目录
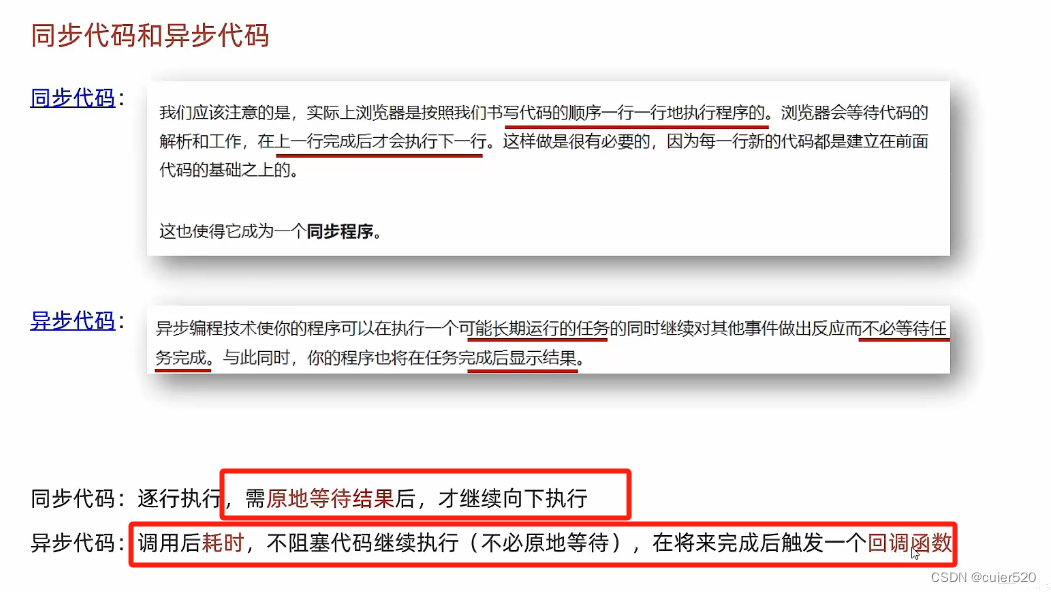
同步异步代码:
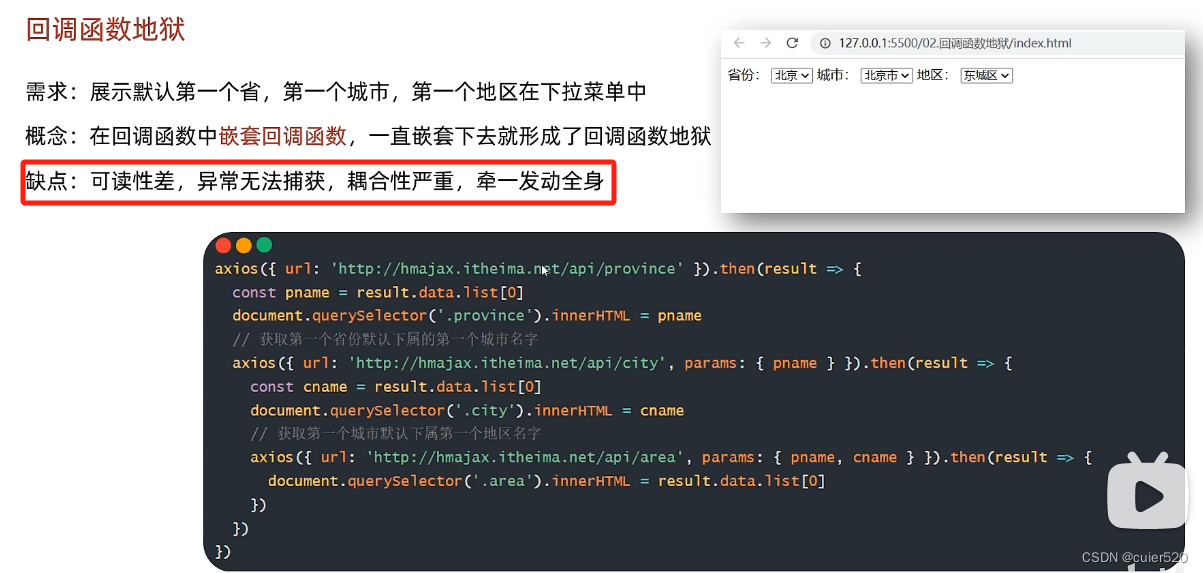
回调函数地狱:
Promise
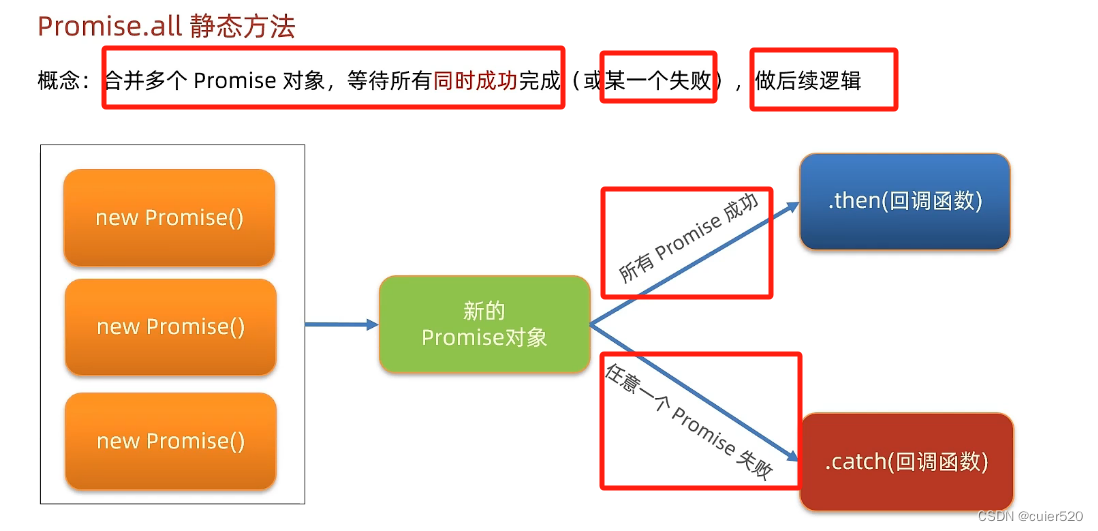
Promise.all静态方法
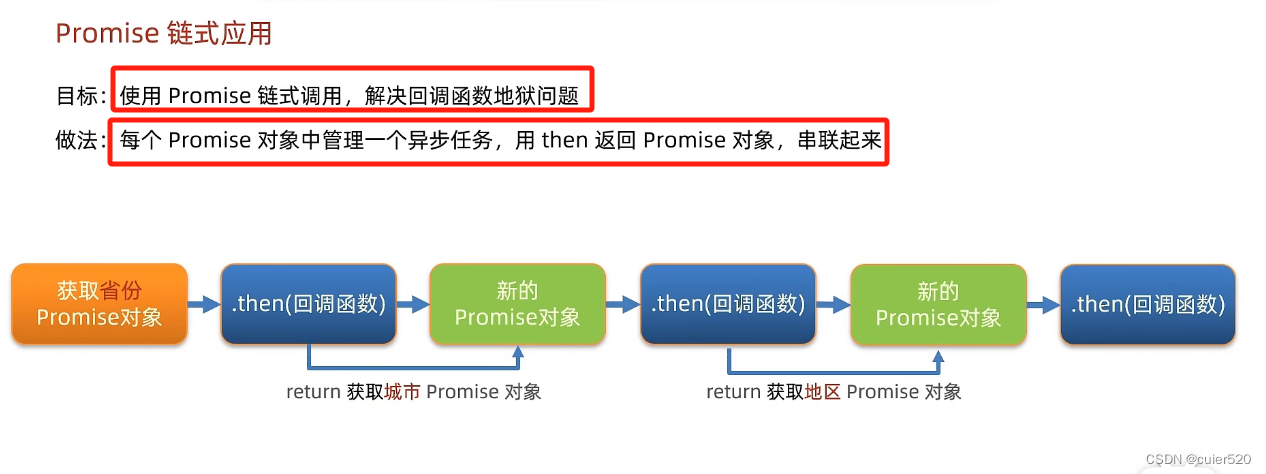
链式调用
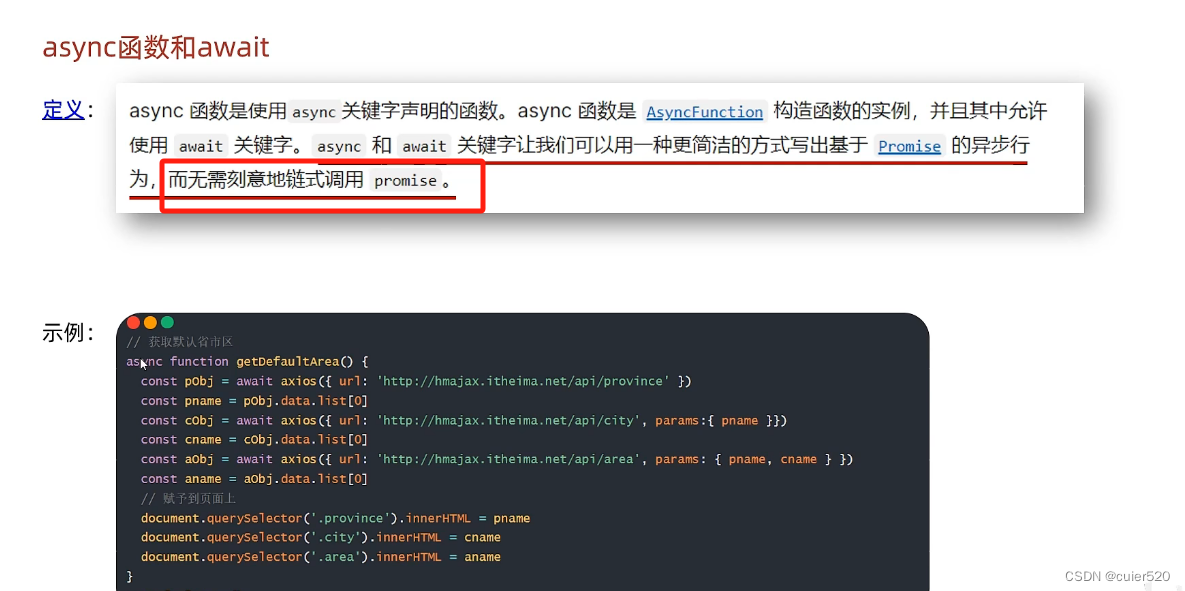
async函数和await:
语法:
捕获错误try...catch:
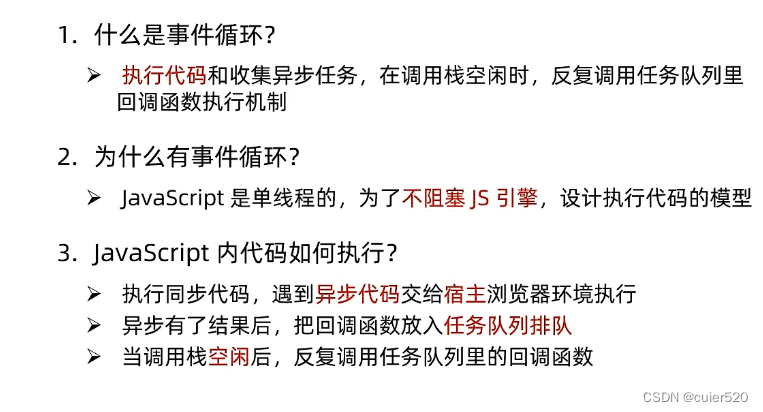
事件循环--执行过程:
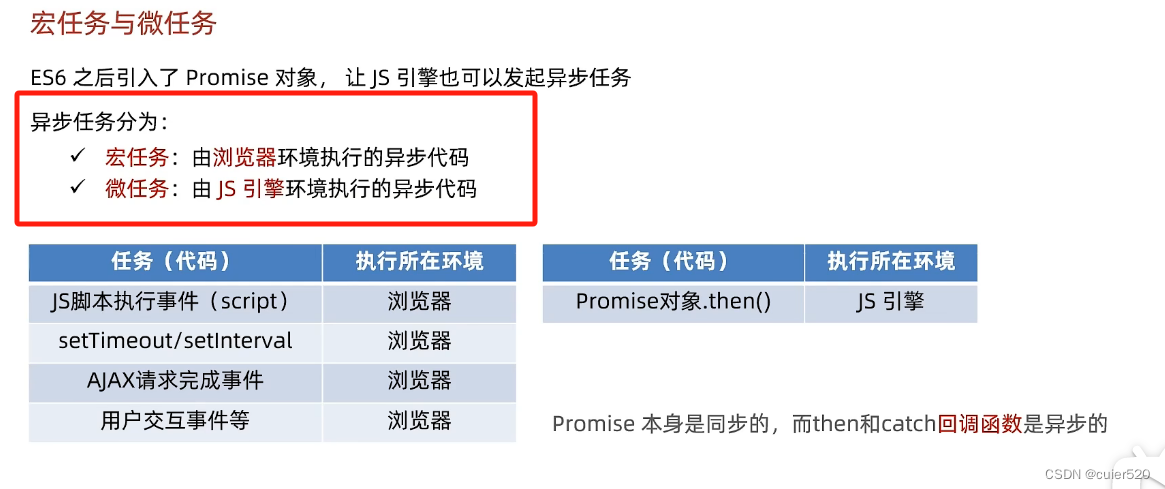
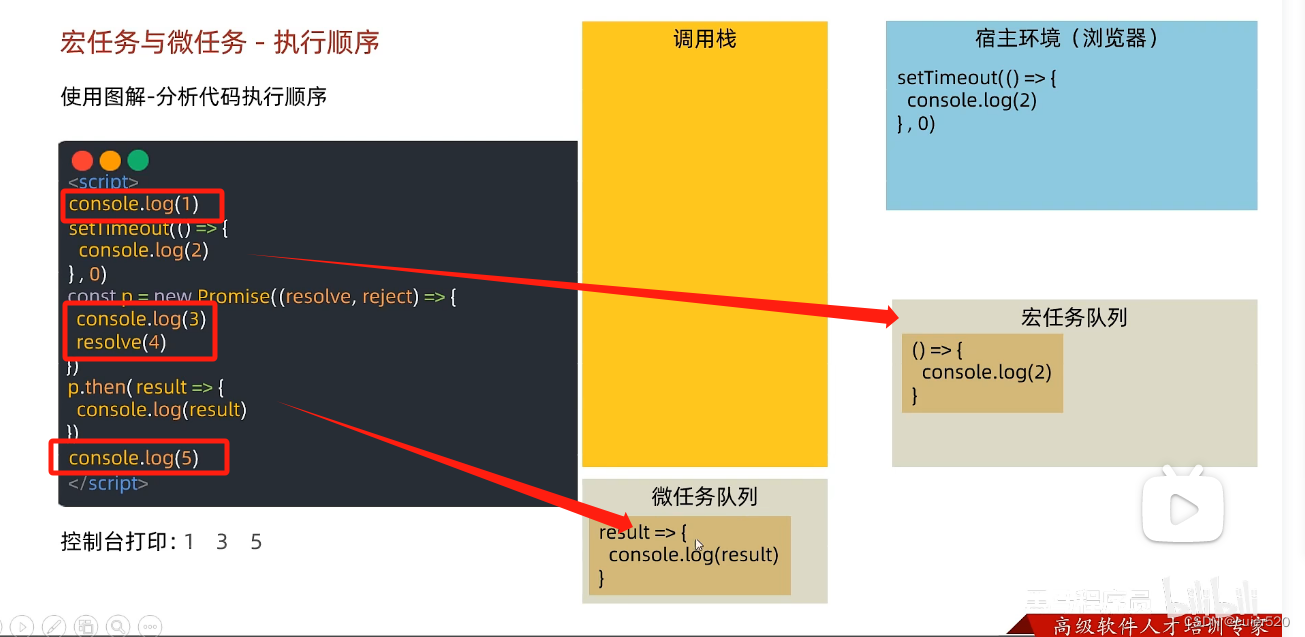
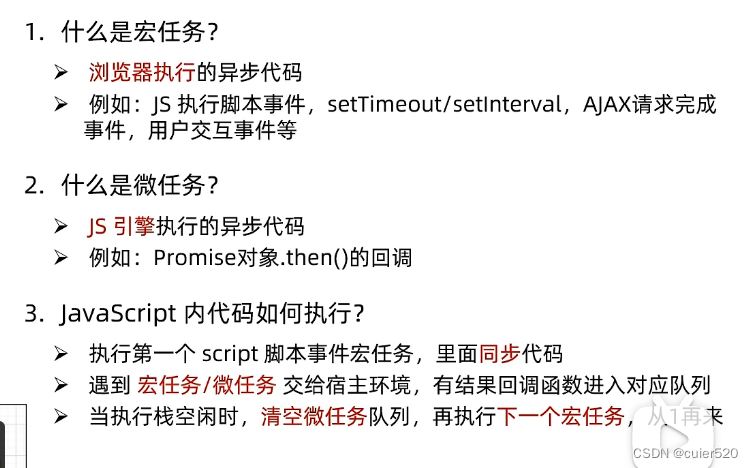
宏任务与微任务:
同步异步代码:


回调函数地狱:
即回调函数中嵌套回调函数


Promise
Promise.all静态方法
什么时候使用promise all
→ 想合并多个promise对象,同时等待对象们都成功的结果,再做后续处理时(例如同时加载商品)


链式调用
promise调用then()方法在原地有结果,返回了一个不同于原来promise对象的新的promise对象(二者===逻辑代码为false 因此是不同的地址 两个不同的对象)
并且此promise对象受其then()方法中的回调函数返回的promise对象的状态影响


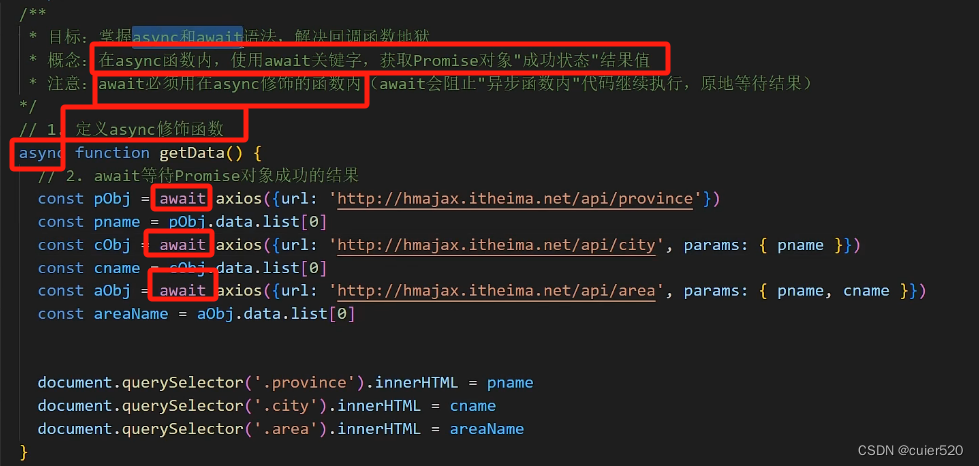
async函数和await:
语法:
比promimse链式调用更直观 帮助解决回调函数地狱的问题。


捕获错误try...catch:
try内某行代码报错,则try中剩余的代码则不会继续执行
try catch是JS中捕获异常的通用代码

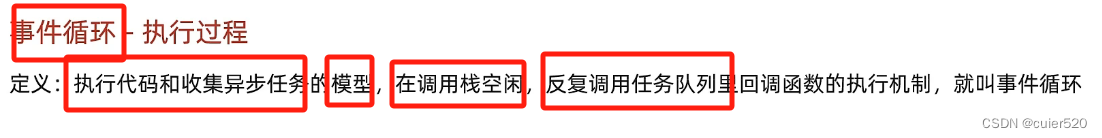
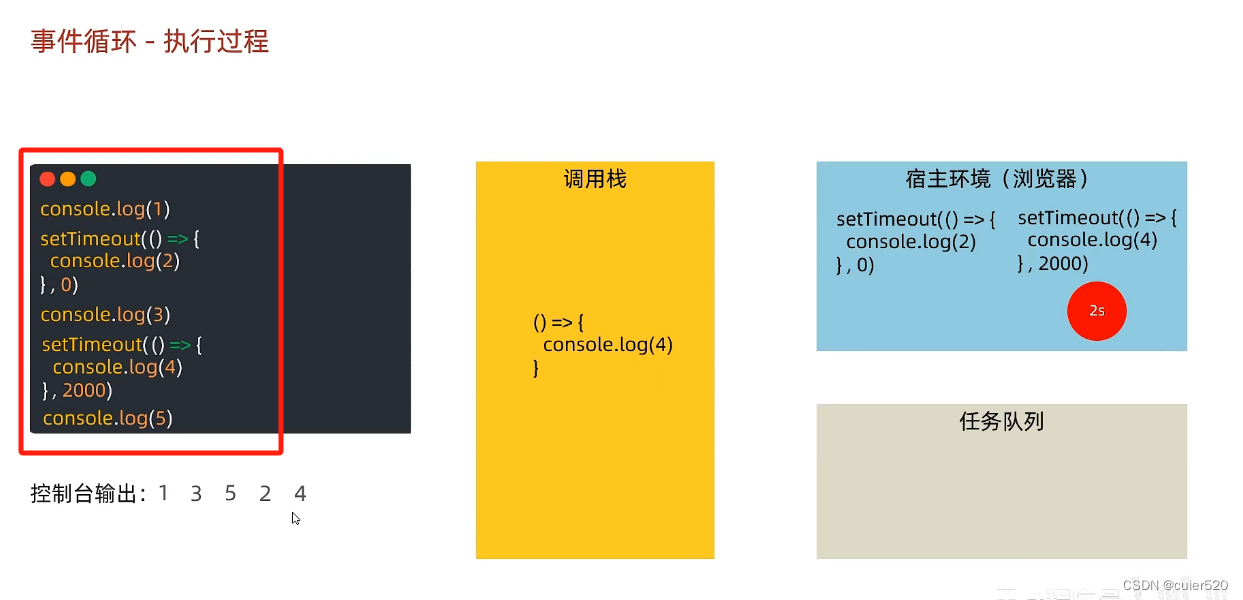
事件循环--执行过程:

耗时的 异步代码会放到宿主环境中,在宿主环境中被执行完后,其回调函数会在哪里排队呢?→ 任务队列中的回调函数会在调用栈空闲的时候循环反复的去查找任务队列中的回调函数去执行


宏任务与微任务:
在事件循环过程的基础上,优先调动微任务队列。微任务队列清空后,才会执行下一个宏任务。