jQuery选择器
元素、Class、id选择器

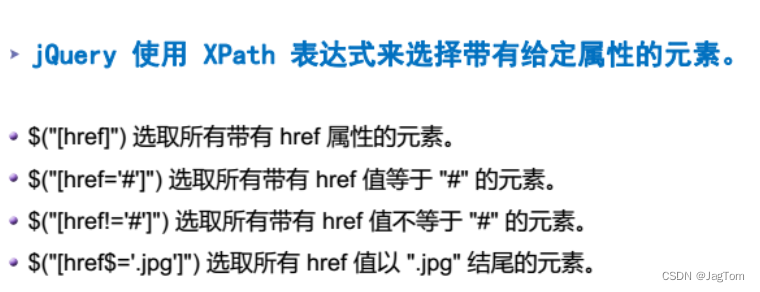
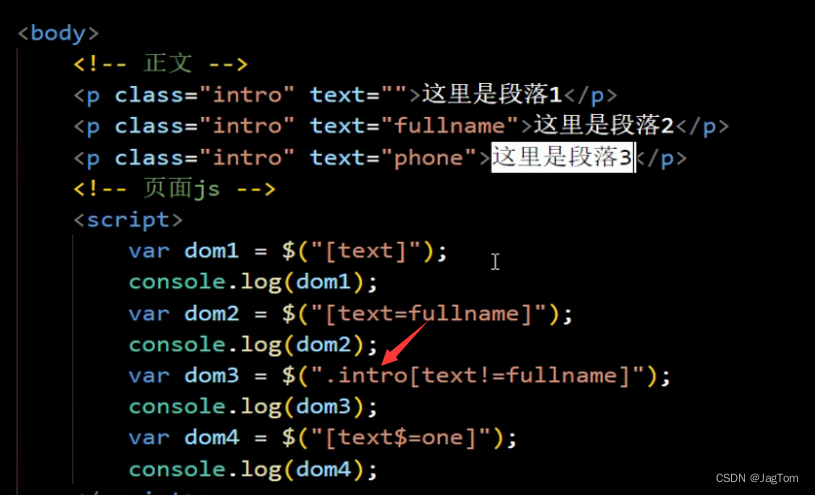
属性选择器

注意:!=如果不指定标签,会输出所有的html标签不满足的元素
如何指定?可以用之前的元素、标签或者id选择器

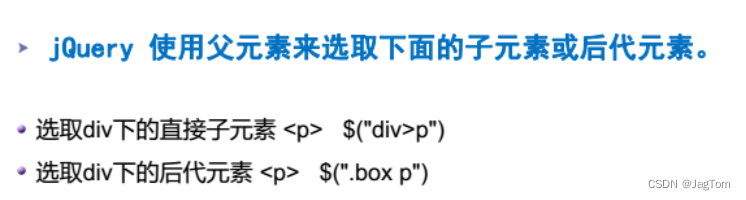
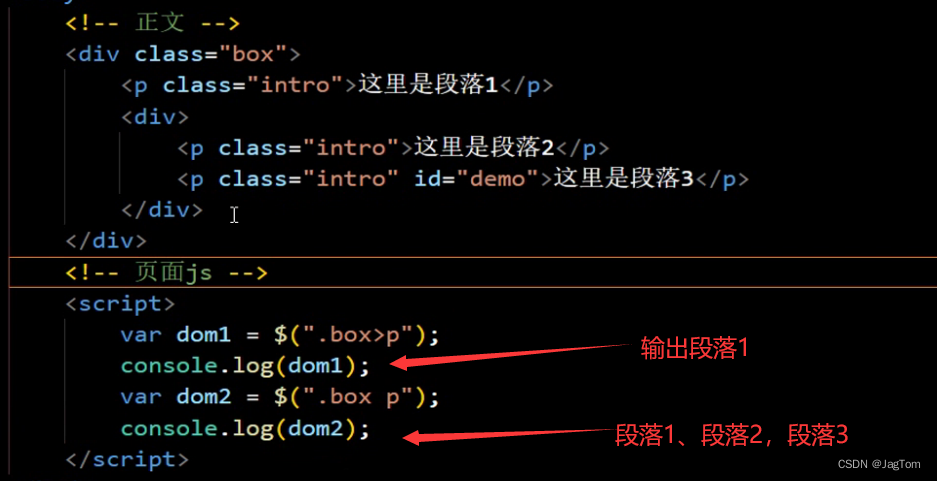
层级选择器
上面图片写错了,box应该是div,看例子就能理解
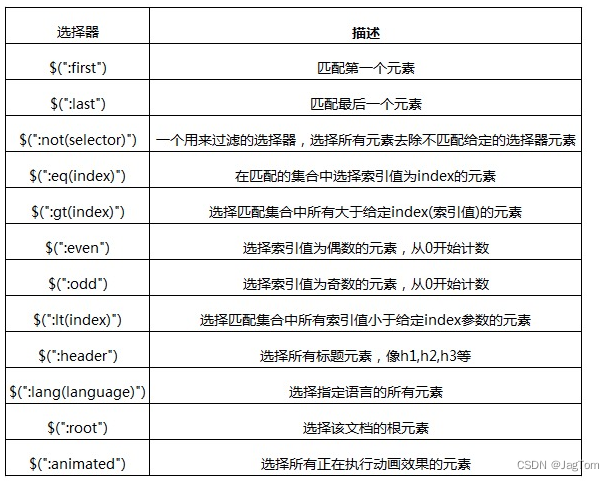
基本筛选选择器

更多:jQuery选择器之基本筛选选择器 - 走看看
Jquery的属性与样式
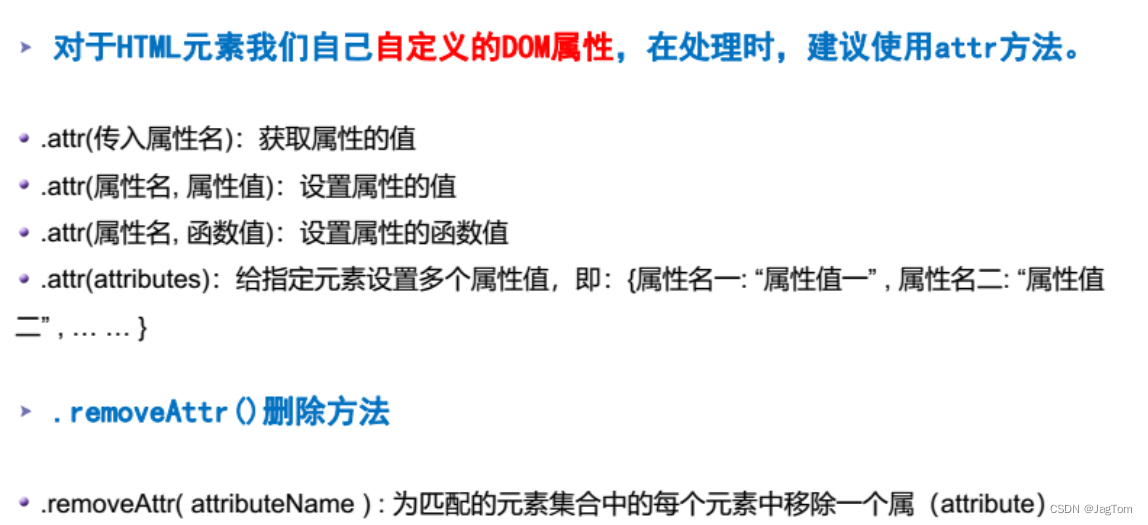
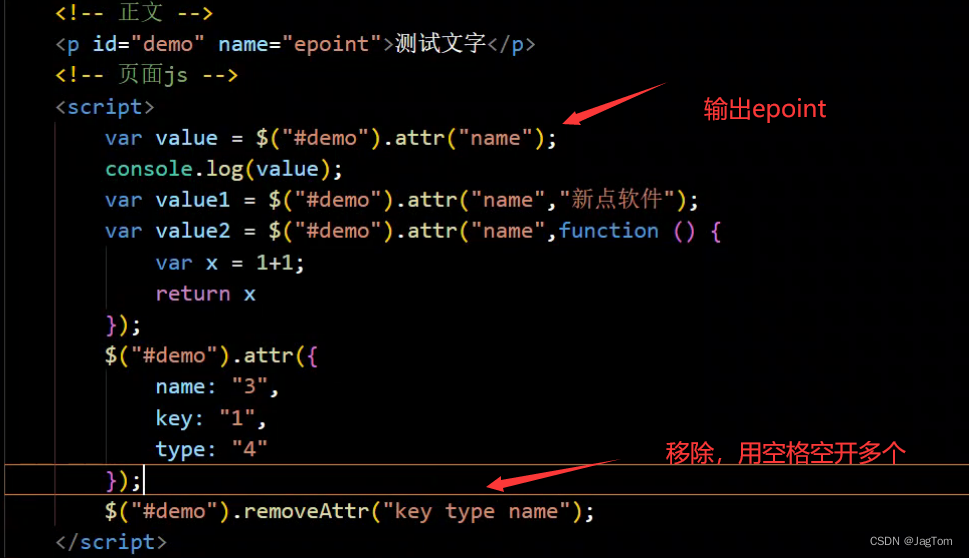
.attr()与.removeattr()


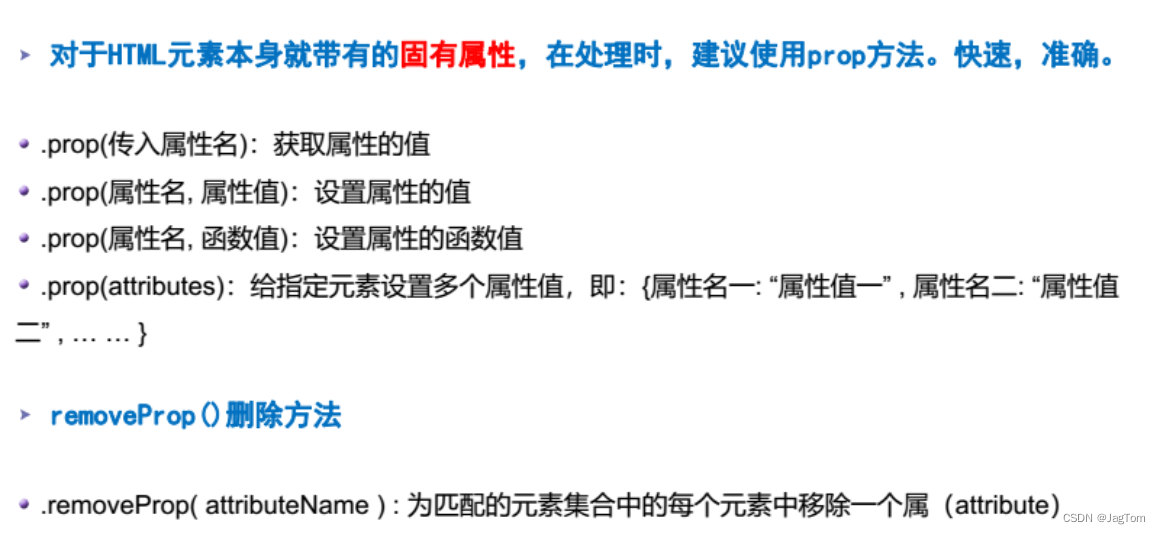
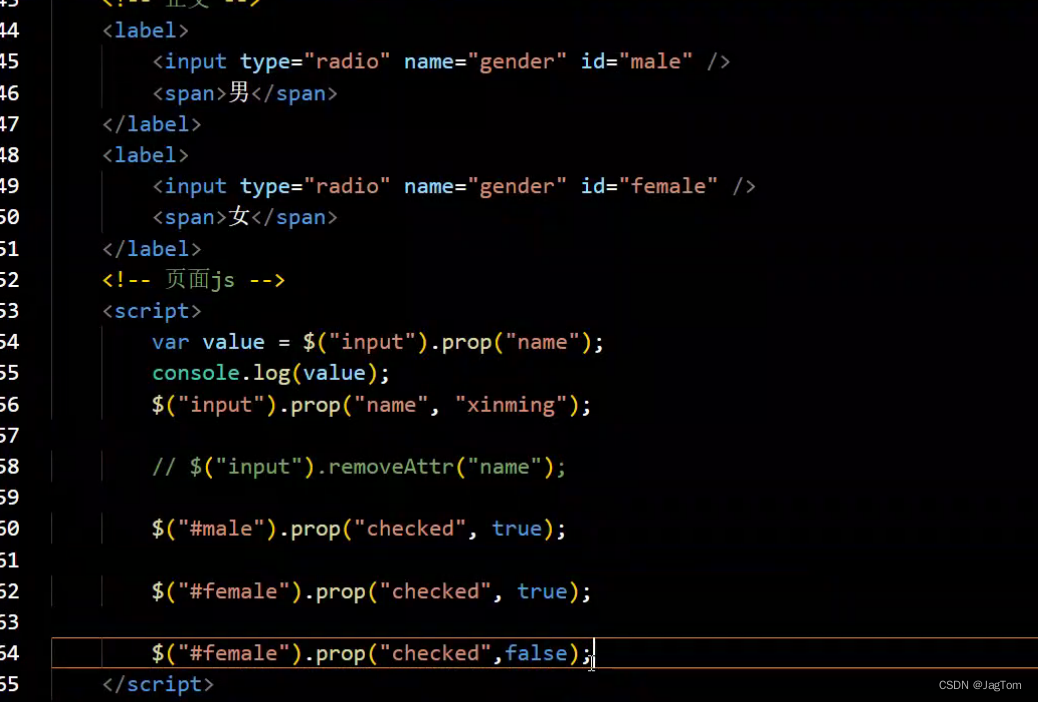
.pop()与.removeProp()

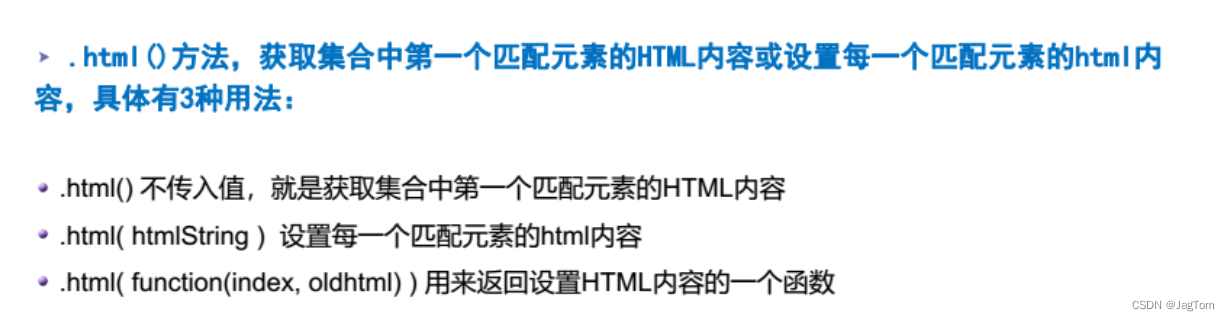
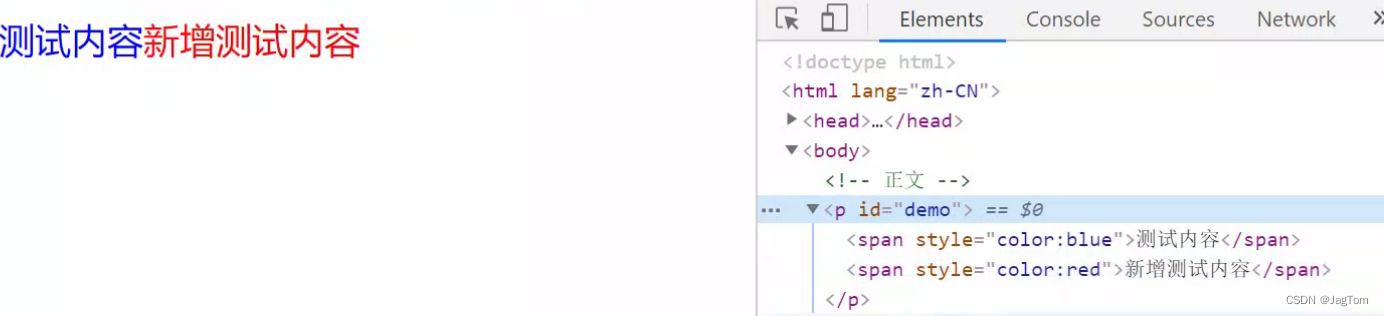
.html()

其实就是获取标签开闭区间内的所有值(包括其他标签和属性)


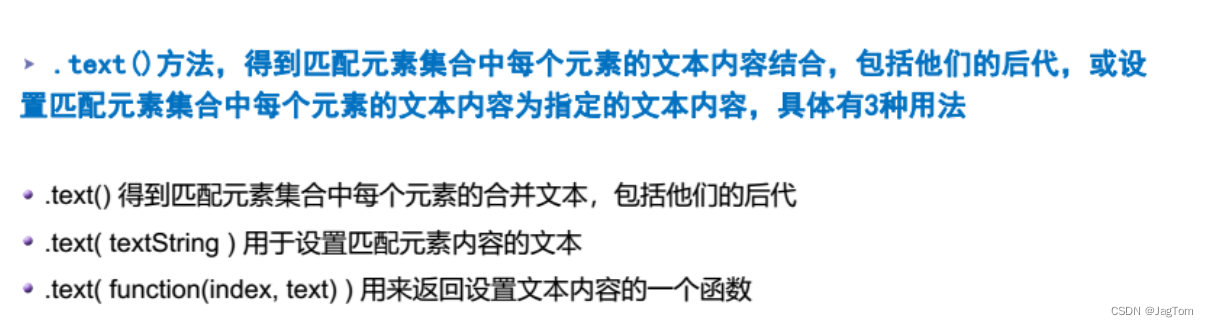
.text

text获取就是仅文本信息!
.val()

<script src="js/lib/jquery.min.js"></script>
</head>
<body>
<select id="single">
<option value="0">字段1</option>
<option value="1">字段2</option>
</select>
<select id="mult" multiple="multiple">
<option value="0" selected="selected">字段1</option>
<option value="1">字段2</option>
<option value="2" selected="selected">字段3</option>
</select>
<input type="text" value="hello" id="text" />
</body>
<script language="javascript">
var value=$("#single").val(); //获取第一个元素就是 0
console.log(value); //0
$("#single").val("1"); //展示value为1的text
var value2=$("#mult").val(); //获取被选中的元素
console.log(value2); //0
$("#mult").val([0,1,2]); //选择value为0,1,2的值
var value3=$("#text").val(); //获取被选中的元素
console.log(value3); //0
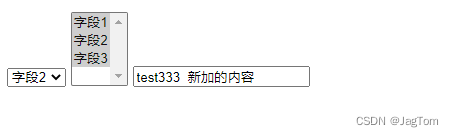
$("#text").val("test333"); //给value新值
$("#text").val(function(i,e){ //i索引值,e为新内容
var newtest=e+" "+"新加的内容";
return newtest;
});
</script>
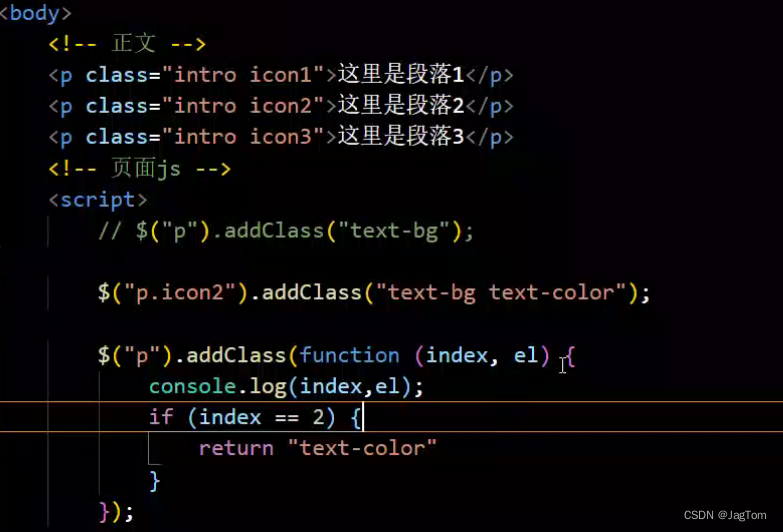
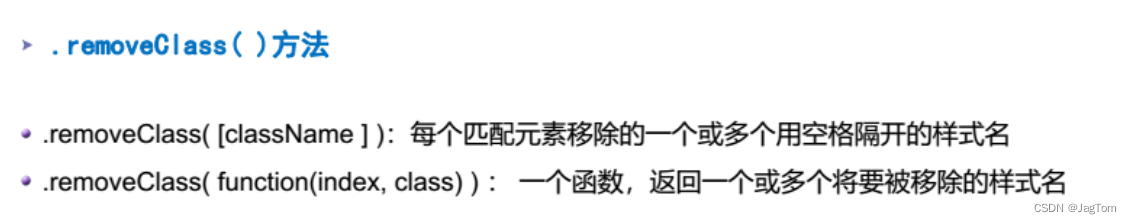
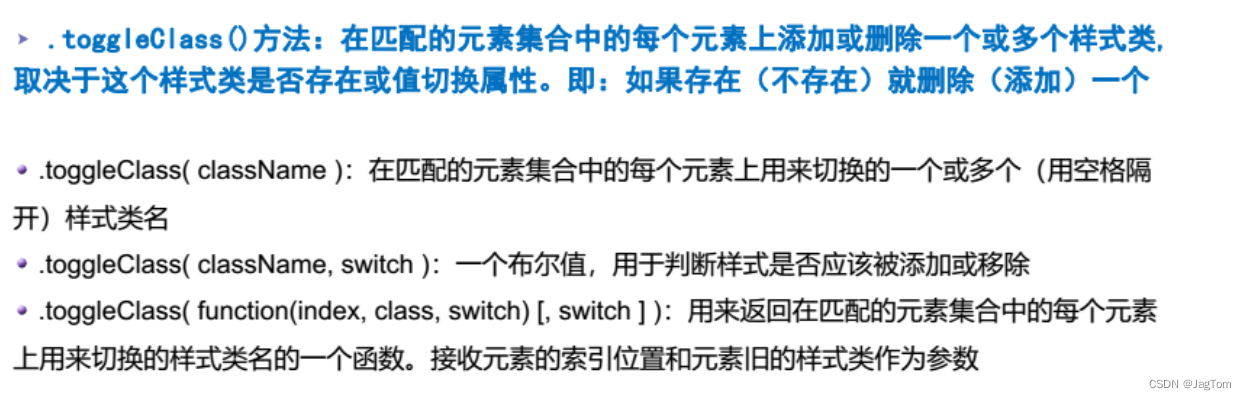
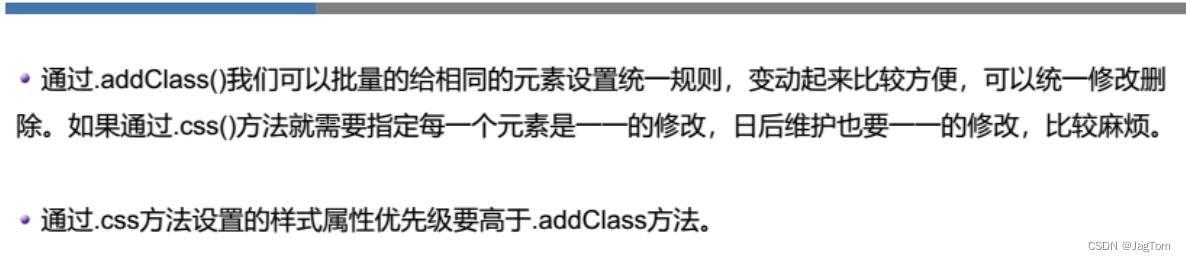
.addClass()和.removeClass()和.toggleClass()

如何给第二个标签addClass



toggleClass()即 存在就删除,不存在就新增
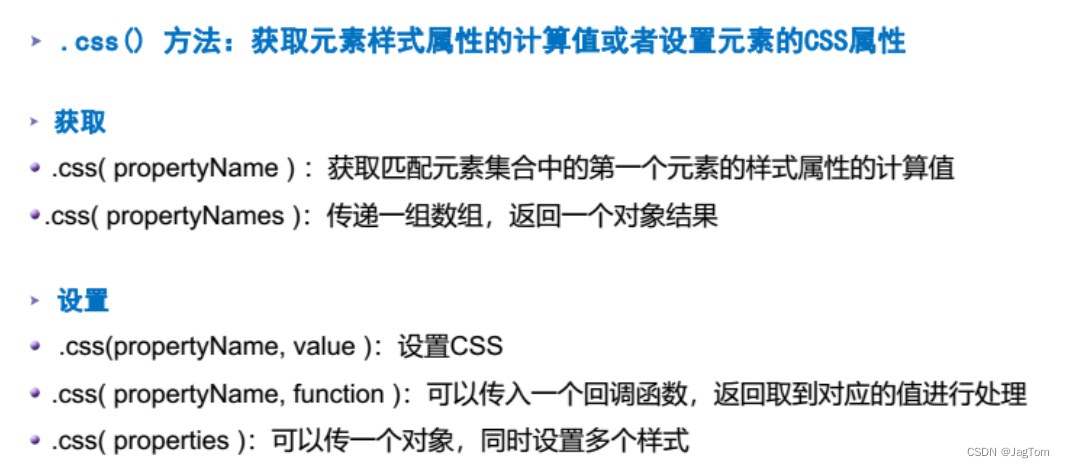
.css()方法 不常用


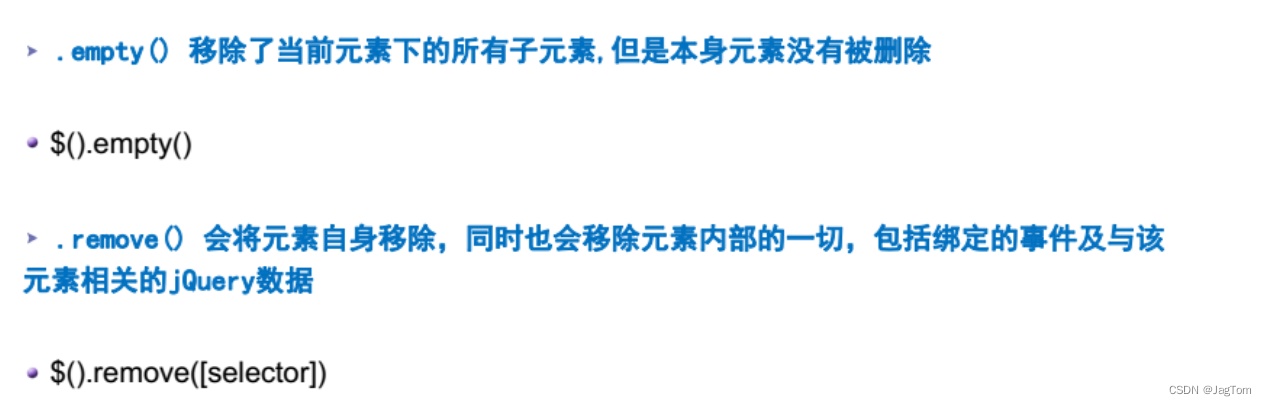
jQuery操作DOM
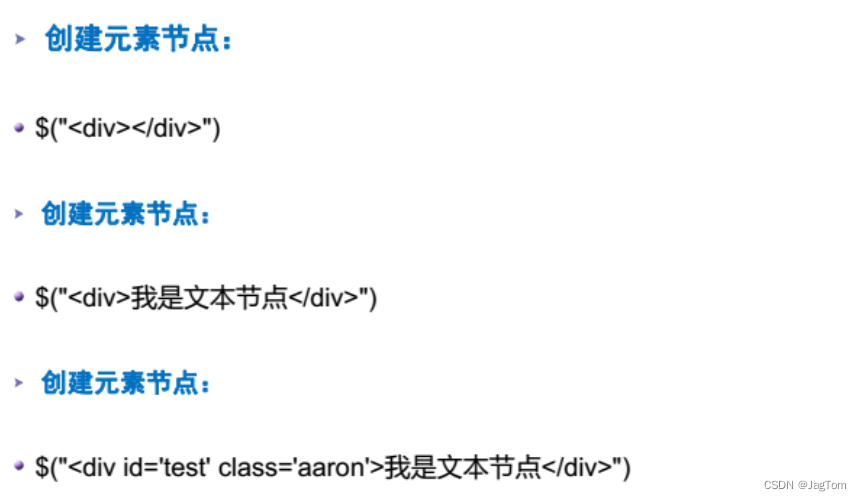
创建节点

创建完节点怎么用呢?
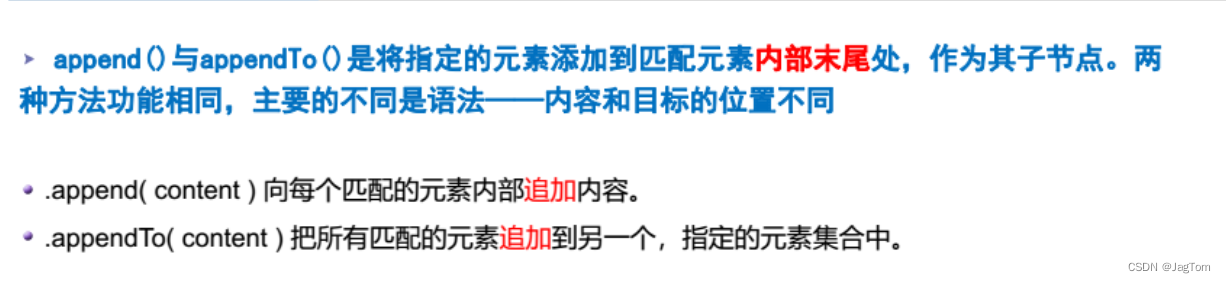
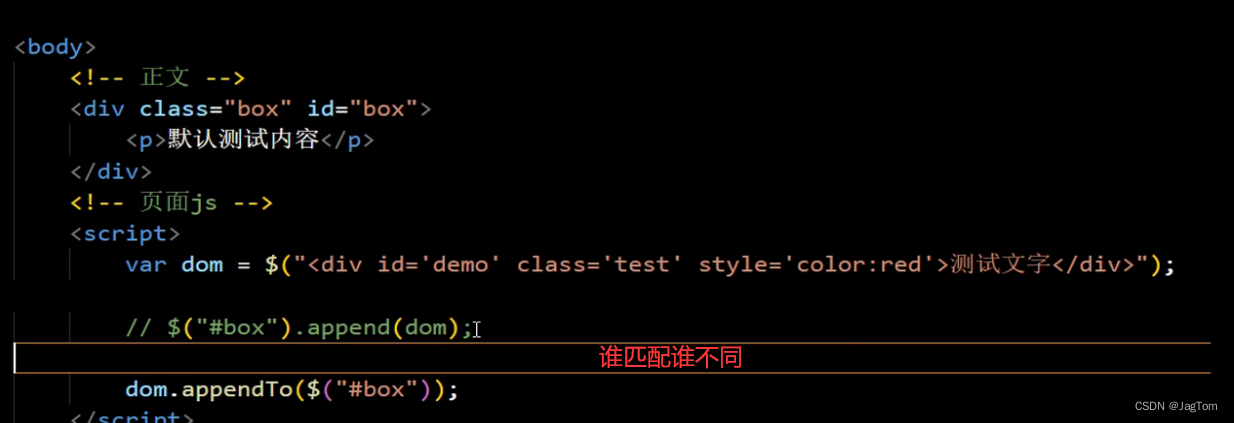
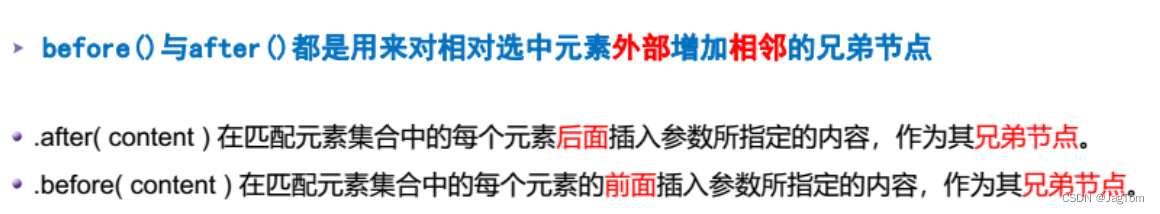
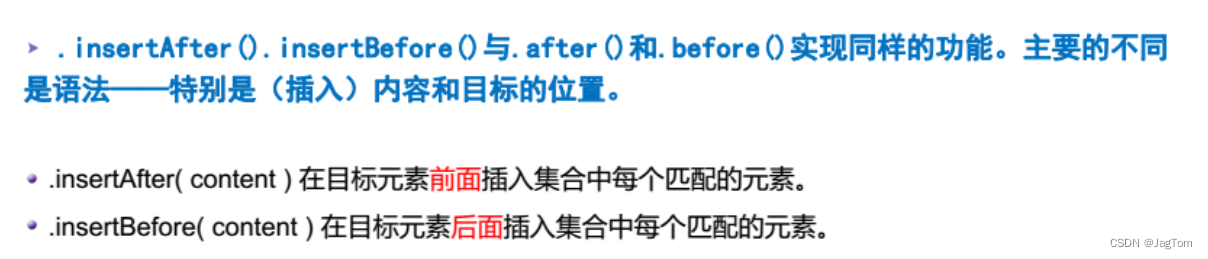
.append()和.appendTo()


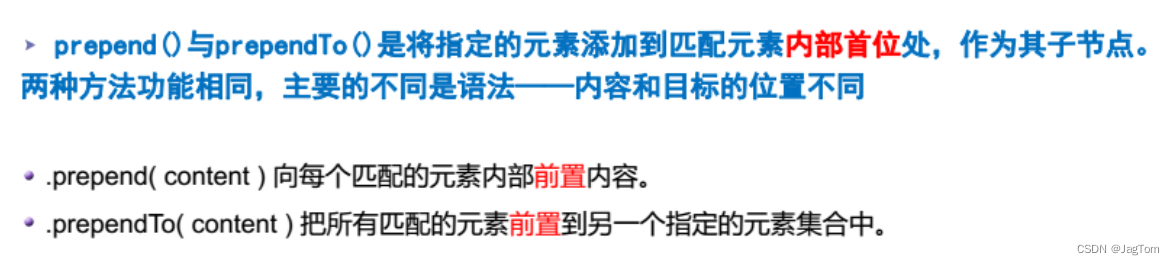
有添加到末尾,什么能添加到首位呢




这些插入都不常用,了解就好
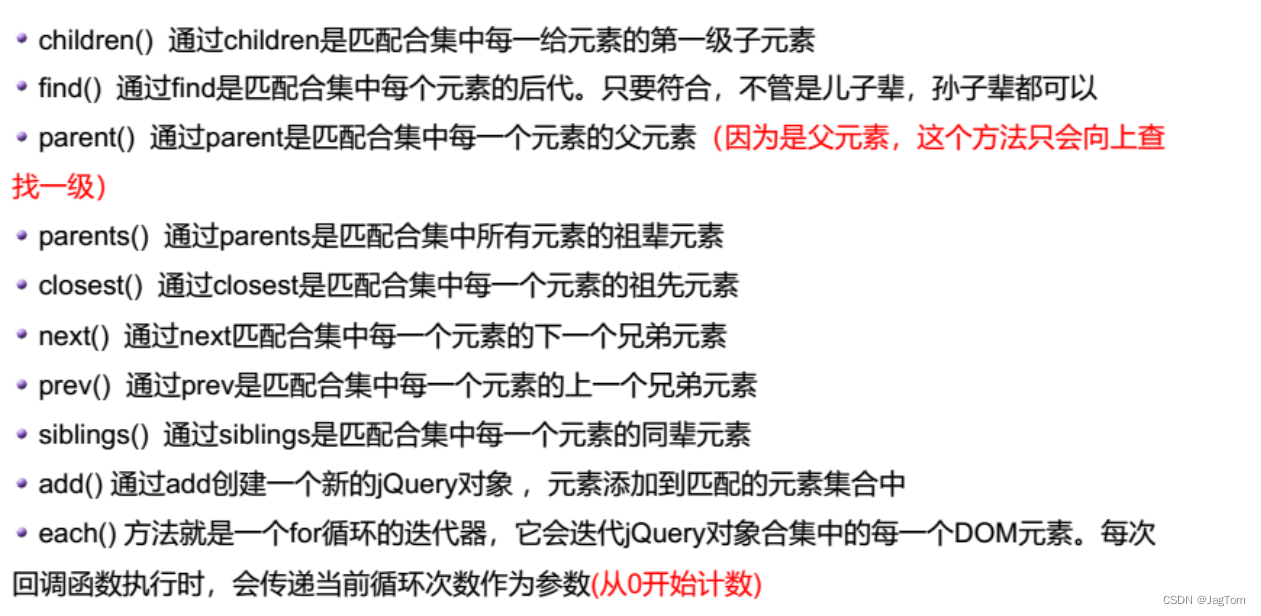
jQuery遍历

jQuery事件
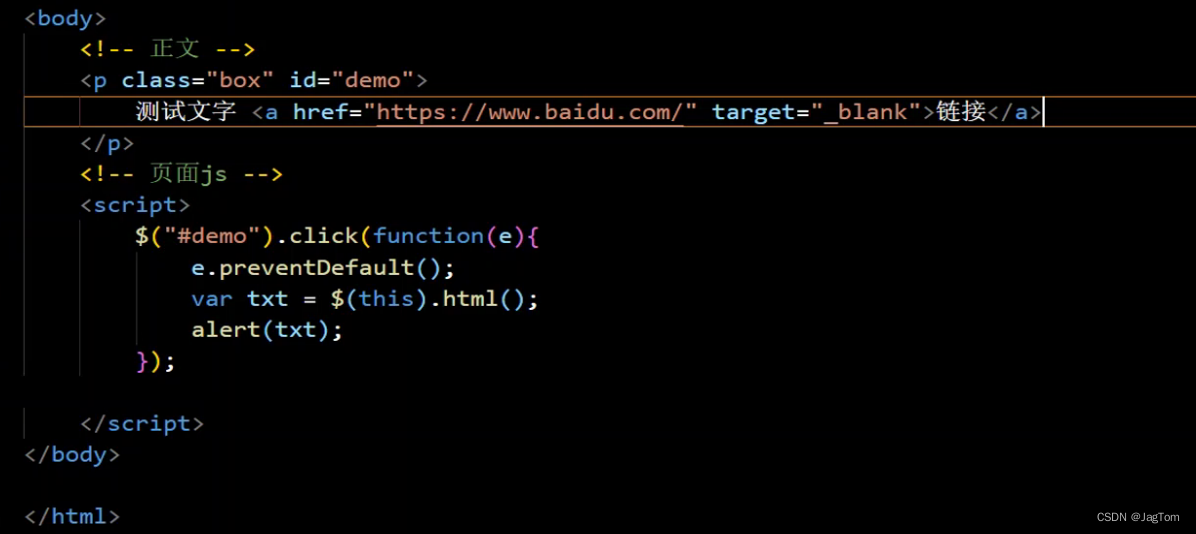
.click()


这里有个要注意的是,我们在点击之后,因为它下面有子标签有href属性,所以在alert弹窗之后会去执行href跳转路径。如果不想让它去执行子标签的属性,就需要使用函数,添加e.preventDefault()方法,阻止冒泡。
.focus()与.blur()
表单元素:是指可以输入的元素,如input

.change()

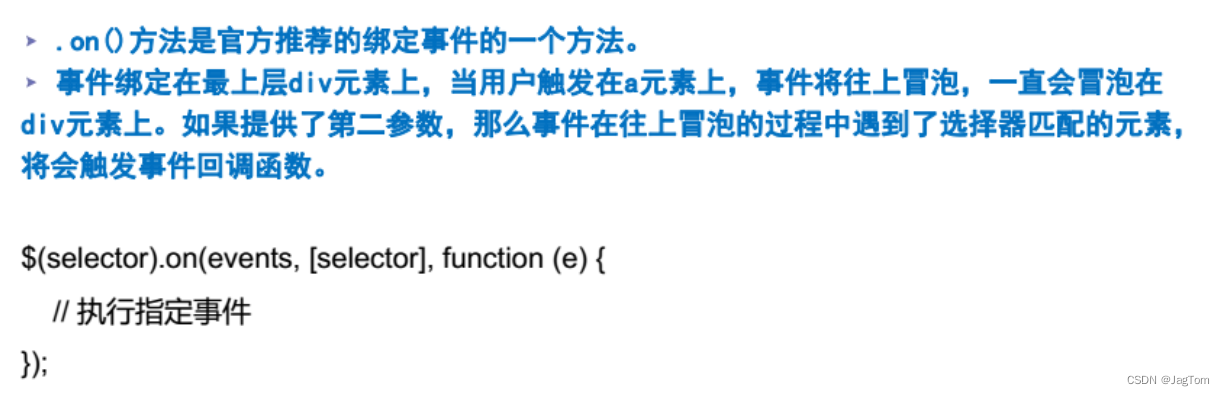
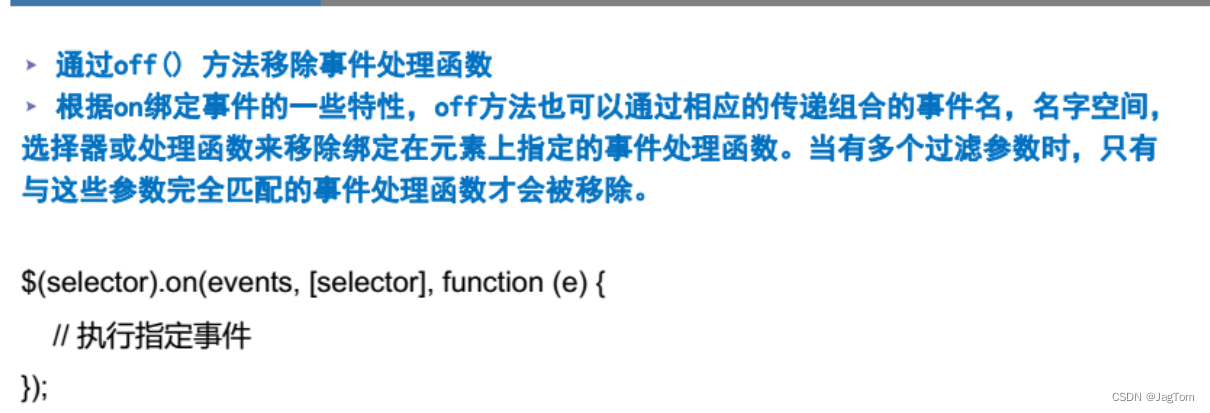
.on()与.off()



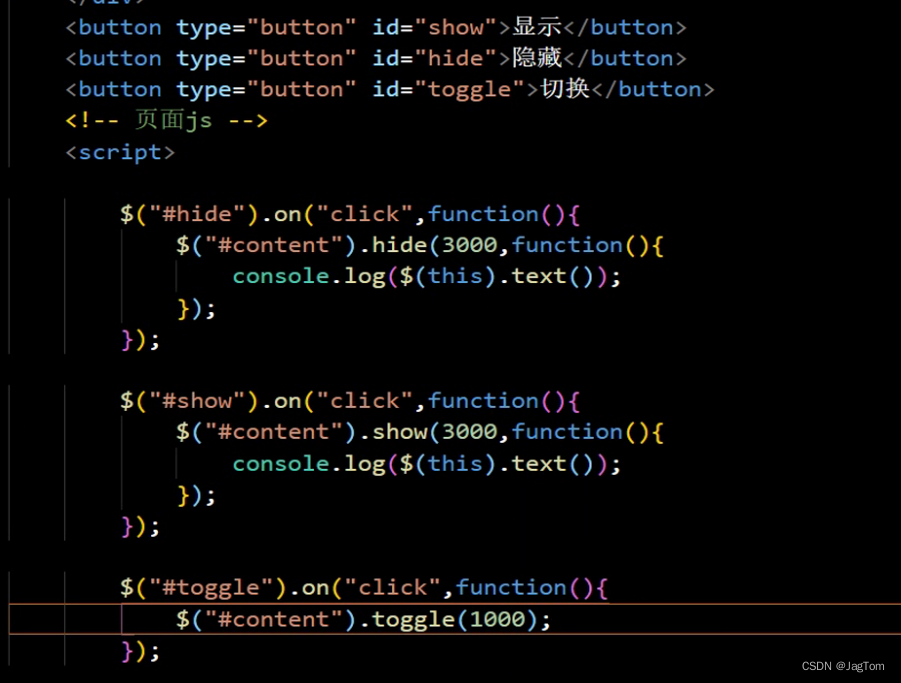
jQuery操作动画
参考:菜鸟教程
jQuery 效果 – 隐藏和显示 | 菜鸟教程
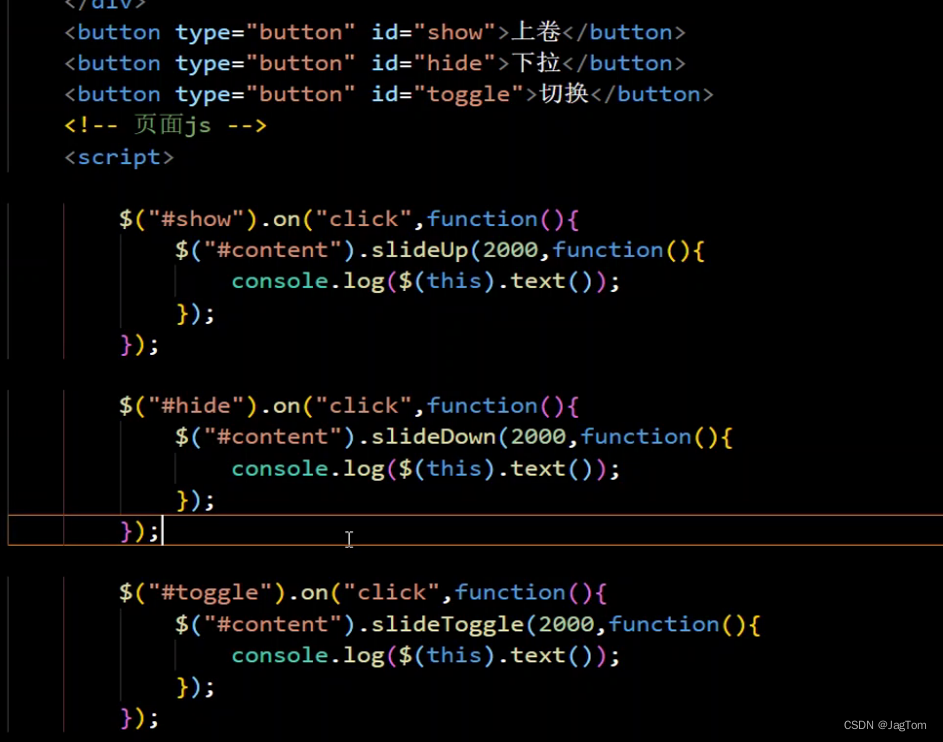
示例:

上卷与下拉

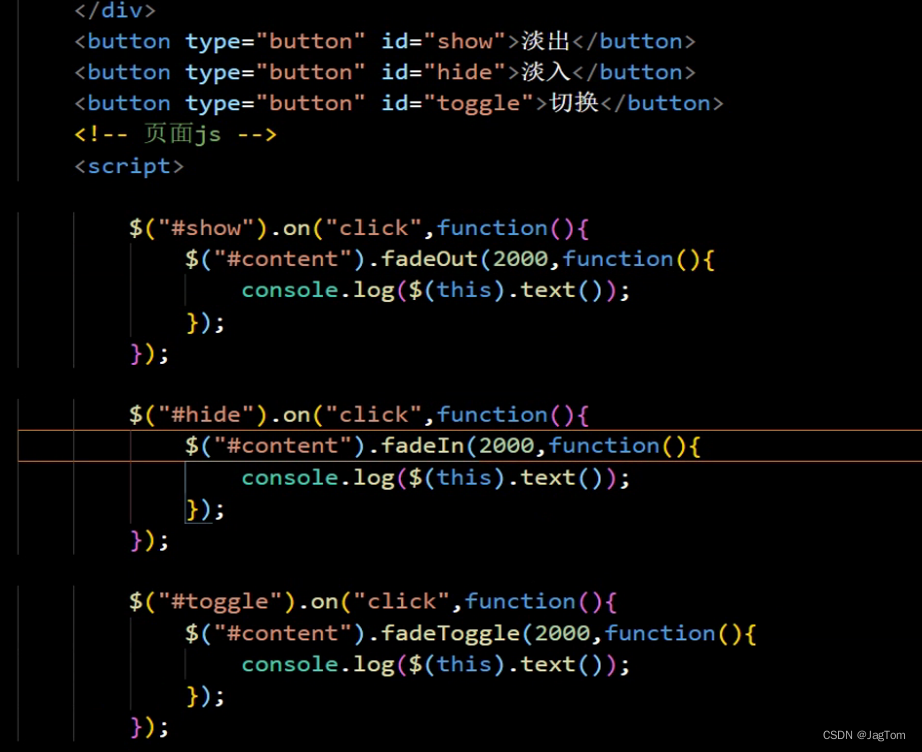
淡入淡出
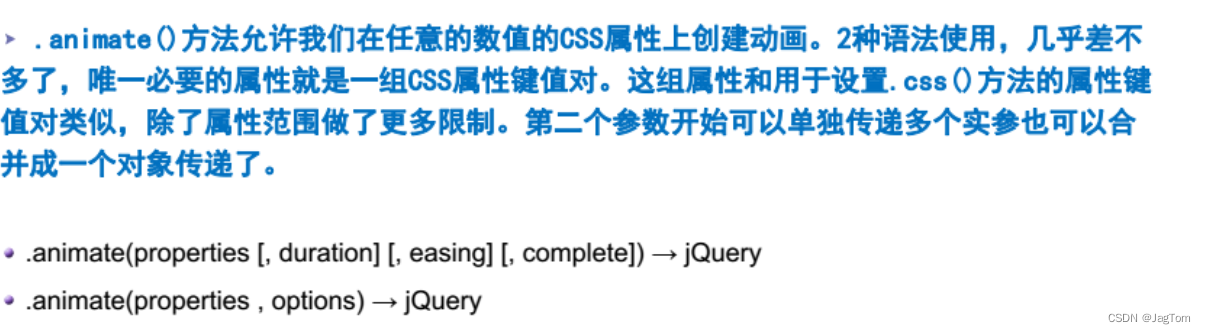
.animate() 了解即可

jQuery ajax
jQuery ajax() 方法 | 菜鸟教程

![[附源码]java毕业设计农村留守儿童帮扶系统](https://img-blog.csdnimg.cn/70677c50c58d4af59eb4839da22d614f.png)





![[附源码]java毕业设计辽宁科技大学疫苗接种管理系统](https://img-blog.csdnimg.cn/bac378e8540c49928bcb38a0c4009494.png)