需要全部源码或者图片集请点赞关注收藏后评论区留言~~~
一、视图的构造方法
Android自带的控件往往外观欠佳,开发者常常需要修改某些属性,比如按钮控件Button就有好几个问题,其一字号太小,其二文字颜色太浅,其三字母默认大写。于是XML文件中的每个Button节点就得添加textSize,textColor,textAllCaps三个属性,以便定制按钮的字号,文字颜色和大小写开关。
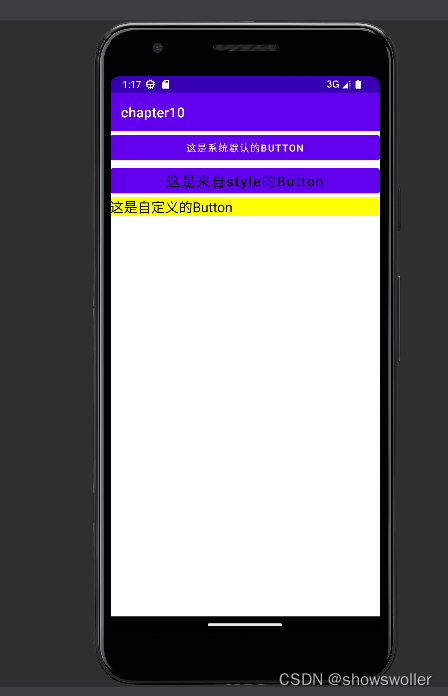
为了避免每个按钮都去修改,我们一般采用定义一个style.xml文件来定义格式,然后需要的时候引用它即可 效果如下

然而这样仍有不足之处,因为只有Button节点添加了style属性才奏效,要是忘了添加style属性就不管用了,而且样式引用只能修改已有的属性,不能添加新属性,也不能添加新方法,如果想更灵活的定制控件外观,就要通过自定义控件实现了。
自定义控件本质上都是一个Java类,也拥有自身的构造方法 它有四个构造方法如下
1:带一个参数的构造方法 public View()
2:带两个参数的构造方法 public View()
3:带三个参数的构造方法 public View()
4:带四个参数的构造方法 public View()
上述四种方法,前两种必须实现,否则不能在代码中创建视图对象,要么不能在XML文件中添加视图节点
进行自定义控件操作后效果如下 可以看见第三个按钮也就是自定义的按钮控件字号变大,文字变黑,同时按钮的默认背景不见了,文字也不居中对齐了

代码如下
Java类
package com.example.chapter10;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class CustomButtonActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_custom_button);
}
}
XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这是系统默认的Button"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这是来自style的Button"
style="@style/CommonButton"/>
<!-- 注意自定义控件需要指定该控件的完整路径 -->
<com.example.chapter10.widget.CustomButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这是自定义的Button"
android:background="#ffff00"/>
</LinearLayout>二、视图的测量方法
构造方法只是自定义控件的第一步,自定义控件的第二步时测量尺寸,也就是重写onMeasure方法,要想把自定义的控件画到界面上,首先得先直到这个控件的宽高尺寸
1:文本尺寸测量
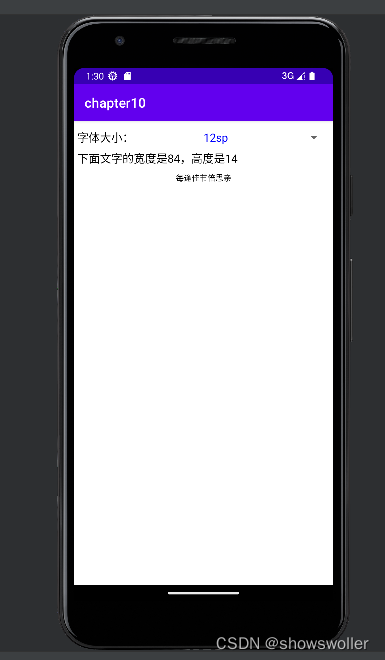
文本尺寸分为文本的宽度和高度,需要根据文本大小分别计算,其中文本宽度用Paint类的measureText方法测量,至于文本高度的计算则用到了FontMetrics类, 效果如下

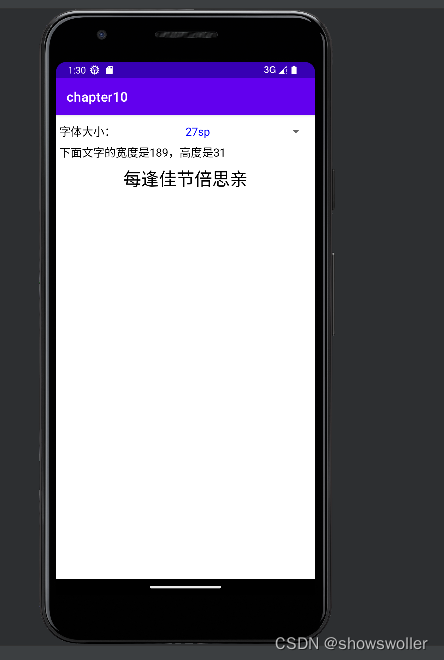
放大后效果如下

代码如下
Java类
package com.example.chapter10;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.util.TypedValue;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.example.chapter10.util.MeasureUtil;
@SuppressLint("DefaultLocale")
public class MeasureTextActivity extends AppCompatActivity {
private TextView tv_desc, tv_text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_measure_text);
tv_desc = findViewById(R.id.tv_desc);
tv_text = findViewById(R.id.tv_text);
initSizeSpinner(); // 初始化文字大小的下拉框
}
// 初始化文字大小的下拉框
private void initSizeSpinner() {
ArrayAdapter<String> sizeAdapter = new ArrayAdapter<String>(this,
R.layout.item_select, descArray);
Spinner sp_size = findViewById(R.id.sp_size);
sp_size.setPrompt("请选择文字大小");
sp_size.setAdapter(sizeAdapter);
sp_size.setOnItemSelectedListener(new SizeSelectedListener());
sp_size.setSelection(0);
}
private String[] descArray = {"12sp", "15sp", "17sp", "20sp", "22sp", "25sp", "27sp", "30sp"};
private int[] sizeArray = {12, 15, 17, 20, 22, 25, 27, 30};
class SizeSelectedListener implements OnItemSelectedListener {
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
String text = tv_text.getText().toString();
int textSize = sizeArray[arg2];
tv_text.setTextSize(TypedValue.COMPLEX_UNIT_SP, textSize);
// 计算获取指定文本的宽度(其实就是长度)
int width = (int) MeasureUtil.getTextWidth(text, textSize);
// 计算获取指定文本的高度
int height = (int) MeasureUtil.getTextHeight(text, textSize);
String desc = String.format("下面文字的宽度是%d,高度是%d", width, height);
tv_desc.setText(desc);
}
public void onNothingSelected(AdapterView<?> arg0) {}
}
}
xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="40dp" >
<TextView
android:id="@+id/tv_size"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:gravity="center"
android:text="字体大小:"
android:textColor="@color/black"
android:textSize="17sp" />
<Spinner
android:id="@+id/sp_size"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toRightOf="@+id/tv_size"
android:gravity="left|center"
android:spinnerMode="dialog" />
</RelativeLayout>
<TextView
android:id="@+id/tv_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left"
android:textColor="@color/black"
android:textSize="17sp" />
<TextView
android:id="@+id/tv_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:gravity="center"
android:text="每逢佳节倍思亲"
android:textColor="@color/black" />
</LinearLayout>
2:图形尺寸测量
相对于文本尺寸,图形尺寸的计算反而简单一些,因为Android提供了现成的宽和高的获取方法,如果图形时Bitmap格式,就通过getWidth方法获取宽度 其他类似
3:布局尺寸测量
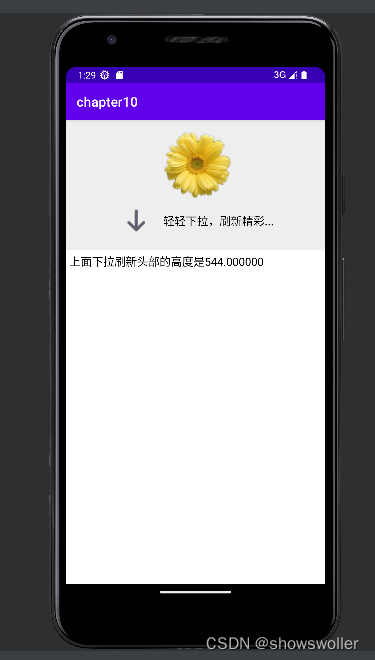
View类提供了一种测量整体布局的思路,下面通过实战讲解 实现了一个下拉刷新功能

代码如下
Java类
package com.example.chapter10;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.widget.LinearLayout;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.example.chapter10.util.MeasureUtil;
@SuppressLint("DefaultLocale")
public class MeasureLayoutActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_measure_layout);
LinearLayout ll_header = findViewById(R.id.ll_header);
TextView tv_desc = findViewById(R.id.tv_desc);
// 计算获取线性布局的实际高度
float height = MeasureUtil.getRealHeight(ll_header);
String desc = String.format("上面下拉刷新头部的高度是%f", height);
tv_desc.setText(desc);
}
}
XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include layout="@layout/drag_drop_header" />
<TextView
android:id="@+id/tv_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:gravity="left"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>
创作不易 觉得有帮助请点赞关注收藏~~~






![[SQL]视图和权限](https://img-blog.csdnimg.cn/img_convert/bfa5518295ad897fb4101c63b64d802c.png)