1.首先创建一个属于自己的镜像站
参考链接:利用cloudflare搭建属于自己的免费Github加速站
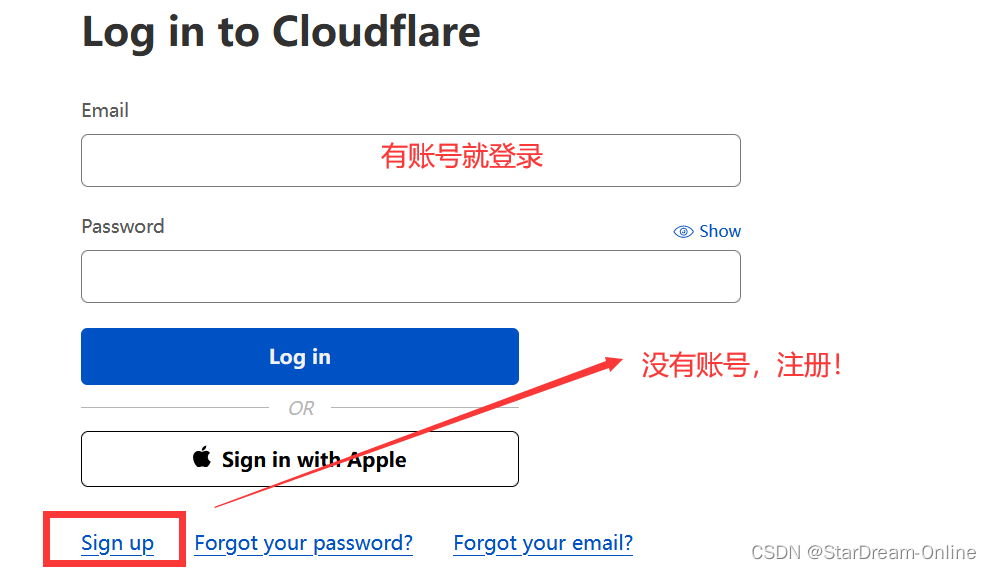
首先,点击 Cloud Flare 链接 ,创建一个属于自己的账户

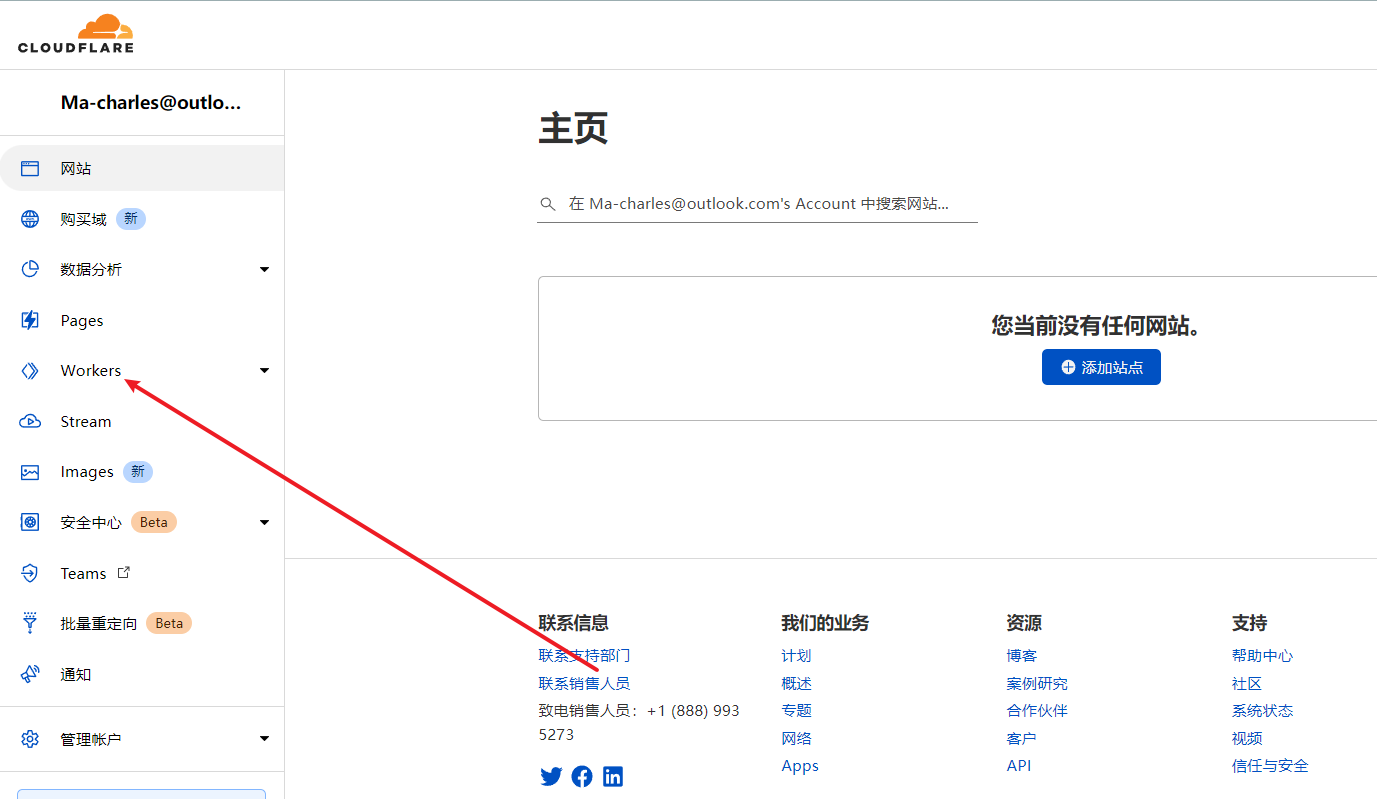
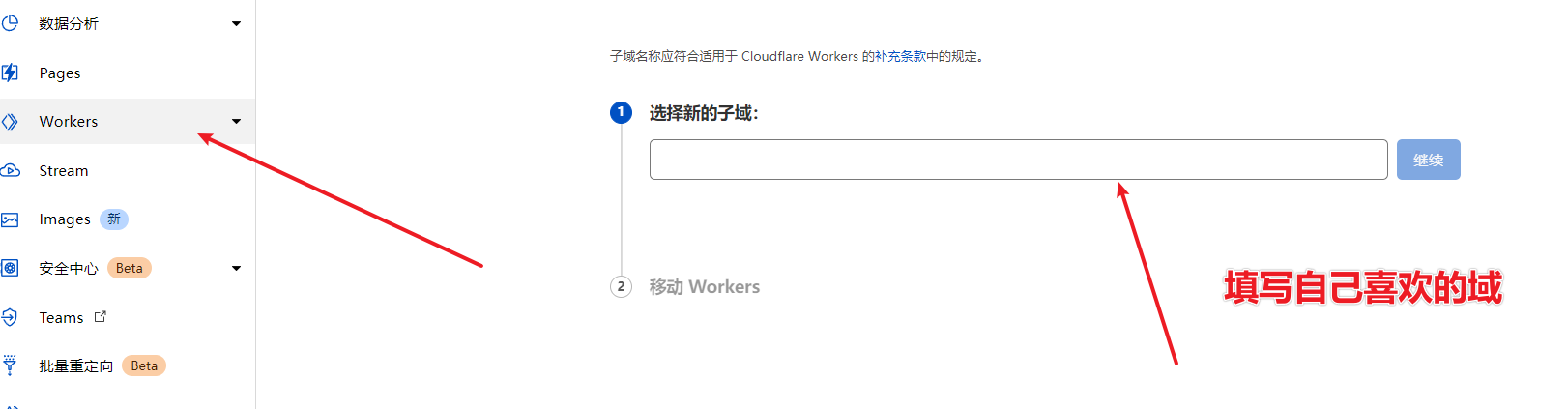
登录后,点击 Workers

这个子域,可以自定义

输入好后点set up
然后选择订阅模式,免费直接free!
免费版本每天的访问次数是10w次,应该是远远够用的!
如果你是第一次用cloudflare还会有邮箱验证,去邮箱验证一下就行了。
验证完后刷新,点击创建

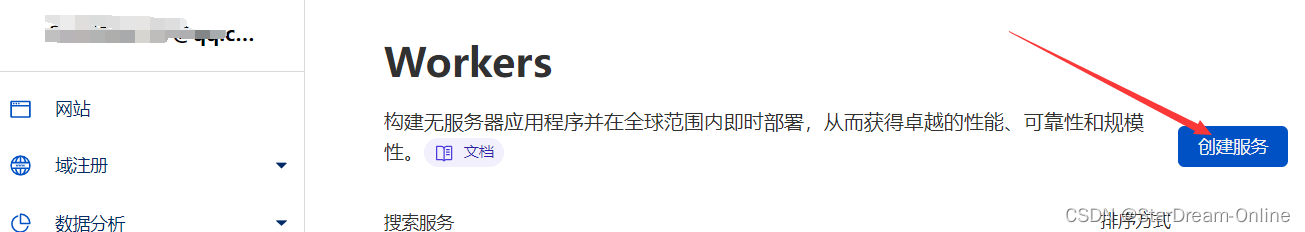
 然后点击创建服务 。
然后点击创建服务 。
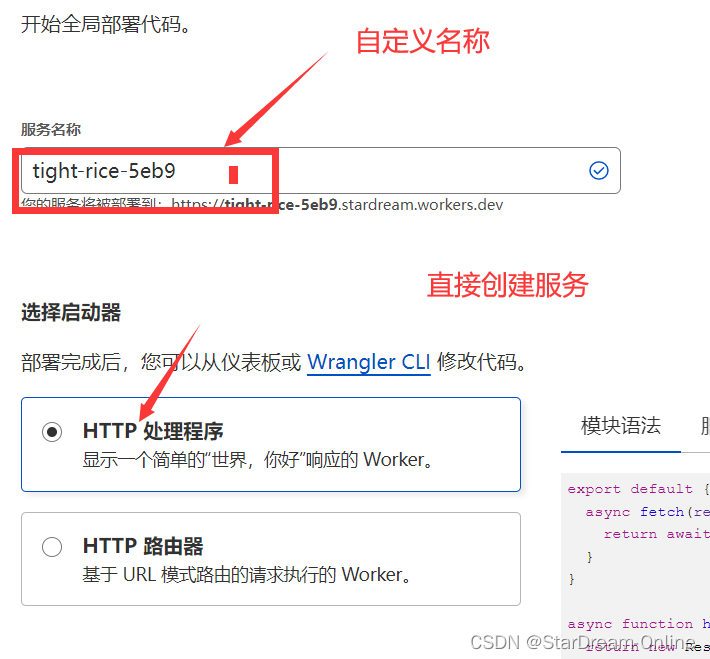
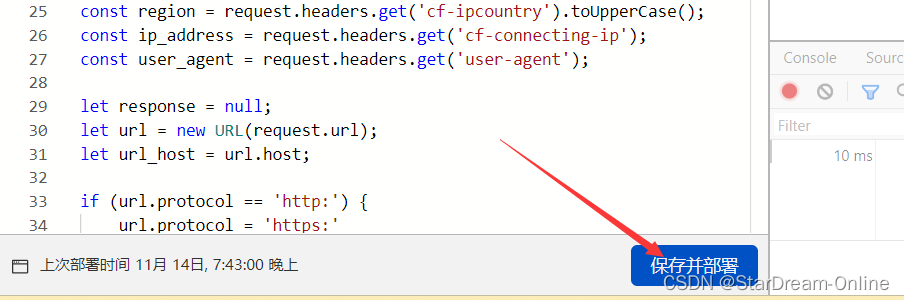
创建服务后,点击快速编辑!

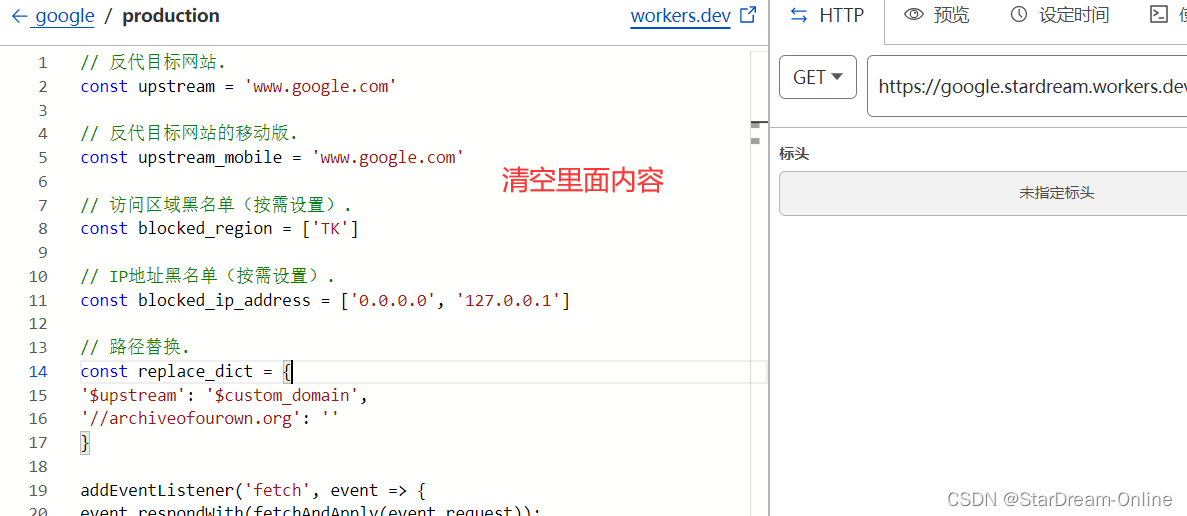
 点击快速编辑后,复制下面代码,粘贴到上面代码区域
点击快速编辑后,复制下面代码,粘贴到上面代码区域
// 反代目标网站.
const upstream = 'www.google.com'
// 反代目标网站的移动版.
const upstream_mobile = 'www.google.com'
// 访问区域黑名单(按需设置).
const blocked_region = ['TK']
// IP地址黑名单(按需设置).
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// 路径替换.
const replace_dict = {
'$upstream': '$custom_domain',
'//archiveofourown.org': ''
}
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_host = url.host;
if (url.protocol == 'http:') {
url.protocol = 'https:'
response = Response.redirect(url.href);
return response;
}
if (await device_status(user_agent)) {
var upstream_domain = upstream;
} else {
var upstream_domain = upstream_mobile;
}
url.host = upstream_domain;
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if(blocked_ip_address.includes(ip_address)){
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else{
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', upstream_domain);
new_request_headers.set('Referer', url.href);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
new_response_headers.set('cache-control' ,'public, max-age=14400')
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
const content_type = new_response_headers.get('content-type');
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_host);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status (user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
} 

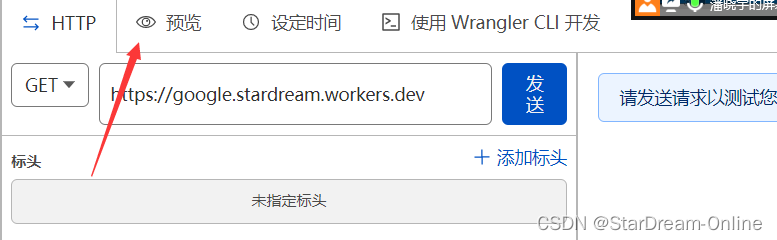
点击预览,就能看到Google了

不仅可以预览,将预览中的地址,粘贴到浏览器的地址栏也能够进行访问!

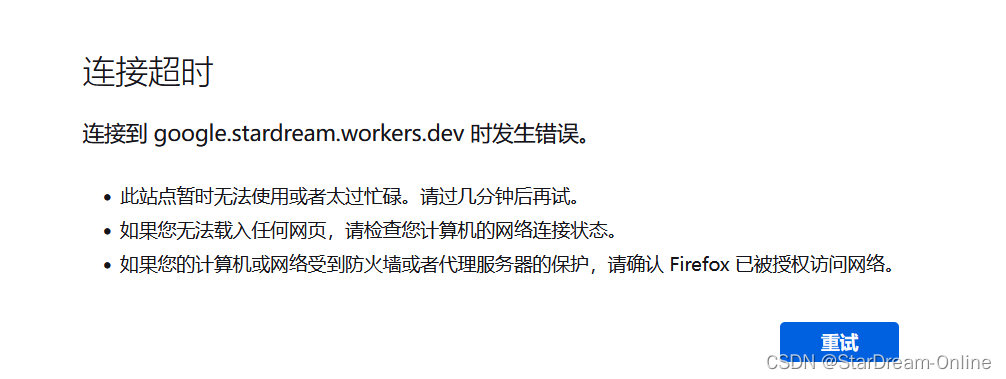
但是很遗憾,连接超时!!!下面是这篇文章的正题部分
2. 解决在浏览器地址栏无法访问的问题
前提:
- 拥有一个域名(可以百度搜索:免费域名)
- 在这里我推荐硅云【我就是在这里申请的免费域名】

登录之后,选择域名

添加域名模板,进行实名认证


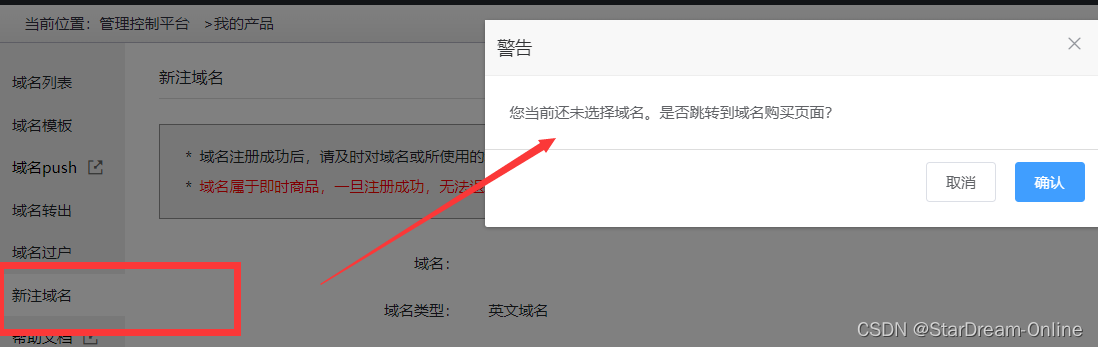
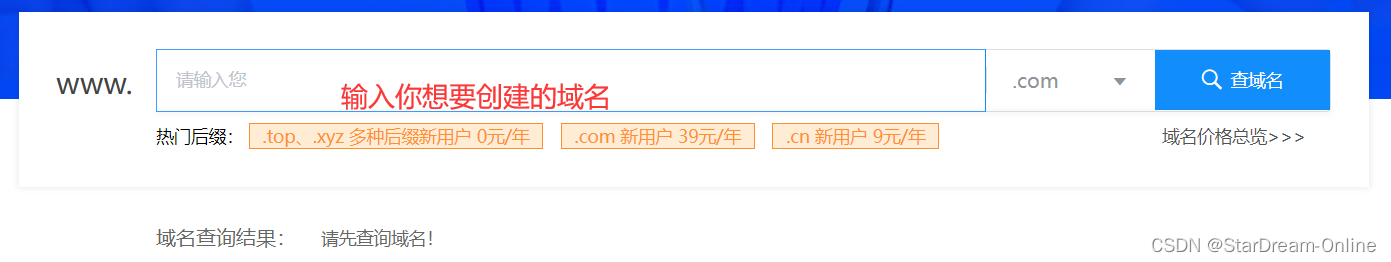
域名模板建立好后,点击新注域名,它会跳转到购买域名链接处




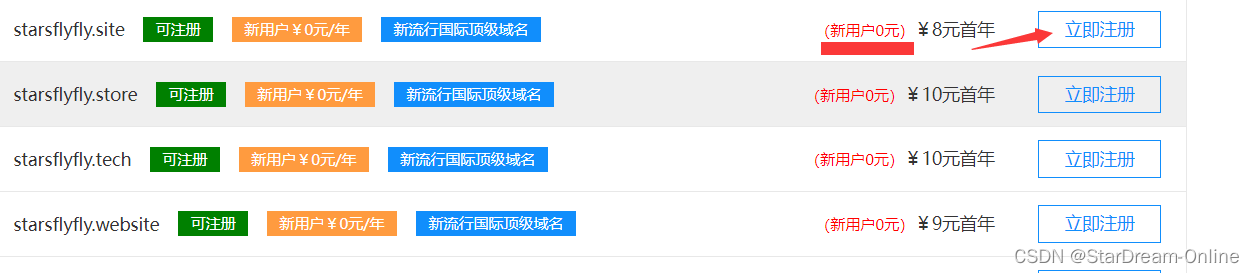
注意:是新用户,才是免费的!
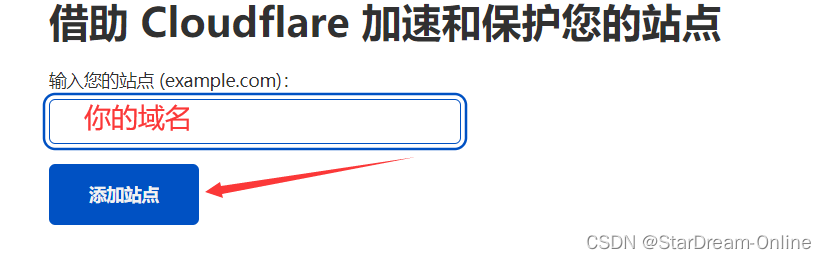
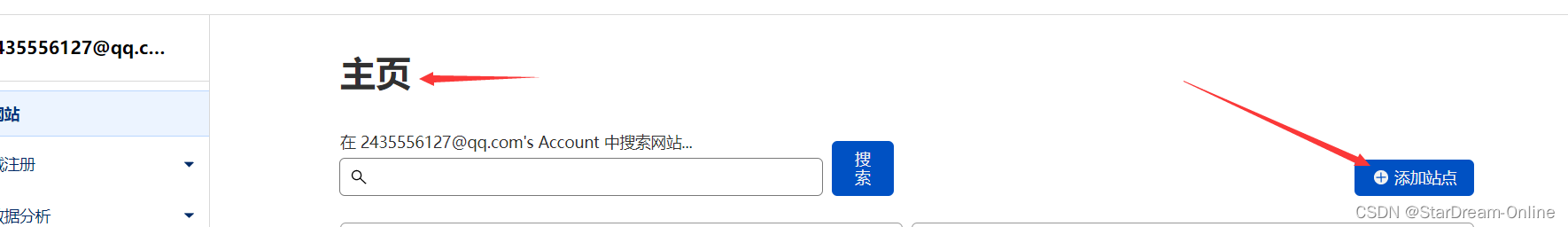
获取了域名后,将域名添加到Cloud Flare 中
添加站点


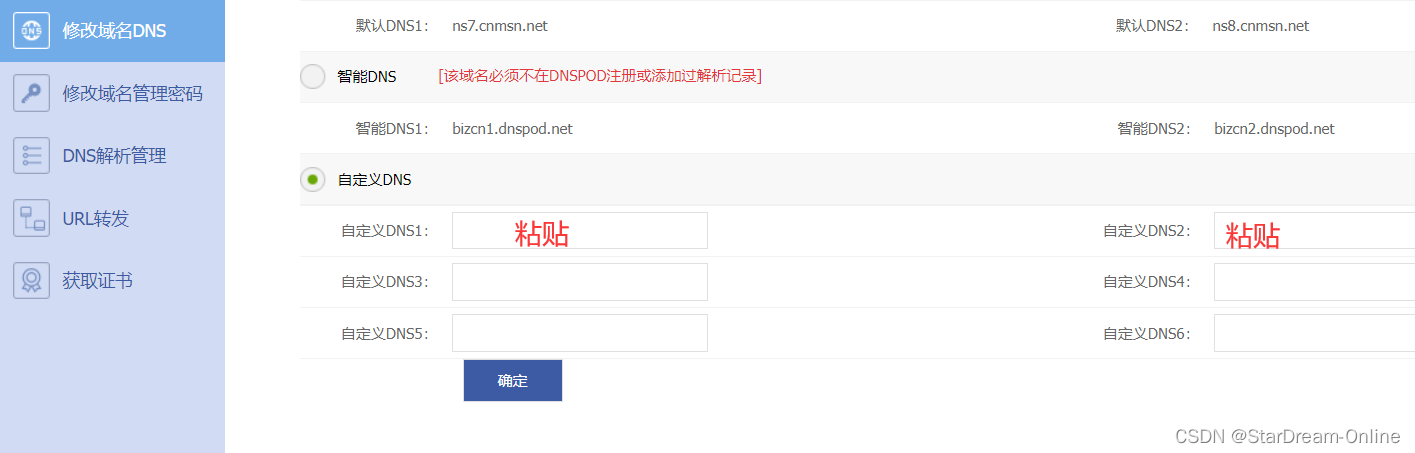
记住dns

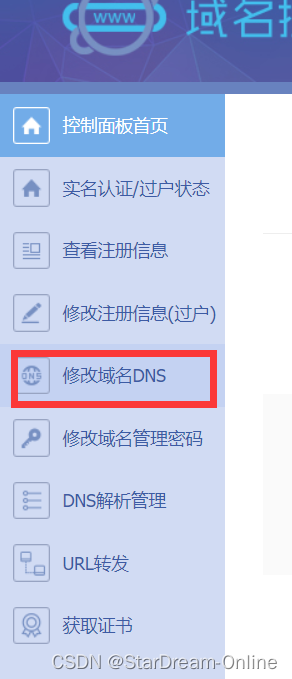
回到硅云(你注册域名的地方,也叫域名提供商)


 回到首页,即可看到添加成功
回到首页,即可看到添加成功

添加成功后,要等几个小时,会受到激活成功的邮箱信息,并且你添加的站点的首页也会出现下图所提示页面
参考链接:workers.dev 域名被 dns 污染的解决方案 | Sakura's Blog (smoe.top)
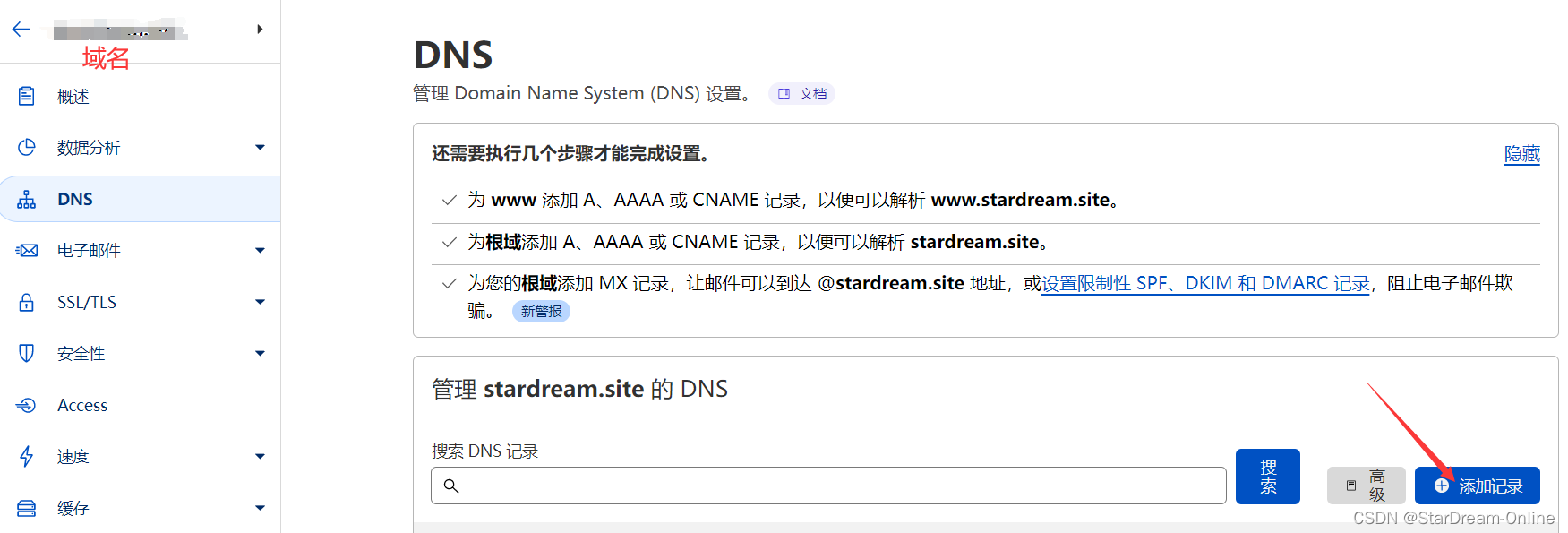
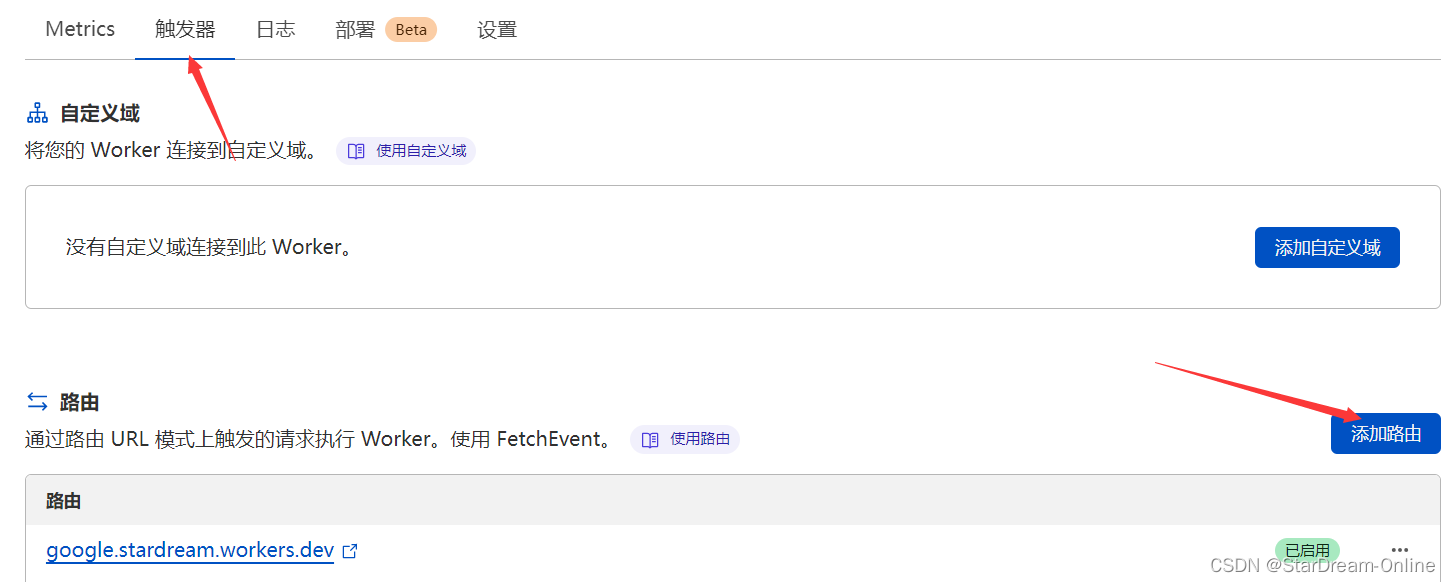
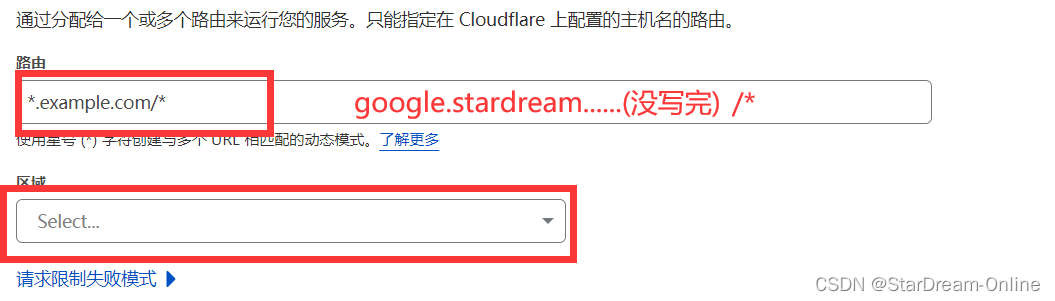
点击站点后,选中DNS,添加记录





通过google.域名 就能够访问了


![[附源码]java毕业设计基于实时定位的超市配送业务管理](https://img-blog.csdnimg.cn/47b948e8be7c45b891444ab4803a20a6.png)