

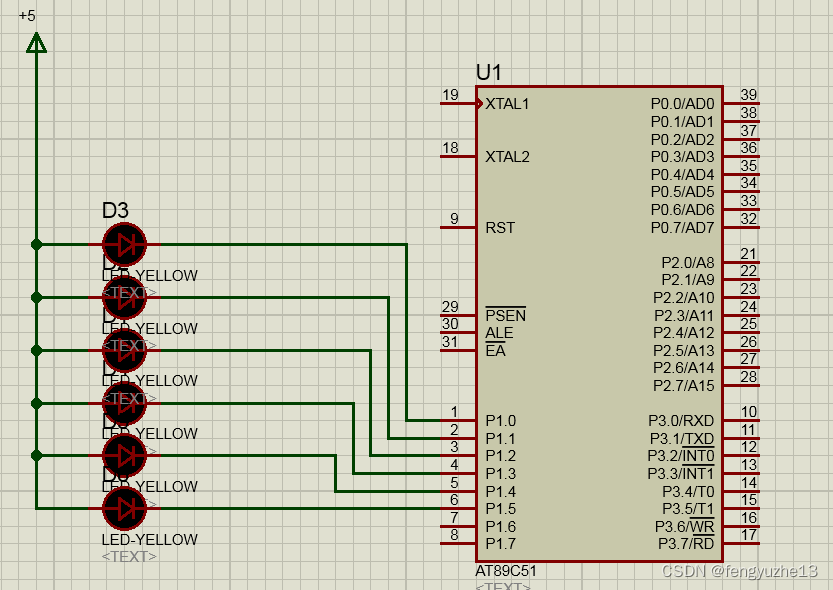
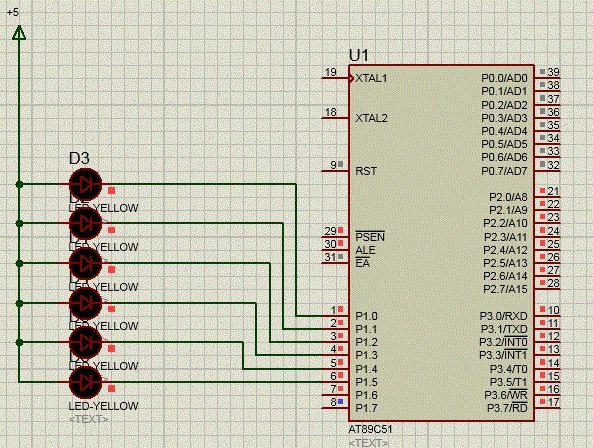
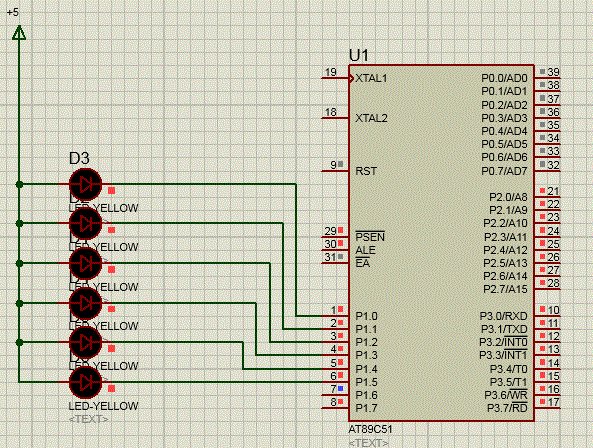
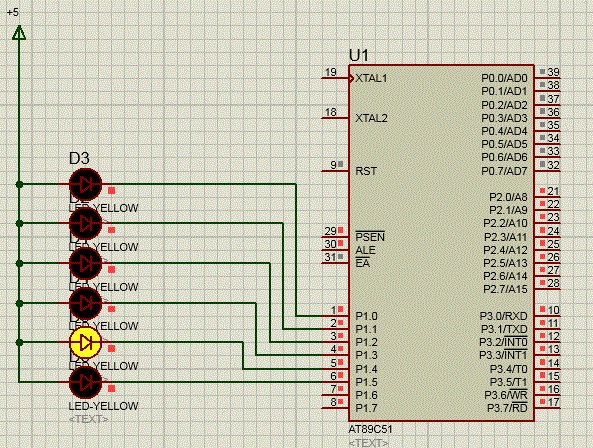
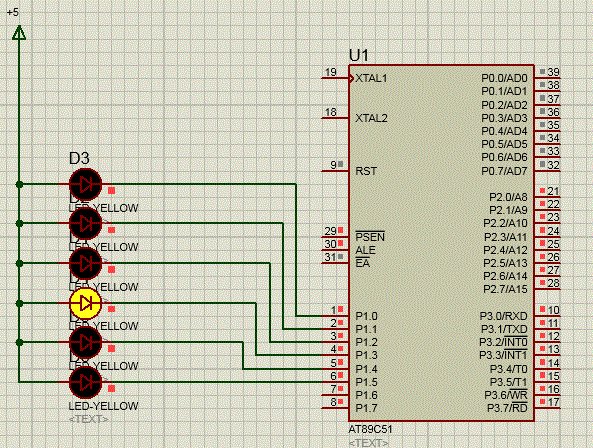
//使用P1口流水点亮8位LED
#include<reg51.h> //包含单片机寄存器的头文件
/****************************************
函数功能:延时一段时间
*****************************************/
void delay(void)
{
unsigned char i,j;
for(i=0;i<250;i++)
for(j=0;j<250;j++)
;
}
/*******************************************************
函数功能:主函数
********************************************************/
void main(void)
{
while(1)
{
P1=0xfc; //第一个灯亮
delay(); //调用延时函数
P1=0xf8; //第二个灯亮
delay(); //调用延时函数
P1=0xfb; //第三个灯亮
delay(); //调用延时函数
P1=0xf7; //第四个灯亮
delay(); //调用延时函数
P1=0xef; //第五个灯亮
delay(); //调用延时函数
P1=0xdf; //第六个灯亮
delay(); //调用延时函数
P1=0xbf; //第七个灯亮
delay(); //调用延时函数
P1=0x7f; //第八个灯亮
delay(); //调用延时函数
}
}







![[附源码]java毕业设计基于实时定位的超市配送业务管理](https://img-blog.csdnimg.cn/47b948e8be7c45b891444ab4803a20a6.png)