目录
一、Break
1、介绍
2、代码:
3、示例:
二、Continue
1、介绍
2、代码
3、示例
三、break 、continue总结:
代码
示例
四、Return
1、简介
2、语法:
3、代码
4、示例
五、return、break、continue总结
1、return介绍
2、三者区别:
一、Break
1、介绍
break 语句用于跳出循环。
break 语句。它用于跳出 switch() 语句。
break 语句可用于跳出循环。
break 语句跳出循环后,会继续执行该循环之后的代码(如果有的话):
2、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
</head>
<body>
<p>点击按钮,测试带有 break 语句的循环。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
for (i=0;i<10;i++){
if (i==3){
break;
}
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
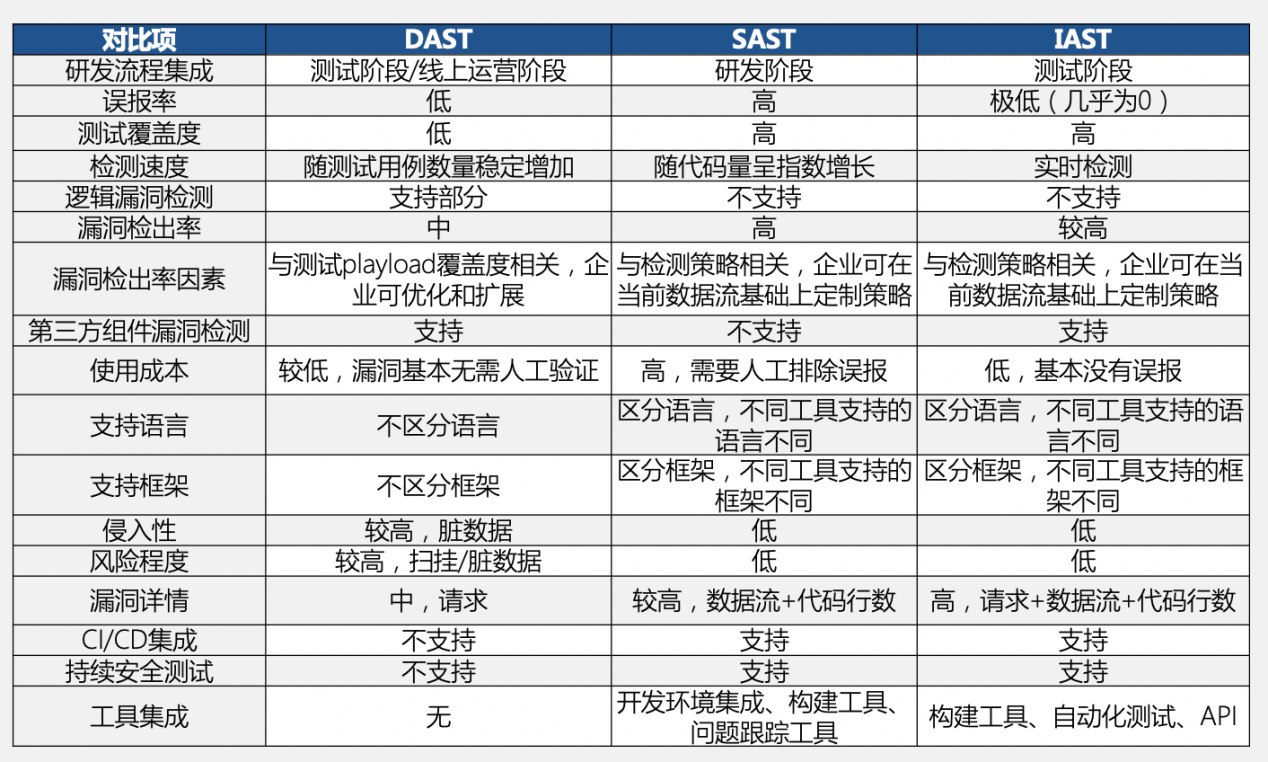
</html>3、示例:

二、Continue
1、介绍
continue 用于跳过循环中的一个迭代。
continue 语句中断当前的循环中的迭代,然后继续循环下一个迭代。
2、代码
代码1:while循环
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
</head>
<body>
<p id= "demo">点击下面的按钮来执行循环,该循环会跳过 i=3 的数字。</p>
<button onclick="myFunction()">点击这里</button>
<script>
function myFunction(){
var x= "", i= 0;
while (i < 10){
if (i == 3){
i++; //加入i++不会进入死循环
continue;
}
x= x + "该数字为 " + i + "<br>";
i++;
}
document.getElementById("demo").innerHTML= x;
}
</script>
</body>
</html>代码2:for循环
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击下面的按钮来执行循环,该循环会跳过 i=3 的数字。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
for (i=0;i<10;i++){
if (i==3){
continue;
}
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>3、示例
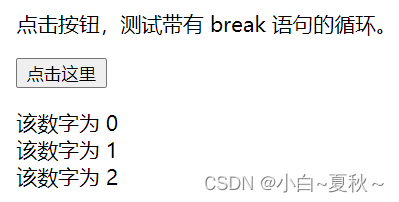
示例1:while循环

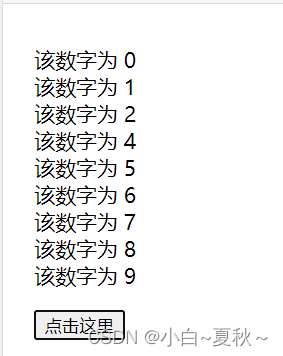
示例2:for循环

三、break 、continue总结:
continue 语句(带有或不带标签引用)只能用在循环中。
break 语句(不带标签引用),只能用在循环或 switch 中。
通过标签引用,break 语句可用于跳出任何 JavaScript 代码块:
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
</head>
<body>
<script>
cars=["BMW","Volvo","Saab","Ford"];
list:{
document.write(cars[0] + "<br>");
document.write(cars[1] + "<br>");
document.write(cars[2] + "<br>");
break list;
document.write(cars[3] + "<br>");
document.write(cars[4] + "<br>");
document.write(cars[5] + "<br>");
}
</script>
</body>
</html>示例
四、Return
1、简介
return 语句会终止函数的执行并返回函数的值。
2、语法:
return [[expression]]; 3、代码
<!DOCTYPE html>
<html>
<body>
<p>该实例调用函数并输出 PI 值:</p>
<p id="demo"></p>
<script>
function myFunction() {
return Math.PI;
}
document.getElementById("demo").innerHTML = myFunction();
</script>
</body>
</html>4、示例

五、return、break、continue总结
1、return介绍
- return :return后边的代码不会被执行
- 只能返回一个值,但是可以返回一个数组
- 函数有return则返回值,无return则返回undefind
2、三者区别:
- break结束当前的循环体
- continue跳出本次循环,继续执行其他循环
- return 不仅可以退出循幻还能返回return中的值,同时还可以结束当前函数体内的代码


















![[附源码]计算机毕业设计JAVA电影影评网](https://img-blog.csdnimg.cn/384d725aec4442fca4450b2e9d3cf535.png)