需要图片集和源码请点赞关注收藏后评论区留言~~~
一、利用Glide实现图片的三级缓存
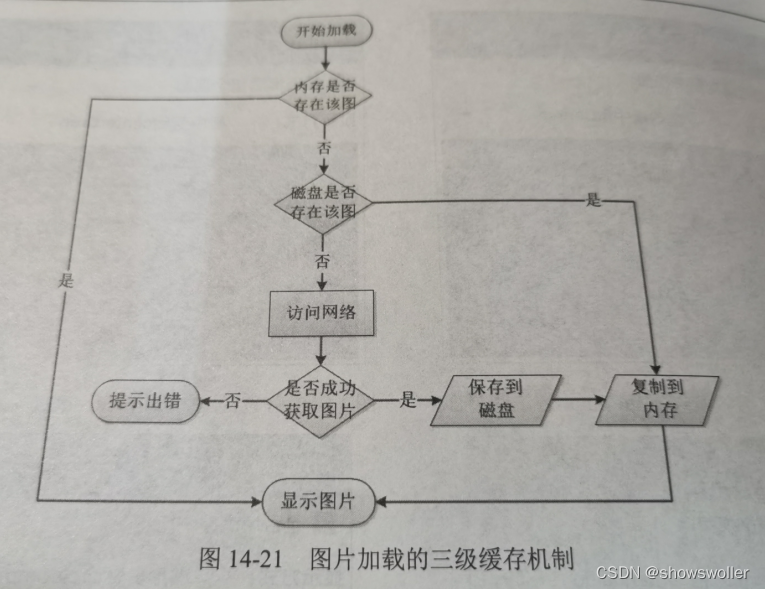
图片加载框架之所以高效,是因为它不但封装了访问网络的步骤,而且引入了三级缓存的机制。具体来说,是先到内存中查找图片,找到了就直接显示内存图片,没找到就去磁盘中查找图片,在磁盘中找到就直接显示磁盘图片,最后没找到的话再去请求网络。如此便形成了内存-磁盘-网络的三级缓存。(学过计算机组成原理或操作系统的同学应该对这个思想比较熟悉~~~)
对于Glide而言,默认已经开启了三级缓存机制 ,当然也可以根据实际情况另行调整。

请求建造器RequestBuilder有以下常用 方法
1:placeholder 设置加载开始的占位图
2:error 设置发生错误的提示图
3:override 设置图片的尺寸
4:diskCacheStrategy 设置指定的缓存策略
5:skipMemoryCache 设置是否跳过内存缓存
6:disallowHardwareConfig 关闭硬件加速
7:fitCenter 保持图片的宽高比例并居中显示
8:centerCrop 保持图片的宽高比例 使它充满视图
9:circleCrop 展示圆形剪裁后的图片
另外Glide允许播放加载过程的渐变动画,让图片从迷雾中逐渐变得清晰 有助于提高用户体验
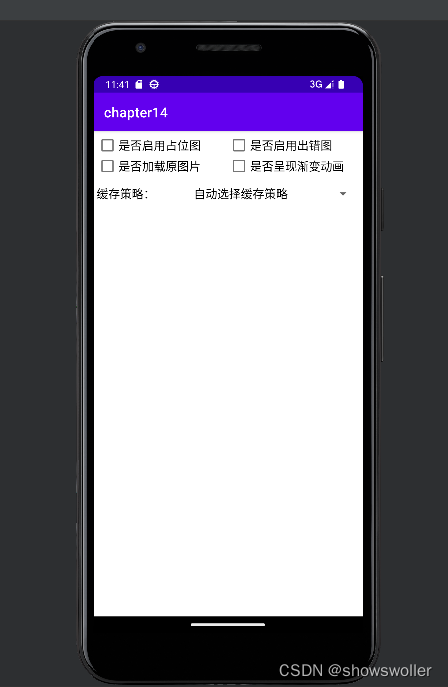
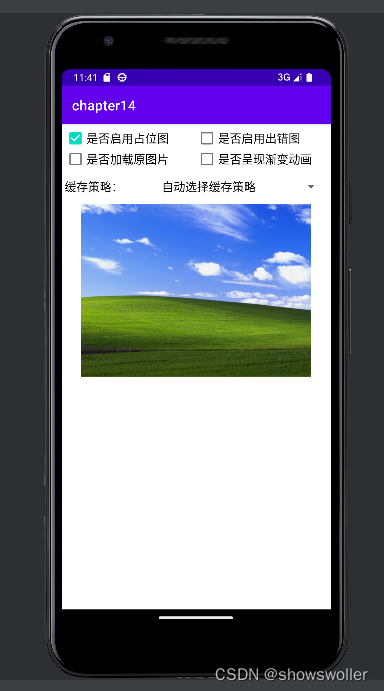
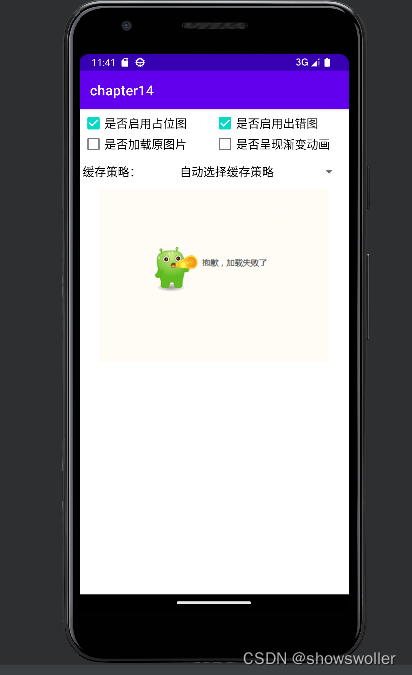
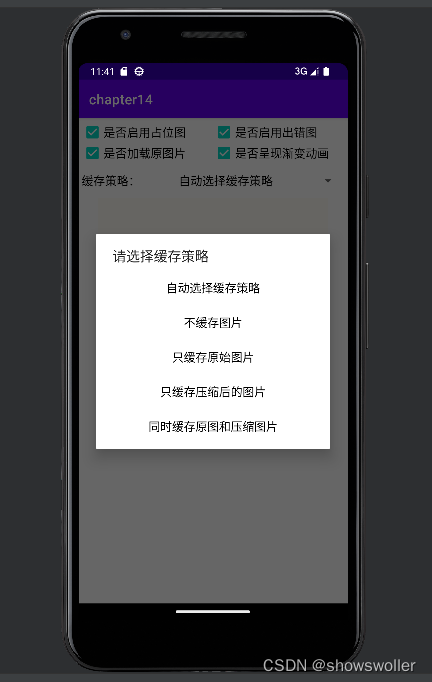
效果如下
点击不同的按钮以及下拉框选项可呈现不同的效果以及缓存策略




代码如下
Java类
package com.example.chapter14;
import android.annotation.SuppressLint;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.Spinner;
import androidx.appcompat.app.AppCompatActivity;
import com.bumptech.glide.Glide;
import com.bumptech.glide.RequestBuilder;
import com.bumptech.glide.load.engine.DiskCacheStrategy;
import com.bumptech.glide.load.resource.drawable.DrawableTransitionOptions;
import com.bumptech.glide.request.RequestOptions;
import com.bumptech.glide.request.target.Target;
@SuppressLint("CheckResult")
public class GlideCacheActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener {
private ImageView iv_network;
private String mImageUrl = "http://b68.photo.store.qq.com/psu?/0664e98e-f40a-4899-b6d6-4f4f1d94ef3c/4qBaAk.83Z9Zw9XIZUwtV**iFrAWIquow4FP0aIIQSc!/b/YWWPjCjyCgAAYra8lShRCwAA";
private CheckBox ck_seize; // 声明一个复选框对象。是否启用占位图
private CheckBox ck_error; // 声明一个复选框对象。是否启用出错图
private CheckBox ck_original; // 声明一个复选框对象。是否加载原图片
private CheckBox ck_transition; // 声明一个复选框对象。是否呈现渐变动画
private int mCacheStrategy; // 缓存策略的类型
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_glide_cache);
iv_network = findViewById(R.id.iv_network);
ck_seize = findViewById(R.id.ck_seize);
ck_error = findViewById(R.id.ck_error);
ck_original = findViewById(R.id.ck_original);
ck_transition = findViewById(R.id.ck_transition);
ck_seize.setOnCheckedChangeListener(this);
ck_error.setOnCheckedChangeListener(this);
ck_original.setOnCheckedChangeListener(this);
ck_transition.setOnCheckedChangeListener(this);
initStrategySpinner(); // 初始化缓存策略的下拉框
}
// 初始化缓存策略的下拉框
private void initStrategySpinner() {
ArrayAdapter<String> modeAdapter = new ArrayAdapter<String>(this,
R.layout.item_select, strategyArray);
Spinner sp_cache_strategy = findViewById(R.id.sp_cache_strategy);
sp_cache_strategy.setPrompt("请选择缓存策略");
sp_cache_strategy.setAdapter(modeAdapter);
sp_cache_strategy.setSelection(0);
sp_cache_strategy.setOnItemSelectedListener(new StrategySelectedListener());
}
private String[] strategyArray = {"自动选择缓存策略", "不缓存图片", "只缓存原始图片", "只缓存压缩后的图片", "同时缓存原图和压缩图片"};
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
showNetworkImage(); // 加载并显示网络图片
}
class StrategySelectedListener implements AdapterView.OnItemSelectedListener {
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
mCacheStrategy = arg2;
showNetworkImage(); // 加载并显示网络图片
}
public void onNothingSelected(AdapterView<?> arg0) {
}
}
// 加载并显示网络图片
private void showNetworkImage() {
// 构建一个加载网络图片的建造器
RequestBuilder<Drawable> builder = Glide.with(this).load(mImageUrl);
RequestOptions options = new RequestOptions(); // 创建Glide的请求选项
// options.disallowHardwareConfig(); // 关闭硬件加速,防止过大尺寸的图片加载报错
options.skipMemoryCache(true); // 是否跳过内存缓存(但不影响硬盘缓存)
options.override(300, 200); // 设置图片的宽高
if (ck_seize.isChecked()) { // 勾选了占位图
options.placeholder(R.drawable.load_default); // 设置加载开始的占位图
}
if (ck_error.isChecked()) { // 勾选了出错图
options.error(R.drawable.load_error); // 设置发生错误的提示图
}
if (ck_original.isChecked()) { // 勾选了原始图
options.override(Target.SIZE_ORIGINAL); // 展示原始图片
}
if (ck_transition.isChecked()) { // 勾选了渐变动画
builder.transition(DrawableTransitionOptions.withCrossFade(3000)); // 设置时长3秒的渐变动画
}
if (mCacheStrategy == 0) { // 自动选择缓存策略
options.diskCacheStrategy(DiskCacheStrategy.AUTOMATIC); // 设置指定的缓存策略
} else if (mCacheStrategy == 1) { // 不缓存图片
options.diskCacheStrategy(DiskCacheStrategy.NONE); // 设置指定的缓存策略
} else if (mCacheStrategy == 2) { // 只缓存原始图片
options.diskCacheStrategy(DiskCacheStrategy.DATA); // 设置指定的缓存策略
} else if (mCacheStrategy == 3) { // 只缓存压缩后的图片
options.diskCacheStrategy(DiskCacheStrategy.RESOURCE); // 设置指定的缓存策略
} else if (mCacheStrategy == 4) { // 同时缓存原始图片和压缩图片
options.diskCacheStrategy(DiskCacheStrategy.ALL); // 设置指定的缓存策略
}
// 在图像视图上展示网络图片。apply方法表示启用指定的请求选项
builder.apply(options).into(iv_network);
}
}
XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="30dp"
android:orientation="horizontal">
<CheckBox
android:id="@+id/ck_seize"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="left|center"
android:text="是否启用占位图"
android:textColor="#000000"
android:textSize="17sp" />
<CheckBox
android:id="@+id/ck_error"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="left|center"
android:text="是否启用出错图"
android:textColor="#000000"
android:textSize="17sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="30dp"
android:orientation="horizontal">
<CheckBox
android:id="@+id/ck_original"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="left|center"
android:text="是否加载原图片"
android:textColor="#000000"
android:textSize="17sp" />
<CheckBox
android:id="@+id/ck_transition"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="left|center"
android:text="是否呈现渐变动画"
android:textColor="#000000"
android:textSize="17sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="缓存策略:"
android:textColor="@color/black"
android:textSize="17sp" />
<Spinner
android:id="@+id/sp_cache_strategy"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:spinnerMode="dialog" />
</LinearLayout>
<ImageView
android:id="@+id/iv_network"
android:layout_width="match_parent"
android:layout_height="250dp" />
</LinearLayout>创作不易 觉得有帮助请点赞关注收藏~~~










![[附源码]java毕业设计基于web的球类体育馆预定系统](https://img-blog.csdnimg.cn/bc2629b56f204f0b82a83a7842db9e40.png)