目录
一、基本介绍
二、下载地址
三、基本使用
四、jQuery对象和dom对象
五、jQuery选择器
六、jQuery的DOM操作
七、总结
相关文章
| JSP的使用 | JSP的使用 |
| JSON&Ajax | JSON&Ajax |
一、基本介绍
jQuery是一个快速的,简洁的javaScript 库,使用户能更方便地处理 HTML,css,dom…, 提供方法、events、选择器,并且方便地为网站提供Ajax交互。其宗旨是—WRITE LESS,DO MORE,写更少的代码,做更多的事情。
二、下载地址
JQuery下载地址
自己创建一个jquery-3.6.0.min.js文件,将页面的代码复制到这个文件里边。
三、基本使用
使用Jquery,只需使用script标签将其引入即可。👇
<script type="text/javascript" src="script/jquery-3.6.0.min.js"></script>
除了下载js文件的方式外,还可以使用CDN的方式来引入。👇
<script crossorigin="anonymous" integrity="sha512-n/4gHW3atM3QqRcbCn6ewmpxcLAHGaDjpEBu4xZd47N0W2oQ+6q7oc3PXstrJYXcbNU1OHdQ1T7pAP+gi5Yu8g==" src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
📌原生JS演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示</title>
<script type="text/javascript">
// 原生js
window.onload = function () {
var btn = document.getElementById("btn");
btn.onclick = function () {
alert("点击成功")
}
}
</script>
</head>
<body>
<form action="#" >
用户名:<input type="text" name="user"></br>
<input type="submit" id="btn">
</form>
</body>
</html>
📌Jquery演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示</title>
<script type="text/javascript" src="../../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
// JQuery
$(function () {
var $btn = $("#btn");
$btn.click(function () {
alert("点击成功");
})
});
</script>
</head>
<body>
<form action="#" >
用户名:<input type="text" name="user"></br>
<input type="submit" id="btn">
</form>
</body>
</html>
\$(function () {})相当于原生js的window.onload = function(){}。\$("#btn")相当于原生js的document.getElementById("btn")。不能去掉 #。- 由
\$("#btn")得到的是JQuery对象,不是js原生的dom对象。
四、jQuery对象和dom对象
1. 什么是jQuery对象
jQuery对象就是对DOM对象进行包装后产生的对象。jQuery对象是jQuery独有的,如果一个对象是jQuery对象,那么他就可以使用jQuery里的方法。
✅约定(非强制的):
如果获取的是jQuery对象,那个要在变量前面加上$。
2. DOM对象转jQuery对象
- 对于一个
DOM对象,只需要用$()把 DOM 对象包装起来,就可以获得一个 jQuery 对象了。$(DOM 对象) - 将
DOM对象转换成jQuery对象后,就可以使用jQuery方法了。👇
// DOM对象
var btn = document.getElementById("btn");
// jQuery对象
var $btn = $(btn);
3. jQuery对象转DOM对象
📌方式一
// jQuery对象
var $btn = $("#btn");
// DOM对象
var btn = $btn[0];
📌方式二
// jQuery对象
var $btn = $("#btn");
// DOM对象
var btn = $btn.get(0);
👆
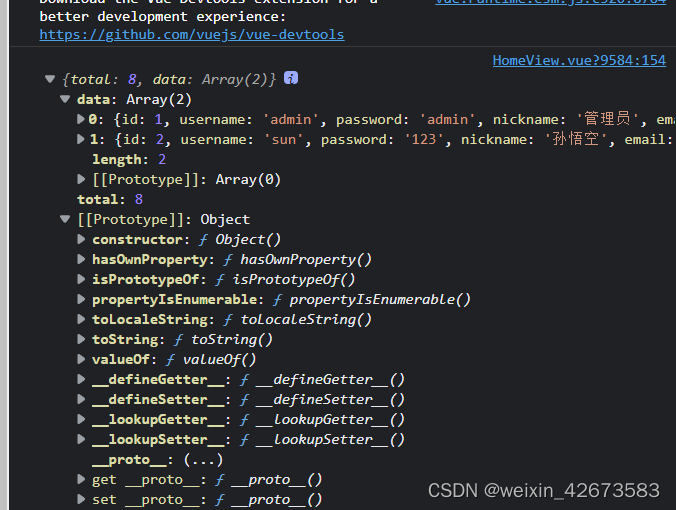
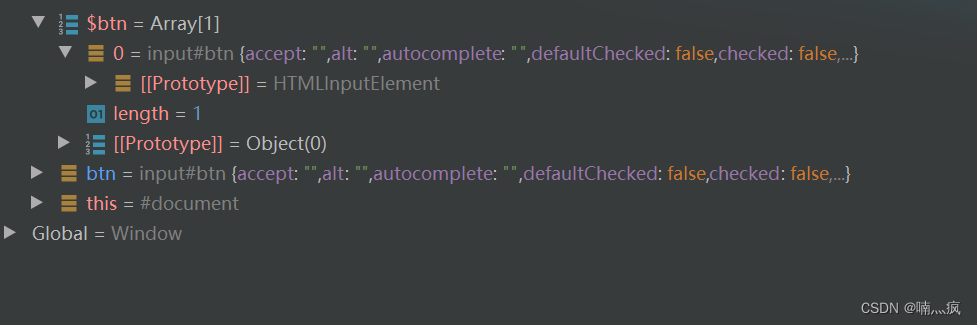
jQuery之所以可以这样转DOM对象,是因为jQuery底层是一个数组。如下:👇

五、jQuery选择器
选择器是jQuery的核心, 在jQuery中, 对事件处理, 遍历DOM和Ajax操作都依赖于选择器。
1. 基本选择器
📌 id选择器
$("#id名")
// 返回值:单个元素组成的集合(因为底层是数组)
📌 元素选择器
$("元素名")
// 说明:元素名就是已经定义的变迁元素,如:div,span...
📌 类选择器
$(".class名")
// 返回值:单个元素或多个元素的数组(因为class可以有多个)
📌 特殊的
$("*")
// 匹配所有的元素
$("div,span,p.myClass")
// 将匹配到的所有元素合并到一起返回
2. 层次选择器
可以通过DOM元素之间的
层次关系来获取特定元素,如:子代元素、兄弟元素等。
📌 ancestor descendant
$("form input")
// 在给定的祖先元素下匹配所有后代元素
👆这是匹配所有的后代元素,包括
孙子元素等等
📌 parent > child
$("form > input")
// 在给定的父元素下匹配所有子元素
👆这是匹配所有的
子代元素
📌 prev + next
$("form + input")
// 匹配所有紧接在form元素后的input元素
📌 prev ~ siblings
$("form ~ input")
// 匹配form元素之后的所有input元素
👆匹配到的元素不包括
form元素,并且input匹配的是和form同辈的元素,其余后辈元素不被匹配。
和此选择器相似的方法是siblings(),这个方法获取的是他的调用对象的所有同辈元素,不管前后。
3. 基础过滤选择器
📌 :first
$("tr:first")
// 返回tr的第一个元素
📌 :last
$("tr:last")
// 返回tr的最后一个元素
📌 :not(selector)
$("input:not(:checked)")
// 返回所有没有被选中的input
📌 :even
$("tr:even")
// 返回所有索引值为偶数的tr元素(0也为偶数)
📌 :odd
$("tr:odd")
// 返回所有索引值为奇数的tr元素
📌 :eq(index)
$("tr:eq(0)")
// 返回的第一个tr元素
📌 :gt(index)
$("tr:gr(0)")
// 返回所有索引值大于0的tr元素
📌 :lt(index)
$("tr:lt(3)")
// 返回所有索引值小于3的tr元素
📌 :header
$(":header")
// 用来获取h1,h2,h3...之类的标题元素
📌 :animated
$(":animated")
// 获取所有正在执行动画效果的元素
4. 内容过滤选择器
📌 :contains(text)
$("div:contain('tom')")
// 匹配包含给定文本的元素
📌 :empty
$("td:empty")
// 匹配所有不包含子元素或者文本的空元素
📌 :has(selector)
$("div:has(p)")
// 返回所有包含p元素的div元素
📌 :parent
$("td:parent")
// 匹配所有含有子元素或者文本的元素;和empty相反
5. 可见度过滤选择器
📌 :hidden
$("div:hidden")
// 匹配所有的不可见div元素
📌 :visible
$("td:visible")
// 匹配所有的可见div元素
6. 属性过滤选择器
📌 [attribute]
$("div[id]")
// 匹配所有的带有id属性的div元素
📌 [attribute=value]
$("div[id='btn']")
// 匹配所有id属性值为'btn'的div元素
📌 [attribute!=value]
$("div[id!='btn']")
// 匹配所有id属性值不为'btn'的div元素
📌 [attribute^=value]
$("div[id^='btn']")
// 匹配所有id属性值以'btn'开头的div元素(如:btn1,btnws)
📌 [attribute$=value]
$("div[id$='btn']")
// 匹配所有id属性值以'btn'结尾的div元素(如:01btn,wwbtn)
📌 [attribute=value]*
$("div[id*='btn']")
// 匹配所有id属性值中包含'btn'的div元素(如:01btn,wwbtn)
📌 复合属性选择器
$("div[id][class='123']")
// [attributeFilter1][attributeFilter2][attributeFilterN] 复合属性选择器
7. 子元素过滤选择器
📌 :nth-child()
// :nth-child(index/even/odd/equation)
$("ul li:nth-child(2)")
// 返回ul下li的第三个子元素
nth-child(even/odd):能选取每个父元素下的索引值为偶(奇)数的元素。nth-child(2):能选取每个父元素下的索引值为 2 的元素。nth-child(3n):能选取每个父元素下的索引值是 3 的倍数 的元素。nth-child(3n+1):能选取每个父元素下的索引值是 3n + 1 的元素。
📌 :first-child
$("ul li:first-child")
// 返回ul下li的第一个元素
📌 :last-child
$("ul li:last-child")
// 返回ul下li的最后一个元素
📌 :only-child
$("ul li:only-child")
如果某个元素是父元素中唯一的子元素,那将会被匹配.如果父元素中含有其他元素,那将不会被匹配.意思就是:只有一个子元素的才会被匹配!
8. 表单属性过滤选择器
📌 :enabled
$("input:enabled")
// 匹配所有input 中不带有 disabled="disabled"的 input
📌 :disabled
$("input:disabled")
// 匹配所有 disabled="disabled"的input元素
📌 :checked
$("input:checked")
// 匹配所有复选框被选中的元素
📌 :selected
$("select option:selected")
// 匹配选中的option
9. 表单选择器
📌 :input
$(":input")
// 匹配所有的inut,textarea,select和button元素
📌 :text
$(":text")
// 匹配所有的单行文本框
📌 :password
$(":password")
// 匹配所有的密码框
📌 :radio
$(":radio")
// 匹配所有单选按钮
📌 :checkbox
$(":checkbox")
// 匹配所有的复选框
📌 :submit
$(":submit")
// 匹配所有的提交按钮
📌 :image
$(":image")
// 匹配所有的图像域
📌 :reset
$(":reset")
// 匹配所有的充值按钮
📌 :button
$(":button")
// 匹配所有的按钮
📌 :file
$(":file")
// 匹配所有的文本域
📌 :hidden
$("input:hidden")
// 匹配所有的不可见元素(即:type=hidden的input元素);这个选择器不仅局限于表单,也可以匹配style=hidden
六、jQuery的DOM操作
1. 查找节点,修改属性
查找属性节点: 查找到所需要的元素之后, 可以调用jQuery对象的attr()方法来获取它的各种属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示</title>
<script type="text/javascript" src="../../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {
var $btn = $("#btn");
var $user = $("#user");
$btn.click(function () {
// 修改输入框内的值
$user.attr("value","123")
})
});
</script>
</head>
<body>
<form action="#" >
用户名:<input type="text" name="user" id="user"></br>
<input type="submit" id="btn">
</form>
</body>
</html>
2. 创建节点
2.1 基本介绍
- 创建节点: 使用 jQuery 的工厂函数 $():
$(html标签)会根据传入的 html 标记字符串创建一个 jQuery 对象, 并返回。 - 动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中。
- 当创建单个元素时, 需注意闭合标签和使用标准的 HTML 格式. 例如创建一个
元素, 可以使用
$("\<p/>")或$("\<p>\</p>"), 但不能使用$("\<p>")或$("\</P>")。 - 创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建。
2.2 插入方式
这里所说的对象都指
jQuery对象。
📌 内部插入法
// 向每个匹配的元素的内部的结尾处追加内容
// 例如:A.apppend(B),表示将B对象添加到A对象内部的结尾处
append(content)
// 将每个匹配的元素追加到指定的元素中的内部结尾处
// 例如:A.apppendTo(B),表示将A对象添加到B对象内部的结尾处
appendTo(content)
// 向每个匹配的元素的内部的开始处插入内容
// 例如:A.perpend(B),表示将B对象添加到A对象内部的开头处
prepend(content)
// 向每个匹配的元素的内部的开始处插入内容
// 例如:A.perpendTo(B),表示将A对象添加到B对象内部的开头处
prependTo(content)
💡 内部插入法是在元素内部插入内容,该内容会成为该元素的
子元素或节点。
📌 外部插入法
// 在每个匹配的元素之后插入内容
// 例如:A.after(B),表示将B对象添加到A对象的后面,B成为A的兄弟节点,B在A之后
after(content)
// 在每个匹配的元素之前插入内容
// 例如:A.before(B),表示将B对象添加到A对象的前面,B成为A的兄弟节点,B在A之前
before(content)
// 把所有匹配的元素插入到另一个、指定的元素元素集合的后面
// 例如:A.insertAfter(B),表示将A对象添加到B对象的后面,A成为B的兄弟节点,A在B之后
insertAfter(content)
// 把所有匹配的元素插入到另一个、指定的元素元素集合的前面
// 例如:A.insertBefore(B),表示将A对象添加到B对象的前面,A成为B的兄弟节点,A在B之前
insertBefore(content)
💡外部插入法是在元素外部插入内容,该内容会成为该元素的
兄弟节点。
3. 删除节点
- remove()
remove(): 从 DOM 中删除所有匹配的元素, 传入的参数用于根据 jQuery 表达式来筛选元素. 当某个节点用 remove() 方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用。
- empty()
清空节点 – 清空元素中的所有后代节点(不包含属性节点)。
4. 复制节点
- clone()
克隆匹配的 DOM 元素, 返回值为克隆后的副本。但此时复制的新节点不具有任何行为。
- clone(true)
复制元素的同时也复制元素中的的事件(即克隆了这个元素身上所绑定的所有动作、行为)。
5. 替换节点
- replaceWith()
将所有匹配的元素都替换为指定的HTML或DOM/juqery元素。A.replaceWith(B)(用B替换A)
- replaceAll()
颠倒了的replaceWith()。A.replaceAll(B)(用A替换B)
💡注意:
若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失。
{% endnote %}
6. 属性操作
attr():获取属性和设置属性。attr():传递一个参数时, 即为某元素的获取指定属性。attr():传递两个参数时, 即为某元素设置指定属性的值。- jQuery中有很多方法都是一个函数实现获取和设置. 如: attr(), html(), text(), val(),height(), width(), css() 等。
removeAttr():删除指定元素的指定属性。
7. 样式操作
- 获取 class 和设置 class:class 是元素的一个属性, 所以获取 class 和设置 class 都可以使用 attr() 方法来完成。
- 追加样式:addClass(),参数就是css样式表中定义的那个。
- 移除样式:removeClass() — 从匹配的元素中删除全部或指定的 class。
- 切换样式:toggleClass() — 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它。
- 判断是否含有某个样式:hasClass() — 判断元素中是否含有某个 class, 如果有, 则返回true; 否则返回 false。
8. 获取HTML,文本值
html():设置或返回所选元素的内容(包括HTML标记)。text():读取和设置某个元素中的文本内容。val():读取和设置某个元素中的值。
9. 常用的遍历节点方法
- 取得匹配元素的所有子元素组成的集合:
children()该方法只考虑子元素而不考虑任何后代元素 - 取得匹配元素后面的同辈元素的集合:
next()/nextAll(); - 取得匹配元素前面的同辈元素的集合:
prev()/prevAll(); - 取得匹配元素前后所有的同辈元素:
siblings() - 获取指定的第几个元素:
nextAll().eq(index) - 对获取到的同辈元素进行过滤:
nextAll().filter("标签")
📌演示
$("div[class='one']").children().each(function (){
alert("子 div 的内容是~~~ " + $(this).text());
})
// 其余集合的遍历方式都差不多
👆
$(this)相当于当前遍历到的这个元素。
10. CSS-DOM操作
| CSS属性 | 描述 |
|---|---|
| css() | 设置或返回匹配元素的样式属性。 |
| height() | 设置或返回匹配元素的高度。 |
| offset() | 返回第一个匹配元素相对于文档的位置。 |
| offsetParent() | 返回最近的定位祖先元素。 |
| position() | 返回第一个匹配元素相对于父元素的位置。 |
| scrollLeft() | 设置或返回匹配元素相对滚动条左侧的偏移。 |
| scrollTop() | 设置或返回匹配元素相对滚动条顶部的偏移。 |
| width() | 设置或返回匹配元素的宽度。 |
七、总结
以上就是
Jquery的全部内容,讲了一些Jquery常用的方法。想要详细了解的小伙伴,可以到👉jQuery API 3.5.1 速查表👈去查看。如果文章有描述不正确或者错误的地方,还望指正。您可以留言📫或者私信我。🙏
最后希望大家多多 关注+点赞+收藏^_^,你们的鼓励是我不断前进的动力!!!
感谢感谢~~~🙏🙏🙏