包工头:小张啊,我们页面里那几个gif也太low了,你能不能追求远大点。
ui妹子:软件推荐可以用lottie实现。
我:这玩意我耍过,交给我了。
牛逼已经吹出去了,开干,
遇到问题有,
- github相关文档demo不足
- 只找到了微信原生开发相关的技术文档
- uniapp插件市场的lottie文章也水得很,无法解决我手头的问题
东拼拼西凑凑,灵活使用搜索大法,耗时约4小时终于完成
先放demo方便大家学习(copy)
<view class="container">
<view style="text-align: center;">
<canvas id="lottie_demo" type="2d" style="display: inline-block; width: 300px; height: 300px;" />
<button @tap="init" style="width: 300px;">初始化</button>
<button @tap="play" style="width: 300px;">播放</button>
<button @tap="pause" style="width: 300px;">暂停</button>
</view>
</view><script>
import lottie from 'lottie-miniprogram';
let ani = null; // 必须放在外面,uni里不要挂在this上,否则会触发循环引用的报错
export default {
data() {
return {
inited: false
};
},
methods: {
init() {
if (this.inited) {
return;
}
this.createSelectorQuery()
.select('#lottie_demo')
.node(res => {
console.log(res); // 节点对应的 Canvas 实例。
const canvas = res.node;
const context = canvas.getContext('2d');
canvas.width = 300;
canvas.height = 300;
lottie.setup(canvas);
ani = lottie.loadAnimation({
loop: true,
autoplay: true,
animationData: require('../../static/animation/data.js'),
rendererSettings: {
context
}
});
this.inited = true;
})
.exec();
},
play() {
ani.play();
},
pause() {
ani.pause();
}
}
};
</script>坑点总结
- uniapp里无法通过引入script标签加载cdn资源的形式使用lottie,那是lottie-web里用的
- createSelectorQuery的页面用uni/wx,组件用this,用错会导致明明节点挂了id,但是node函数里res为null

- loadAnimation里animationData无法加载json,只能用js,如果ui给你的是json,你需要在文件代码的头处加入“module.exports=”,如果json文件里有奇怪的js代码不妨删了试试看如果不报错就没关系。
- ui妹子给我json和images文件夹这咋整?
- json按第三点替换成js
- 把json文件中这种有u,有p,有e的对象做调整
{"id":"image_0","w":1113,"h":1162,"u":"images/","p":"img_0.png","e":0}把u加到p前面并用require函数包裹,把u改成空,把e改为1
{"id":"image_0","w":1113,"h":1162,"u":"","p":require("./images/img_0.png"),"e":1}
启动,运行到微信小程序,这不就跑起来了么。
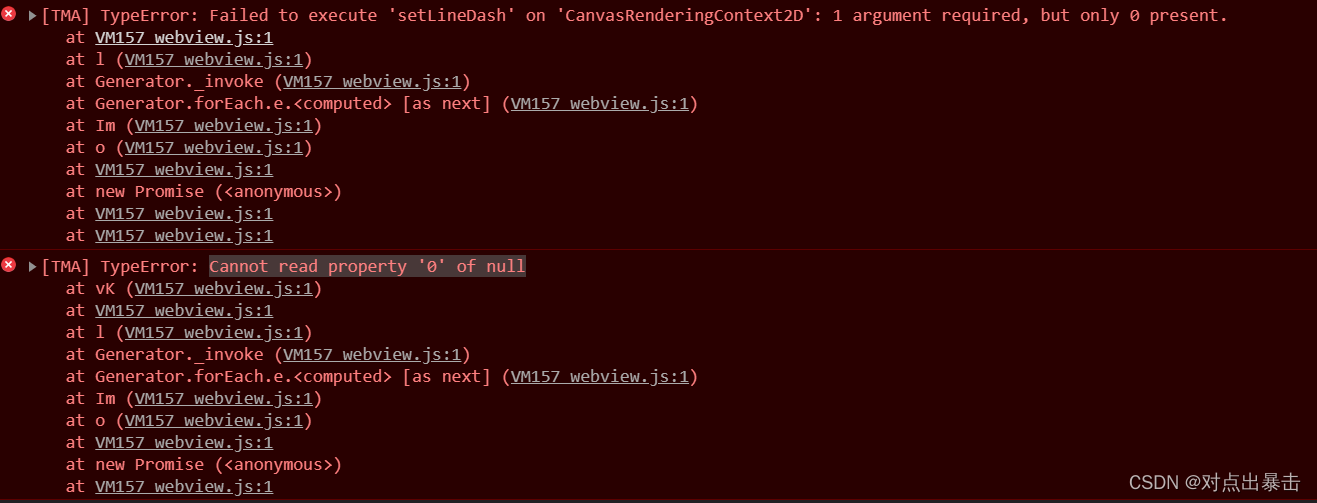
启动,运行到字节跳动小程序,这不也跑起来了么,虽然报了点小错,但是又不是不能用不是(掏出菜刀放到产品面前)