项目场景:
手机为iphone14Pro
版本iOS16.0.3
Xcode版本14.2
视频播放第三方库ZFPlayer
问题描述
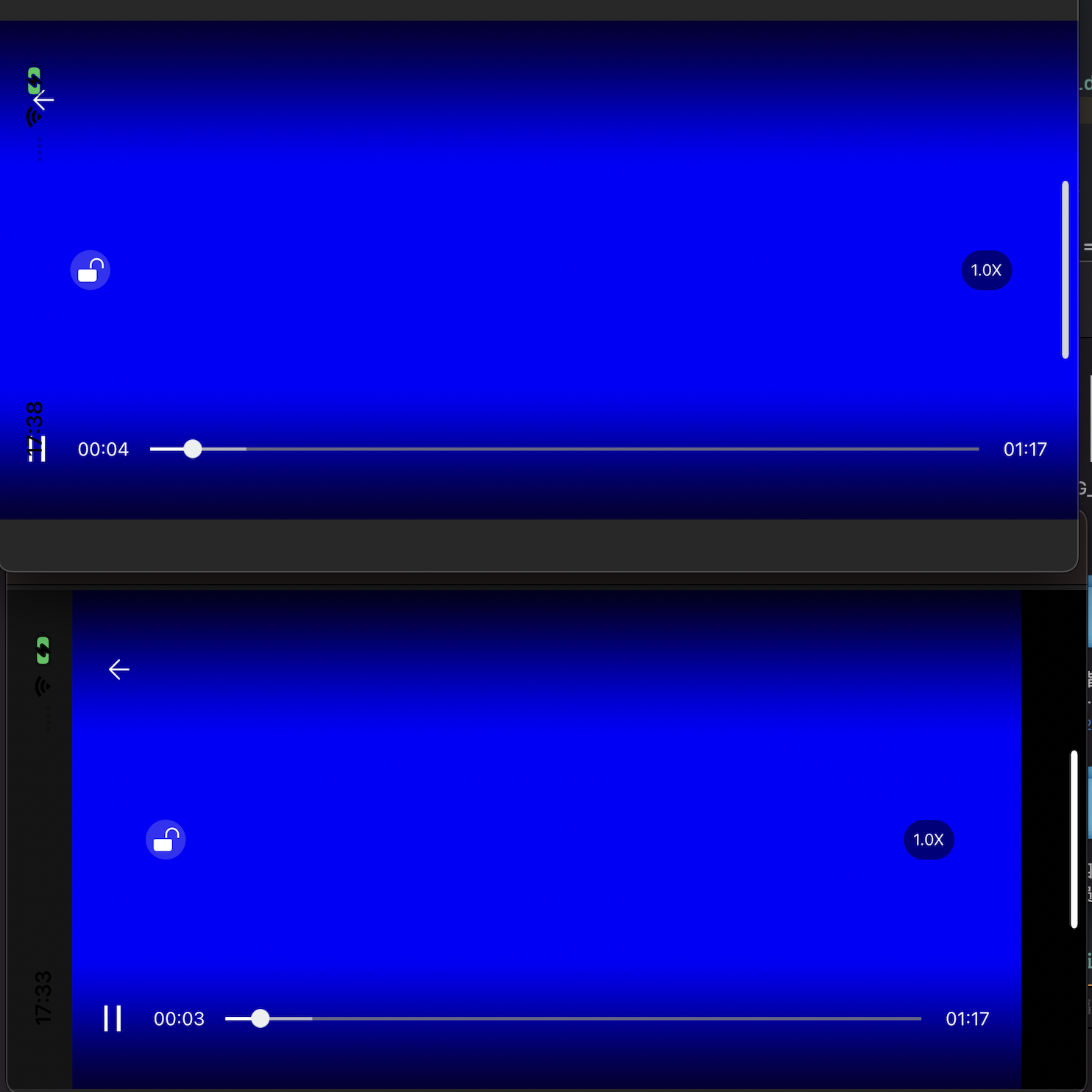
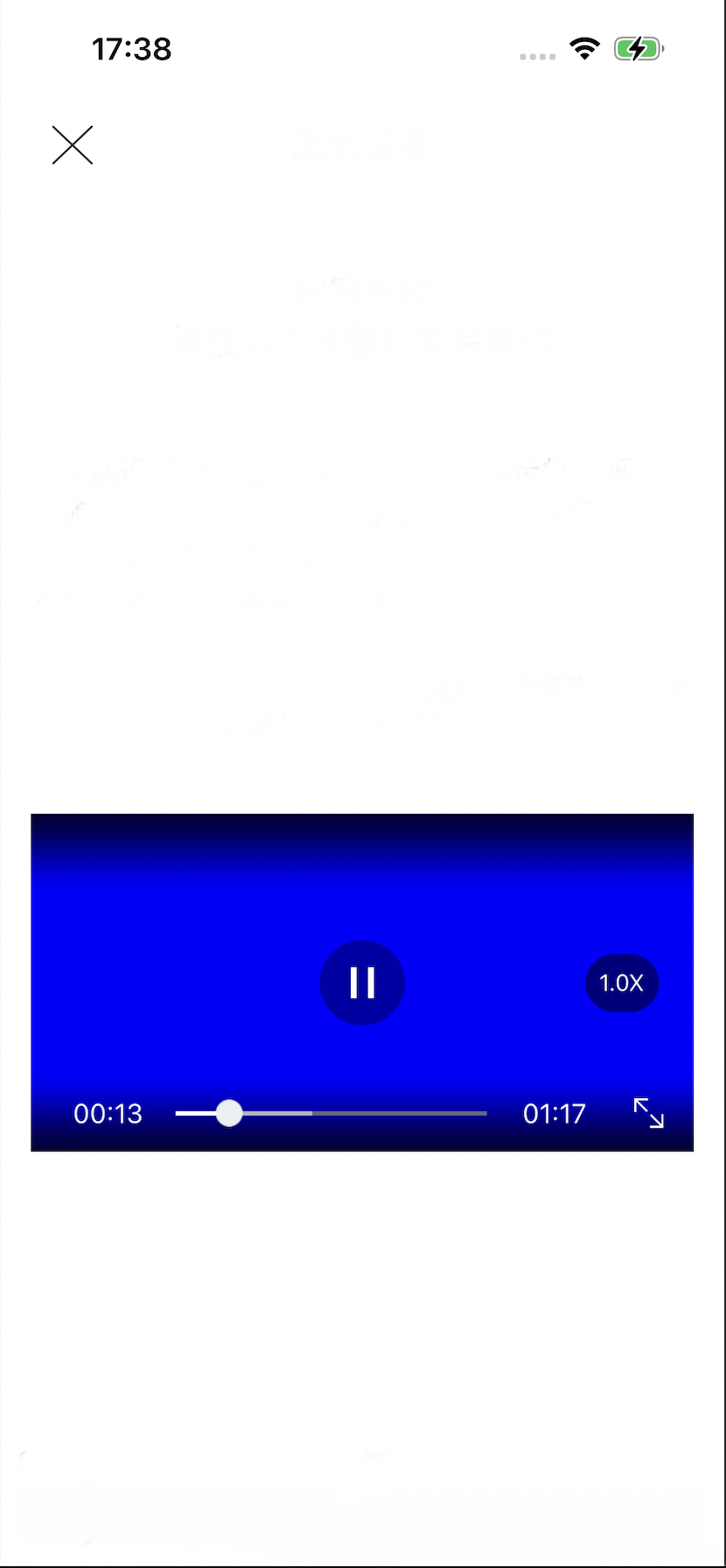
使用视频时,视频播放自动横屏控制层的返回按钮和暂停按钮都点不到,上图错误、下图正确(控制按钮距离屏幕左右减小50、视频全屏不做改变)


原因分析:
-
全屏没有考虑灵动岛的范围,这里在屏幕旋转时重置控制层View的frame,全局持有ZFPlayerControlView控制层,将控制层左右缩小合适距离,我这里取得50self.controlView.frame = CGRectMake(50, 0, AKScreenHeight-100, AKScreenWidth); -
注意在旋转回去时需要将高宽重置回去,重置相对于父容器的,所以是
CGRectMake(0, 0, self.videoContainerView.width, self.videoContainerView.height)
解决方案:
关键代码:
self.playerControlView.orientationWillChange = ^(ZFPlayerController * _Nonnull player, BOOL isFullScreen){
@strongify(self);
dispatch_async(dispatch_get_main_queue(), ^{
if(@available(iOS 16.0, *)){
if(isFullScreen){
self.controlView.frame = CGRectMake(50, 0, AKScreenHeight-100, AKScreenWidth);
}else{
self.controlView.frame = CGRectMake(0, 0, self.videoContainerView.width, self.videoContainerView.height);
}
}
});
};
全部代码:
#import "ZFAVPlayerManager.h"
#import "ZFPlayerController.h"
//===================
@property (nonatomic, strong) UIView *shadowView;
@property (nonatomic, strong) UIButton *playButton;
@property (nonatomic, strong) UIImageView *mainImageView;
@property (nonatomic ,strong) UIView *videoContainerView;
@property (nonatomic, strong) NSString *mediaUrl;
@property (nonatomic, strong) UILabel *tips4GLabel;
@property (nonatomic, strong) ZFPlayerController *playerControlView;//视频播放器
@property (nonatomic, strong) ZFAVPlayerManager *playerManager;
@property (nonatomic, strong) ZFPlayerControlView *controlView;
//===================
- (void)showVedioView{
self.mediaUrl =@"http://xxxxx.mp4";//视频
self.videoContainerView = [UIView new];
self.videoContainerView.layer.cornerRadius = 4;
[self.view addSubview:self.videoContainerView];
self.mainImageView = [UIImageView new];
[self.view addSubview:self.mainImageView];
self.mainImageView.layer.cornerRadius = 4;
self.mainImageView.clipsToBounds = YES;
self.mainImageView.userInteractionEnabled = YES;
self.mainImageView.contentMode = UIViewContentModeScaleAspectFill;
self.mainImageView.hidden = NO;
self.playerManager = [[ZFAVPlayerManager alloc] init];
self.playerManager.scalingMode = ZFPlayerScalingModeAspectFit;
/// 播放器相关
self.playerControlView = [ZFPlayerController playerWithPlayerManager:self.playerManager containerView:self.videoContainerView];
self.playerControlView.shouldAutoPlay = NO;
self.playerControlView.pauseByEvent = YES;
ZFPlayerControlView *controlView = [ZFPlayerControlView new];
controlView.fastViewAnimated = YES;
controlView.prepareShowLoading = YES;
self.playerControlView.controlView = controlView;
self.controlView = controlView;
UIView *shadowView = [UIView new];
shadowView.userInteractionEnabled = YES;
[self.mainImageView addSubview:shadowView];
shadowView.backgroundColor = ColorHexAlpha(@"#000000", 0.4);
self.playButton = [UIButton buttonWithType:UIButtonTypeCustom];
[self.mainImageView addSubview:self.playButton];
[self.playButton setImage:[UIImage imageNamed:@"vedio_start_icon"] forState:UIControlStateNormal];
@weakify(self);
[[self.playButton rac_signalForControlEvents:UIControlEventTouchUpInside] subscribeNext:^(id x) {
@strongify(self);
self.playerControlView.assetURL = [NSURL URLWithString:self.mediaUrl];
self.mainImageView.hidden = YES;
self.videoContainerView.hidden = NO;
self.playButton.hidden = YES;
[self.playerControlView.currentPlayerManager play];
self.playerControlView.playerLoadStateChanged = ^(id<ZFPlayerMediaPlayback> _Nonnull asset, ZFPlayerLoadState loadState) {
};
}];
self.playerControlView.playerPlayTimeChanged = ^(id<ZFPlayerMediaPlayback> _Nonnull asset, NSTimeInterval currentTime, NSTimeInterval duration) {
@strongify(self);
};
[self.playerControlView setPlayerDidToEnd:^(id<ZFPlayerMediaPlayback> _Nonnull asset) {
@strongify(self);
self.mainImageView.hidden = NO;
self.playButton.hidden = NO;
self.videoContainerView.hidden = YES;
}];
self.playerControlView.orientationWillChange = ^(ZFPlayerController * _Nonnull player, BOOL isFullScreen){
@strongify(self);
dispatch_async(dispatch_get_main_queue(), ^{
if(@available(iOS 16.0, *)){
if(isFullScreen){
self.controlView.frame = CGRectMake(50, 0, AKScreenHeight-100, AKScreenWidth);
}else{
self.controlView.frame = CGRectMake(0, 0, self.videoContainerView.width, self.videoContainerView.height);
}
}
});
};
[self.videoContainerView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(@16);
make.right.equalTo(@(-16));
make.top.equalTo(self.view).offset(323*FTGetScreenScale());
make.height.offset(175*FTGetScreenScale());
}];
[self.mainImageView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.top.bottom.mas_equalTo(self.videoContainerView);
}];
[shadowView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.top.bottom.equalTo(@0);
}];
[self.playButton mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self.mainImageView);
make.top.equalTo(self.mainImageView.mas_top).offset(85*FTGetScreenScale());
make.width.equalTo(@(92*FTGetScreenScale()));
make.height.equalTo(@(23*FTGetScreenScale()));
}];
UILabel *label = [[UILabel alloc] init];
label.frame = CGRectMake(61, 432, 252, 20);
[self.mainImageView addSubview:label];
NSMutableAttributedString *string = [
[NSMutableAttributedString alloc] initWithString:@"当前为非无线网络环境,请注意流量消耗"
attributes: @{
NSFontAttributeName: [UIFont fontWithName:@"PingFangSC-Medium" size: 14*FTGetScreenScale()],
NSForegroundColorAttributeName: [UIColor colorWithRed:255/255.0 green:255/255.0 blue:255/255.0 alpha:1.00],
}];
label.attributedText = string;
label.textAlignment = NSTextAlignmentLeft;
self.tips4GLabel = label;
NSInteger status = ((AppDelegate *)[[UIApplication sharedApplication] delegate]).networkStatus;
if (status == 1) {
// 流量提示
self.tips4GLabel.hidden = NO;
self.playButton.hidden = NO;
}else{
self.tips4GLabel.hidden = YES;
self.playerControlView.assetURL = [NSURL URLWithString:self.mediaUrl];
self.mainImageView.hidden = YES;
self.videoContainerView.hidden = NO;
self.playButton.hidden = YES;
[self.playerControlView.currentPlayerManager play];
}
[label mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self.mainImageView);
make.top.equalTo(self.mainImageView.mas_top).offset(52.5*FTGetScreenScale());
make.width.equalTo(@(252*FTGetScreenScale()));
make.height.equalTo(@(20*FTGetScreenScale()));
}];
}
oc版本的,Swift请自己再转一下。也有新push到另一个控制层进行播放的,因为需要小屏和全屏播放更丝滑一点,没有采用另一个方案.














![[future 2022] 基于特征选择的DDoS攻击流分类方法](https://img-blog.csdnimg.cn/img_convert/7532f63af8e7985a520116bcfa825766.jpeg)