文章目录
- 一、axios
- 1、什么是axios
- 2、axios发起GET请求
- 3、axios发起POST请求
- 4、直接使用axios发起请求
- 二、跨域与JSONP
- 1、了解同源策略和跨域
- 2、JSONP
- (1)实现一个简单的JSONP
- (2)JSONP的缺点
- (3)jQuery中的JSONP
- (4)自定义参数及回调函数名称
- (5)jQuery中JSONP的实现过程
- 三、案例:淘宝搜索
- 1、UI效果
- 2、获取用户输入的搜索关键词
- 3、封装getSuggestList函数
- 4、渲染建议列表的UI结构
- (1)定义搜索建议列表
- (2)定义模板结构
- (3) 定义渲染模板结构的函数
- (4)搜索关键词为空时隐藏搜索建议列表
- 5、输入框防抖
- 6、缓存搜索的建议列表
- 四、防抖和节流
- 1、防抖
- 2、节流
- (1)概念
- (2)**节流案例 – 鼠标跟随效果**
- 3、防抖和节流的区别
一、axios
1、什么是axios
- Axios 是专注于网络数据请求的库。
- 相比于原生的 XMLHttpRequest 对象,axios 简单易用。
- 相比于 jQuery,axios 更加轻量化,只专注于网络数据请求。
2、axios发起GET请求
axios.get('url', { params: { /*参数*/ } }).then(callback)- 例如:
var paramsObj = { name: 'zs', age: 20 }
axios.get(url, { params: paramsObj }).then(function (res) {
console.log(res.data)
})
3、axios发起POST请求
axios.post('url', { /*参数*/ }).then(callback)- 例如:
var dataObj = { address: '北京', location: '顺义区' }
axios.post(url, dataObj).then(function (res) {
console.log(res.data)
})
4、直接使用axios发起请求
axios({
method: '请求类型',
url: '请求的URL地址',
data: { /* POST数据 */ },
params: { /* GET参数 */ }
}) .then(callback)
例如:
var paramsData = { name: '钢铁侠', age: 35 }
axios({
method: 'GET',
url: url,
params: paramsData
}).then(function (res) {
console.log(res.data)
})
axios({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/post',
data: {
name: '娃哈哈',
age: 18,
gender: '女'
}
}).then(function (res) {
console.log(res.data)
})
二、跨域与JSONP
1、了解同源策略和跨域
- 如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。
- 例如,下表给出了相对于
http://www.test.com/index.html页面的同源检测:

- 同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
- MDN 官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
- 通俗的理解:浏览器规定,A 网站的 JavaScript,不允许和非同源的网站 C 之间,进行资源的交互,例如:
无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
无法接触非同源网页的 DOM
无法向非同源地址发送 Ajax 请求
- 同源指的是两个 URL 的协议、域名、端口一致,反之,则是跨域。
- 出现跨域的根本原因:浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。
- 浏览器允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器拦截,无法被页面获取到!
- 现如今,实现跨域数据请求,最主要的两种解决方案,分别是
JSONP和CORS。 JSONP:出现的早,兼容性好(兼容低版本IE)。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持 GET 请求,不支持 POST 请求。CORS:出现的较晚,它是 W3C 标准,属于跨域 Ajax 请求的根本解决方案。支持 GET 和 POST 请求。缺点是不兼容某些低版本的浏览器。
2、JSONP
JSONP (JSON with Padding) 是 JSON 的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
由于浏览器同源策略的限制,网页中无法通过 Ajax 请求非同源的接口数据。但是 <script> 标签不受浏览器同源策略的影响,可以通过 src 属性,请求非同源的 js 脚本。
因此,JSONP 的实现原理,就是通过 <script> 标签的 src 属性,请求跨域的数据接口,并通过函数调用的形式,接收跨域接口响应回来的数据。
(1)实现一个简单的JSONP
定义一个 success 回调函数:
<script>
function success(data) {
console.log('获取到了data数据:')
console.log(data)
}
</script>
通过 <script> 标签,请求接口数据:
<script src="http://ajax.frontend.itheima.net:3006/api/jsonp?callback=success&name=zs&age=20"></script>
(2)JSONP的缺点
由于 JSONP 是通过 <script> 标签的 src 属性,来实现跨域数据获取的,所以,JSONP 只支持 GET 数据请求,不支持 POST 请求。
注意:JSONP 和 Ajax 之间没有任何关系,不能把 JSONP 请求数据的方式叫做 Ajax,因为 JSONP 没有用到 XMLHttpRequest 这个对象。
(3)jQuery中的JSONP
jQuery 提供的 $.ajax() 函数,除了可以发起真正的 Ajax 数据请求之外,还能够发起 JSONP 数据请求,例如:
$.ajax({
url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',
// 如果要使用 $.ajax() 发起 JSONP 请求,必须指定 datatype 为 jsonp
dataType: 'jsonp',
success: function(res) {
console.log(res)
}
})
默认情况下,使用 jQuery 发起 JSONP 请求,会自动携带一个 callback=jQueryxxx 的参数,jQueryxxx 是随机生成的一个回调函数名称。
(4)自定义参数及回调函数名称
在使用 jQuery 发起 JSONP 请求时,如果想要自定义 JSONP 的参数以及回调函数名称,可以通过如下两个参数来指定:
$.ajax({
url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',
dataType: 'jsonp',
// 发送到服务端的参数名称,默认值为 callback
jsonp: 'callback',
// 自定义的回调函数名称,默认值为 jQueryxxx 格式
jsonpCallback: 'abc',
success: function(res) {
console.log(res)
}
})
(5)jQuery中JSONP的实现过程
jQuery 中的 JSONP,也是通过 <script> 标签的 src 属性实现跨域数据访问的,只不过,jQuery 采用的是动态创建和移除 <script> 标签的方式,来发起 JSONP 数据请求。
在发起 JSONP 请求的时候,动态向 <header> 中 append 一个 <script> 标签;
在 JSONP 请求成功以后,动态从 <header> 中移除刚才 append 进去的 <script> 标签;
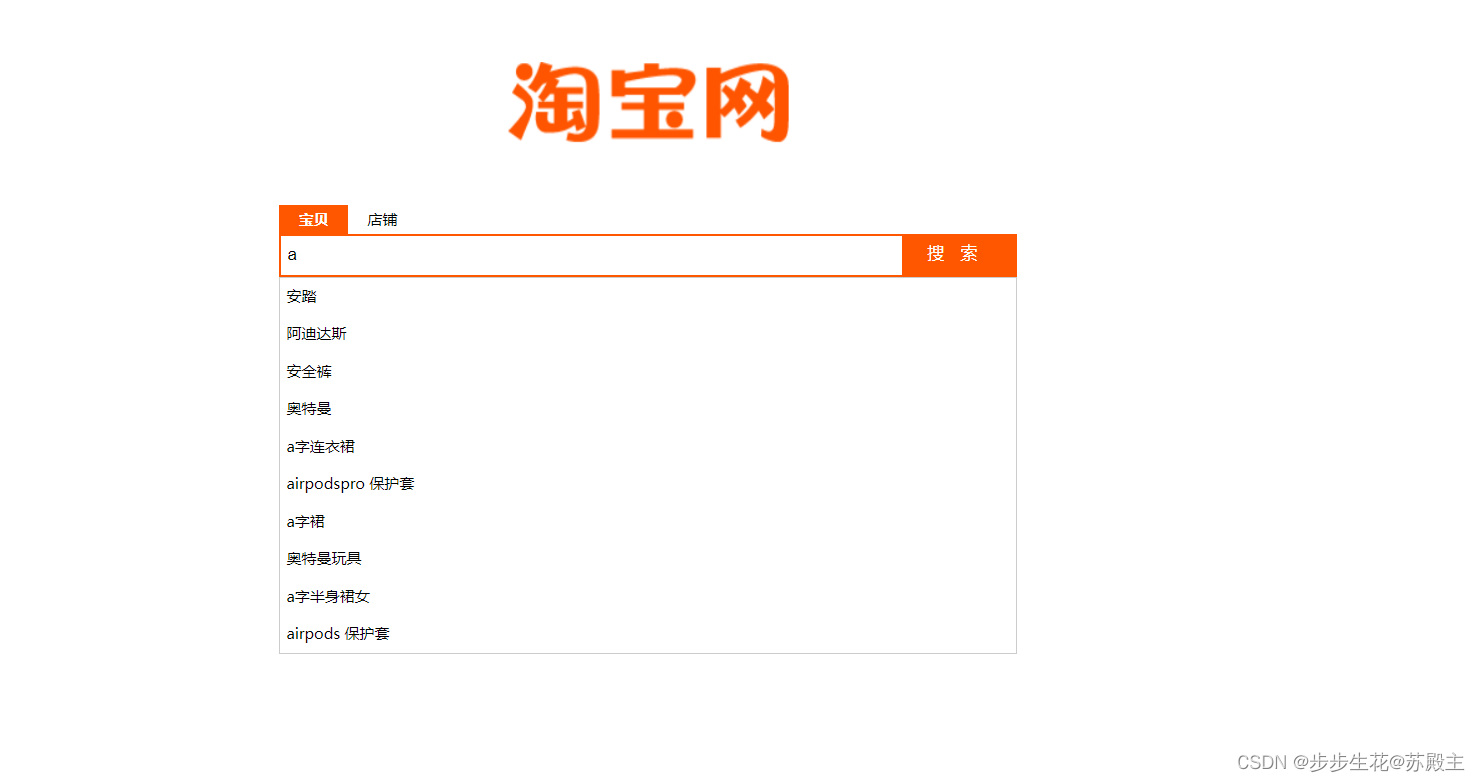
三、案例:淘宝搜索
1、UI效果

2、获取用户输入的搜索关键词
// 监听文本框的 keyup 事件
$('#ipt').on('keyup', function() {
// 获取用户输入的内容
var keywords = $(this).val().trim()
// 判断用户输入的内容是否为空
if (keywords.length <= 0) {
return
}
// TODO:获取搜索建议列表
})
3、封装getSuggestList函数
function getSuggestList(kw) {
$.ajax({
// 指定请求的 URL 地址,其中,q 是用户输入的关键字
url: 'https://suggest.taobao.com/sug?q=' + kw,
// 指定要发起的是 JSONP 请求
dataType: 'jsonp',
// 成功的回调函数
success: function(res) { console.log(res) }
})
}
4、渲染建议列表的UI结构
(1)定义搜索建议列表
<div class="box">
<!-- tab 栏区域 -->
<div class="tabs"></div>
<!-- 搜索区域 -->
<div class="search-box"></div>
<!-- 搜索建议列表 -->
<div id="suggest-list"></div>
</div>
(2)定义模板结构
<!-- 模板结构 -->
<script type="text/html" id="tpl-suggestList">
{{each result}}
<div class="suggest-item">{{$value[0]}}</div>
{{/each}}
</script>
(3) 定义渲染模板结构的函数
// 渲染建议列表
function renderSuggestList(res) {
// 如果没有需要渲染的数据,则直接 return
if (res.result.length <= 0) {
return $('#suggest-list').empty().hide()
}
// 渲染模板结构
var htmlStr = template('tpl-suggestList', res)
$('#suggest-list').html(htmlStr).show()
}
(4)搜索关键词为空时隐藏搜索建议列表
$('#ipt').on('keyup', function() {
// 获取用户输入的内容
var keywords = $(this).val().trim()
// 判断用户输入的内容是否为空
if (keywords.length <= 0) {
// 如果关键词为空,则清空后隐藏搜索建议列表
return $('#suggest-list').empty().hide()
}
getSuggestList(keywords)
})
5、输入框防抖
防抖策略(debounce)是当事件被触发后,延迟 n 秒后再执行回调,如果在这 n 秒内事件又被触发,则重新计时。
- 防抖动的 timer定义
var timer = null
- 定义防抖的函数
function debounceSearch(keywords) {
timer = setTimeout(function() {
// 发起 JSONP 请求
getSuggestList(keywords)
}, 500)
}
- 在触发 keyup 事件时,立即清空 timer
$('#ipt').on('keyup', function() {
clearTimeout(timer)
// ...省略其他代码
debounceSearch(keywords)
})
6、缓存搜索的建议列表
- 定义全局缓存对象
var cacheObj = {}
- 将搜索结果保存到缓存对象中
// 渲染建议列表
function renderSuggestList(res) {
// ...省略其他代码
// 将搜索的结果,添加到缓存对象中
var k = $('#ipt').val().trim()
cacheObj[k] = res
}
- 优先从缓存中获取搜索建议
// 监听文本框的 keyup 事件
$('#ipt').on('keyup', function() {
// ...省略其他代码
// 优先从缓存中获取搜索建议
if (cacheObj[keywords]) {
return renderSuggestList(cacheObj[keywords])
}
// 获取搜索建议列表
debounceSearch(keywords)
})
四、防抖和节流
1、防抖
见标题三(案例:淘宝搜索)下的输入框防抖
2、节流
(1)概念
节流策略(throttle),顾名思义,可以减少一段时间内事件的触发频率。
(2)节流案例 – 鼠标跟随效果
- 1、渲染UI结构并美化样式
<!-- UI 结构 -->
<img src="./assets/angel.gif" alt="" id="angel" />
/* CSS 样式 */
html, body {
margin: 0;
padding: 0;
overflow: hidden;
}
#angel {
position: absolute;
}
- 2、不使用节流时实现鼠标跟随效果
$(function() {
// 获取图片元素
var angel = $('#angel')
// 监听文档的 mousemove 事件
$(document).on('mousemove', function(e) {
// 设置图片的位置
$(angel).css('left', e.pageX + 'px').css('top', e.pageY + 'px')
})
})
- 3、节流阀的概念
节流阀为空,表示可以执行下次操作;不为空,表示不能执行下次操作。
当前操作执行完,必须将节流阀重置为空,表示可以执行下次操作了。
每次执行操作前,必须先判断节流阀是否为空。
- 4、使用节流优化鼠标跟随效果
$(function() {
var angel = $('#angel')
var timer = null
// 1.预定义一个 timer 节流阀
$(document).on('mousemove', function(e) {
// 3.判断节流阀是否为空,如果不为空,则证明距离上次执行间隔不足16毫秒
if (timer) { return }
timer = setTimeout(function() {
$(angel).css('left', e.pageX + 'px').css('top', e.pageY + 'px')
// 2.当设置了鼠标跟随效果后,清空 timer 节流阀,方便下次开启延时器
timer = null
}, 16)
})
})
3、防抖和节流的区别
- 防抖:如果事件被频繁触发,防抖能保证只有最后一次触发生效!前面 N 多次的触发都会被忽略!
- 节流:如果事件被频繁触发,节流能够减少事件触发的频率,因此,节流是有选择性地执行一部分事件!