clip-path
clip-path属性可以创建一个只有元素的部分区域可以显示的剪切区域、之前大部分都是使用 overflow: hidden + border-radous 来实现一些布局 使用 clip-path 可以按需更简便的完成。
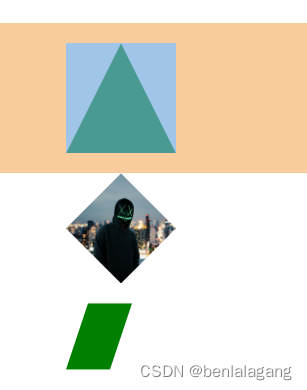
clip-path: polygon
多边形显示 里面输入坐标值 左上角为原点,右下角是(100%,100%)的点 值为多个坐标点组成,坐标第一个值是x方向,第二个值是y方向。 有几个点就是几变形(最少三角形)/
顺序 逆时针 右上 左上 左下 右下
.polygon1 {
clip-path: polygon(0px 100%,50% 0px, 100% 100%)
}
.polygon2 {
clip-path: polygon(0px 50%, 50% 0, 100% 50%, 50% 100%)
}
.polygon3 {
clip-path: polygon(0% 60%, 20% 0%, 60% 0%, 40% 60%)
}
polygon1 三个点 clip-path: polygon(0px 100%,50% 0px, 100% 100%)
第一个(x:0;y:100)就是左下角
第二个(x:50,y:0)就是最上面中间的点
第三个(x:100;y:100)就是右下角
所以就形成了一个三角形
polygon2 四个点 clip-path: polygon(0px 50%, 50% 0, 100% 50%, 50% 100%)
取每条边的中间、 形成一个菱形 盒子里面放入一张图片 只在菱形区域内显示

实现一个异形的图片列表:
显示区域是稍微倾斜的平行四边形、第一个的左上角和最后一个右下角 补满
.polygon5 {
clip-path: polygon(100% 0%, 20% 0%, 0% 100%, 80% 100%);
display: inline-block;
margin-right: -20px!important;
}
<div> <div class="polygon5" style="clip-path: polygon(100% 0%, 0% 0%, 0% 100%, 80% 100%);"> <img src="http://www.wsg3096.com/ass/avata/ava_1.jpg" alt="" width="100%"> </div> <div class="polygon5"> <img src="http://www.wsg3096.com/ass/avata/ava_2.jpg" alt="" width="100%"> </div> <div class="polygon5"> <img src="http://www.wsg3096.com/ass/avata/ava_3.jpg" alt="" width="100%"> </div> <div class="polygon5"> <img src="http://www.wsg3096.com/ass/avata/ava_4.jpg" alt="" width="100%"> </div> <div class="polygon5"> <img src="http://www.wsg3096.com/ass/avata/ava_5.jpg" alt="" width="100%"> </div> <div class="polygon5" style="clip-path: polygon(100% 0%, 20% 0%, 0% 100%, 100% 100%);"> <img src="http://www.wsg3096.com/ass/avata/ava_6.jpg" alt="" width="100%"> </div> </div>

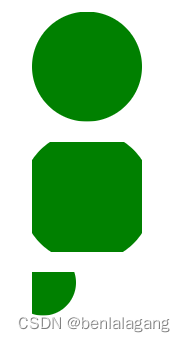
clip-path: circle
显示区域为一个圆形
值为一个坐标点和半径组成。
左上角为原点,右下角是(100%,100%)的点。
定义半径的时候可以用at关键字来定义坐标。
clip-path: circle(30%(半径) at 10% 10%(圆心的坐标))
.circle1 {
clip-path: circle(50% at 50% 50%)
}
.circle2 {
clip-path: circle(60% at 50% 50%)
}
.circle3 {
clip-path: circle(30% at 10% 10%)
}

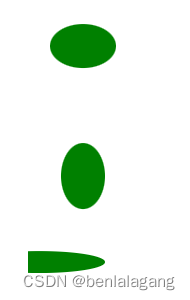
clip-path: ellipse
椭圆又两个焦点(半径)其他的设置和 circle圆形一样
值为椭圆的x轴半径,y轴半径,定位椭圆的坐标三部分组成。
左上角为原点,右下角是(100%,100%)的点。
at关键字将半径和坐标分开
.ellipse1 {
clip-path: ellipse(30% 20% at 50% 50%)
}
.ellipse2 {
clip-path: ellipse(20% 30% at 50% 50%)
}
.ellipse3 {
clip-path: ellipse(60% 10% at 10% 10%)
}

clip-path: inset
值为(上 右 下 左 round 左上角radius 右上角radius 右下角radius 左下角radius)
round前面的数值,表示的是对应方向方向的内距离,如果第一个值为25%,则表示图像在上面从25%开始绘制
.inset1 {
clip-path: inset(25% 0% 25% 0% round 0% 25% 0% 25%)
}
.inset2 {
clip-path: inset(0% 25% 25% 0% round 25% 25% 25% 0%)
}
.inset3 {
clip-path: inset(25% 25% 0% 0% round 0% 25% 0% 25%);
}

white-space 属性
可以识别换行在编辑器里 敲回车 比之前插入 <br> 方便了许多
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |