文章目录
- 一、HTML结构
- 1、认识HTML标签
- 2、HTML文件基本结构
- 3、标签层次结构
- 二、HTML常见标签
- 1、注释标签
- 2、标题标签
- 3、段落标签
- 4、换行标签
- 5、格式化标签
- 6、图片标签
- 7、超链接标签
- 8、表格标签
- 9、列表标签
- 10、表单标签
- 12、 div & span
一、HTML结构
1、认识HTML标签
HTML 代码是由 “标签” 构成的
形如:
<body>fl</body>
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现. 为开始标签, 为结束标签
- 少数标签只有开始标签,称为 “单标签”
- 开始标签和结束标签之间,写的是标签的内容(fl)
- 开始标签中可能会带有 “属性”,id属性相当于给这个标签设置了一个唯一的标识符(身份证号码)
<body id="myId">fl</body>
2、HTML文件基本结构
<html>
<head>
<title>fl的第一个页面</title>
</head>
<body>
hello world
</body>
</html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题
3、标签层次结构
标签层次结构分为父子关系和兄弟关系
<html>
<head>
<title>fl的第一个页面</title>
</head>
<body>
hello world
</body>
</html>
其中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签,head 是 title 的父标签
- head 和 body 之间是兄弟关系
可以使用 chrome 的开发者工具查看页面的结构
F12(其它浏览器大部分也是F12) 或者右键审查元素,开启开发者工具,切换到 Elements 标签,就可以看到页面结构细节

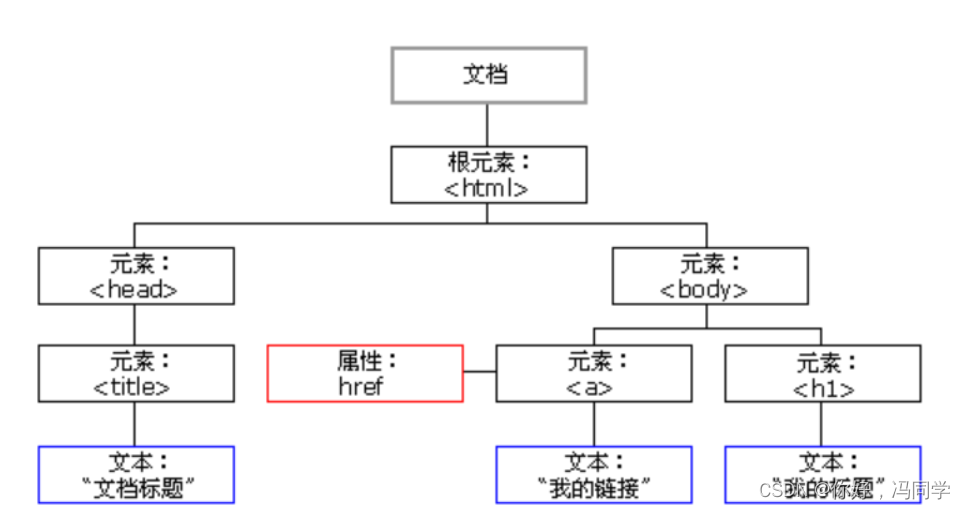
标签之间的结构关系,构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
二、HTML常见标签
1、注释标签
注释不会显示在界面上,目的是提高代码的可读性
<!-- 我是注释 -->
ctrl + / 快捷键可以快速进行注释/取消注释
注释的原则
- 要和代码逻辑一致
- 尽量使用中文
- 不要传递负能量
2、标题标签
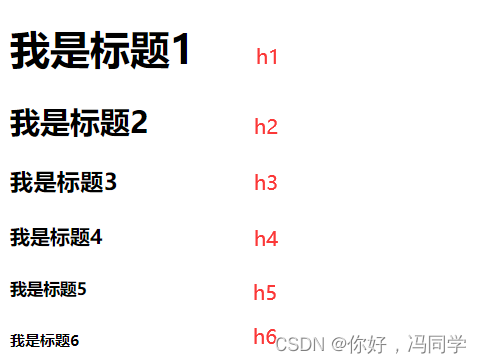
标题标签有六个,从 h1 - h6,数字越大,则字体越小
<h1>我是标题1</h1>
<h2>我是标题2</h2>
<h3>我是标题3</h3>
<h4>我是标题4</h4>
<h5>我是标题5</h5>
<h6>我是标题6</h6>

3、段落标签
把一段比较长的文本粘贴到 html 中,会发现并没有分成段落
例如:一个较长的文本
这是阿拉伯地区的首届世界杯,作为东道主的卡塔尔队即将拥抱他们的首次世界杯之旅。
从1977年首次参加世预赛, 到最终站上正赛舞台,卡塔尔人已经等待了45年。
乘着筹办世界杯的东风,卡塔尔国家队取得了长足进步, 成为亚洲足坛不可忽视的新兴力量。
身为2019亚洲杯冠军的卡塔尔,将与日本、韩国、伊朗、沙特阿拉伯和澳大利亚队一起, 在世界杯赛场扛起亚洲足球的旗帜。
对于东道主而言,场上的表现并非全部,其办赛能力同样值得关注。
先进的空调球场、富有特色的城市建筑群,通过世界杯,卡塔尔可以让世人更加确信,在这片土地上,不是只有石油和沙漠。
又一届世界杯,梅西和C罗没有辜负球迷的期待,他们如约而至。
俄罗斯世界杯后,梅西与C罗的职业生涯都发生了不少变化,前者离开巴塞罗那,后者辗转回到曼联。
不可否认,随着年龄的增长,两人的状态都出现了不同程度的下滑。但在卡塔尔的草皮,他们依然是最受关注的球星。
两人功勋卓著,世界杯是他们荣誉簿上的最后拼图。梅西已经明确表态这是他最后一次世界杯了,考虑到C罗的年龄,
他的世界杯经历也很有可能在卡塔尔画下句号,这一次,他们能圆梦吗?
梅西与C罗孰强孰弱的话题被球迷讨论了十几年仍无定论,如果他们其中一人能在12月18日的卢塞尔球场站上世界之巅,
“绝代双骄”这个名词就将成为历史。
展示结果:

此时,如果想要最终结果分成段落,就要使用p标签
p 标签表示一个段落
<p>这是一个段落</p>
通过 p 标签改进上述代码,每个段落放到 p 标签中
<p>这是阿拉伯地区的首届世界杯,作为东道主的卡塔尔队即将拥抱他们的首次世界杯之旅。从1977年首次参加世预赛,
到最终站上正赛舞台,卡塔尔人已经等待了45年。乘着筹办世界杯的东风,卡塔尔国家队取得了长足进步,
成为亚洲足坛不可忽视的新兴力量。身为2019亚洲杯冠军的卡塔尔,将与日本、韩国、伊朗、沙特阿拉伯和澳大利亚队一起,
在世界杯赛场扛起亚洲足球的旗帜。</p>
<p>
对于东道主而言,场上的表现并非全部,其办赛能力同样值得关注。
先进的空调球场、富有特色的城市建筑群,通过世界杯,卡塔尔可以让世人更加确信,在这片土地上,不是只有石油和沙漠。
</p>
<p>
又一届世界杯,梅西和C罗没有辜负球迷的期待,他们如约而至。
</p>
<p>俄罗斯世界杯后,梅西与C罗的职业生涯都发生了不少变化,前者离开巴塞罗那,后者辗转回到曼联。
不可否认,随着年龄的增长,两人的状态都出现了不同程度的下滑。但在卡塔尔的草皮,他们依然是最受关注的球星。
两人功勋卓著,世界杯是他们荣誉簿上的最后拼图。梅西已经明确表态这是他最后一次世界杯了,考虑到C罗的年龄,
他的世界杯经历也很有可能在卡塔尔画下句号,这一次,他们能圆梦吗?
</p>
<p>
梅西与C罗孰强孰弱的话题被球迷讨论了十几年仍无定论,如果他们其中一人能在12月18日的卢塞尔球场站上世界之巅,
“绝代双骄”这个名词就将成为历史。
</p>
展示结果:

如果懒得在网上找文本内容进行测试的话,使用lorem + tab键可以生成一个随机的比较长的字符串
注意:
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落,前面还没有缩进
- 自动根据浏览器宽度来决定排版
- html 内容首尾处的换行, 空格均无效
- 在 html 中文字之间输入的多个空格只相当于一个空格
- html 中直接输入换行不会真的换行,而是相当于一个空格
4、换行标签
br 是 break 的缩写,表示换行
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
- <br/> 是规范写法. 不建议写成 <br>
<p>又一届世界杯,梅西和C罗没有辜负球迷的期待,他们如约而至。<br/>
俄罗斯世界杯后,梅西与C罗的职业生涯都发生了不少变化,前者离开巴塞罗那,后者辗转回到曼联。
不可否认,随着年龄的增长,两人的状态都出现了不同程度的下滑。但在卡塔尔的草皮,他们依然是最受关注的球星。
两人功勋卓著,世界杯是他们荣誉簿上的最后拼图。梅西已经明确表态这是他最后一次世界杯了,考虑到C罗的年龄,
他的世界杯经历也很有可能在卡塔尔画下句号,这一次,他们能圆梦吗?
</p>
展示结果:

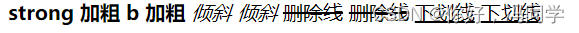
5、格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>

使用 CSS 也可以完成类似的效果。实际开发中以 CSS 方式为主
6、图片标签
img 标签必须带有 src 属性,表示图片的路径
<img src="D:\360downloads\wpcache\srvsetwp\png1.jpg">
src为图片的路径,除了可以是本地路径外,还可以是网路路径
<img src="https://profile.csdnimg.cn/6/A/D/1_qq_56044032">
img 标签的其他属性
alt: 替换文本,当文本不能正确显示的时候, 会显示一个替换的文字
title: 提示文本,鼠标放到图片上,就会有提示
width/height: 控制宽度高度,高度和宽度一般改一个就行,另外一个会等比例缩放,否则就会图片失衡
border: 边框,参数是宽度的像素,但是一般使用 CSS 来设定
<img src="D:\360downloads\wpcache\srvsetwp\png1.jpg" alt="壁纸" title="这是一张壁纸" width="400px" height="200px" border="5px">

如果同时设置宽度和高度,可能会导致图片本身的比例失衡
如果只设置宽度/高度,另一个维度就会自动的等比例缩放
注意:
- 属性可以有多个,不能写到标签之前
- 属性之间用空格分割,可以是多个空格,也可以是换行
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示
7、超链接标签
href:必须具备,表示点击后会跳转到哪个页面
target:打开方式,默认是 _self,如果是 _blank 则用新的标签页打开
<a href="https://blog.csdn.net/qq_56044032">你好,冯同学</a>
链接的几种形式:
外部链接:
href 引用其他网站的地址
<a href="https://blog.csdn.net/qq_56044032">你好,冯同学</a>
内部链接:
网站内部页面之间的链接,写相对路径即可
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
空链接:
使用 # 在 href 中占位
<a href="#">空链接</a>
下载链接:
href 对应的路径是一个文件(可以使用 zip 文件)
<a href="test.zip">下载文件</a>
网页元素链接:
可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="https://blog.csdn.net/qq_56044032">
<img src="D:\360downloads\wpcache\srvsetwp\png1.jpg" alt="">
</a>
锚点链接:
可以快速定位到页面中的某个位置
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>
禁止 a 标签跳转: <a href=“javascript:void(0);”> 或者 <a href=“javascript:;”>
8、表格标签
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格,会居中加粗
thead: 表格的头部区域(注意和 th 区分,范围是比 th 要大的)
tbody: 表格得到主体区域
table 包含 tr,tr 包含 td 或者 th
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>冯同学</td>
<td>男</td>
<td>21</td>
</tr>
<tr>
<td>二少</td>
<td>男</td>
<td>21</td>
</tr>
<tr>
<td>何大脸</td>
<td>女</td>
<td>21</td>
</tr>
</table>

如果不加任何属性,看到的表格是非常"原始"的表格
表格标签有一些属性,可以用于设置大小边框等。但是一般使用 CSS 方式来设置
这些属性都要放到 table 标签中
- align 是表格相对于周围元素的对齐方式。align=“center” (不是内部元素的对齐方式)
- border 表示边框。1 表示有边框(数字越大, 边框越粗),“” 表示没边框
- cellpadding: 内容距离边框的距离,默认 1 像素
- cellspacing: 单元格之间的距离,默认为 2 像素
- width / height: 设置尺寸
在table中加了一些属性,再来看效果:
<table align="center" border="1" cellpadding="20" cellspacing="0" wight="500" height="500">

9、列表标签
主要是用来布局的,整齐好看
无序列表: ul li , .
有序列表: ol li
自定义列表: dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的
元素之间是并列关系
ul/ol 中只能放 li 不能放其他标签,dl 中只能放 dt 和 dd
li 中可以放其他标签
列表带有自己的样式,可以使用 CSS 来修改(例如前面的小圆点都会去掉)
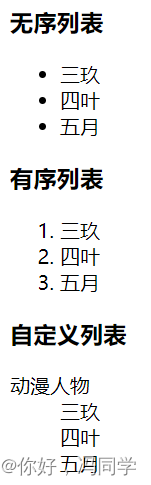
<h3>无序列表</h3>
<ul>
<li>三玖</li>
<li>四叶</li>
<li>五月</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>三玖</li>
<li>四叶</li>
<li>五月</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>动漫人物</dt>
<dd>三玖</dd>
<dd>四叶</dd>
<dd>五月</dd>
</dl>

10、表单标签
表单标签,是用户和页面之间交互的重要手段,大部分的html标签都是给用户"展示",表单标签,是让用户来"输入内容",比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等。
表单标签分成两个部分:
- 表单域: 包含表单元素的区域,重点是 form 标签
- 表单控件: 输入框,提交按钮等,重点是 input 标签
form 标签
以下实例创建了一个表单,包含两个输入框:
<form action="">
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
以下实例创建了一个表单,包含一个普通输入框和一个密码输入框:
<form action="">
Username: <input type="text" name="user"><br>
Password: <input type="password" name="password">
</form>
input 标签
各种输入控件,单行文本框,按钮,单选框,复选框
type(必须有),取值种类很多多,button,checkbox,text,file,image,password,radio 等.
name: 给 input 起了个名字。尤其是对于单选按钮,具有相同的 name 才能多选一
value: input 中的默认值
checked: 默认被选中(用于单选按钮和多选按钮)
maxlength: 设定最大长度
文本框
文本框通过 <input type=“text”> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本框
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
注意:表单本身并不可见。同时,在大多数浏览器中,文本框的默认宽度是 20 个字符
密码框
密码字段通过标签 <input type=“password”> 来设定
<form>
Password: <input type="password" name="pwd">
</form>
注意:密码字段字符不会明文显示,而是以星号 * 或圆点 . 替代
单选框
<input type=“radio”> 标签定义了表单的单选框选项
<form action="">
<input type="radio" name="sex" id="male">
<label for="male">男</label><br>
<input type="radio" name="sex" id="female">
<label for="female">女</label>
</form>
复选框
<input type=“checkbox”> 定义复选框,复选框可以选取一个或多个选项
<form>
<input type="checkbox" name="vehicle" value="Bike">我喜欢C++<br>
<input type="checkbox" name="vehicle" value="Car">我喜欢Java
</form>
普通按钮
<input type=“button”>定义普通按钮
<input type="button" value="我是个按钮">
提交按钮
<input type=“submit”> 定义了提交按钮。
当用户单击确认按钮时,表单的内容会被传送到服务器。表单的动作属性 action 定义了服务端的文件名
action 属性会对接收到的用户输入数据进行相关的处理
<form name="input" action="#" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
method 属性:
post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等
get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等
清空按钮
清空按钮必须放在 form 中,点击后会将 form 内所有的用户输入内容重置
<form action="#">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
选择文件
点击选择文件,会弹出对话框,选择文件
<input type="file">

label 标签
搭配 input 使用。点击 label 也能选中对应的单选/复选框,能够提升用户体验
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应(此时点击才是有用的)
<input type="radio" name="sex" id="male">
<label for="male">男</label><br>
select 标签
option 中定义 selected=“selected” 表示默认选中
<select>
<option>北京</option>
<option selected="selected">上海</option>
<option>天津</option>
<option>重庆</option>
</select>
textarea 标签
<textarea rows="3" cols="50">冯同学,你好</textarea>
文本域中的内容,就是默认内容,注意:空格也会有影响。rows 和 cols 也都不会直接使用,都是用 css 来改的
12、 div & span
div标签
<div> 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。它是块级元素
<div>标签常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。
提示:<div> 元素经常与 CSS 一起使用,用来布局网页。
注释:默认情况下,浏览器通常会在 <div> 元素前后放置一个换行符。然而,可以通过使用 CSS 改变这种情况
span标签
<span> 用于对文档中的行内元素进行组合。它是行内元素
<span> 标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果不对 <span> 应用样式,那么 <span> 元素中的文本与其他文本不会任何视觉上的差异。
<span> 标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。
提示:被 <span> 元素包含的文本,您可以使用 CSS 对它定义样式,或者使用 JavaScript 对它进行操作