随着时代和网络的发展,人们越来越希望通过多种模式来展示自己。于是个人博客就出现了,它可以更好的让人们来记录自己的工作和学习方式。博客不仅仅可以让自己抒发个人感情,还可以展示自己真实的生活,从而建立起一种友好的交友平台。
PHP个人博客系统毕设系统分为前台和后台两部分,用户在前台部分可以查看个人简介我的日志,我的文章,热门信息,图片分享以及在线留言等功能,用户在注册登录之后会享有更多的功能。后台部分主要是管理人员进行使用的,他可以管理系统简介,日志,文章,图片等内容。

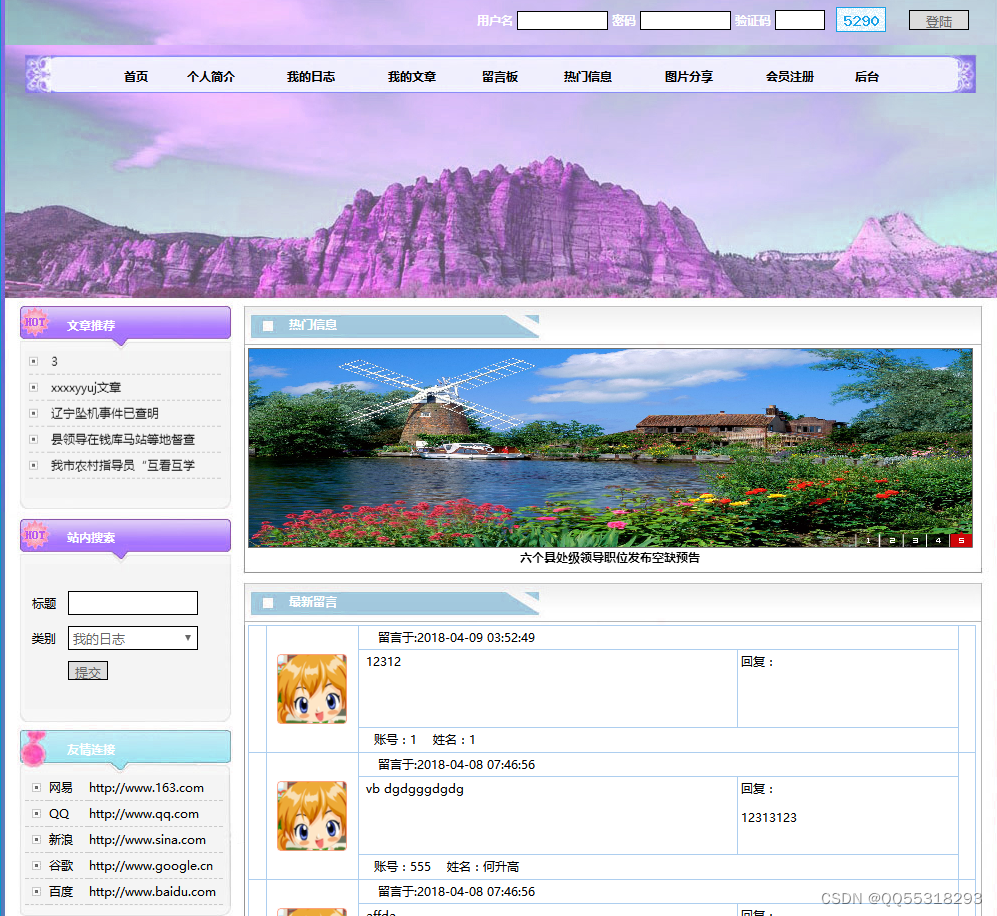
个人博客首页界面
- 前台模块只要是让普通用户和游客用户使用,包括在线留言、添加评论、个人资料管理、好友管理,
- 后台模块只要是让管理员使用,
- 包括日志管理;日志发表、删除、修改;、
- 文章管理;文章发表、删除、修改;、
- 公告管理;公告发表、删除、修改;、
- 图片分享管理;图片分享发表、删除、修改;、
- 留言管理;留言回复、查询;、
- 注册会员管理、
- 系统管理;个人简介设置、最新公告设置、友情链接管理;

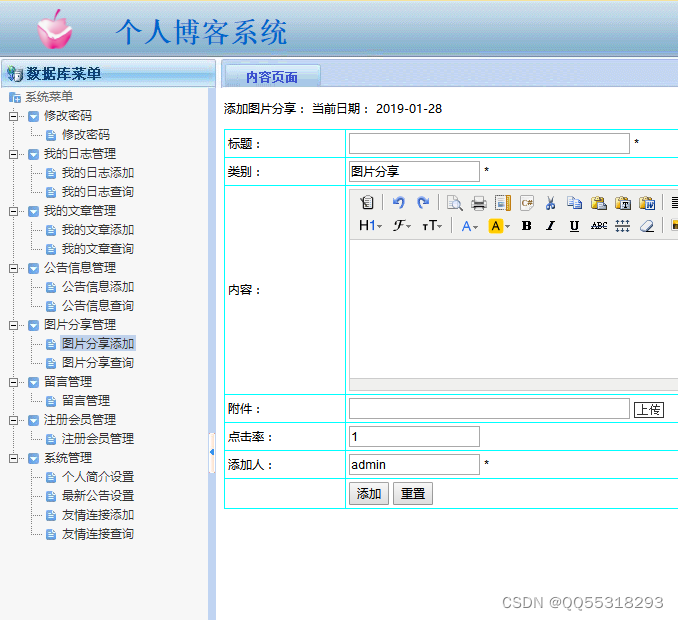
个人博客后台部分界面
1:系统登录:系统登录是用户访问系统的路口,设计了系统登录界面,包括用户名、密码和验证码,然后对登录进来的用户判断身份信息,判断是管理员用户还是普通用户。
2:注册用户管理:游客在前台首页注册后,经过管理员后台,不管是超级管理员还是普通管理员都需要管理注册用户,包括注册用户审核、删除、修改、查询,审核通过后,注册用户既可以通过账号和密码登录系统。
3:修改密码:系统所有用户;管理员和注册用户;应该都要能修改自己的登录密码,修改后需要重新登录。
4:个人简介设置:系统管理员应该可以通过个人简介设置功能设置系统前台的个人简介信息,系统前台的个人简介是随后台的变化而变化的,个人简介应该使用编辑器,实现图片,文字,列表,样式等多功能输入。
5:最新公告设置:系统管理员应该可以通过最新公告设置功能设置系统前台的最新公告信息,系统前台的最新公告是随后台的变化而变化的,最新公告应该使用编辑器,实现图片,文字,列表,样式等多功能输入。
6:增加留言:设计留言信息表,包含留言标题、留言内容、回复内容、留言人等字段,留言标题、留言内容用来存储用户增加的留言,回复内容用来存储管理员回复的留言内容。
7:留言管理:系统管理员对留言信息表的删除、查询等操作,回复留言则将回复内容存储在留言表的回复内容字段里,删除不需要的留言,使用户有足够的空间进行留言。
8:个人资料管理:由注册用户使用,注册用户登录个人后台,可以修改个人当初的注册信息,如修改电话号码、邮箱等,用户的用户名是无法修改的。
9:友情链接管理:由超级管理员和普通管理员使用,对系统所有的友情链接信息进行添加、删除、修改、查询,同时系统前台的友情链接随着后台的友情链接变化而更新。
10:在线评论:注册用户在系统前台登录个人账号后,可以选择某个文章,进行评论,查看别人的评论信息。
11:评论管理:在系统后台,管理员进行文章的评论管理,每条文章对应自己的评论,管理员可以删除、修改、查询。
12:日志信息管理:管理员录入日志信息,跳转至添日志页面,填写日志信息,提交后,日志信息存储数据库的日志信息表中,包括$等信息。
13:图片信息管理:图片信息管理包括图片信息录入、图片信息修改、图片信息删除,在数据库中设计并建立图片信息表,管理员添加图片信息,即往数据表中插入一条数据,删除图片信息,则在数据库删除一条数据,修改图片信息,则修改数据库的数据。
14:文章信息管理:管理员管理文章信息,包括文章信息增加,文章信息删除,文章信息更新,对应数据库的文章信息表,增加文章信息,要对标题、类别、图片、内容等属性进行录入。
<?php
error_reporting(E_ALL ^ E_NOTICE);
$conn=@mysql_connect("localhost","root","root") or die("数据库链接失败".mysql_error());
mysql_select_db("daizu",$conn) or die("数据库链接失败".mysql_error());
mysql_query('set names utf8');
//设置时区
date_default_timezone_set('asia/shanghai');
define('SYS_ROOT', str_replace("\\", '/', dirname(__FILE__)));
define('File_ROOT', SYS_ROOT."/upload/");
define('IMG_ROOT', SYS_ROOT . "/upload/");
@extract($_POST);
@extract($_GET);
function getfirst($sql)
{
$res=mysql_query($sql);
$rows=mysql_fetch_array($res);
return $rows;
}
//
function getcount($sql){
$res=mysql_query($sql);
return mysql_num_rows($res);
}
function get_name($id,$table)
{
$sql="select * from $table where id='$id'";
$rows=getfirst($sql);
return $rows[name];
}
//遍历创建目录
function Remkdir($path) {
if (!file_exists($path)) {
Remkdir(dirname($path));
@mkdir($path, 0777);
}
}
//上传图片
function upload_image($inputname, $image=null, $type='upimages', $width=440) {
$n = time().rand(1000,9999).'.jpg';
$z = $_FILES[$inputname];
if ($z && strpos($z['type'], 'image')===0 && $z['error']==0) {
if (!$image) {
Remkdir( IMG_ROOT . '/' . "{$type}/" );
$image = "{$type}/{$n}";
$path = IMG_ROOT . '/' . $image;
} else {
Remkdir( dirname(IMG_ROOT .'/' .$image) );
$image = "{$type}/{$n}";
$path = IMG_ROOT . '/' .$image;
}
//echo $path ;
move_uploaded_file($z['tmp_name'], $path);
//echo $image;exit;
return $image;
}
return $image;
}
//获取文件后缀名
function get_extend($file_name)
{
$extend = pathinfo($file_name);
$extend = strtolower($extend["extension"]);
return $extend;
}
//文件上传实现
function upload_file($inputname, $file=null)
{
$year = date('Y'); $day = date('md');
$z = $_FILES[$inputname];
$file_ext=get_extend($z['name']);
$n = time().rand(1000,9999).".".$file_ext;
if ($z && $z['error']==0) {
if (!$file) {
Remkdir( File_ROOT . '/' . "{$day}" );
$file = "{$day}/{$n}";
$path = File_ROOT . '/' . $file;
} else {
Remkdir( File_ROOT . '/' . "{$day}" );
$file = "{$day}/{$n}";
$path = File_ROOT . '/' .$file;
}
//echo $path ;
move_uploaded_file($z['tmp_name'], $path);
//echo $file;exit;
return $file;
}
return $file;
}
//分页函数.
function get_pager($url, $param, $count, $page = 1, $size = 10)
{
$size = intval($size);
if($size < 1)$size = 10;
$page = intval($page);
if($page < 1)$page = 1;
$count = intval($count);
$page_count = $count > 0 ? intval(ceil($count / $size)) : 1;
if ($page > $page_count)$page = $page_count;
$page_prev = ($page > 1) ? $page - 1 : 1;
$page_next = ($page < $page_count) ? $page + 1 : $page_count;
$param_url = '?';
foreach ($param as $key => $value)$param_url .= $key . '=' . $value . '&';
$pager['url'] = $url;
$pager['start'] = ($page-1) * $size;
$pager['page'] = $page;
$pager['size'] = $size;
$pager['count'] = $count;
$pager['page_count'] = $page_count;
if($page_count <= '1')
{
$pager['first'] = $pager['prev'] = $pager['next'] = $pager['last'] = '';
}
else
{
if($page == $page_count)
{
$pager['first'] = $url . $param_url . 'page=1';
$pager['prev'] = $url . $param_url . 'page=' . $page_prev;
$pager['next'] = '';
$pager['last'] = '';
}
elseif($page_prev == '1' && $page == '1')
{
$pager['first'] = '';
$pager['prev'] = '';
$pager['next'] = $url . $param_url . 'page=' . $page_next;
$pager['last'] = $url . $param_url . 'page=' . $page_count;
}
else
{
$pager['first'] = $url . $param_url . 'page=1';
$pager['prev'] = $url . $param_url . 'page=' . $page_prev;
$pager['next'] = $url . $param_url . 'page=' . $page_next;
$pager['last'] = $url . $param_url . 'page=' . $page_count;
}
}
return $pager;
}
?>
目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37