要实现文字下方下划线

1 border-bottom配合width
<html>
<head>
<style>
p {
border-bottom: 1px solid red;
}
</style>
</head>
<body>
<p>选中内容</p>
</body>
</html>
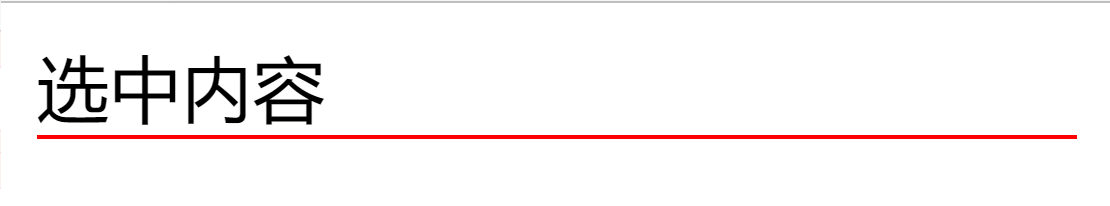
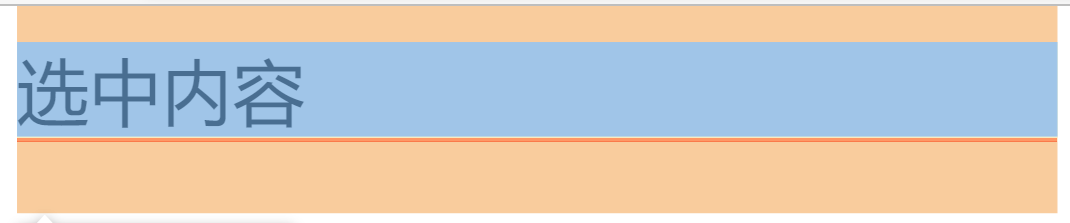
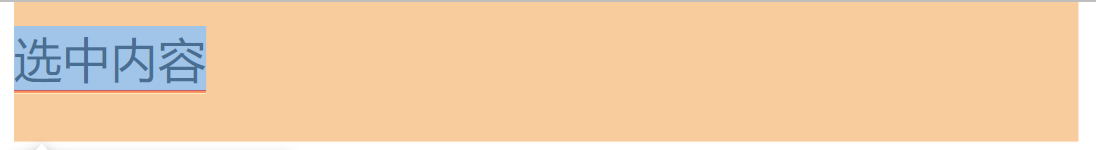
直接设置border-bottom,会由于p标签宽度默认100%,导致下划线过长

蓝色背景即content盒子,设置的border其实是content的下边框

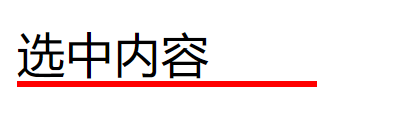
可以设置p标签的宽度,来改变border长度
p {
border-bottom: 1px solid red;
width: fit-content; /* 宽度自动适配内容 */
}

2 使用after伪元素
<html>
<head>
<style>
div {
position: relative; /* 外面套一层relative,方便伪元素定位,不然就要更具body定位了*/
}
p::after {
content: ''; /* 必须设置 content 属性才能生效 */
width: 100px; /* 下划线长度*/
height: 2px; /* 下划线高度*/
background-color: red; /* 下划线颜色*/
position: absolute; /* 下划线位置*/
left: 0px; /* 下划线位置*/
top: 20px; /* 下划线位置,可以参考行高来设置*/
}
</style>
</head>
<body>
<div><p>选中内容</p></div>
</body>
</html>

下划线的位置比较容易改,但是这个宽度emmm,真滴不知道如何适配