save
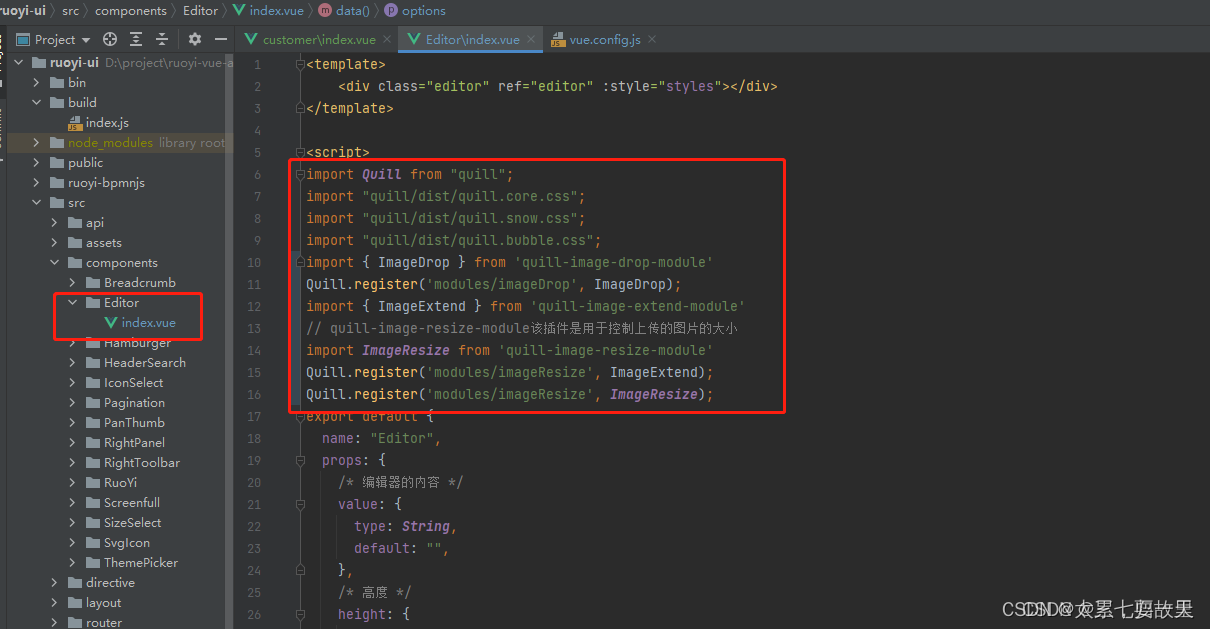
步骤3:在一下内容按照图片位置放在指定位置
import { ImageDrop } from 'quill-image-drop-module'
Quill.register('modules/imageDrop', ImageDrop);
import { ImageExtend } from 'quill-image-extend-module'
// quill-image-resize-module该插件是用于控制上传的图片的大小
import ImageResize from 'quill-image-resize-module'
Quill.register('modules/imageResize', ImageExtend);
Quill.register('modules/imageResize', ImageResize);
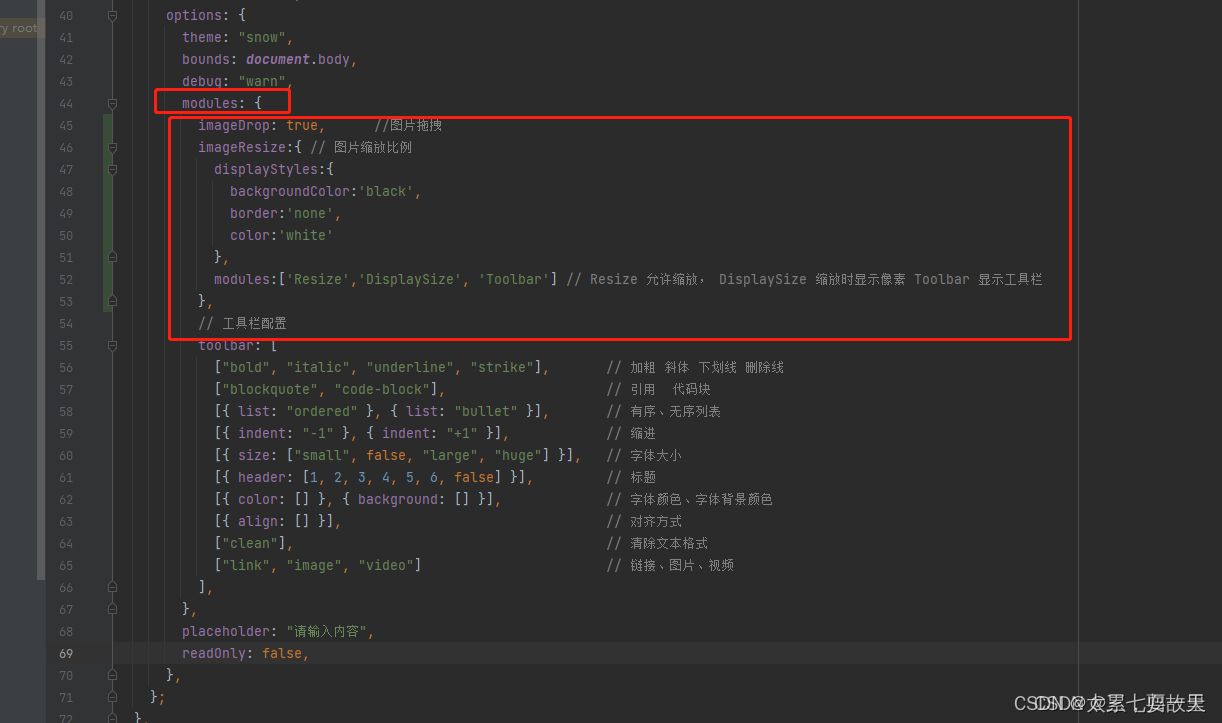
imageDrop: true, //图片拖拽
imageResize:{ // 图片缩放比例
displayStyles:{
backgroundColor:'black',
border:'none',
color:'white'
},
modules:['Resize','DisplaySize', 'Toolbar'] // Resize 允许缩放, DisplaySize 缩放时显示像素 Toolbar 显示工具栏
},

 以上亲测可用。
以上亲测可用。
4.基于uni-app的微信小程序端展示富文本框
4.1首先用.js文件从后端获取数据
export function listHealthyLife(query) {
return request({
url: '/system/healthyLife/list',
method: 'get',
params: query
})
}
4.2新建页面,不要忘记在page.json中注册
新建列表页面:
<template>
<view class="page">
<view class="box_1">
<view class="list_1">
<view class="list-items_1-0" v-for="(item, key) in listHealthyLife" :key="key" @click="showDetails(item.imageText)">
<view class="group_6-0">
<image class="image_2-0" :src="item.homePage" mode="aspectFill"></image>
<!-- <img src="D:\ruoyi\uploadPath\upload\2022\06\21\11.jpg" class="image_2-0"></img> -->
<view class="text-wrapper_3-0">
<text lines="1" class="text_4-0">{{item.title}}</text>
<text lines="1" class="text_5-0">{{item.updateTime}}</text>
</view>
</view>
</view>
<uni-pagination style="margin-top: 50rpx;" v-show="total>0" :total="total" :current="current" :pageSize="pageSize" @change="handlePage">
</uni-pagination>
</view>
</view>
</view>
</template>
<script>
import {listHealthyLife} from "@/api/system/healthyLife.js"
export default {
data() {
return {
constants: {},
listHealthyLife: [],
// 分页参数
total: 0,
current: 1,
pageSize: 7,
};
},
created() {
this.getList();
},
methods: {
getList() {
listHealthyLife({pageNum: this.current, pageSize: this.pageSize}).then(response => {
this.listHealthyLife = response.rows;
this.total = response.total;
console.log(this.total)
});
},
// 触发跳转
showDetails(index) {
uni.navigateTo({
url: '/pages/jiankangshenghuo/details?detail='+encodeURIComponent(JSON.stringify(index))
});
// 分页点击事件
handlePage(params) {
console.log(params) //可以打印看看params
this.current = params.current;
this.getList() // 点击的时候去请求查询列表
},
}
};
</script>
新建详情页面:
<template>
<view class="page">
<view class="friendsCircle-content">
<rich-text :nodes="article" class="ql-editor"></rich-text>
</view>
</view>
</template>
<script>
import '@/components/quillCSS/quill.bubble.css'
import '@/components/quillCSS/quill.core.css'
import '@/components/quillCSS/quill.snow.css'
export default {
components: {
uParse //注册组件
},
data() {
return {
article:'',
};
},
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
this.article=JSON.parse(decodeURIComponent(option.detail));
console.log(this.article)
},
methods:{
}
}
</script>
**遇到问题:**但是此时,会有的富文本样式显示不出来的情况,所以需要再修改一下
解决办法:
步骤1:
在ruoyi-ui中找到quill源文件,在dist目录下可以看到
quill.bubble.css
quill.core.css
quill.snow.css
以上三个文件,把这三个文件复制到一个文件夹中,打开这三个文件把所有带*号的部分都删除
步骤2:
在微信小程序详情页面应用这三个文件
/*Vue-Quill-Editor样式*/
@import 'mdui/quill.bubble.css';
@import 'mdui/quill.core.css';
@import 'mdui/quill.snow.css';
步骤3:
在小程序富文本中加入 class=“ql-editor”,如下:
<rich-text :nodes="article" class="ql-editor"></rich-text>
再次运行即可。
参考
Vue-Quill-Editor编辑器的富文本,在uniapp开发的小程序显示错误


















![[附源码]Python计算机毕业设计二手书交易系统](https://img-blog.csdnimg.cn/43d2c962d2f64f8784eac886445a7323.png)