文章目录
- 前言
- 网页组件
- echarts使用
- 打包后显示包体积
- 安装tensorflow和anaconda
- 可能出现的错误
- 总结
前言
本博客仅做学习笔记,如有侵权,联系后即刻更改
科普:
网页组件
高度设置
- 给div设置高度100%时,div的高度会等同于其父元素的高度
app的div(即为vue挂载的div)的父节点是是body标签,body标签的父节点是html标签- 在默认情况下html和body标签的高度为auto,而浏览器是不会自动给标签添加高度的,所以html和body标签就为0,自然子div的高度设置为100%就不起作用了
置顶/底
position:fixed;
top:0;
//bottom: 0;
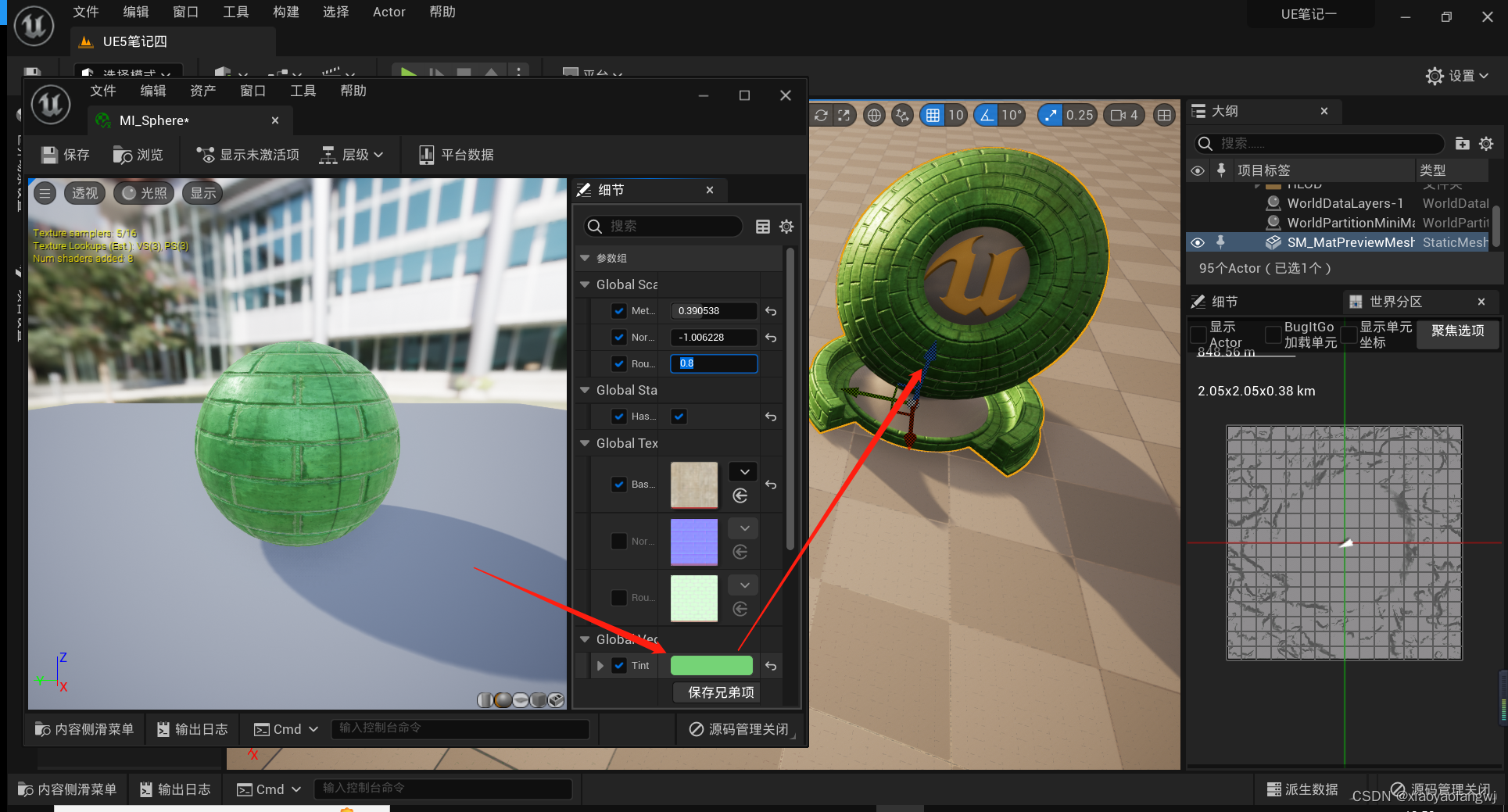
透明
opacity: 0.5; // 取值0-1,0未为完全透明,1为不透明
元素堆叠
z-index: 999; // 值越大,在越上层
echarts使用
一个页面多次调用封装echarts组件只有第一个生效的问题
- 原因
之前的echarts是通过 id控制的
也就是在当前页面出现了 3个id相同的div。然后通过document.getElementById;一直在调用第一个- 解决方法
<template>
<el-row>
<el-col :span="24">
<div v-once ref="pie" :style="{width: '100%', height: '100%'}"></div>
</el-col>
</el-row>
</template>
<script>
export default {
mounted(){
// 基于准备好的dom,初始化echarts实例
let myChart1 = this.$echarts.init(this.$refs.pie);
// 绘制图表
myChart1.setOption(this.setOption());
}
}
</script>
父子组件通信
双向绑定
//父组件
v-model:search="this.search"
//子组件
v-model="search"
props: ['search'],
参考文章
打包后显示包体积
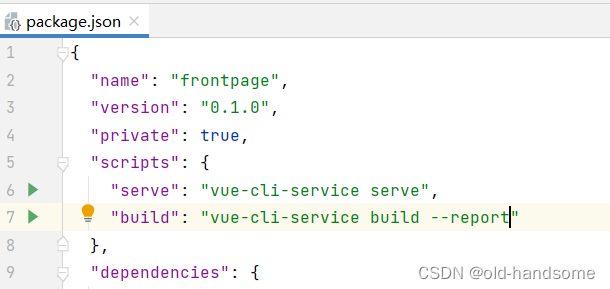
- package.json 中配置命令
在build后面追加–report
- 在Terminal命令界面输入 npm run build
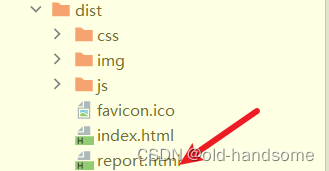
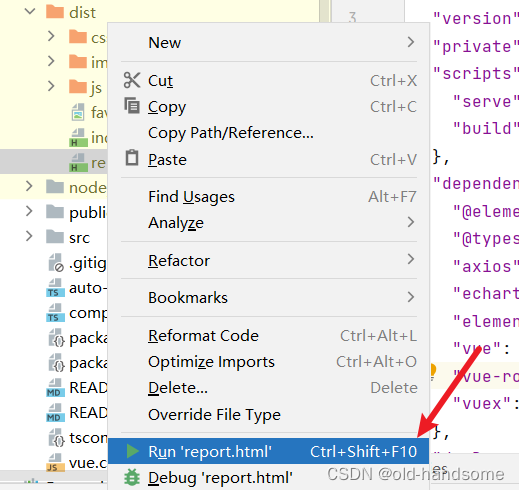
- 打包成功后dist文件夹下会多出一个report.xml
- 在.xml文件上右键运行到网页上渲染
双击这个页面你会发现根本看不懂,哈哈哈
安装tensorflow和anaconda
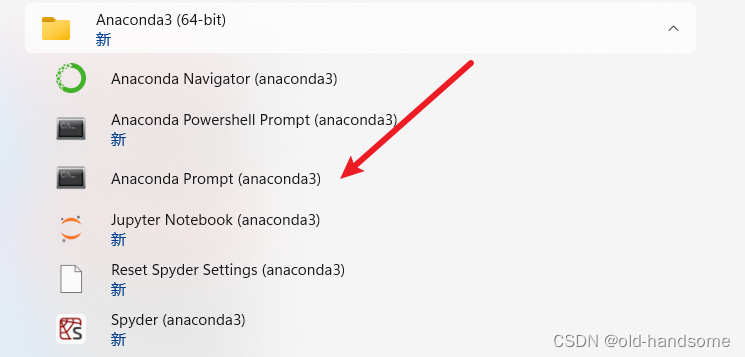
先安装anaconda
点击进入Anaconda Prompt,输入清华仓库镜像
- conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/
conda config --set show_channel_urls yes
创建一个python3.5的环境,环境名称为name
- conda create -n name python=3.7
进入相关虚拟环境
- activate name
指定安装tensorflow为1.15
- conda install --channel https://conda.anaconda.org/anaconda tensorflow=1.15
测试tensorflow
import tensorflow as tf
hello = tf.constant('Hello, TensorFlow!')
sess = tf.Session()
print(sess.run(hello))
正确后显示
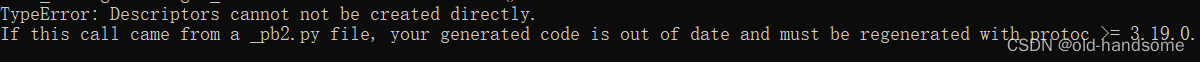
可能出现的错误
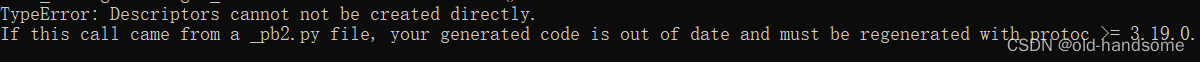
报错是因为protobuf的版本太高而导致编译错误
- 所以我们只需要按照编译器提示的信息下载3.19.0对应的版本即可解决问题
pip install protobuf==3.19.0
总结
小小励志
有些事你现在不做,一辈子都不会做了。
如果你想做一件事,全世界都会为你让路。
《搭车去柏林》







![[附源码]java毕业设计商场日常维修管理系统](https://img-blog.csdnimg.cn/21b412ae3bf543bebb7d7966e3ca9caf.png)