小学生python游戏编程arcade----游戏界面按钮实现事件实现的三种方法
- 前言
- 游戏界面按钮实现事件实现的三种方法
- 1、按钮定义及事件3种方法
- 1.1 按钮定义
- 1.2三种事件引用方法
- 1.2.1 类法
- 1.2.2 事件方法2,自定义方法函数
- 1.2.3 事件方法3,使用装饰器处理onclick事件
- 1.3 效果图
- 1.4 代码实现
- 2、定义为类,以便游戏集成
- 2.1 定义GuiGL类
- 2.2 加个背景
- 2.3 效果图
- 2.4 代码实现
- 源码获取
前言
接上篇文章小学生python游戏编程arcade----基本知识1、2,连接如下:小学生python游戏编程arcade----基本知识,小学生python游戏编程arcade----基本知识2,小学生python游戏编程arcade----基本知识3,
小学生python游戏编程arcade----基本知识5 自动行走的敌人,小学生python游戏编程arcade----6射击及子弹
游戏界面按钮实现事件实现的三种方法
1、按钮定义及事件3种方法
1.1 按钮定义
start_button = arcade.gui.UIFlatButton(text=“开始”, width=200)
1.2三种事件引用方法
1.2.1 类法
class QuitButton(arcade.gui.UIFlatButton):
def on_click(self, event: arcade.gui.UIOnClickEvent):
arcade.exit()
1.2.2 事件方法2,自定义方法函数
start_button.on_click = self.on_click_start
def on_click_start(self, event):
print("自定义方法调用--开始:", event)
1.2.3 事件方法3,使用装饰器处理onclick事件
使用装饰器处理onclick事件
@settings_button.event(“on_click”)
def on_click_settings(event):
print(“装饰器处理onclick事件Settings:”, event)
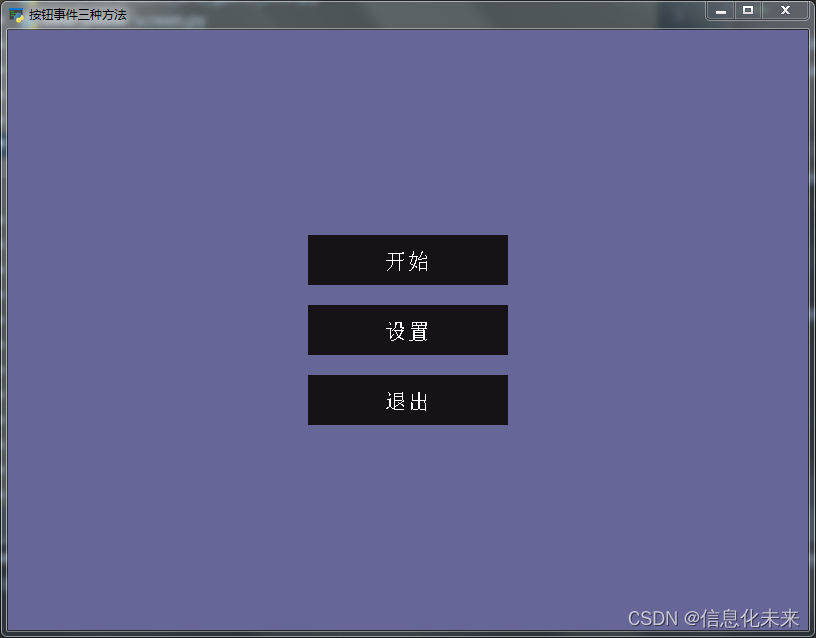
1.3 效果图

1.4 代码实现
"""
按钮创建及处理按钮事件的三种方法
"""
import arcade
import arcade.gui
# 事件方法1--定义类
class QuitButton(arcade.gui.UIFlatButton):
def on_click(self, event: arcade.gui.UIOnClickEvent):
arcade.exit()
class MyWindow(arcade.Window):
def __init__(self):
super().__init__(800, 600, "按钮事件三种方法", resizable=True)
# 用于处理UI的UIManager.
self.manager = arcade.gui.UIManager()
self.manager.enable()
# 设置背景色
arcade.set_background_color(arcade.color.DARK_BLUE_GRAY)
# 创建垂直BoxGroup以对齐按钮
self.v_box = arcade.gui.UIBoxLayout()
# Create the buttons
start_button = arcade.gui.UIFlatButton(text="开始", width=200)
self.v_box.add(start_button.with_space_around(bottom=20))
settings_button = arcade.gui.UIFlatButton(text="设置", width=200)
self.v_box.add(settings_button.with_space_around(bottom=20))
# Again, method 1. Use a child class to handle events.
quit_button = QuitButton(text="退出", width=200)
self.v_box.add(quit_button)
# 事件方法2,自定义方法函数
start_button.on_click = self.on_click_start
# 事件方法3,
#使用装饰器处理onclick事件
@settings_button.event("on_click")
def on_click_settings(event):
print("装饰器处理onclick事件Settings:", event)
# 创建一个小部件来容纳v_box小部件,它将使按钮居中
self.manager.add(
arcade.gui.UIAnchorWidget(
anchor_x="center_x",
anchor_y="center_y",
child=self.v_box)
)
def on_click_start(self, event):
print("自定义方法调用--开始:", event)
def on_draw(self):
self.clear()
self.manager.draw()
window = MyWindow()
arcade.run()
2、定义为类,以便游戏集成
2.1 定义GuiGL类
class GuiGL(object):
def init(self):
# 用于处理UI的UIManager.
self.manager =UIManager()
self.manager.enable()
# 创建垂直BoxGroup以对齐按钮
self.v_box = UIBoxLayout()
# 创建一个小部件来容纳v_box小部件,它将使按钮居中
self.manager.add(
UIAnchorWidget(
anchor_x="center_x",
anchor_y="center_y",
child=self.v_box)
)
2.2 加个背景
self.g = GuiGL()
# 初始化场景
self.scene = arcade.Scene()
background = arcade.Sprite("images/坦克装甲车.jpg", 1)
background.center_x = SCREEN_WIDTH / 2
background.center_y = SCREEN_HEIGHT / 2
self.scene.add_sprite("bg", background)
使用时,可以把相关gui的都放在GuiGL这个类中,方便使用
2.3 效果图
2.4 代码实现
"""
按钮创建及处理按钮事件的三种方法
"""
import arcade
from arcade.gui import UIFlatButton,UIOnClickEvent,UIManager,UIBoxLayout,UIAnchorWidget
# 事件方法1--定义类
class QuitButton(UIFlatButton):
def on_click(self, event: UIOnClickEvent):
arcade.exit()
class GuiGL(object):
def __init__(self):
# 用于处理UI的UIManager.
self.manager =UIManager()
self.manager.enable()
# 创建垂直BoxGroup以对齐按钮
self.v_box = UIBoxLayout()
# 创建一个小部件来容纳v_box小部件,它将使按钮居中
self.manager.add(
UIAnchorWidget(
anchor_x="center_x",
anchor_y="center_y",
child=self.v_box)
)
SCREEN_WIDTH=1200
SCREEN_HEIGHT=800
class Game(arcade.Window):
def __init__(self):
super().__init__(SCREEN_WIDTH, SCREEN_HEIGHT, "按钮事件三种方法", resizable=True)
self.g = GuiGL()
# 初始化场景
self.scene = arcade.Scene()
background = arcade.Sprite("images/坦克装甲车.jpg", 1)
background.center_x = SCREEN_WIDTH / 2
background.center_y = SCREEN_HEIGHT / 2
self.scene.add_sprite("bg", background)
# 设置背景色
arcade.set_background_color(arcade.color.DARK_BLUE_GRAY)
red_style = {
"font_name": ("calibri", "arial"),
"font_size": 15,
"font_color": arcade.color.WHITE,
"border_width": 2,
"border_color": None,
"bg_color": arcade.color.REDWOOD,
# used if button is pressed
"bg_color_pressed": arcade.color.WHITE,
"border_color_pressed": arcade.color.RED, # also used when hovered
"font_color_pressed": arcade.color.RED,
}
#创建按钮
start_button = UIFlatButton(text="开始", width=200, style=red_style)
self.g.v_box.add(start_button.with_space_around(bottom=20)) # 按钮底部20
settings_button = UIFlatButton(text="设置", width=200, style=red_style)
self.g.v_box.add(settings_button.with_space_around(bottom=20))
# Again, method 1. Use a child class to handle events.
quit_button = QuitButton(text="退出", width=200)
self.g.v_box.add(quit_button)
# 事件方法2,自定义方法函数
start_button.on_click = self.on_click_start
# 事件方法3,
#使用装饰器处理onclick事件
@settings_button.event("on_click")
def on_click_settings(event):
print("装饰器处理onclick事件Settings:", event)
def on_click_start(self, event):
print("自定义方法调用--开始:", event)
def on_draw(self):
self.clear()
self.scene.draw()
self.g.manager.draw()
window = Game()
arcade.run()
源码获取
可关注博主后,私聊博主免费获取
需要技术指导,育娃新思考,企业软件合作等更多服务请联系博主
今天是以此模板持续更新此育儿专栏的第 18/50次。
可以关注我,点赞我、评论我、收藏我啦。











![[野火]STM32 F103 HAL库开发实战指南笔记之简单外设总结](https://img-blog.csdnimg.cn/c8fb27c811d24228b0b212f14ebe5398.png)