目录
后端代码编写
前端代码编写
首页展示:

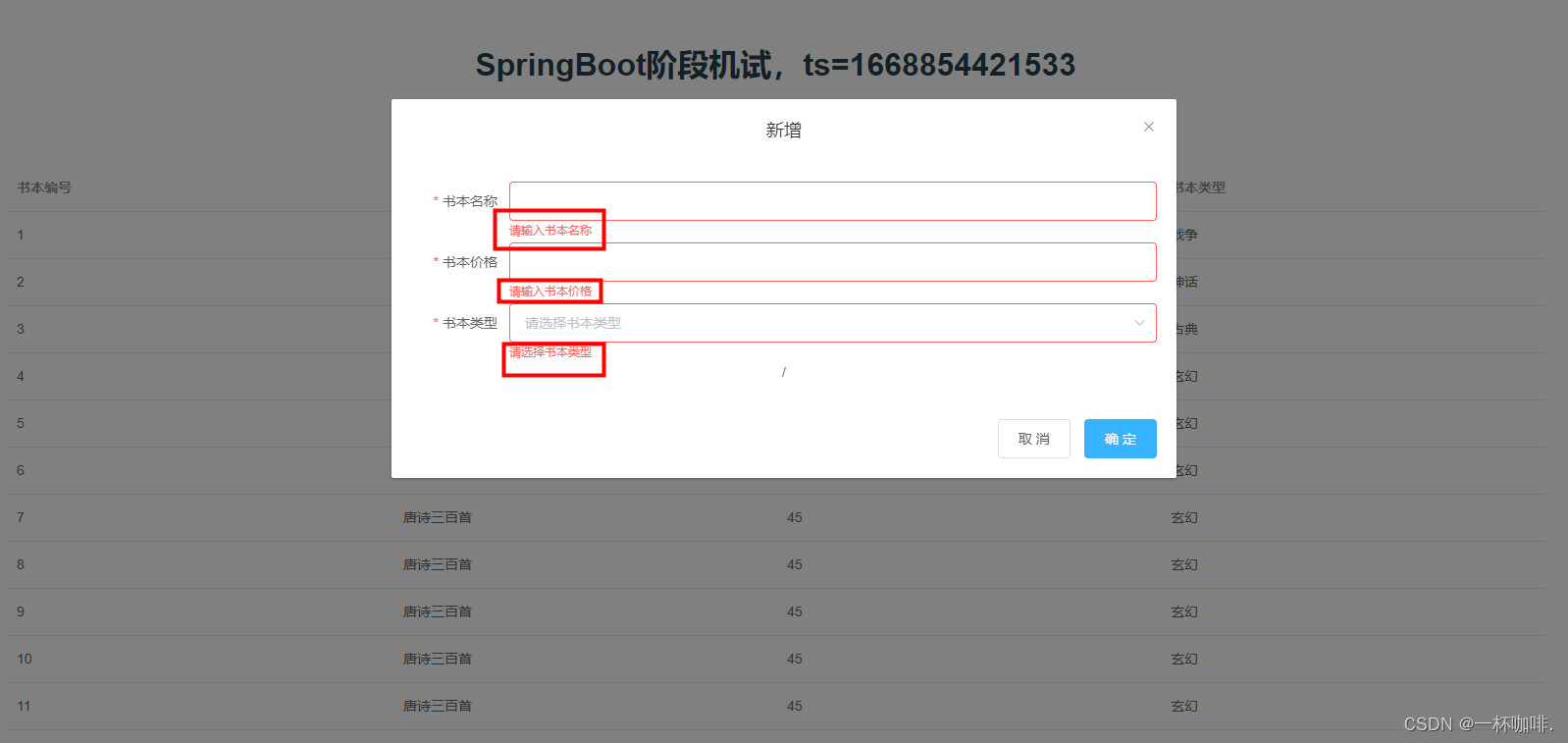
新增:

开发工具:IDEA、HbuilderX
技术点:后端:SpringBoot,前端:ElementUI+vue,采用前后端分离模式实现。
后端代码编写
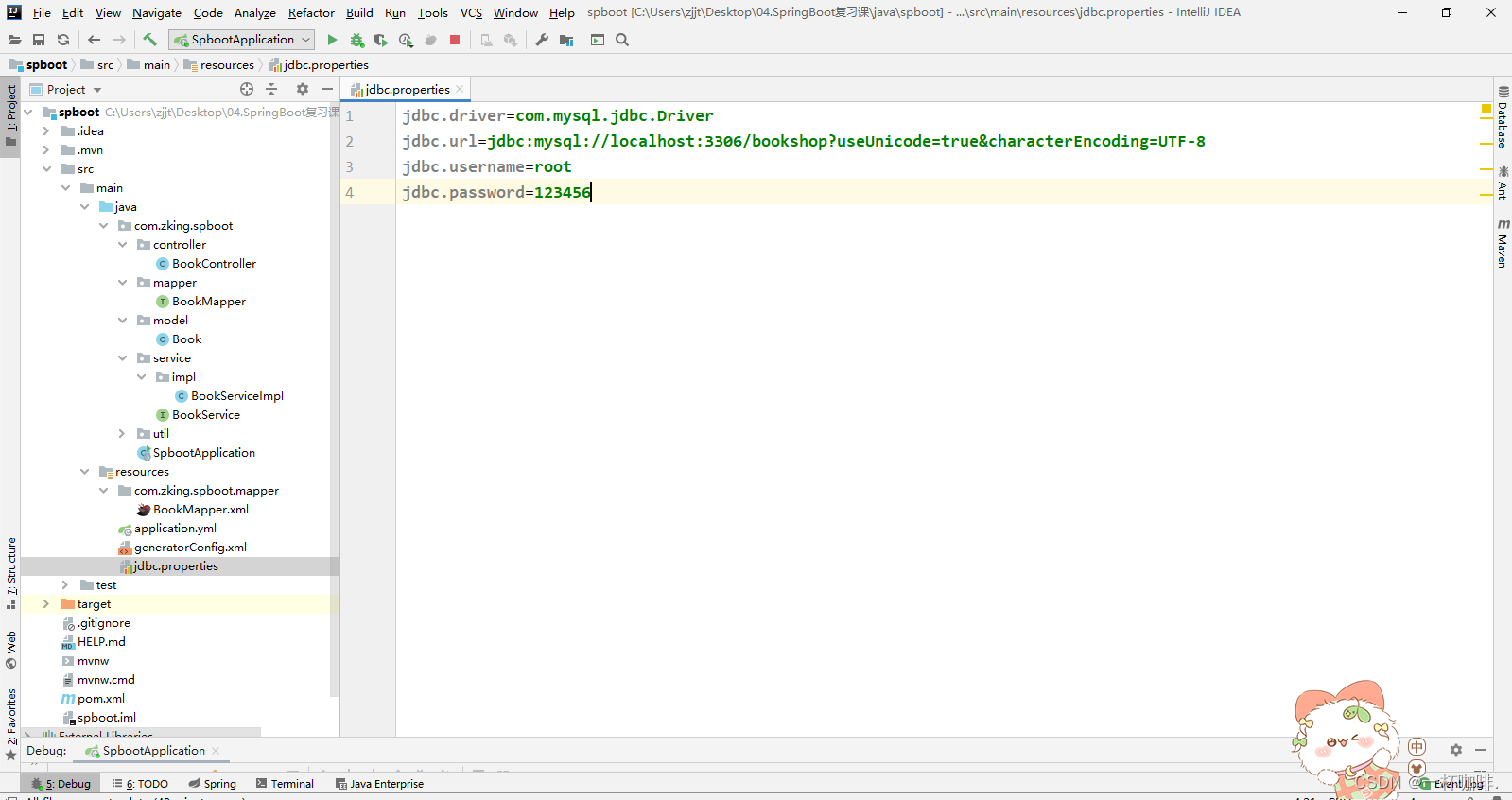
目录:

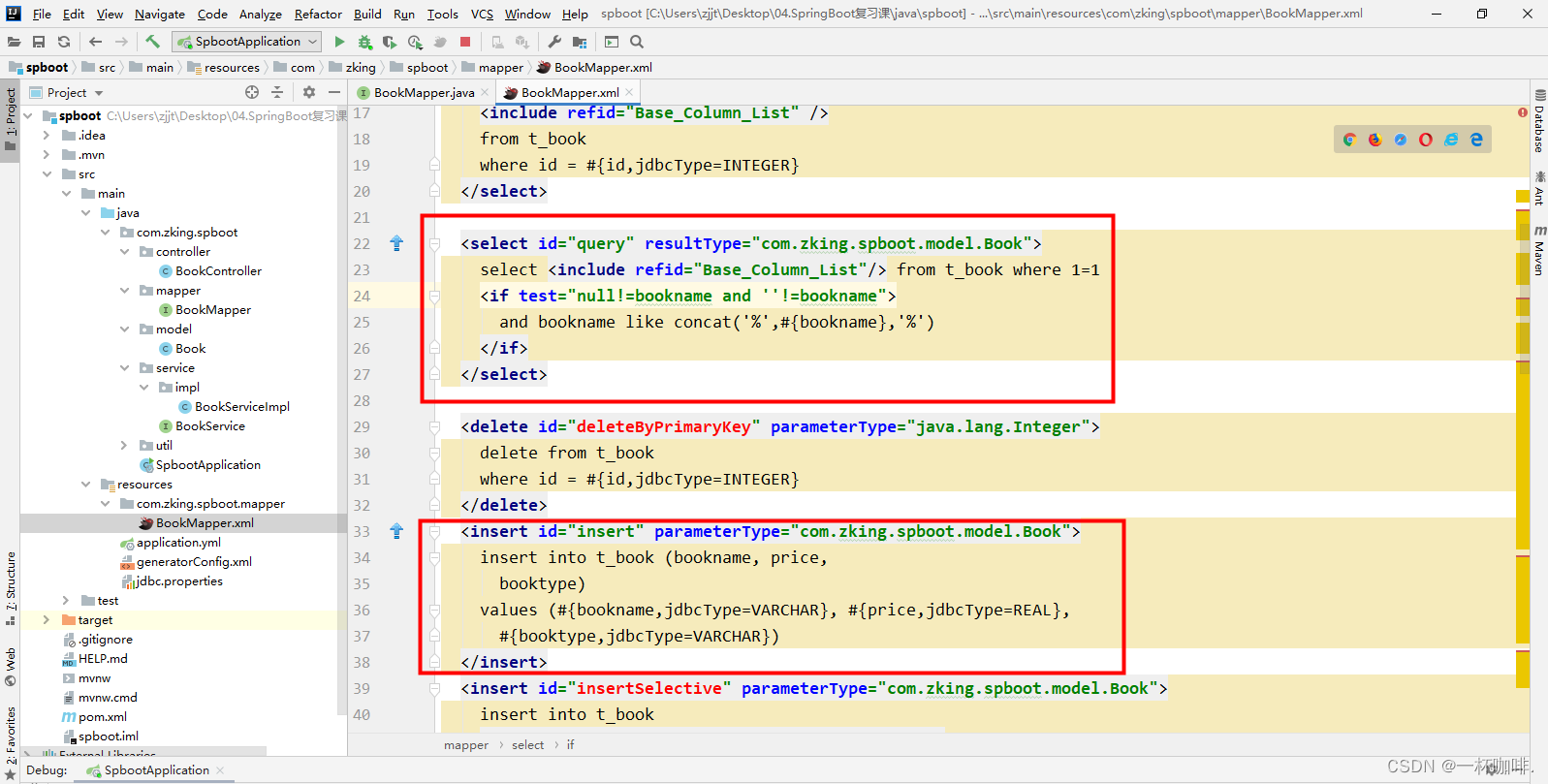
代码源展示:
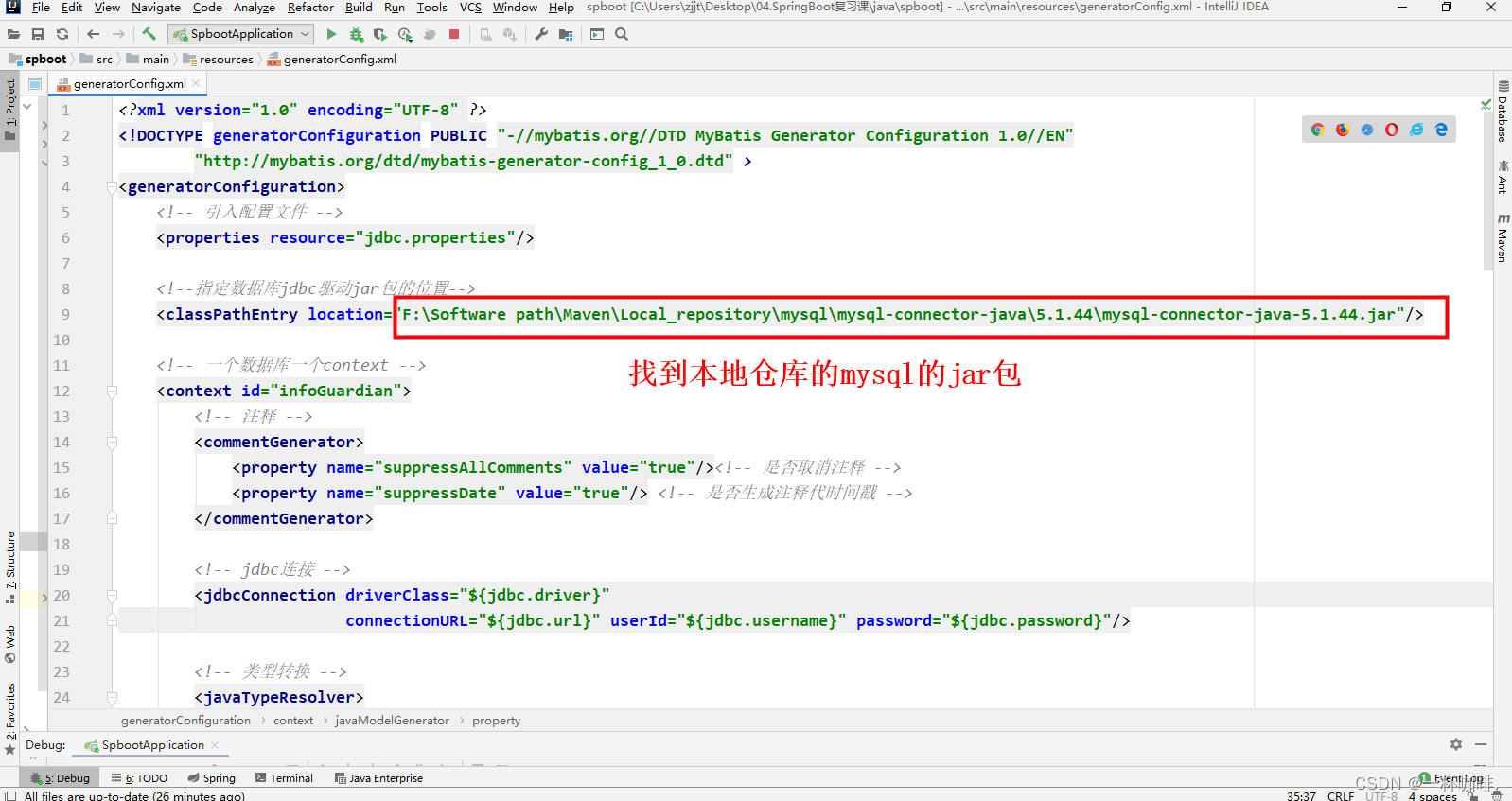
generatorConfig.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE generatorConfiguration PUBLIC "-//mybatis.org//DTD MyBatis Generator Configuration 1.0//EN"
"http://mybatis.org/dtd/mybatis-generator-config_1_0.dtd" >
<generatorConfiguration>
<!-- 引入配置文件 -->
<properties resource="jdbc.properties"/>
<!--指定数据库jdbc驱动jar包的位置-->
<classPathEntry location="F:\Software path\Maven\Local_repository\mysql\mysql-connector-java\5.1.44\mysql-connector-java-5.1.44.jar"/>
<!-- 一个数据库一个context -->
<context id="infoGuardian">
<!-- 注释 -->
<commentGenerator>
<property name="suppressAllComments" value="true"/><!-- 是否取消注释 -->
<property name="suppressDate" value="true"/> <!-- 是否生成注释代时间戳 -->
</commentGenerator>
<!-- jdbc连接 -->
<jdbcConnection driverClass="${jdbc.driver}"
connectionURL="${jdbc.url}" userId="${jdbc.username}" password="${jdbc.password}"/>
<!-- 类型转换 -->
<javaTypeResolver>
<!-- 是否使用bigDecimal, false可自动转化以下类型(Long, Integer, Short, etc.) -->
<property name="forceBigDecimals" value="false"/>
</javaTypeResolver>
<!-- 01 指定javaBean生成的位置 -->
<!-- targetPackage:指定生成的model生成所在的包名 -->
<!-- targetProject:指定在该项目下所在的路径 -->
<javaModelGenerator targetPackage="com.zking.spboot.model"
targetProject="src/main/java">
<!-- 是否允许子包,即targetPackage.schemaName.tableName -->
<property name="enableSubPackages" value="false"/>
<!-- 是否对model添加构造函数 -->
<property name="constructorBased" value="true"/>
<!-- 是否针对string类型的字段在set的时候进行trim调用 -->
<property name="trimStrings" value="false"/>
<!-- 建立的Model对象是否 不可改变 即生成的Model对象不会有 setter方法,只有构造方法 -->
<property name="immutable" value="false"/>
</javaModelGenerator>
<!-- 02 指定sql映射文件生成的位置 -->
<sqlMapGenerator targetPackage="com.zking.spboot.mapper"
targetProject="src/main/resources">
<!-- 是否允许子包,即targetPackage.schemaName.tableName -->
<property name="enableSubPackages" value="false"/>
</sqlMapGenerator>
<!-- 03 生成XxxMapper接口 -->
<!-- type="ANNOTATEDMAPPER",生成Java Model 和基于注解的Mapper对象 -->
<!-- type="MIXEDMAPPER",生成基于注解的Java Model 和相应的Mapper对象 -->
<!-- type="XMLMAPPER",生成SQLMap XML文件和独立的Mapper接口 -->
<javaClientGenerator targetPackage="com.zking.spboot.mapper"
targetProject="src/main/java" type="XMLMAPPER">
<!-- 是否在当前路径下新加一层schema,false路径com.oop.eksp.user.model, true:com.oop.eksp.user.model.[schemaName] -->
<property name="enableSubPackages" value="false"/>
</javaClientGenerator>
<!-- 配置表信息 -->
<!-- schema即为数据库名 -->
<!-- tableName为对应的数据库表 -->
<!-- domainObjectName是要生成的实体类 -->
<!-- enable*ByExample是否生成 example类 -->
<!--<table schema="" tableName="t_book" domainObjectName="Book"-->
<!--enableCountByExample="false" enableDeleteByExample="false"-->
<!--enableSelectByExample="false" enableUpdateByExample="false">-->
<!--<!– 忽略列,不生成bean 字段 –>-->
<!--<!– <ignoreColumn column="FRED" /> –>-->
<!--<!– 指定列的java数据类型 –>-->
<!--<!– <columnOverride column="LONG_VARCHAR_FIELD" jdbcType="VARCHAR" /> –>-->
<!--</table>-->
<table schema="" tableName="t_book" domainObjectName="Book"
enableCountByExample="false" enableDeleteByExample="false"
enableSelectByExample="false" enableUpdateByExample="false">
<!-- 忽略列,不生成bean 字段 -->
<!-- <ignoreColumn column="FRED" /> -->
<!-- 指定列的java数据类型 -->
<!-- <columnOverride column="LONG_VARCHAR_FIELD" jdbcType="VARCHAR" /> -->
</table>
</context>
</generatorConfiguration>注意:


jdbc.properties
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/bookshop?useUnicode=true&characterEncoding=UTF-8
jdbc.username=root
jdbc.password=123456
BookMapper.java
package com.zking.spboot.mapper;
import com.zking.spboot.model.Book;
import org.springframework.stereotype.Repository;
import java.util.List;
@Repository
public interface BookMapper {
/**
* 查询书本
* @param book
* @return
*/
List<Book> query(Book book);
/**
*
* 新增书本
* @param record
* @return
*/
int insert(Book record);
// int insertSelective(Book record);
// Book selectByPrimaryKey(Integer id);
//
// int updateByPrimaryKeySelective(Book record);
//
// int updateByPrimaryKey(Book record);
}注意:

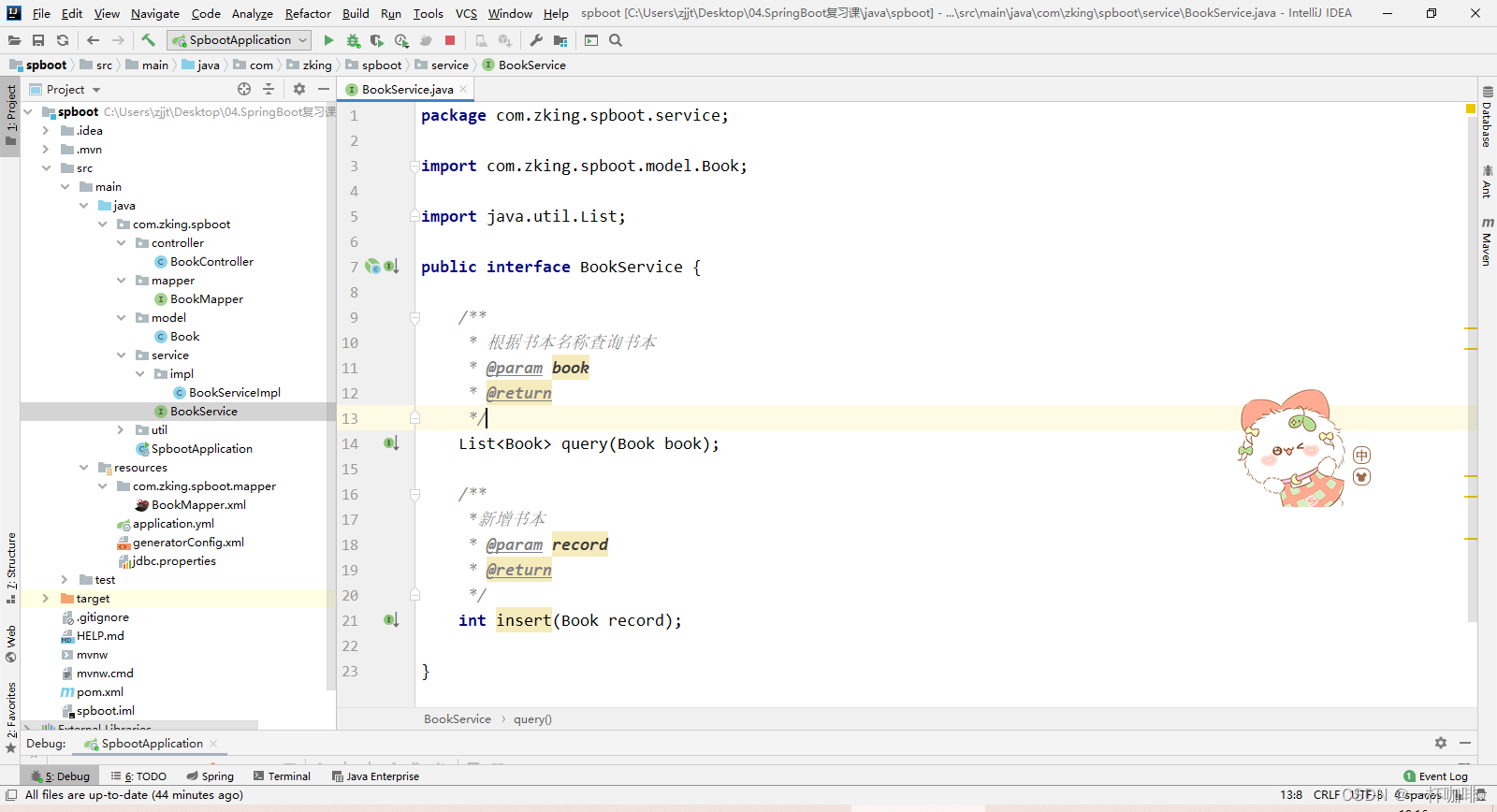
BookService.java
package com.zking.spboot.service;
import com.zking.spboot.model.Book;
import java.util.List;
public interface BookService {
/**
* 根据书本名称查询书本
* @param book
* @return
*/
List<Book> query(Book book);
/**
*新增书本
* @param record
* @return
*/
int insert(Book record);
}
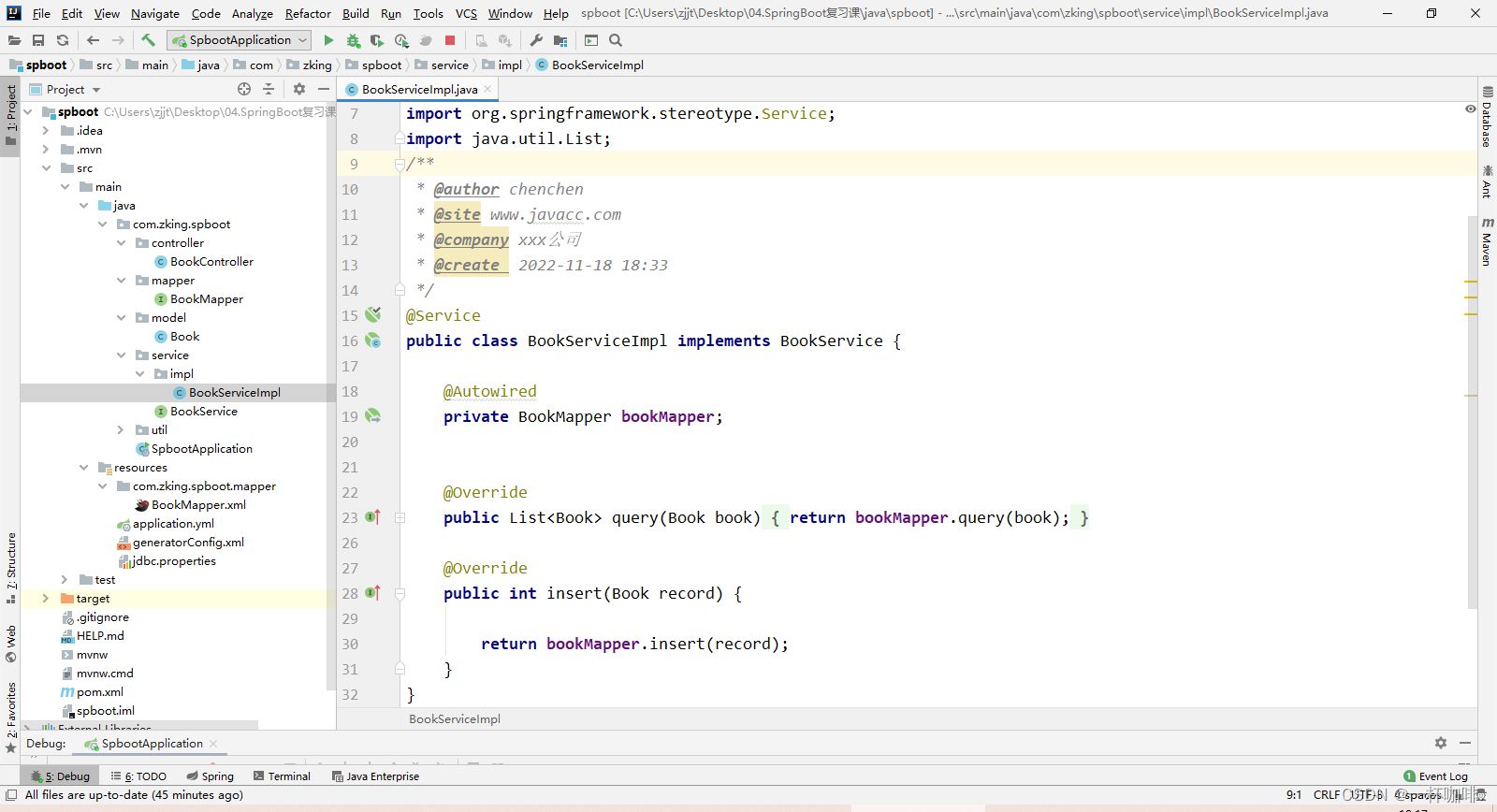
BookServiceImpl.java
package com.zking.spboot.service.impl;
import com.zking.spboot.mapper.BookMapper;
import com.zking.spboot.model.Book;
import com.zking.spboot.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* @author chenchen
* @site www.javacc.com
* @company xxx公司
* @create 2022-11-18 18:33
*/
@Service
public class BookServiceImpl implements BookService {
@Autowired
private BookMapper bookMapper;
@Override
public List<Book> query(Book book) {
return bookMapper.query(book);
}
@Override
public int insert(Book record) {
return bookMapper.insert(record);
}
}

BookController.java
package com.zking.spboot.controller;
import com.zking.spboot.model.Book;
import com.zking.spboot.service.BookService;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* @author chenchen
* @site www.javacc.com
* @company xxx公司
* @create 2022-11-18 18:39
*/
@RestController
@RequestMapping("/book")
public class BookController {
@Autowired
private BookService bookService;
@RequestMapping("/query")
public JsonResponseBody<?> query(Book book){
List<Book> books = bookService.query(book);
return new JsonResponseBody<>(200,"ok",books);
}
@RequestMapping("/add")
public JsonResponseBody<?> add(Book book){
bookService.insert(book);
return new JsonResponseBody<>();
}
@Data
@AllArgsConstructor/*全参构造方法*/
@NoArgsConstructor/*无参构造方法*/
class JsonResponseBody<T>{
private int code=200;
private String msg="ok";
private T data;
}
}

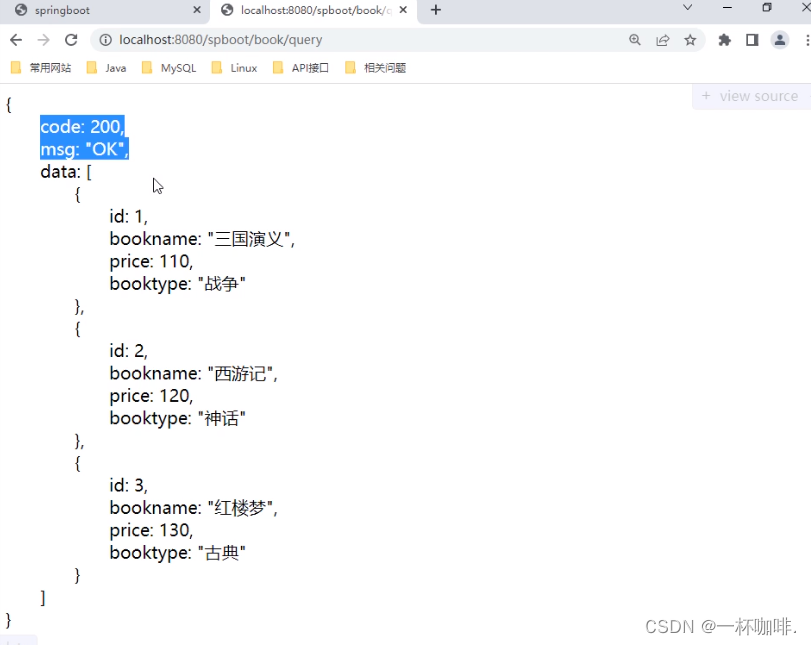
后端代码编写完成之后,进行测。
 OK!后端代码搭建成功!
OK!后端代码搭建成功!
前端代码编写
BookList.vue
<template>
<div>
<h1 align="center">SpringBoot阶段机试,ts={{ts}}</h1>
<!-- 1搜索栏-->
<el-form :inline="true">
<el-form-item label="书本名称">
<el-input v-model="bookname"></el-input>
</el-form-item>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="query()">查询</el-button>
<el-button type="primary" @click="open">新增</el-button>
</el-form-item>
</el-form>
<!-- 2数据表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="书本编号">
</el-table-column>
<el-table-column prop="bookname" label="书本名称">
</el-table-column>
<el-table-column prop="price" label="书本价格">
</el-table-column>
<el-table-column prop="booktype" label="书本类型">
</el-table-column>
</el-table>
<!-- 3弹出框(新增)-->
<el-dialog @close="close" title="新增" :visible.sync="dialogFormVisible">
<el-form :model="book" :rules="rules" ref="book">
<el-form-item prop="bookname" label="书本名称" :label-width="formLabelWidth">
<el-input v-model="book.bookname" autocomplete="off"></el-input>
</el-form-item>
<el-form-item prop="price" label="书本价格" :label-width="formLabelWidth">
<el-input v-model="book.price" autocomplete="off"></el-input>
</el-form-item>
<el-form-item prop="booktype" label="书本类型" :label-width="formLabelWidth">
<el-select style="width: 100%;" v-model="book.booktype" placeholder="请选择书本类型">
<el-option label="玄幻" value="玄幻"></el-option>
<el-option label="散文" value="散文"></el-option>
</el-select>
</el-form-item>
</el-form>/
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data: function() {
return {
ts: new Date().getTime(),
bookname: '',
tableData: [],
dialogFormVisible: false,
formLabelWidth: '100px',
book: {
bookname: '',
price: '',
booktype: ''
},
rules: {
bookname: [{
required: true,
message: '请输入书本名称',
trigger: 'blur'
}, ],
price: [{
required: true,
message: '请输入书本价格',
trigger: 'blur'
}, ],
booktype: [{
required: true,
message: '请选择书本类型',
trigger: 'change'
}, ],
}
}
},
methods: {
// 弹框将清空表单
close: function() {
this.$refs['book'].resetFields();
},
save: function() {
this.$refs['book'].validate((valid) => {
if (valid) {
let url = this.axios.urls.ADD;
this.axios.post(url, this.book).then(resp => {
let rs = resp.data;
console.log(rs);
if (rs.code == 200) {
//关闭对话框
this.dialogFormVisible = false;
// 刷新列表
this.query();
} else {
}
}).catch(err => {
})
} else {
console.log('error submit!!');
return false;
}
});
},
open: function() {
this.dialogFormVisible = true;
},
query: function() {
//1.查询参数
let params = {
bookname: this.bookname
}
//2.请求路径
let url = this.axios.urls.ALL;
//3.发起ajax请求
this.axios.post(url, params).then(resp => {
let rs = resp.data;
console.log(rs);
this.tableData = rs.data;
}).catch(err => {
})
}
}
}
</script>
<style>
</style>
action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
//服务器
'SERVER': 'http://localhost:8080/spboot',
'ALL':'/book/query',
'ADD':'/book/add',
//获得请求的完整地址,用于mockjs测试时使用
'getFullPath': k => {
return this.SERVER + this[k];
}
}

ok完成!




![[一篇读懂]C语言二讲:运算符与表达式](https://img-blog.csdnimg.cn/0db6f501c70145dcbaf0c5005e7014ab.png#pic_center)



![[附源码]java毕业设计社区生鲜电商平台](https://img-blog.csdnimg.cn/81ded10bc1b64ab397aaf464731b7a78.png)