html基础标签
(1)id
`id`属性是元素在网页内的唯一标识符。
比如,网页可能包含多个`<p>`标签,`id`属性可以指定每个`<p>`标签的唯一标识符。
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>三个<p>标签有三个不同的`id`属性,可区分
PS:`id`属性值必须为全局唯一,同一个页面不能有两个相同的`id`属性;且`id`的值不包含空格
(2)class
`class`属性用来对网页元素进行分类。如果不同元素的class属性值相同,就表示它们是一类的。
<p class="para"></p>
<p></p>
<p class="para"></p>上面代码中,第一个<p>和第三个<p>是一类,因为它们的`class`属性相同。
PS:元素可同时具有多个`class`属性,他们之间用空格分隔
<p class="p1 p2 p3"></p>
p标签同时具有p1 p2 p3,三个class(3)style
`style`属性用来指定当前元素的 CSS 样式。
<p style="color: red;">hello</p>详细分析id,class,style属性
<!DOCTYPE html>
<html lang="en">
<head>
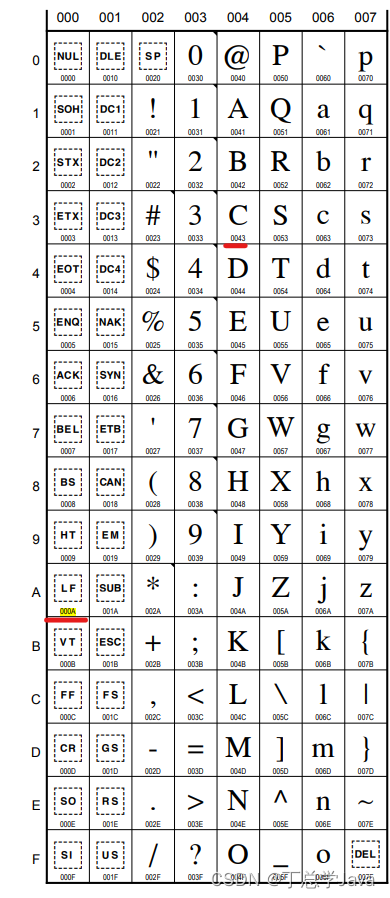
<!-- UTF-8前身:万国码(unicode -- 不可变长) -->
<!-- utf8:可变长的unicode编码 -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 上段代码为自适应 -->
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- div:盒模型 -->
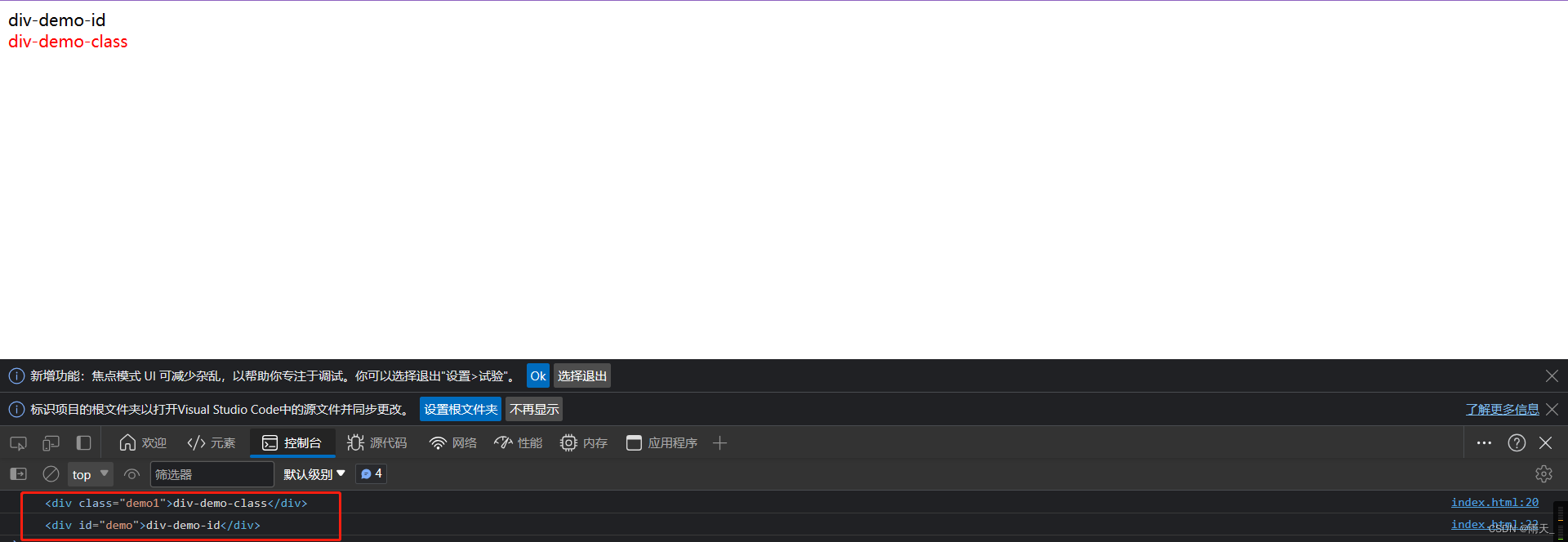
<div id="demo">div-demo-id</div>
<div class="demo1">div-demo-class</div>
<!-- class:样式名称 -->
<p tabindex="0">获取焦点</p>
<input type="text" name="" id="">
<!-- input:获取焦点 -->
<!-- 行内样式.优先级为就近原则 -->
<p style="color: red;">1234567</p>
</body>
<script>
let div_class = document.getElementsByClassName('demo1')[0];
// 由于class抓取到的是数组,所以得对抓取的值进行定位
console.log(div_class);//打印
let div_id = document.getElementById('demo');
console.log(div_id);
</script>
<style>
.p{
color: green;
}
</style>
</html>.demo1{
color:red;
}
.p{
color: yellow;
}
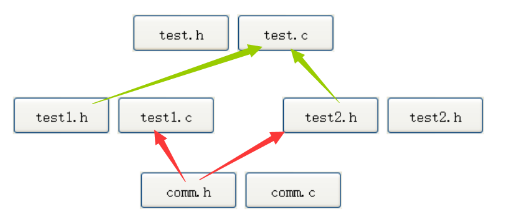
DNS原理

DNS (Domain Name System 的缩写)的作用非常简单,就是根据域名查出IP地址;DNS前身是bootp
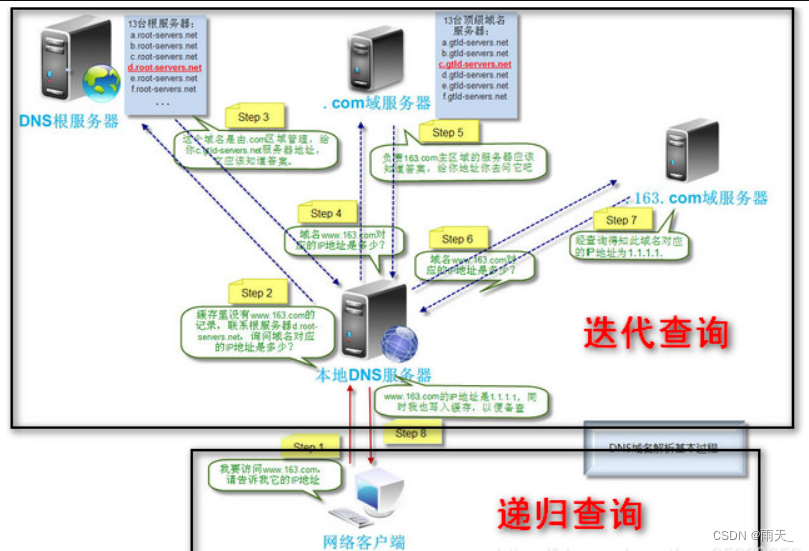
(1)查询过程
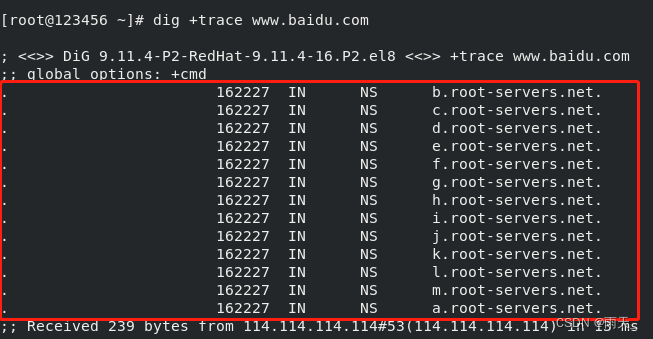
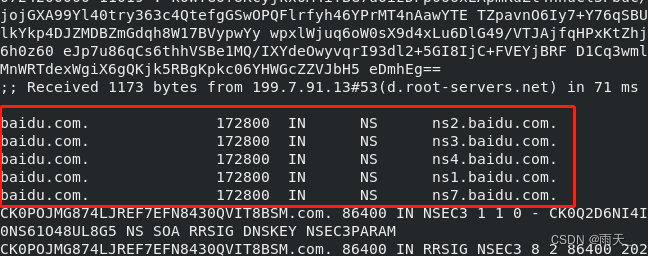
命令:dig +trace www.baidu.com

13台根域服务器

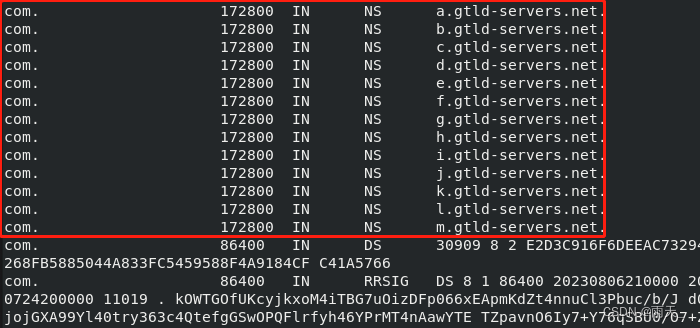
com顶级域的DNS服务器

baidu的DNS服务器

baidu的CNAME链接
(以上的查询过程为迭代查询)
(2)两种解析方式 / 状态
<1> 递归查询
客户端只发一次请求,要求对方给出最终结果。返回的结果只有两种:查询成功或查询失败。
客户端-本地dns服务端:这部分属于递归查询。
<2> 迭代查询
又称为“重指引”。客户端发出一次请求,对方如果没有授权回答(向dns服务器查询一个域名,刚好这个域名是本服务器负责,返回的结果就是授权回答),它就会返回一个能解答这个查询的其它名称服务器列表,客户端会再向返回的列表中发出请求,直到找到最终负责所查域名的名称服务器,从它得到最终结果。
本地dns服务端-外网:这部分属于迭代查询
<3> 总体描述

首先查找缓存,没有缓存查找hosts,hosts无的话查找网关路由器,路由器内置DNS服务器,DNS服务器有13台根域服务器地址;13台根域服务器上会分配顶级域去查找,如:.com会分配到com顶级域的DNS服务器。.com服务器会发出指令,让其去指定DNS服务器上查找;到达目标服务器,解析域名得到IP地址,最后返回自身缓存
(3)DNS常见记录类型
[1] A:地址记录(Address),将域名映射到一个IPV4地址。
[2] NS:域名服务器记录(Name Server),指定用于处理特定域名的DNS服务器,将域名指向一个授权该域名的域名服务器。
[3] MX:邮件记录(Mail eXchange),指定电子邮件交换服务器,处理特定域名的电子邮件的发服务器地址
[4] CNAME:规范名称记录(Canonical Name),返回另一个域名,即当前查询的域名是另一个域名的跳转。
[5] PTR:逆向查询记录(Pointer Record),只用于从IP地址查询域名。
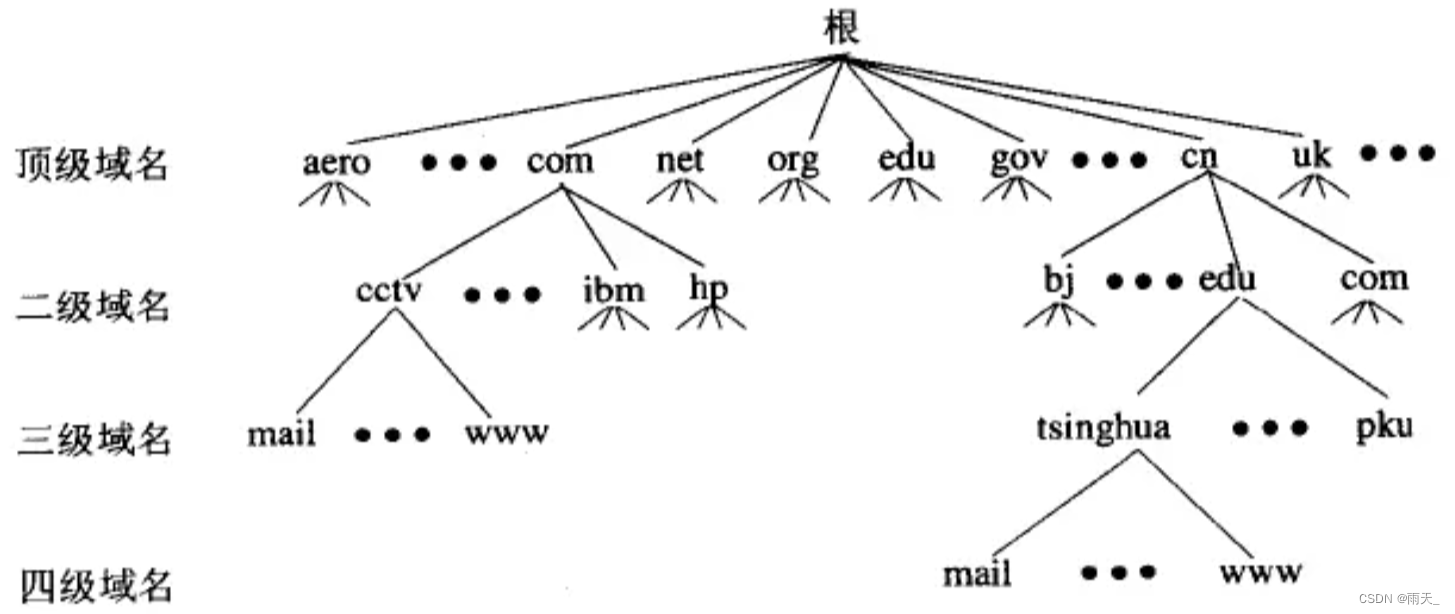
(4)域名的层级
DNS服务器怎么会知道每个域名的IP地址呢?答案是分级查询。

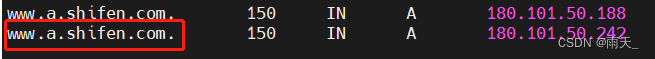
域名www.a.shifen.com显示为www.a.shifen.com.。表示的意思为:所有域名尾部,实际上都有一个根域名
[1] 根域名的下一级,“顶级域名”(top-level domain,TLD)
[2] 再下级,“次级域名”(second-level demain,SLD)
[3] 再下级,“主机名”(host)

层级结构
主机名.次级域名.顶级域名.根域名
# 即
host.sld.tld.root(5)其他命令
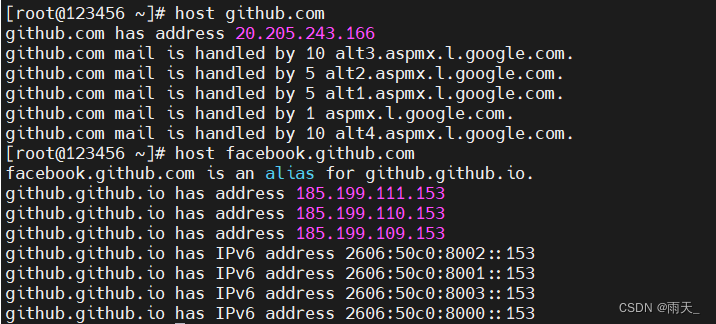
<1> host命令
host相当于dig的简化版本,返回当前请求域名的各种记录

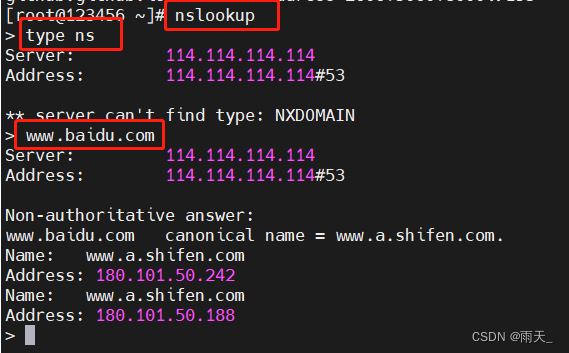
<2> nslookup命令
nslookup用于互动式查询域名记录

(windows端也可使用此命令)