http://xxpromise.gitee.io/webpack5-docs/senior/optimizePerformance.html#code-split
- 笔记好评!!!!
- 一定要把网址记好,真的nice!!!!
只是发博客记录一下,没有笔记的一门课程【感人/(ㄒoㄒ)/~~】,多看几遍受益匪浅
以下内容仅为记录,绝对没有翻阅笔记巴适
1-1 webpack基础使用+介绍
- 有哪些常见的 Loader?
- file-loader:把文件输出到—个文件夹中,在代码中通过相对 URL 去引用输出的文件
- url-loader:和 file-loader 类似,但是能在文件很小的情况下以 base64 的方式把文件内容注入到代码中去
- source-map-loader:加载额外的 Source Map 文件,以方便断点调 试
- image-loader:加载并且压缩图片文件
- babel-loader:把 ES6 转换成 ES5
- css-loader,style-loader,less-loader ,sass-loader, "stylus-loader:加载 CSS,支持模块化、压缩、文件导入等特性
- style-loader:把 CSS 代码注入到 JavaScript 中,通过 DOM 操作 去加载 CSS。
- eslint-loader:通过 ESLint 检查 JavaScript 代码
- 有哪些常见的 Plugin?
- define-plugin:定义环境变量
- html-webpack-plugin:简化 html文件创建
- uglifyjs-webpack-plugin:通过 UglifyES 压缩 ES6 代码
- webpack-parallel-uglify-plugin: 多核压缩,提高压缩速度
- webpack-bundle-analyzer: 可视化 webpack 输出文件的体积
- mini-css-extract-plugin: CSS 提取到单独的文件中,支持按需加 载
// 提取css成单独文件
new MiniCssExtractPlugin({
// 定义输出文件名和目录
filename: "static/css/main.css",
}),
- eslint-webpack-plugin
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
// 插件
plugins: [
// plugins的配置
new ESLintWebpackPlugin({
// 指定检查文件的根目录
context: path.resolve(__dirname, "src"),
}),
]
- html-webpack-plugin
- Loader 和 Plugin 的不同?
- 不同的作用:
- Loader 直译为"加载器"。Webpack 将—切文件视为模块,但是 webpack 原生是只能解析 js文件,如果想将其他文件也打包的话,就会用到 loader 。 所以 Loader 的作用是让 webpack 拥有了加载和解析非 JavaScript文件的能力。
- Plugin 直译为"插件"。Plugin 可以扩展 webpack 的功能,让 webpack 具有更多的灵活性。 在 Webpack 运行的生命周期中会广播出许多事 件,Plugin 可以监听这些事件,在合适的时机通过 Webpack 提供的
API 改变输出结果。
- 不同的用法:
- Loader 在 module.rules 中配置,也就是说他作为模块的解析规则 而存在。 类型为数组,每⼀项都是⼀个 Object ,里面描述了对于 什么类型的文件 ( test ) ,使用什么加载( loader )和使用的参数 ( options )
- Plugin在 plugins 中单独配置。类型为数组,每⼀项是⼀个 plugin 的实例,参数都通过构造函数传入。
- 不同的作用:
1-2 webpack高级【相关问题整理+记录】
-
如何用webpack 来优化前端性能?
- 用webpack 优化前端性能是指优化 webpack 的输出结果,让打包的最 终结果在浏览器运行快速高效。
- 压缩代码:删除多余的代码、注释、简化代码的写法等等方式。可以 利用webpack 的 UglifyJsPlugin 和 ParallelUglifyPlugin 来压缩 JS文件, 利用 cssnano (css-loader?minimize) 来压缩 css
- 利用CDN 加速: 在构建过程中,将引用的静态资源路径修改为 CDN 上 对应的路径 。
- 可以利用webpack 对于 output 参数和各 loader 的 publicPath 参数来修改资源路径
- TreeShaking: 将代码中永远不会走到的片段删除掉。可以通过在启 动 webpack 时追加参数 --optimize-minimize 来实现
- Code Splitting: 将代码按路由维度或者组件分块(chunk),这样做 到按需加载,同时可以充分利用浏览器缓存提取公共第三方库:
- SplitChunksPlugin 插件来进行公共模块抽取, 利用浏览器缓存可以长期缓存这些无需频繁变动的公共代码
-
如何提高webpack 的构建速度?
- 多入口情况下,使用 CommonsChunkPlugin 来提取公共代码
- 通过 externals 配置来提取常用库
- 利用 DllPlugin 和 DllReferencePlugin 预编译资源模块 通过 DllPlugin 来对那些我们引用但是绝对不会修改的 npm 包来进行预 编译,再通过 DllReferencePlugin 将预编译的模块加载进来。
- 使用 Happypack 实现多线程加速编译
- 使用 webpack-uglify-parallel 来提升 uglifyPlugin 的压缩速 度。 原理上 webpack-uglify-parallel 采用了多核并行压缩来提升 压缩速度
- 使用 Tree-shaking 和 Scope Hoisting 来剔除多余代码
-
Babel 的原理是什么?
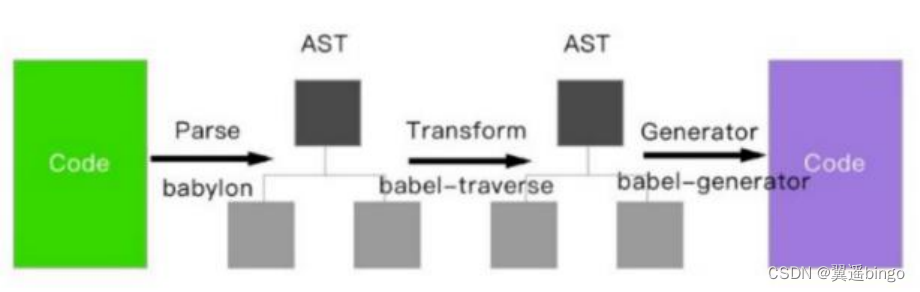
- babel 的转译过程也分为三个阶段,这三步具体是:
- 解析 Parse: 将代码解析生成抽象语法树 (AST) ,即词法分析与语 法分析的过程;
- 转换 Transform: 对于 AST 进行变换⼀系列的操作,babel 接受得 到 AST 并通过 babel-traverse 对其进行遍历,在此过程中进行添 加、更新及移除等操作;
- 生成 Generate: 将变换后的 AST 再转换为 JS 代码, 使用到的模 块是 babel-generator。

1-3 Webpack与css工程化
-
以下三个方向都是时下比较流行的、普适性非常好的 CSS 工程化实 践:
- 预处理器:Less、 Sass 等;
- 重要的工程化插件: PostCss,Webpack loader 等 。
-
基于这三个方向,可以衍生出一些具有典型意义的子问题,这里我们 逐个来看:
- 预处理器:为什么要用预处理器?它的出现是为了解决什么问 题?
- 预处理器,其实就是 CSS 世界的“轮子” 。预处理器支持我们写一 种类似 CSS、但实际并不是 CSS 的语言,然后把它编译成 CSS 代码:
-
那为什么写 CSS 代码写得好好的,偏偏要转去写“类 CSS”呢?这 就和本来用 JS 也可以实现所有功能,但最后却写 React 的 jsx 或 者 Vue 的模板语法一样——为了爽!要想知道有了预处理器有多爽, 首先要知道的是传统 CSS 有多不爽。随着前端业务复杂度的提高, 前端工程中对 CSS 提出了以下的诉求:
- 宏观设计上:我们希望能优化 CSS 文件的目录结构,对现有的 CSS 文件实现复用;
- 编码优化上:我们希望能写出结构清晰、简明易懂的 CSS,需要它 具有一 目了然的嵌套层级关系,而不是无差别的一铺到底写法;我们 希望它具有变量特征、计算能力、循环能力等等更强的可编程性,这 样我们可以少写一些无用的代码;
- 可维护性上:更强的可编程性意味着更优质的代码结构,实现复用 意味着更简单的目录结构和更强的拓展能力,这两点如果能做到,自 然会带来更强的可维护性。
-
这三点是传统 CSS 所做不到的,也正是预处理器所解决掉的问题。 预处理器普遍会具备这样的特性:
- 嵌套代码的能力,通过嵌套来反映不同 css 属性之间的层级关系 ; 支持定义 css 变量;
- 提供计算函数;允许对代码片段进行 extend 和 mixin;
- 支持循环语句的使用;支持将 CSS 文件模块化,实现复用。
-
PostCss:PostCss 是如何工作的?我们在什么场景下会使用 PostCss?
- PostCss 仍然是一个对 CSS 进行解析和处理的工具,它会对 CSS 做 这样的事情:
- 它和预处理器的不同就在于,预处理器处理的是 类 CSS,而 PostCss 处理的就是 CSS 本身。
- Babel 可以将高版本的 JS 代码转换为低版 本的 JS 代码。PostCss 做的是类似的事情:它可以编译尚未被浏览 器广泛支持的先进的 CSS 语法,还可以自动为一些需要额外兼容的 语法增加前缀。
- 更强的是,由于 PostCss 有着强大的插件机制,支持各种各样的扩展,极大地强化了 CSS 的能力。
-
PostCss 在业务中的使用场景非常多:
提高 CSS 代码的可读性:PostCss 其实可以做类似预处理器能做的 工作;- 当 我 们 的 CSS 代 码 需 要 适 配 低 版 本 浏 览 器 时 , PostCss 的Autoprefixer 插件可以帮助我们自动增加浏览器前缀;
- 允许我们编写面向未来的 CSS:PostCss 能够帮助我们编译 CSS next 代码;
-
Webpack 能处理 CSS 吗?如何实现?
Webpack 能处理 CSS 吗:- Webpack 在裸奔的状态下,是不能处理 CSS 的,Webpack 本身是一 个面向 JavaScript 且只能处理 JavaScript 代码的模块化打包工 具;
- Webpack 在 loader 的辅助下,是可以处理 CSS 的。
-
如何用 Webpack 实现对 CSS 的处理:
- Webpack 中操作 CSS 需要使用的两个关键的 loader:css-loader 和 style-loader
- 每个 loader 都做了什么事情:
- css-loader:导入 CSS 模块,对 CSS 代码进行编译处理;
- style-loader:创建 style 标签,把 CSS 内容写入标签。
- 在实际使用中,css-loader 的执行顺序一定要安排在 style-loader 的前面。因为只有完成了编译过程,才可以对 css 代码进行插入; 若提前插入了未编译的代码,那么 webpack 是无法理解这坨东西的, 它会无情报错。