☆ 距离2022卡塔尔世界杯只有6天时间了,众多球星我喜欢梅西和奥乔亚。
☆ 我们不能到现场去,只能手中的代码自娱自乐一下,就当为梅西加油了。这是梅西最后一届世界杯了。

梅西给我的感觉,踢球足够利落干净,你不会从他的视频中找到一次下黑脚的时候,而且动作行云流水,但可惜的是,从我开始关注的第一场世界杯是2010年,西班牙夺冠,阿根廷队只进了8强;2014年德国夺冠,阿根廷队得了亚军;2018年发过夺冠,阿根廷只进了16强。希望这一届阿根廷队能够夺得好的成绩,这是梅西最后一届世界杯了。
为此我做了一个小网页,希望可以展现梅西的潘帕斯雄鹰风采。
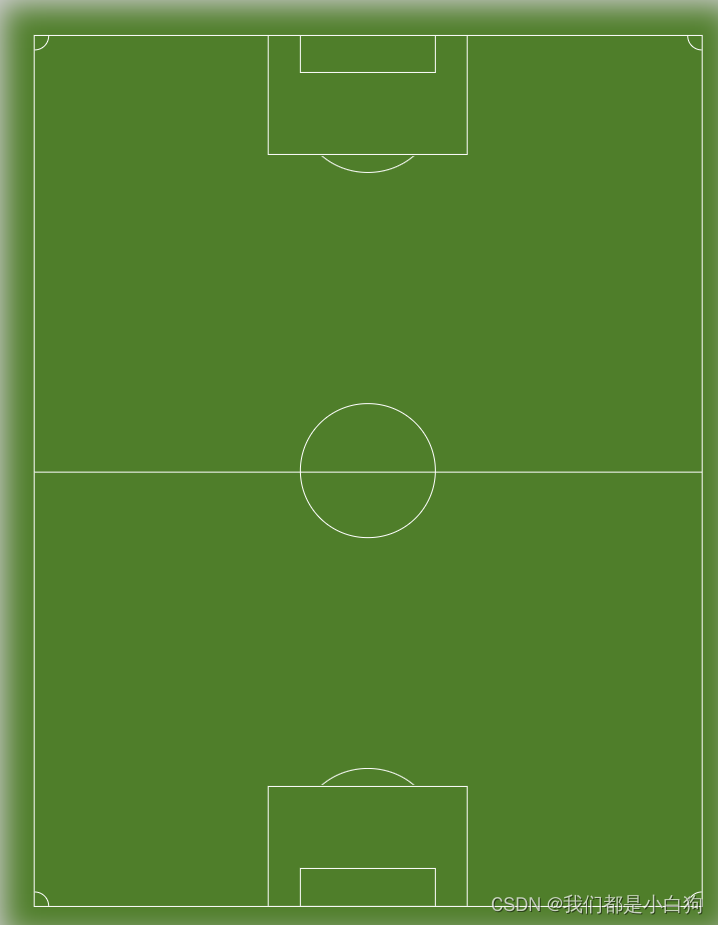
1、HTML布局球场
球场的width 和 height :球员热爱球场,就像我们热爱自己的电脑一样,比赛场地必须是长方形,边线的长度必须长于球门线的长度,长度105米(约115码),宽度68米(约74码)
场地标记:比赛场地是用线来标明的,这些线作为场内各个区域的边界线应包含在各个区域之内;两条较长的边界线叫边线,两条较短的线叫球门线;比赛场地被中线划分为两个半场;在场地中线的中点处做一个中心标记,以距中心标记9.15米(10码)为半径画一个圆圈。
角球弧:在赛场内,以距每个角旗杆1米(1码)为半径画一个四分之一圆。便于左右脚不同的球员来主罚。
<div class="park max">
<div class="top-half">
<div class="never-yard-circle"></div>
<div class="defense-area"></div>
<div class="door"></div>
<div class="angle top-left"></div>
<div class="angle top-right"></div>
</div>
<div class="middle-way-line"></div>
<div class="midle-circle"></div>
<div class="bottom-half">
<div class="never-yard-circle"></div>
<div class="defense-area"></div>
<div class="door"></div>
<div class="angle bottom-left"></div>
<div class="angle bottom-right"></div>
</div>
</div>
2、预备梅西风采照
去找一些梅西的风采照,用于展现梅西在赛场上的雄风。相信梅西这一届世界杯一定可以带领阿根廷队夺冠。
这里普及一下足球里的帽子戏法,之前其实我一直听别人说,自己却不知道什么意思。指在足球比赛中,一名队员3次将球踢进对方球门,但不包括在决定比赛胜负的点球大战中的进球,现为足球用语,指一名球员在同一场比赛中连进三球,意为和魔术师变戏法差不多,令人惊奇和赞叹。就是帽子戏法。“帽子戏法”的应用范围不只限于体育领域,人们还用它形容连续3次的成功。
3、添加动画javascript代码
代码中已经有详细的注释,这里就不做详细解释了。
<script>
// 定义守门员
let aqy = document.getElementById('aoqiaoya');
// 定义梅西
let mx = document.getElementById('meixi');
// 定义足球
let footbal = document.getElementById('footbal');
// 定义梅西初始化位置
let n = 700;
let runInterFn = setInterval(() => {
n -= 10;
mx.style.top = n+'px';
// 每100ms 高度减10
// 更换梅西风采照
if (n === 600) {
mx.setAttribute('src', './2.png');
} else if (n === 500) {
mx.setAttribute('src', './3.png');
} else if(n === 400) {
mx.setAttribute('src', './4.png');
} else if (n === 240) {
mx.style.top = '240px';
footRun();
window.clearInterval(runInterFn);
runInterFn = null;
}
}, 100)
function footRun() {
// 当到达门框附近,足球开始发射
footbal.style.display = 'block';
let num = 300;
let footIntervalFn = setInterval(() => {
num -= 5;
footbal.style.top = num + 'px';
if (num <= 100) {
aqy.style.left = '60%'
}
if (num <= 5) {
window.clearInterval(footIntervalFn);
footIntervalFn = null;
}
}, 50)
}
</script>
让我们一起为梅西加油!!!