 一、通过配置项的形式使用生命周期钩子
一、通过配置项的形式使用生命周期钩子
父组件:
<template>
<button @click="isShowDiv=!isShowDiv">切换显示隐藏</button>
<Test v-if="isShowDiv"></Test>
</template>
<script>
import Test from './test'
import { ref, } from 'vue'
export default {
name: 'Demo',
components: { Test },
setup() {
let isShowDiv = ref(true)
//通过组合式API的形式去使用声明周期钩子
//beforeCreate created 就是setup
return {
isShowDiv,
}
},
}
</script>子组件test:
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我加1</button>
<hr>
</template>
<script>
import { ref } from 'vue'
export default {
name: '',
setup() {
let sum = ref(0)
return {
sum
}
},
// 通过配置项的形式使用生命周期钩子
/** 创建前 */
beforeCreate() {
console.log('---beforeCreate---')
},
/** 创建后 */
created() {
console.log('---created---')
},
/** 挂载前 */
beforeMount() {
console.log('---beforeMount---')
},
/** 挂载后 */
mounted() {
console.log('---mounted---')
},
/** 更新前 */
beforeUpdate() {
console.log('---beforeUpdate---')
},
/** 更新后 */
updated() {
console.log('---updated---')
},
/** 卸载前 */
beforeUnmount() {
console.log('---beforeUnmount---')
},
/** 卸载后 */
unmounted() {
console.log('---unmounted---')
},
}
</script>
<style scoped>
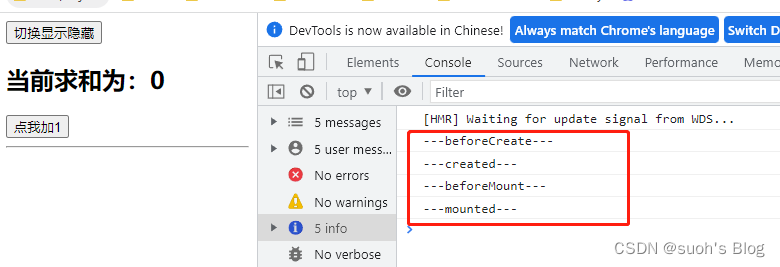
</style>刚进来刷新就会触发,以下四个生命周期:

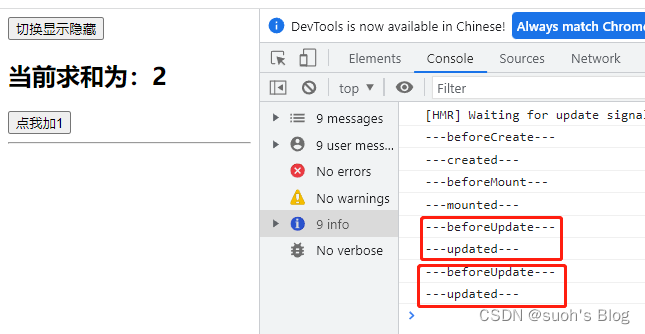
点击加1,就会触发,是否更新的生命周期

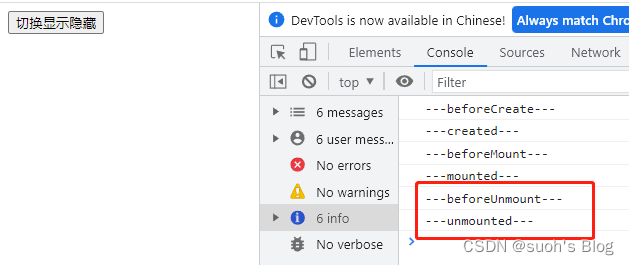
隐藏之后就会触发卸载的钩子:

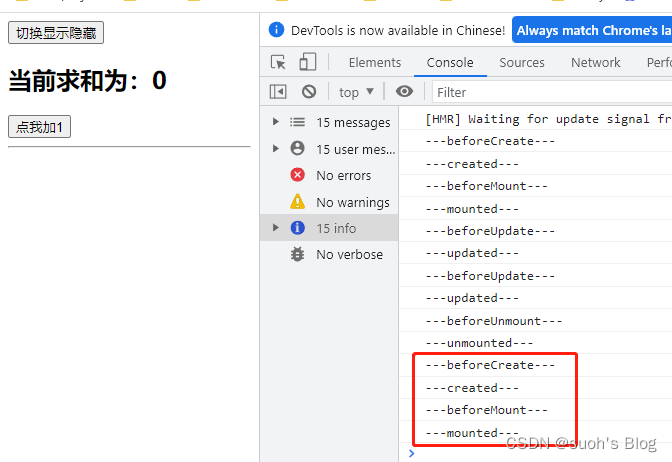
当再次点击显示,就会从创建前开始加载

注意:我们现在用的是vue3,我们可以利用vue3组合式api的形式去使用生命周期。既然用组合式api ,需要再setup里面定义。
上面我们已经验证了,vue3中可以继续使用vue2的生命周期钩子。

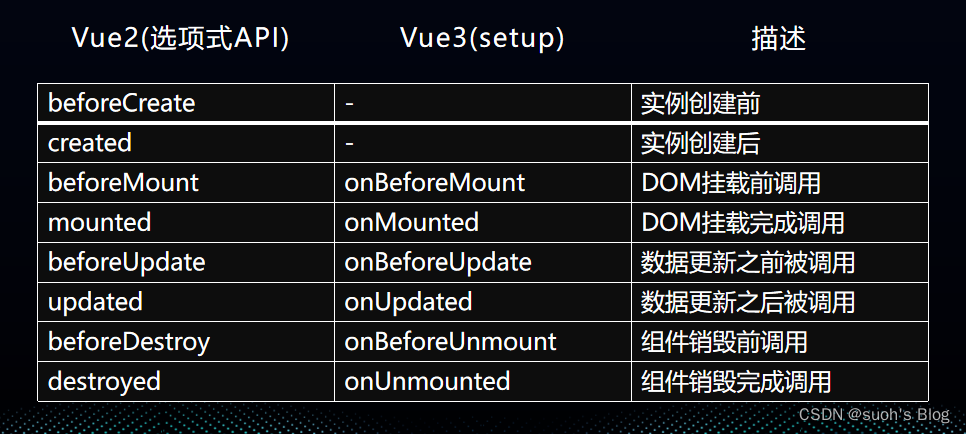
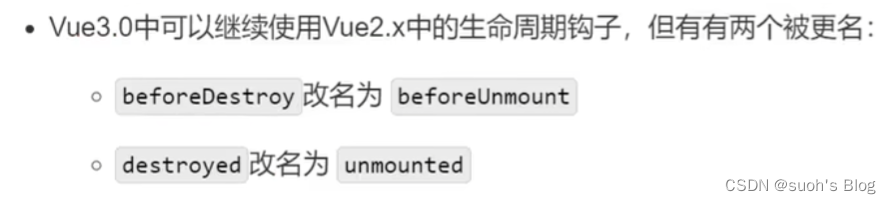
【vue3中最重要的生命周期变化如下】
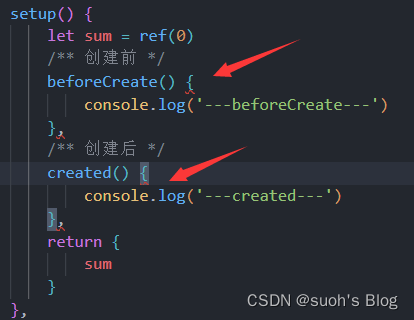
beforeCreate和created等价于setup,所以当使用配置项去写生命周期的时候,这两个钩子可以和setup共存,当我们将他们放入setup中时,在vue3中并没有提供对应的组合式api,使用时会报错。因为他们认为setup就相当于beforeCreate,不可共存


剩余的钩子函数,都需要在原来的基础上加上一个on ,代表当...时候
二、组合式api使用生命周期钩子
既然是组合式api,那么在setup中使用的时候就需要引入。先引入后组合~
他们都是一个函数。并可以传递一个回调函数
<script>
import { ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted } from 'vue'
export default {
name: '',
setup() {
console.log('---setup---')
let sum = ref(0)
onBeforeMount(() => {
//函数体
console.log('---onBeforeMount---')
})
onMounted(() => {
//函数体
console.log('---onMounted---')
})
onBeforeUpdate(() => {
//函数体
console.log('---onBeforeUpdate---')
})
onUpdated(() => {
//函数体
console.log('---onUpdated---')
})
onBeforeUnmount(() => {
//函数体
console.log('---onBeforeUnmount---')
})
onUnmounted(() => {
//函数体
console.log('---onUnmounted---')
})
return {
sum
}
},
}
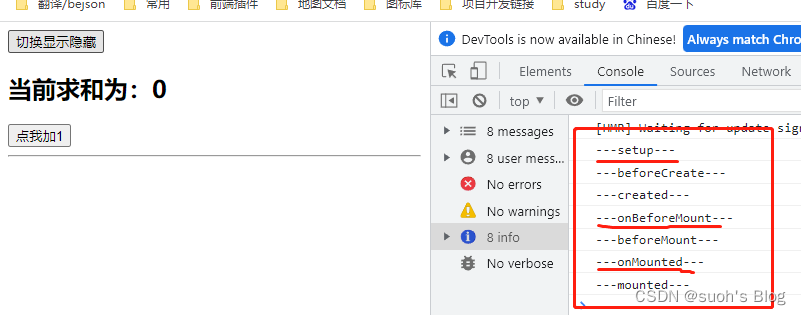
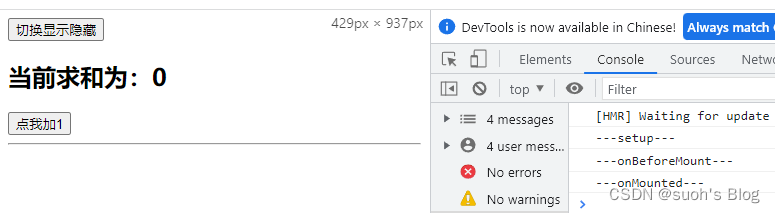
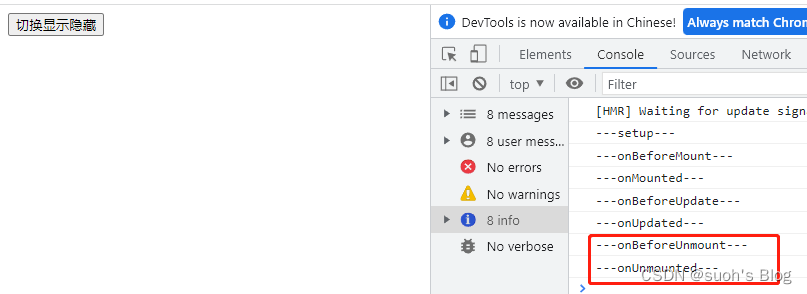
</script>测试一下:
一进来打印:

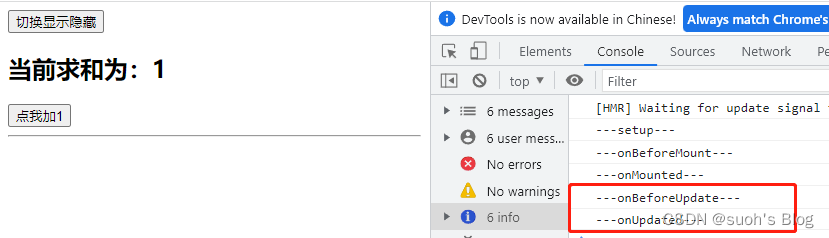
点击加1,更新

点击隐藏,卸载

点击显示,从头开始。
三、【有人说,我想组合式和配置项式同时共存(不建议),那我们看一下,会是什么结果。】
共存之后发现,带on的钩子优先级更高。
因此:组合式api里面写的生命周期钩子执行的时机要比配置项的执行时机快一点,实际开发中选择其中一种方式即可,完全不建议两个共存。