爱玩儿是所有孩子的天性。尤其是在婴幼儿阶段。选择一个好的玩具,不仅能够让孩子玩儿的开心,而且有助于孩子智力的开发。很多家长在选择玩具的时候,不知道选择什么样的玩具。且当前玩具市场的玩具鱼目混杂,种类繁多,而且有很多不良商家恶意提高玩具的价格。随着互联网的发展,越来越多的家长希望通过互联网这个平台来购买到孩子喜欢且能够对孩子发展带来益处的玩具,本系统也正是出于这样的目的而开发的 
环境需要
1.运行环境:最好是java jdk 1.8,这是目前最稳定的JDK也是被使用最多的JDK版本。
2.IDE环境:IDEA,Eclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7/Tomcat8/Tomcat9版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.数据库:MySql 5.7版本;
6.是否Maven项目:是;
技术栈
后端:Spring+SpringMVC+Mybatis+Springboot
前端:vue+CSS+JavaScript+jQuery+elementui

网络购物己经成为一个常态化的消费手段,足不出户即可享受互联网发展的红利,对于购物商城的应用,普通消费者目前普遍使用。玩具作为一个大众消费的商品,由于其健康的特点,也越来越为大家喜欢,本系统是一个垂直电商平台,主要针对玩具实现在线销售,也可以通过后台发布商品改成其它的电商购物平台。 本系统主要基于Springboot框架开发实现,实现了一个以玩具为主题的商城系统。在本商城系统中,可以实现在线购买玩具,在线支付,管理个人订单,管理个人收货地址,确认收货等功能。用户浏览商城的玩具产品后可以将玩具商品添加到购物车中,然后下单支付购买。用户登陆后可以在个人中心中管理自己的购物车信息、订单信息、收货地址信息等。同样在商城前端页面中提供了全文搜索功能,用户可以根据玩具的相关功效或禁忌来查询符合自己要的玩具商品。

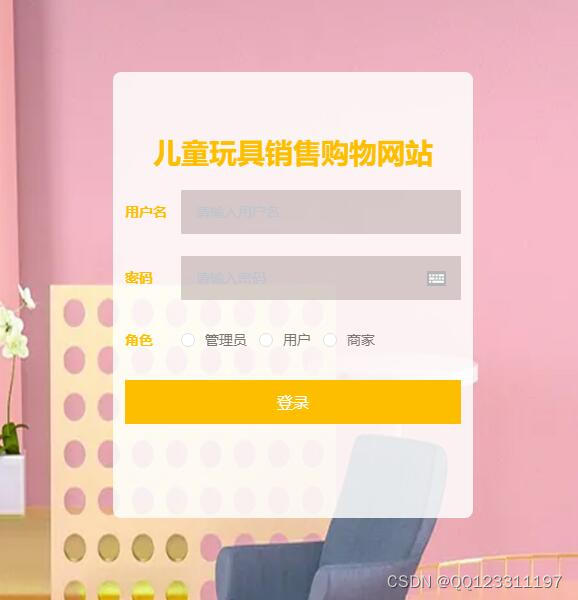
用户要想实现购买操作必须进行登录系统,用户登录界面展示如图用户登录界面图所示;在用户信息添加界面,填写信息后,通过客户端验证后,提交数据到数据库。后台对用户信息进行保存操作,保存数据就,在数据库中可以查看到刚才录入的数据。用户注册在操作上属于数据的插入操作,用户注册前,需要验证该用户是否存在数据库,如果有这个用户,就不能继续注册

系统主要分为三个模块:用户模块,管理员模块,商品管理模块。
用户模块主要实现以下功能:
1 用户的注册和登录。
2 个人信息界面:用户查看与修改个人信息。
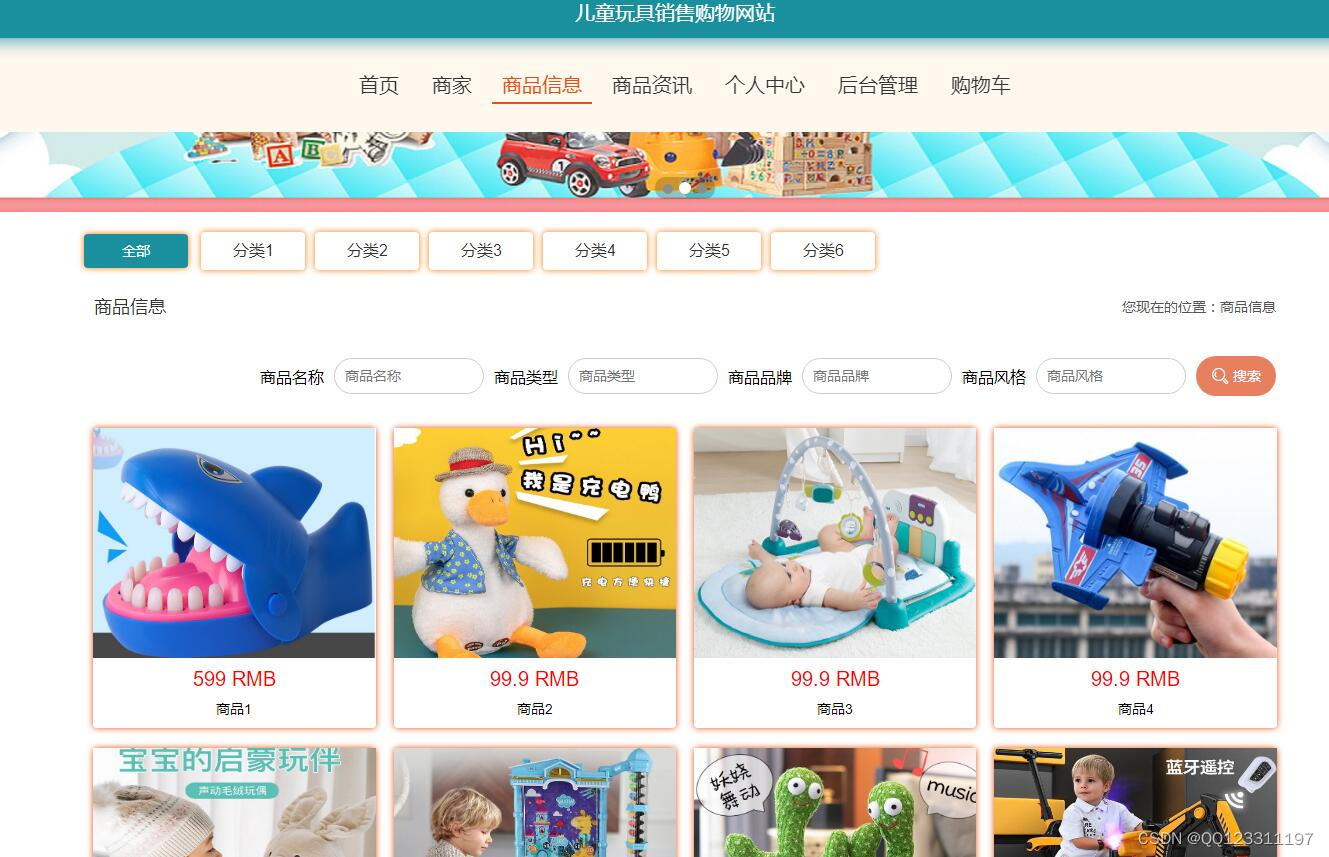
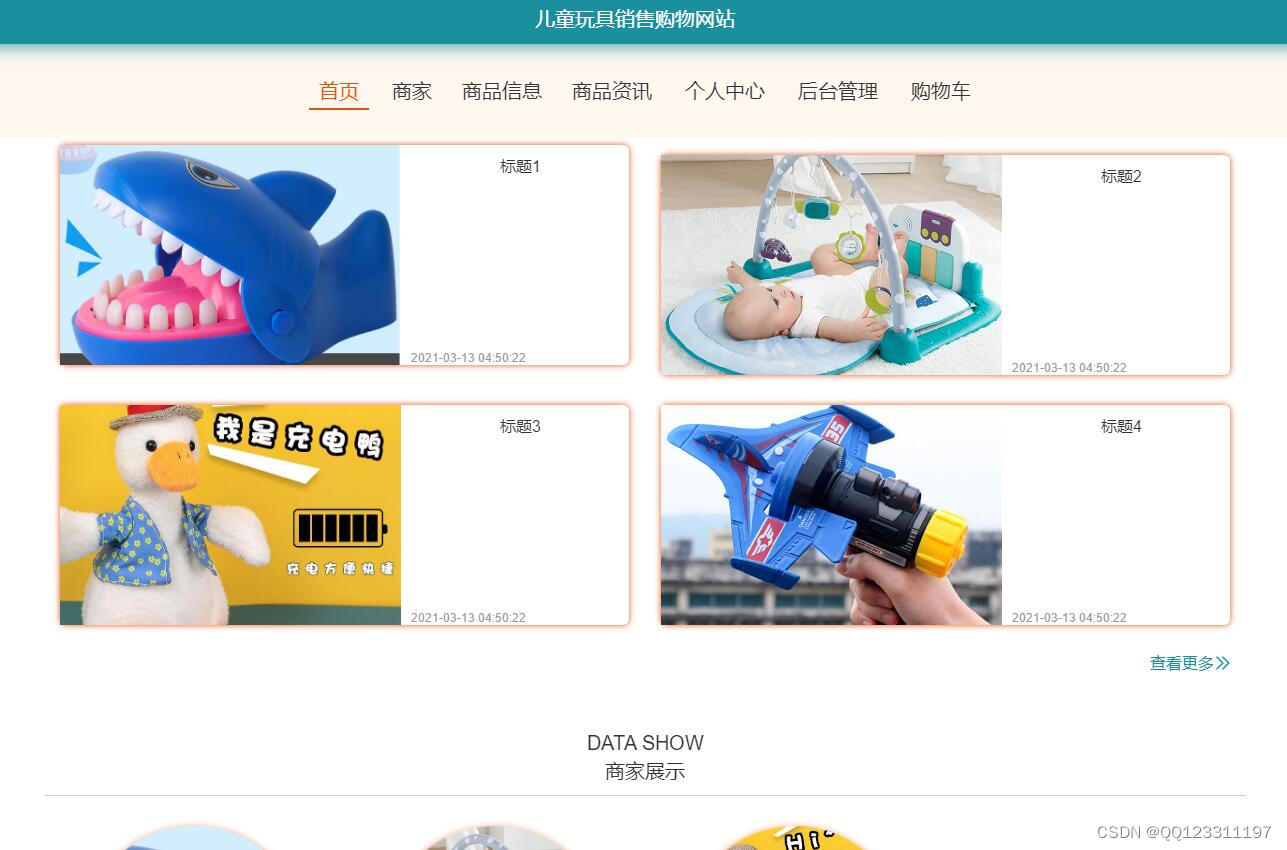
3 查看商品信息浏览商品:包括网站首页、体育用品详情页等。
4 购物车管理:将商品加入购物车、对购物车里的商品进行数量的增加和减少、删除商品、对选中的商品进行结算。
5 购买界面:确认订单信息和选择支付方式。
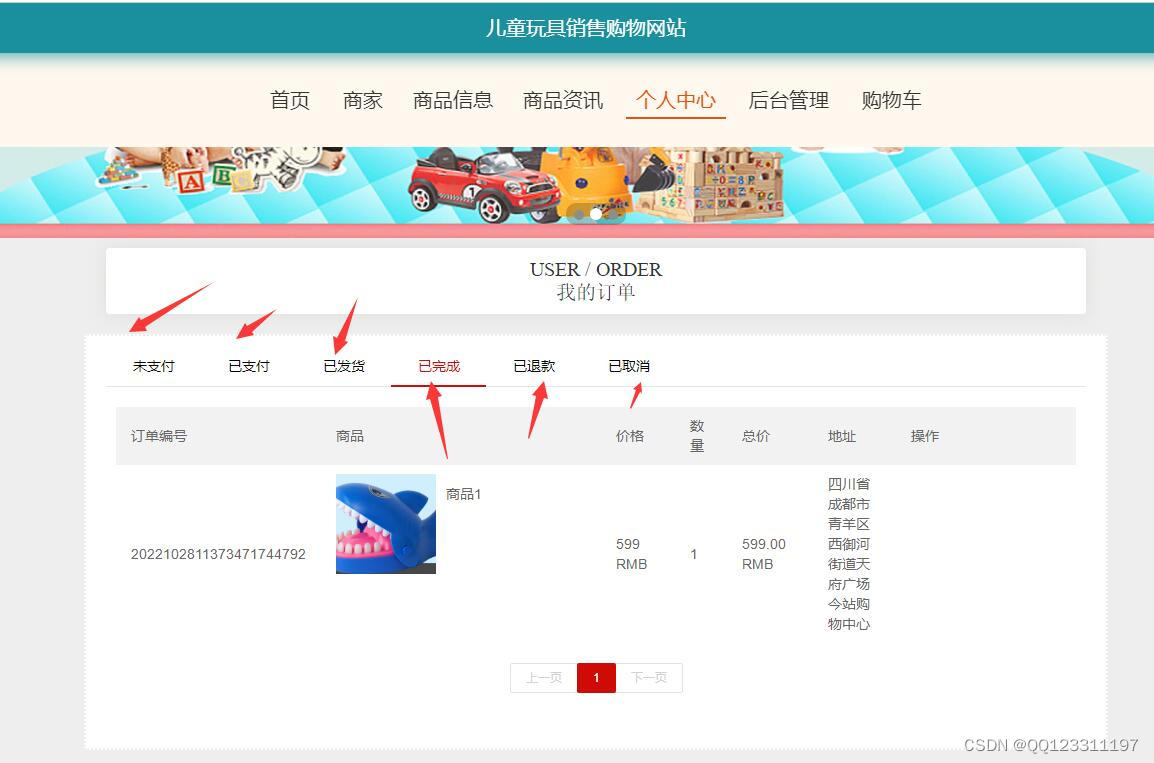
6 订单信息:查看订单信息、修改订单和取消订单、订单的状态待付款、待发货、待收货、待评价等。
管理员管理模块主要实现以下功能:
管理员可以进行管理员帐号管理、用户信息管理、商品管理、订单处理、缺货处理等功能。
7 管理员信息模块:管理员的登录、新增管理员、查询管理员信息、删除管理员、修改管理员信息。
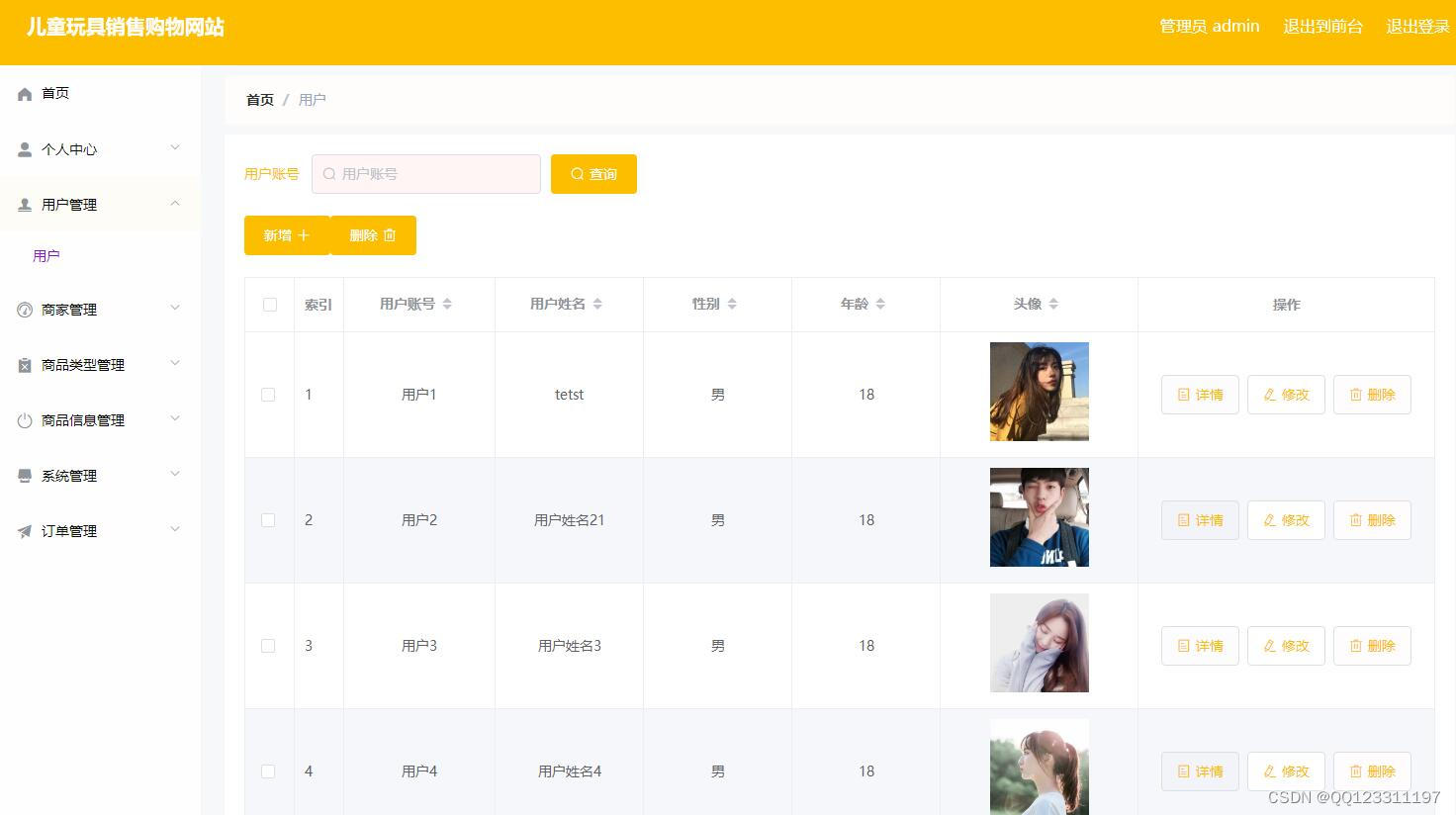
8 管理用户信息:用户的账号密码等。
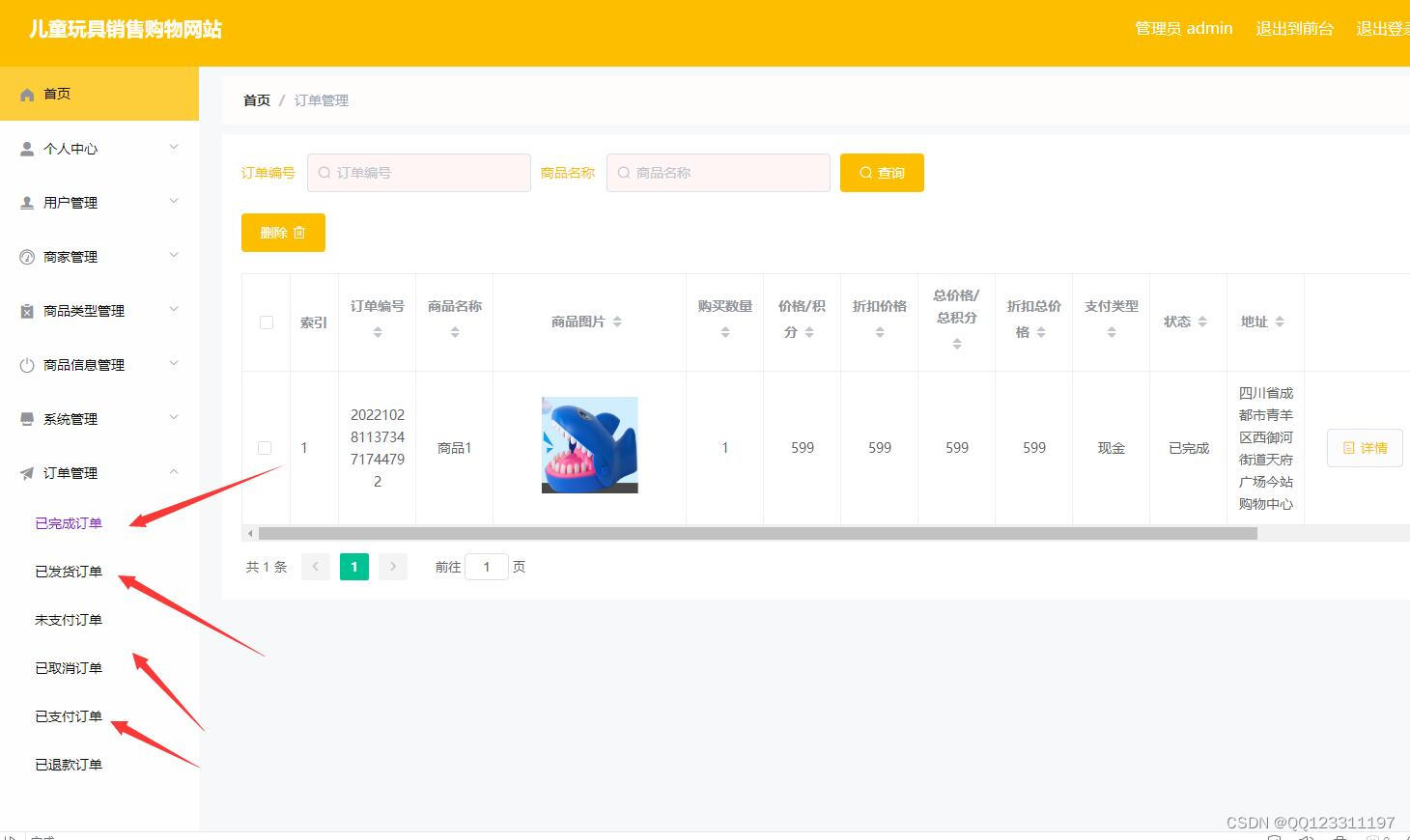
9 订单处理:审核订单信息、删除订单客户取消订单的情况下、修改订单信息客户对订单的信息进行了修改和安排发货等。
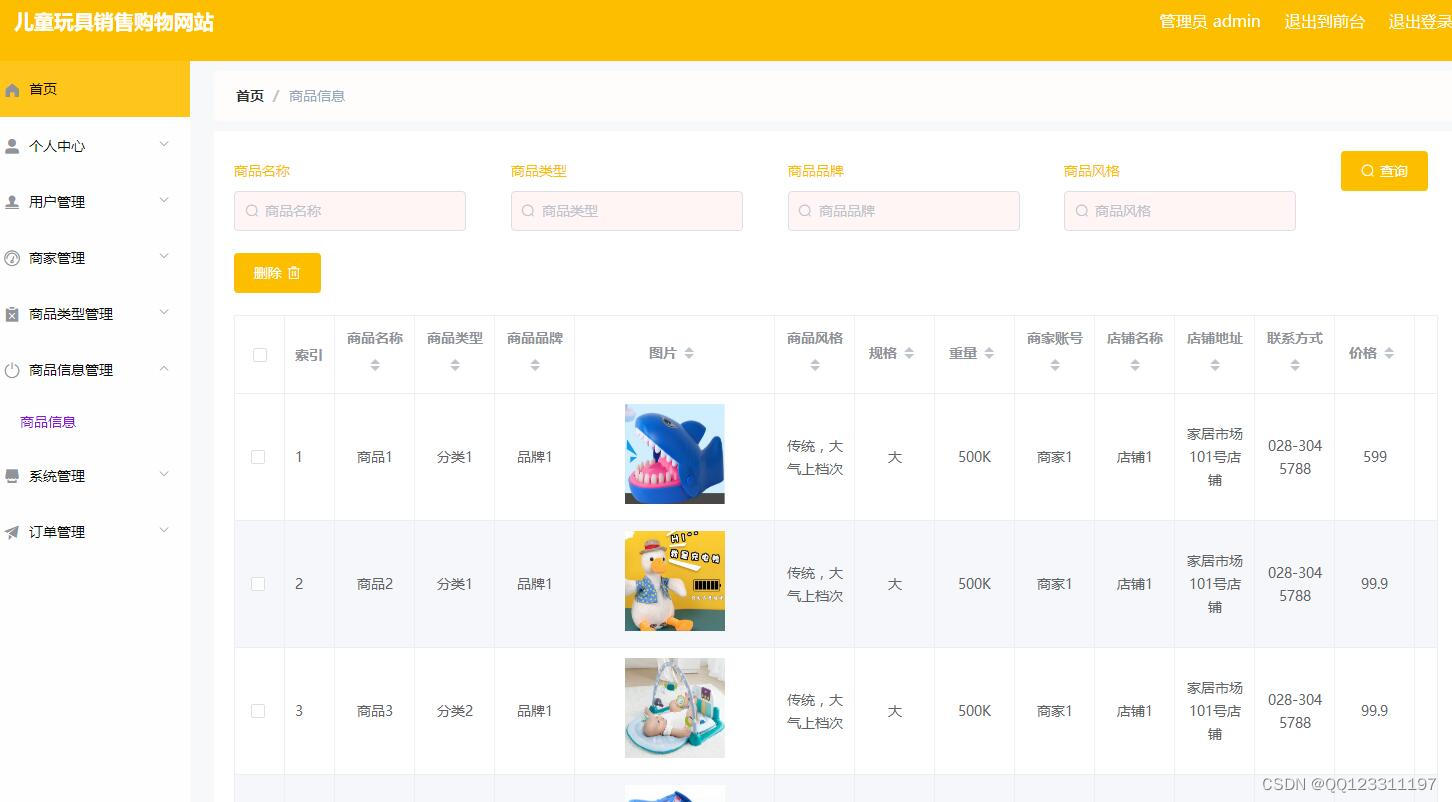
商品管理模块:
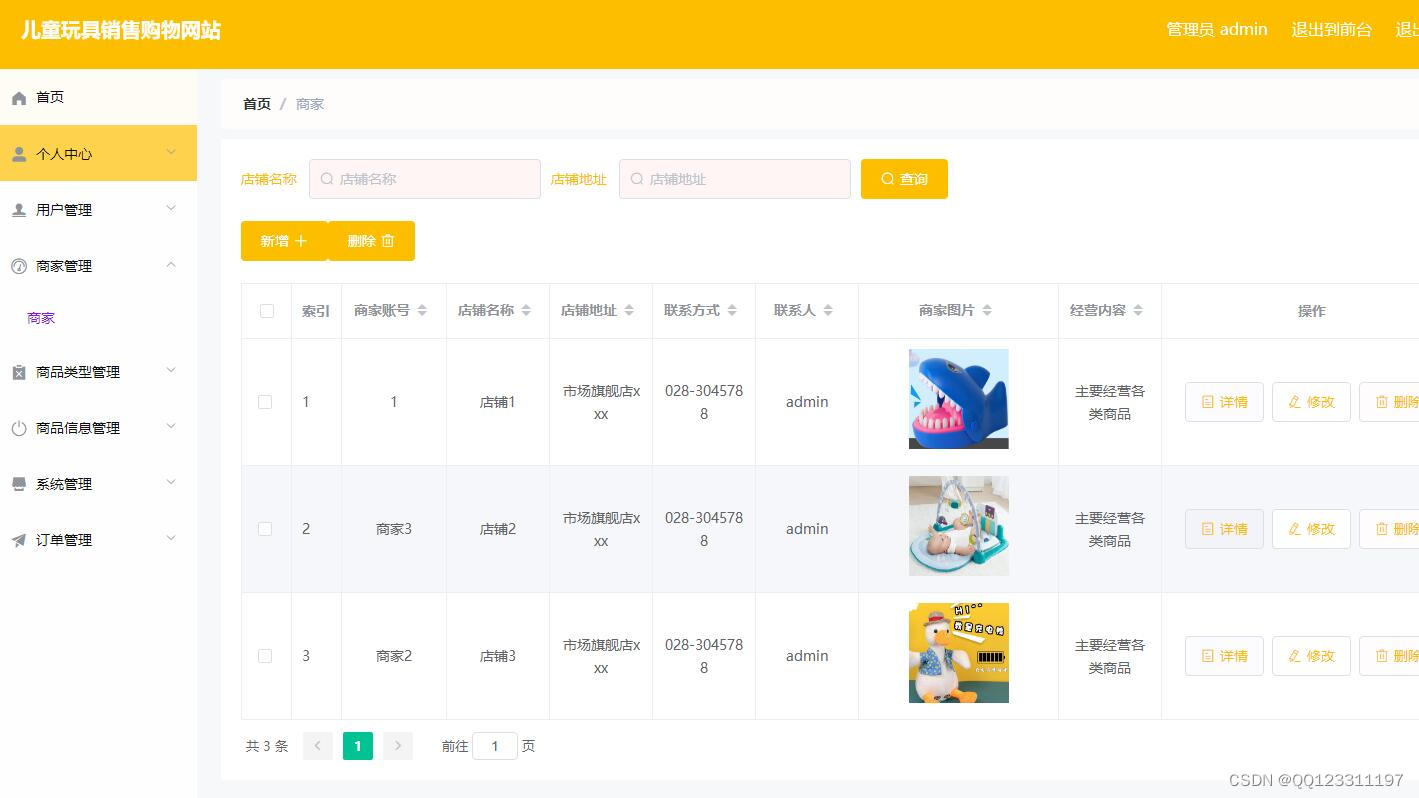
10 商品的增加:商品名称、商品图片、商品类型等
11 删除商品商品下架。
12 修改商品信息:修改商品的价格、类型、状态等。
13 查找商品:查看商品基本信息、库存情况、销售情况等。
16 对商品进行分类管理

1、开发实现玩具销售电商平台的整个系统程序;
2、管理员;首页、个人中心、玩具分类管理、热销玩具管理、用户管理、订单评价管理、管理员管理、系统管理、订单管理等。
3、用户:首页、个人中心、订单评价管理、我的收藏管理、订单管理。
4、前台首页:首页、公告资讯、个人中心、后台管理、购物车、客服等相应操作;
5、基础数据管理:实现系统基本信息的添加、修改及删除等操作,并且根据需求进行交流信息的查看及回复相应操作。


/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}

目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37