前言
对比 Vue2 ,引出并展开 Vue3 。
本文讲述了事件 API 在 Vue3 中相比 Vue2 有什么变化,以及使用方法和代码示例详细讲解。
回忆 Vue2
大家在写
Vue2项目时,兄弟组件之间传参,我相信很大一部分开发者都会借助全局的事件总线,在外部定义一个总线(eventBus),利用这个总线来实现两个兄弟组件的传参,而且不需要涉及父组件。
我们来回顾一下 Vue2 这种方式如何实现的。
首先,我们会在组件之外定义一个全新 Vue 实例作为组件间通信的 桥梁,只有这样才能让两个毫无关联的组件建立关联。
bug.js:
import Vue from 'vue'
export default new Vue()
A 组件:
<template>
<div>
<h1>A.vue</h1>
<button @click="send()">向B组件发送消息</button>
</div>
</template>
<script>
// 引入 "桥梁"
import Bus from '@/assets/bus.js'
export default {
methods: {
// 跟普通的$emit一样,只不过是给到了Bus桥梁上
send() {
Bus.$emit('msg', "你好,我是A.vue 传递过来的数据!")
}
},
// 销毁事件
beforeDestroy () {Bus.$off('msg') },
}
</script>
B 组件:
<template>
<div>
<h1>B.vue</h1>
<p>{{ msg }}</p>
</div>
</template>
<script>
// 引入 "桥梁"
import Bus from '@/assets/bus.js'
export default {
data() {
return {
// 展示通信数据
msg: '...'
}
},
// 订阅消息
mounted() {
// 监听事件触发
Bus.$on('msg', msg => {
// console.log("A.vue组件收到bus消息:", msg);
this.msg = msg// 赋值展示
})
}
}
</script>
找个页面,把两个组件引过来:
<template>
<div>
<A />
<B />
</div>
</template>
<script>
import A from '@/components/A.vue'
import B from '@/components/B.vue'
export default {
components: { A, B }
}
</script>
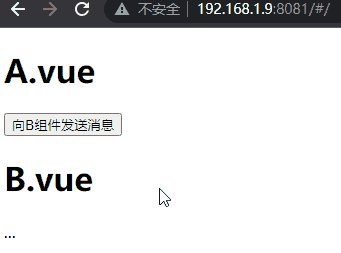
结果:

可以看到,大部分开发者会以为这种实现方式似乎已经很完美了。你看,它不与父组件关联,也不需要太多的逻辑,很好啊!
但是,我需要给这些开发者破瓢冷水,Vue 官方这样说的,它说在绝大多数情况下,不鼓励开发者使用全局的事件总线在组件之间进行通信。虽然在短期内往往是最简单的解决方案,但从长期来看,它维护起来总是令人头疼。
那么问题来了,你不建议用了,那我们兄弟组件怎么传参啊?难不成两兄弟一拍两散!
切入 Vue3
在
Vue3中,因为已经移除掉了实例上$on/$off/$once方法,所以你想借助这些 API 从一个组件内部监听其自身触发的事件已经不再可能了。但需要注意的是$emit仍然存在,因为它用于触发由父组件声明式添加的事件处理函数,我们还得用这个玩意父子组件通信呢!
vue3 官方讲到,事件总线模式可以被替换为使用外部的、实现了事件触发器接口的库,
例如 mitt 和 tiny-emitter,也就是说 你用这些库就行了!
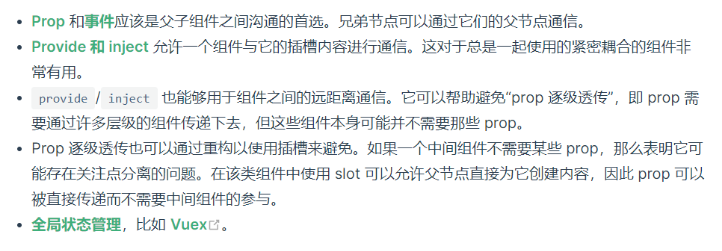
当然,还可以通过以下方式进行兄弟组件传参,大家在这块简单看一下,知道有这么个事就行了。

SEO
vue3.js官方文档,vue3事件api官方文档,vue3事件api怎么用,Vue 3.0 事件API,Vue 3事件总线怎么实现,vue3:兄弟组件,跨组件传值,事件总线的通信方式,如何在Vue3中使用事件总线,vue通过全局事件总线实现兄弟组件通信,总结Vue3 的七种组件通信方式,Vue3 事件总线,VUE组件跨通信,vue兄弟组件间的通信(事件总线),Vue组件通信之“全局事件总线-兄弟组件间的通信”,vue3的兄弟组件通信(事件总线),Vue3 - 事件 API 新标准(如何在 Vue3 中怎么用事件总线实现兄弟组件通信?相比 Vue2 有什么不同?)。