jQuery对象上面定义了Ajax方法($.ajax()),用来处理Ajax操作。调用该方法后,浏览器就会向服务器发出一个HTTP请求。ajax方法有很多属性,但并非每次调用都要使用所有属性,本讲详细介绍了每个属性的作用,并给出具体的调用案例,分别从服务器返回文本格式数据,JSON格式数据及xml格式数据。
$.ajax方法使用规范

$.ajax()方法常用参数列表
| 属性名称 | 说明 |
| type | 设置请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 |
| async | 设置是否异步,默认值: true。默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。 |
| url | 发送请求的地址 |
| data | 请求到服务器的参数,将自动转换为请求字符串格式,格式:{参数名1:值1,参数名2:值2.....} |
| success | 要求为Function类型的参数,请求成功后调用的回调函数,格式:function(data[, textStatus]){} ,data:由服务器返回,并根据dataType参数进行处理后的数据,textStatus描述状态的字符串,可以省略。 |
| error | 要求为Function类型的参数,请求失败时被调用的函数。function(){alert('服务器异常!')} |
| dataType | 预期服务器返回的数据类型。可选值为:text,json,xml,html,script,jsonp |
| complete | 要求为Function类型的参数,请求完成后调用的回调函数(无论请求成功或失败时均调用)。 |
ajax方法有很多属性,但并不是每次调用都需要使用,根据情况使用部分参数即可
具体案例演示
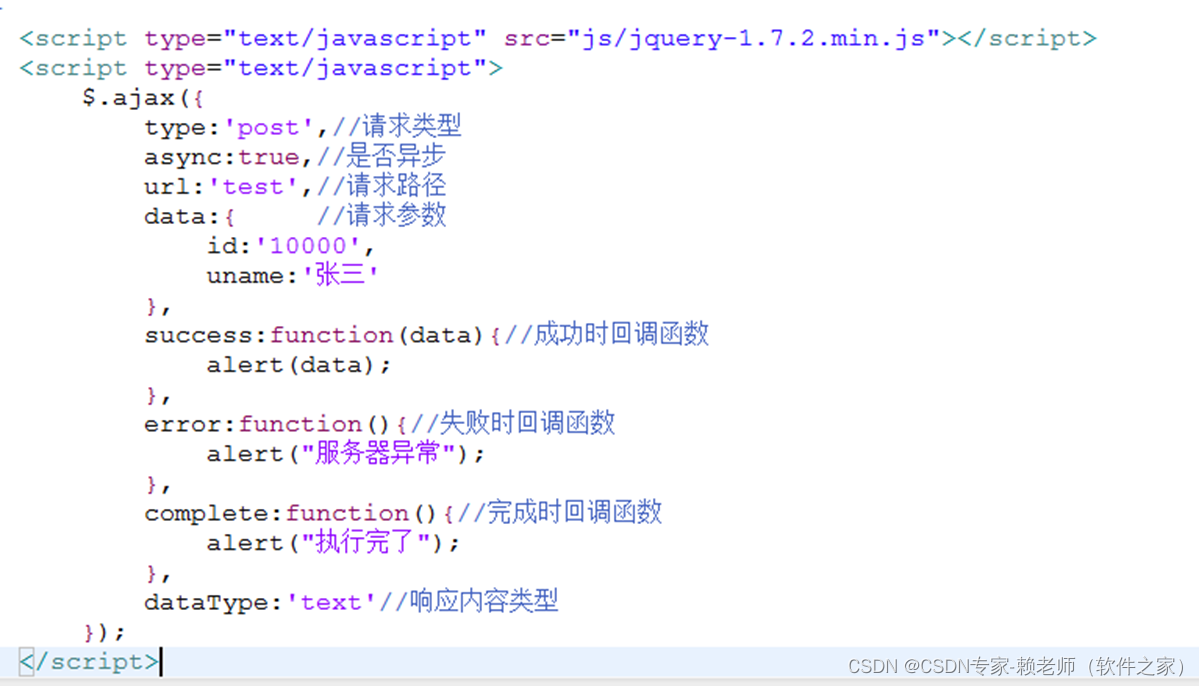
前端代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JQuery中ajax支持应用</title>
<!--加载JQuery库-->
<script src="../js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function send(){
var userName = $("#userName").val();
console.log("userName=" + userName);
var url = "/ajaxProj/t4AjaxServlet"
$.ajax({
type:'post', //post或者get
async:true, //异步为true,同步为false
url: url,
//需要提交到后台的参数,键值对格式,多个参数逗号分隔
data:{
userName:userName,
id:1,
age:15,
action:'text'
},
success:function (data){
//响应成功执行该函数
console.log("执行成功:"+data);
$("#fonts").text(data);
},
error:function (data){
//响应失败执行该函数,比如404,500,405等
console.log("执行失败:" + data);
},complete:function(){
//不管执行成功,还是执行失败,最后都会执行
console.log("执行结束");
},
dataType:"text"
});
}
function sendJson(){
var userName = $("#userName").val();
console.log("userName=" + userName);
var url = "/ajaxProj/t4AjaxServlet"
$.ajax({
type:'post', //post或者get
async:true, //异步为true,同步为false
url: url,
//需要提交到后台的参数,键值对格式,多个参数逗号分隔
data:{
userName:userName,
id:1,
age:15,
action:'json'
},
success:function (data){
//响应成功执行该函数
console.log("执行成功:"+data);
var li = "<table>"
li += "<tr><td align='right'>id:</td><td>"+data.id+"</td></tr>"
li += "<tr><td align='right'>用户名称:</td><td>"+data.userName+"</td></tr>"
li += "<tr><td align='right'>用户年龄:</td><td>"+data.age+"</td></tr>"
li += "</table>";
$("#fonts").html(li);
},
error:function (data){
//响应失败执行该函数,比如404,500,405等
console.log("执行失败:" + data);
},complete:function(){
//不管执行成功,还是执行失败,最后都会执行
console.log("执行结束");
},
dataType:"json"
});
}
function sendXml(){
var userName = $("#userName").val();
console.log("userName=" + userName);
var url = "/ajaxProj/t4AjaxServlet"
$.ajax({
type:'post', //post或者get
async:true, //异步为true,同步为false
url: url,
//需要提交到后台的参数,键值对格式,多个参数逗号分隔
data:{
userName:userName,
id:1,
age:15,
action:'xml'
},
success:function (data){
//响应成功执行该函数
console.log("执行成功:"+data);
let membersData = data.getElementsByTagName("person");
console.log(membersData);
let id = membersData[0].childNodes[0].firstChild.nodeValue;
let userName = membersData[0].childNodes[1].firstChild.nodeValue;
let age = membersData[0].childNodes[2].firstChild.nodeValue;
let li = "<table>"
li += "<tr><td align='right'>id:</td><td>"+id+"</td></tr>"
li += "<tr><td align='right'>用户名称:</td><td>"+userName+"</td></tr>"
li += "<tr><td align='right'>用户年龄:</td><td>"+age+"</td></tr>"
li += "</table>";
$("#fonts").html(li);
},
error:function (data){
//响应失败执行该函数,比如404,500,405等
console.log("执行失败:" + data);
},complete:function(){
//不管执行成功,还是执行失败,最后都会执行
console.log("执行结束");
},
dataType:"xml"
});
}
</script>
</head>
<body>
<h2 align="center">JQuery中ajax支持应用</h2>
<hr>
用户名:<input type="text" name="userName" id="userName">
<input type="button" value="返回文本内容" onclick="send()">
<input type="button" value="返回json内容" onclick="sendJson()">
<input type="button" value="返回xml内容" onclick="sendXml()">
<hr>
服务器返回的结果:<font id="fonts" color="red" size="2"></font>
</body>
</html>
后端代码如下:
package com.servlet;
import com.alibaba.fastjson.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet(name = "T4AjaxServlet",value = "/t4AjaxServlet")
public class T4AjaxServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
//获取返回的值
String action = request.getParameter("action");
String userName = request.getParameter("userName");
String id = request.getParameter("id");
String age = request.getParameter("age");
System.out.println("userName=" + userName + ",id=" + id + ",age=" + age);
//输出
if(action.equals("text")) {
out.println("返回结果:userName=" + userName);
}else if(action.equals("json")){
//字符串类型的值必须用双引号,如果是数值类型可以省略双引号
//String msg ="{\"userName\":\"" +userName+ "\",\"id\":\"" + id + "\",\"age\":" + age + "}";
//System.out.println(msg);
//out.println(msg);
//用fastjson包的类实现
JSONObject person = new JSONObject();
person.put("id",id);
person.put("userName",userName);
person.put("age",age);
out.println(person.toJSONString());
}else if(action.equals("xml")){
StringBuffer sb = new StringBuffer();
sb.append("<persons>");
sb.append("<person><id>"+id+"</id><userName>"+userName+"</userName><age>"+age+"</age></person>");
sb.append("</persons>");
out.println("<?xml version='1.0' encoding='utf-8' ?>");
out.println(sb.toString());
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
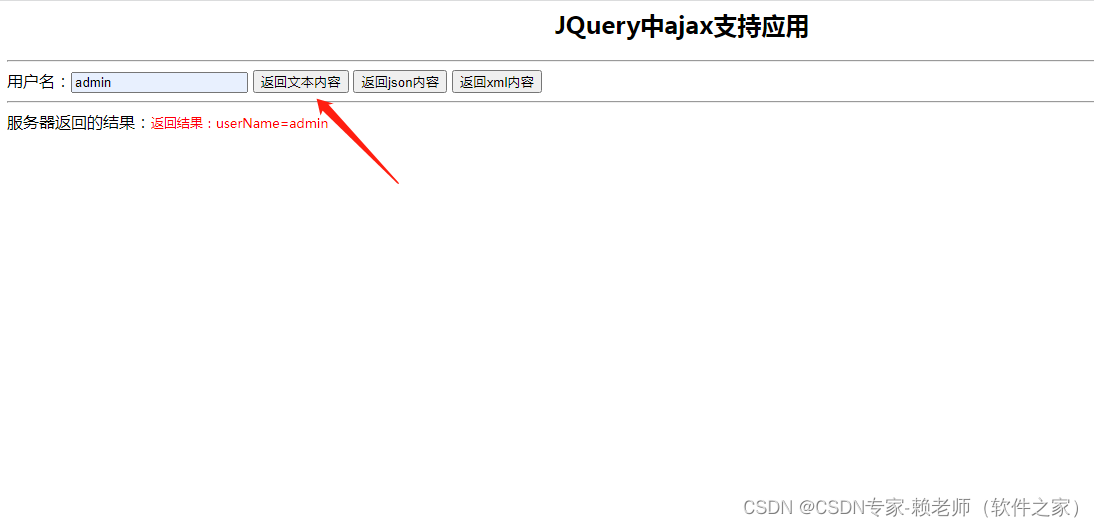
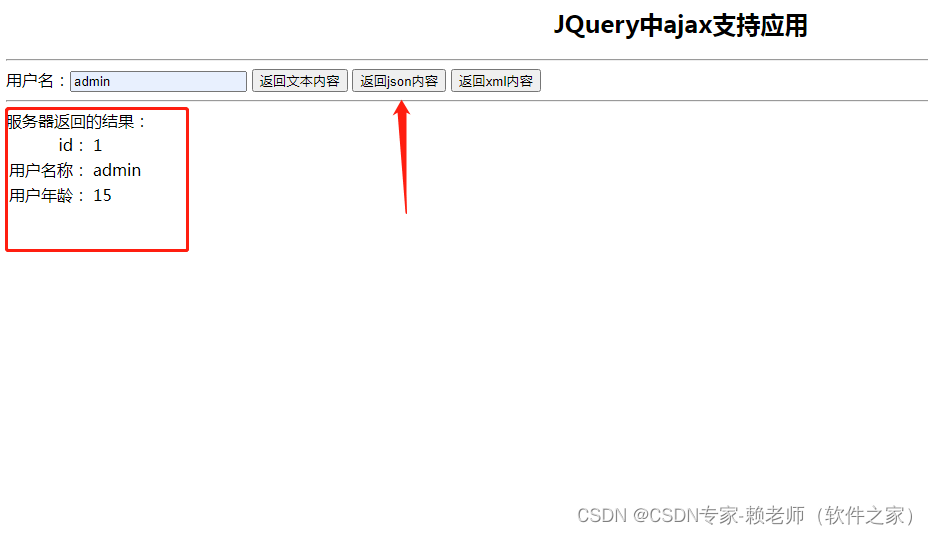
运行效果



ajax方法还有一些简便写法。
$.get():发出GET请求。
$.getScript():读取一个JavaScript脚本文件并执行。
$.getJSON():发出GET请求,读取一个JSON文件。
$.post():发出POST请求。
$.fn.load():读取一个html文件,并将其放入当前元素之中。
$.post方法参考
//调用JQuery的post方法提交数据
let url = "/ajaxProj/collegeServlet"
$.post(
url,
{
参数1:值1,
参数2:值2,
参数3:值3
},
function (data){
//执行成功返回的结果
console.log(data);
},
"json"
);