自动复盘 2023-10-17
凡所有相,皆是虚妄。若见诸相非相,即见如来。
k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让市场来告诉你
跟踪板块总结:
-
成交额超过 100 亿 -
排名靠前,macd柱由绿转红 -
成交量要大于均线 -
有必要给每个行业加一个上级的归类,这样更能体现主流方向 -
rps 有时候比较滞后,但不少是欲杨先抑, 应该持续跟踪,等 macd 反转时参与 -
一线红:第一次买点出现后往往是顶峰,等回调,macd 反转,rps50 还一直红,第二次买点重现 -
行业趋势依旧在,做最强个股,别恐高。 -
第一波行情 rps20 + 10日均线,第二波行情 rps50 + macd反转。
板块 rps 排名
| rps10排名 | rps20排名 | rps50排名 | rps120排名 |
|---|---|---|---|
| 1. 屏下摄像 | 1. 屏下摄像 | 1. 屏下摄像 | 1. 屏下摄像 |
| 2. 3D摄像头 | 2. 创新药 | 2. 通信服务 | 2. 减速器 |
| 3. 消费电子 | 3. 化学制药 | 3. 3D摄像头 | 3. 汽车热管理 |
| 4. 生物识别 | 4. CRO | 4. 消费电子 | 4. 汽车零部件 |
| 5. 电子车牌 | 5. 3D摄像头 | 5. 植物照明 | 5. 汽车整车 |
| 6. 风电设备 | 6. 生物制品 | 6. 光学光电子 | 6. 激光雷达 |
| 7. 通信服务 | 7. 消费电子 | 7. 生物识别 | 7. 通信设备 |
| 8. 植物照明 | 8. 工业大麻 | 8. 化学制药 | 8. 通信服务 |
| 9. 光学光电子 | 9. 植物照明 | 9. 创新药 | 9. 电机 |
| 10. 智能穿戴 | 10. 中药概念 | 10. 激光雷达 | 10. 船舶制造 |
| 11. 激光雷达 | 11. 医疗服务 | 11. ST股 | 11. 银行 |
| 12. 无线耳机 | 12. 医疗美容 | 12. 电子车牌 | 12. 光学光电子 |
| 13. 车联网 | 13. 通信服务 | 13. 时空大数据 | 13. 铁路公路 |
| 14. 北斗导航 | 14. 光学光电子 | 14. 智能穿戴 | 14. 消费电子 |
| 15. 创新药 | 15. 生物识别 | 15. 煤炭行业 | 15. 3D摄像头 |
| 16. 时空大数据 | 16. 中药 | 16. CRO | 16. 地摊经济 |
| 17. MiniLED | 17. 精准医疗 | 17. 数字水印 | 17. 植物照明 |
| 18. 数字货币 | 18. 智能穿戴 | 18. 通信设备 | 18. 无人驾驶 |
| 19. CRO | 19. 风电设备 | 19. 空间站概念 | 19. 煤炭行业 |
| 20. 数字水印 | 20. 石油行业 | 20. MiniLED | 20. 页岩气 |
| 21. 教育 | 21. 汽车热管理 | 21. 工业大麻 | 21. 空间站概念 |
| 22. 汽车整车 | 22. 无线耳机 | 22. 数字货币 | 22. 纺织服装 |
| 23. 汽车芯片 | 23. 医疗器械 | 23. 石油行业 | 23. 燃气 |
| 24. 移动支付 | 24. 互联医疗 | 24. 5G概念 | 24. 工业4.0 |
| 25. 数据安全 | 25. 铁路公路 | 25. 中药 | 25. 计算机设备 |
板块 rps20 排名详情
| 板块 | 详情 |
|---|---|
| 1. 屏下摄像 |  |
| 2. 创新药 |  |
| 3. 化学制药 |  |
| 4. CRO |  |
| 5. 生物制品 |  |
| 6. 3D摄像头 |  |
| 7. 植物照明 |  |
| 8. 消费电子 |  |
| 9. 工业大麻 |  |
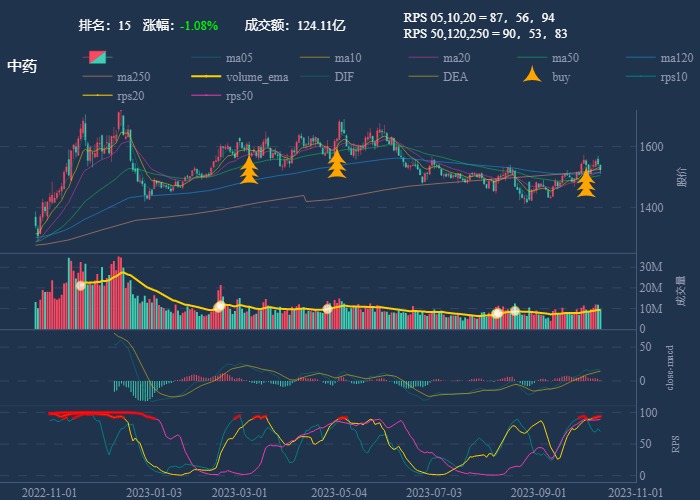
| 10. 中药概念 |  |
| 11. 医疗服务 |  |
| 12. 医疗美容 |  |
| 13. 通信服务 |  |
| 14. 光学光电子 |  |
| 15. 中药 |  |
| 16. 生物识别 |  |
| 17. 智能穿戴 |  |
| 18. 精准医疗 |  |
| 19. 石油行业 |  |
| 20. 风电设备 |  |
| 21. 无线耳机 |  |
| 22. 汽车热管理 |  |
| 23. 互联医疗 |  |
| 24. 医疗器械 |  |
| 25. 铁路公路 |  |
板块 rps50 排名详情
| 板块 | 详情 |
|---|---|
| 1. 屏下摄像 |  |
| 2. 通信服务 |  |
| 3. 消费电子 |  |
| 4. 3D摄像头 |  |
| 5. 植物照明 |  |
| 6. 光学光电子 |  |
| 7. 化学制药 |  |
| 8. 生物识别 |  |
| 9. 创新药 |  |
| 10. ST股 |  |
| 11. 激光雷达 |  |
本文由 mdnice 多平台发布