简介:本文通过HTML与CSS相集合的方式,来实现二级导航菜单。
HTML构建骨架
<body>
<ul class="nav1">
<li>水果
<ul class="nav2">
<li>苹果</li>
<li>香梨</li>
<li>火龙果</li>
<li>香蕉</li>
</ul>
</li>
<li>蔬菜
<ul class="nav2">
<li>西红柿</li>
<li>土豆</li>
<li>青菜</li>
<li>洋葱</li>
</ul>
</li>
<li>日用品
<ul class="nav2">
<li>毛笔</li>
<li>盆子</li>
<li>筒子</li>
<li>菜刀</li>
</ul>
</li>
<li>影视作品
<ul class="nav2">
<li>动漫</li>
<li>电影</li>
<li>电视剧</li>
<li>戏剧</li>
</ul>
</li>
</ul>
</body>
CSS渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background: url(imgs/img.jpg);
/* 设置背景铺满 */
background-repeat:no-repeat;
background-size:100%;
}
* {
margin: 0;
padding: 0;
}
.nav1 {
list-style: none; /*清除列表样式*/
display: flex; /*弹性盒子布局*/
width: 100%;
}
.nav1>li {
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
flex: 1; /*关键语句*/
}
.nav2>li {
height: 0;
background-color: skyblue;
overflow: hidden; /*溢出隐藏 通过设置height:0 来让内容溢出 然后通过溢出隐藏来隐藏二级菜单/
margin-top: 3px; /*设置上方的外边距*/
transition: 1s; /*设置出现延迟时间*/
}
.nav1>li:hover .nav2>li { /*一级导航栏hover的时候 二级导航栏的情况*/
height: 50px;
}
.nav1>li:hover { /*一级导航栏悬浮的时候的状态*/
background-color: pink;
height: 50px;
}
</style>
</head>
<body>
<ul class="nav1">
<li>水果
<ul class="nav2">
<li>苹果</li>
<li>香梨</li>
<li>火龙果</li>
<li>香蕉</li>
</ul>
</li>
<li>蔬菜
<ul class="nav2">
<li>西红柿</li>
<li>土豆</li>
<li>青菜</li>
<li>洋葱</li>
</ul>
</li>
<li>日用品
<ul class="nav2">
<li>毛笔</li>
<li>盆子</li>
<li>筒子</li>
<li>菜刀</li>
</ul>
</li>
<li>影视作品
<ul class="nav2">
<li>动漫</li>
<li>电影</li>
<li>电视剧</li>
<li>戏剧</li>
</ul>
</li>
</ul>
</body>
</html>
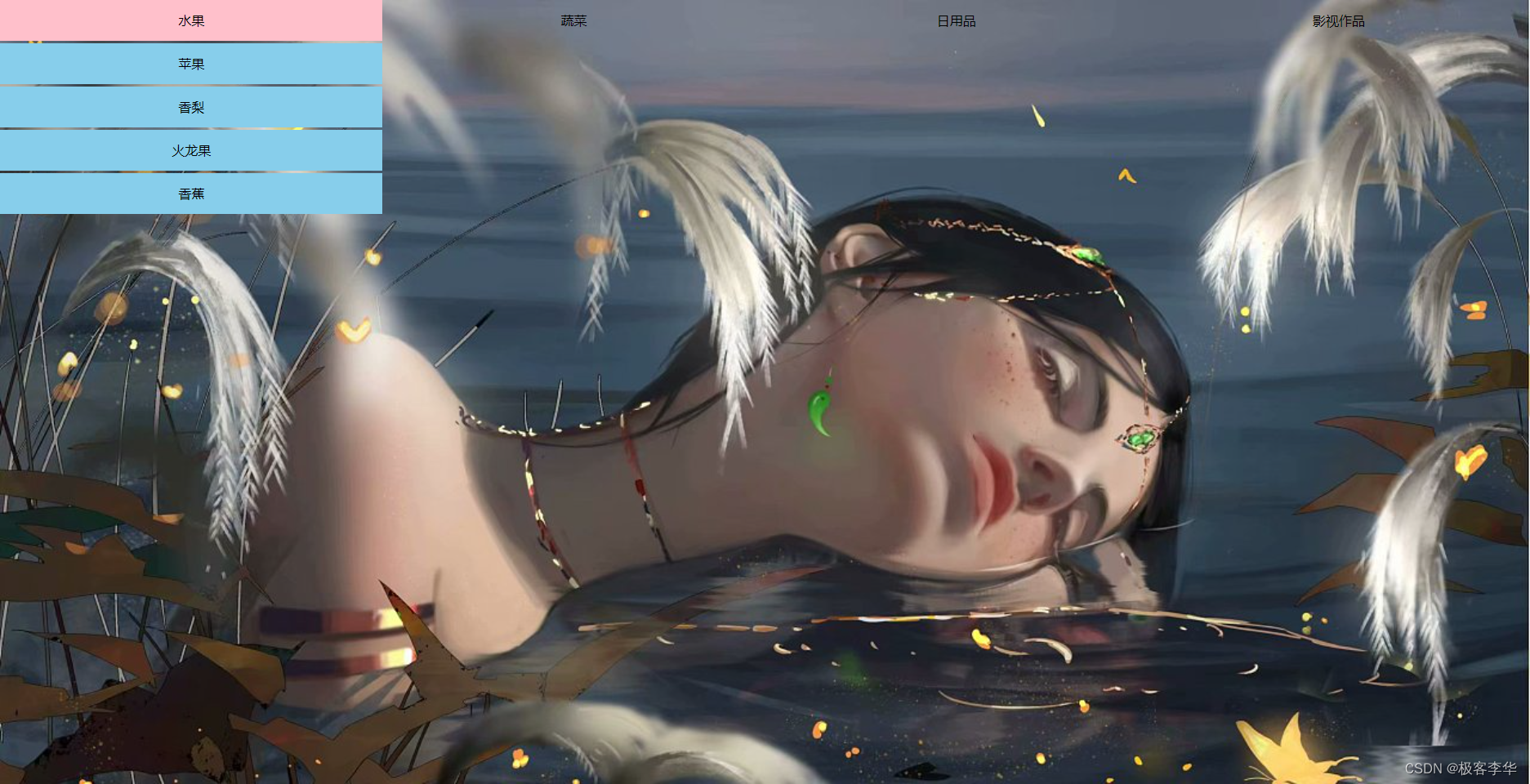
最后的结果展示: