前言
在 Vue3 中,父组件向子组件传参的方法。
与 Vue2 相比,还是有一些区别的。
基础示例
现在我们的需求是,要通过父组件,传递一个标题来让子组件显示。
子组件 Com.vue:
<template>
<div>{{ title }}</div>
</template>
import { ref } from 'vue'
export default {
// 接收参数
// 也可以这么写: props: ["msg1", "msg2"]
props: {
title: String,//父组件传过来的数据
},
// props: 组件参数(不可变)
setup(props) {
// 可直接 props.x 接收参数
console.log('父组件传递的参数:', props)
// 让其变为响应式变量
const title = ref(props.title)
// 暴露给模板用
return { title }
}
}
然后咱们打开父组件,传递 title 参数给子组件。
<template>
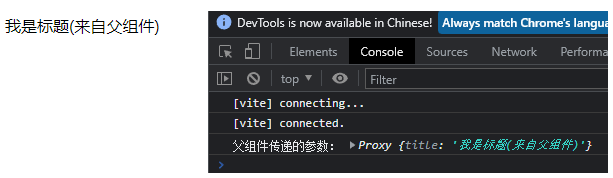
<Com title="我是标题(来自父组件)" />
</template>

看到没,这样就传递过去了。
依赖注入
依赖注入与 Vue2 概念相同,不赘述了。
想象一下如果有这样的结构:
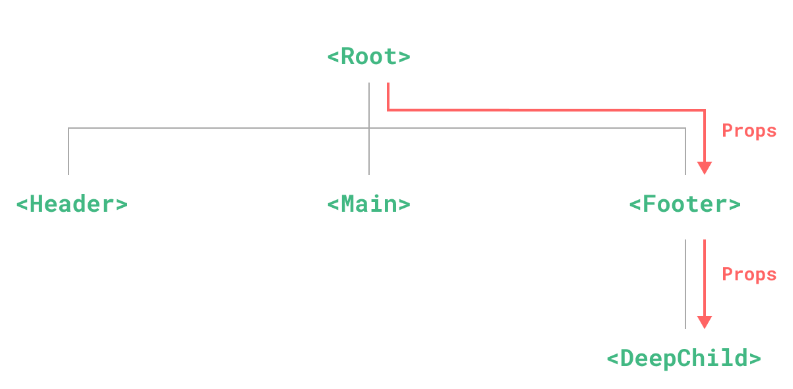
有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分内容。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦,咱们为了直观一些,来看一个图。

你看啊,我们的 root 你可以理解为父组件,我们要向 DeepChild 子组件进行传参,但是由于它是嵌套在 Footer 子组件内,所以需要借助 Footer 再传一层,所以说,你需要两层 Props 进行传递,怎么样,理解了没。
另外,这才仅仅一层,如果嵌套多层呢?别傻了,嵌套几层,你就需要几层 Props ,很烦的好不好。
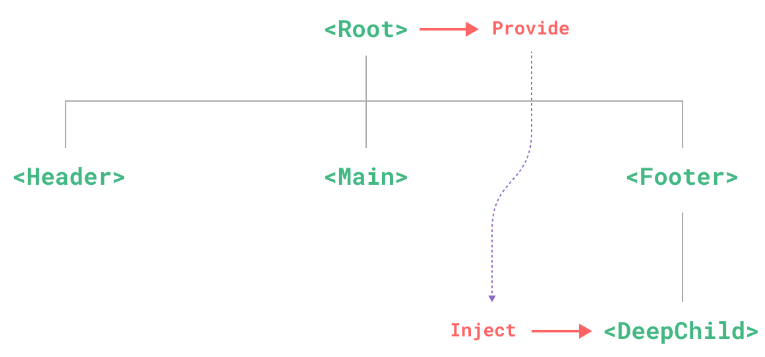
为了解决这样一个问题,咱可以使用 provide 和 inject,也就是依赖和注入。
一个父组件相对于其所有的后代组件,会作为依赖提供者。任何后代的组件树,无论层级有多深,都可以注入由父组件提供给整条链路的依赖。
用大白话说,就是无论你子组件嵌套的再深,哪怕 100 层,我的参数也能直接给到目标子组件,不需要你一层层往下传递了。

使用了依赖注入后,父组件直接 “提供(Provide)” ,子组件直接 “注入(Inject)” 使用。
说了这么概念性的东西,我们来实际操作一把。
打开 com.vue 子组件,我们来改造一下前面通过 Props 传参方式的代码。
<template>
<div>{{ title }}</div>
</template>
import { inject } from 'vue'
export default {
setup() {
// 接收
// 第一个参数(必填): 父组件提供的键名
// 第二个参数(非必填): 当键值不存在时提供的默认值
const title = inject('title', '无标题')
// 暴露给模板用
return { title }
}
}
紧接着呢,打开父组件,咱们来提供这个参数。
<template>
<Com />
</template>
import Com from './components/com.vue'
import { provide } from 'vue'
export default {
components: { Com },
setup() {
// 提供
// 第一个参数(必填): 注入名
// 第二个参数(必填): 供给的值(可以是响应式,如ref等)
provide('title', '登dua郎')
}
}

全局提供
这个 “提供(provide)” 也可以放在整个 “应用层面”。
啥意思呢,就是我们可以放在 main.js 入口文件,为所有组件提供数据。
import { createApp } from 'vue'
const app = createApp({})
app.provide(/* 注入名 */ 'message', /* 值 */ 'hello!')
这种做法通常在什么情况下用呢?
那就是当你在编写插件时会特别有用,因为插件一般都不会使用组件形式来供给值。
写在后面
总的来说呢,要分场景,如果不涉及到子组件的嵌套,安心用 Props 即可,反之依赖注入即可。
其实早在 Vue3 之前,Vue2 中已经提供了依赖注入这样一个功能。其实这种写法呢,有利也有弊,虽然不用层层传递 Props,但其组件复杂时,这将非常混乱且难以维护!
SEO
Vue3.js官方文档,vue3.js 组件通信,vue3.js组件通信 父传子 教程,vue3组件之间通信(一)——父传子属性和方法,vue3 父子组件通信详细教程,Vue3组件间通信——父子传值、方法调用,Vue3父子组件间传参通信,vue3.0之组件通信之父子通信,Vue 3 父子组件传递数据的几种通信方式,vue3 父子组件通信,vue3 父子组件间的传值通信,vue2.0组件之间通信(父子、子父、平级) ,vue3.0组件之父传子,Vue3 - 组件通信(父传子)。