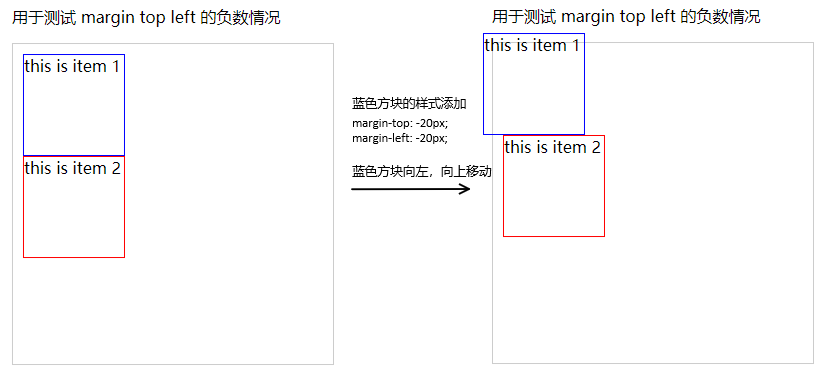
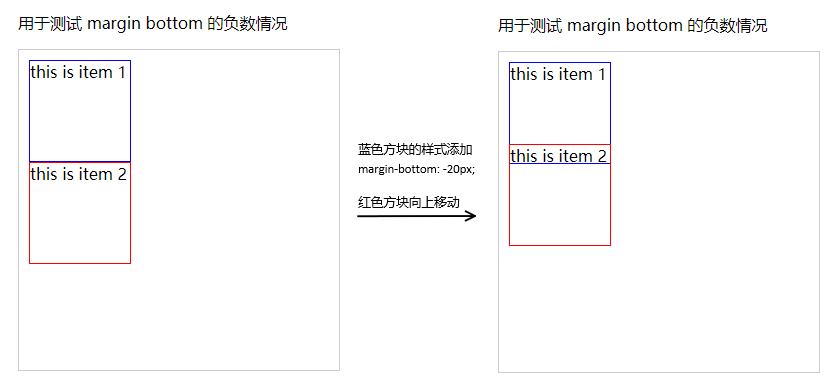
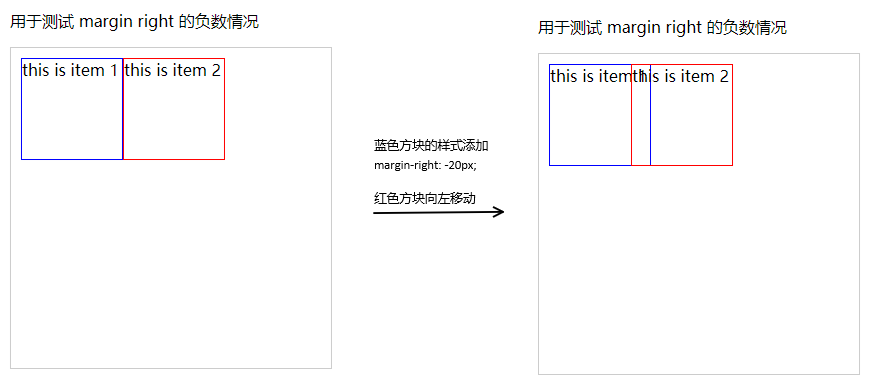
margin-top和margin-left负值,元素向上、向左移动;margin-right负值,右侧元素左移,自身不受影响;margin-bottom负值,下方元素上移,自身不受影响;< style>
body {
margin : 20px;
}
.container {
border : 1px solid #ccc;
padding : 10px;
width : 300px;
height : 300px;
}
.container .item {
width : 100px;
height : 100px;
}
.container .border-blue {
border : 1px solid blue;
margin-top : -20px;
margin-left : -20px;
}
.container .border-red {
border : 1px solid red;
}
</ style> < body> < p> </ p> < divclass = " container" > < divclass = " item border-blue" > </ div> < divclass = " item border-red" > </ div> </ div> </ body>
< style>
body {
margin : 20px;
}
.container {
border : 1px solid #ccc;
padding : 10px;
width : 300px;
height : 300px;
}
.container .item {
width : 100px;
height : 100px;
}
.container .border-blue {
border : 1px solid blue;
margin-bottom : -20px;
}
.container .border-red {
border : 1px solid red;
}
</ style> < body> < p> </ p> < divclass = " container" > < divclass = " item border-blue" > </ div> < divclass = " item border-red" > </ div> </ div> </ body>
< style>
body {
margin : 20px;
}
.float-left {
float : left;
}
.clearfix:after {
content : '' ;
display : table;
clear : both;
}
.container {
border : 1px solid #ccc;
padding : 10px;
width : 300px;
height : 300px;
}
.container .item {
width : 100px;
height : 100px;
}
.container .border-blue {
border : 1px solid blue;
margin-right : -20px;
}
.container .border-red {
border : 1px solid red;
}
</ style> < body> < p> </ p> < divclass = " container clearfix" > < divclass = " item border-blue float-left" > </ div> < divclass = " item border-red float-left" > </ div> </ div> </ body>










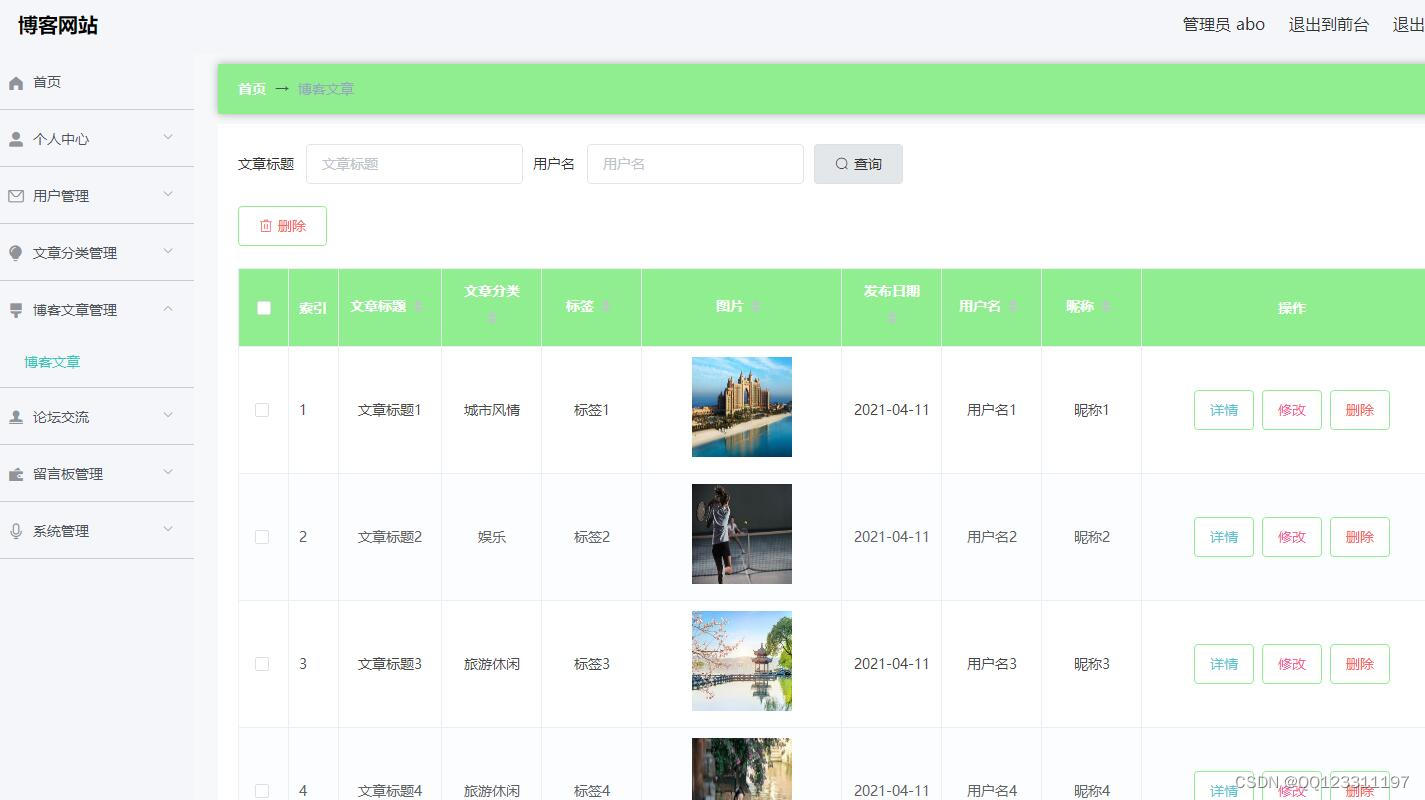
![[附源码]java毕业设计基于web旅游网站的设计与实现](https://img-blog.csdnimg.cn/51783c32ac37496386073896cdd32737.png)