🍳作者: 贤蛋大眼萌,一名很普通但不想普通的程序媛 \color{#FF0000}{贤蛋 大眼萌 ,一名很普通但不想普通的程序媛} 贤蛋大眼萌,一名很普通但不想普通的程序媛🤳
🙊语录: 多一些不为什么的坚持 \color{#0000FF}{多一些不为什么的坚持} 多一些不为什么的坚持
📝本文章收录于专栏:Typescript学习
💭 眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂 o f f e r ,程序员的必备刷题平台 − − 牛客网 \color{#ff7f50}{眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台--牛客网} 眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台−−牛客网
👉🏻点击跳转刷题网免费注册学习
搭建TS的编译环境
- 🎈 认识Typescript
- 💊 Typescript 的编译环境
- 🚀 搭建TypeScript的运行环境
- 🎯 项目环境的基本配置
- 🏓 使用ts-node
- 🥁 配置 webpack
- 🍳 测试环境
🎈 认识Typescript
作为前端开发人员,我们都知道JavaScript是一门优秀的语言,并且在很多领域被大家广泛使用。但是随着用JavaScript的开发者越来越多,JavaScript 的缺点就被暴露出来了。例如ES5以及之前的使用的var关键字关于作用域的问题,最初JavaScript设计的数组类型并不是连续的内存空间等等。
随着ES6、7、8等的推出,每次都会让这门语言更加现代、更加安全、更加方便。但是JavaScript在类型检测上依然是毫无进展。
如果JavaScript没有对我们传入的参数进行任何的限制,只能等到运行期间才发现这个 错误,有时候就是因为这个错误,导致整个项目崩溃。这个时候就萌生了Typescript
官方对Typescript的定义:
**Typescipt:**是拥有类型的JavaScript超集,它可以编译成普通、干净、完整的JavaScript代码。
可以理解长是加强版的JavaScript。JavaScript所拥有的特性,TypeScript全部都是支持的,并且它紧随ECMAScript的标准,所以ES6、ES7、ES8等新语法标准,它都是支持的。并且在语言层面上,不仅仅增加了类型约束,而且包括一些语法的扩展,比如枚举类型(Enum)、元组类型(Tuple)等。并且TypeScript最终会被编译成JavaScript代码。
💊 Typescript 的编译环境
TypeScript最终会被编译成JavaScript来运行,所以我们需要搭建对应的环境

我们需要先进行全局安装:
# 安装命令
npm install typescript -g
# 查看版本
tsc --version

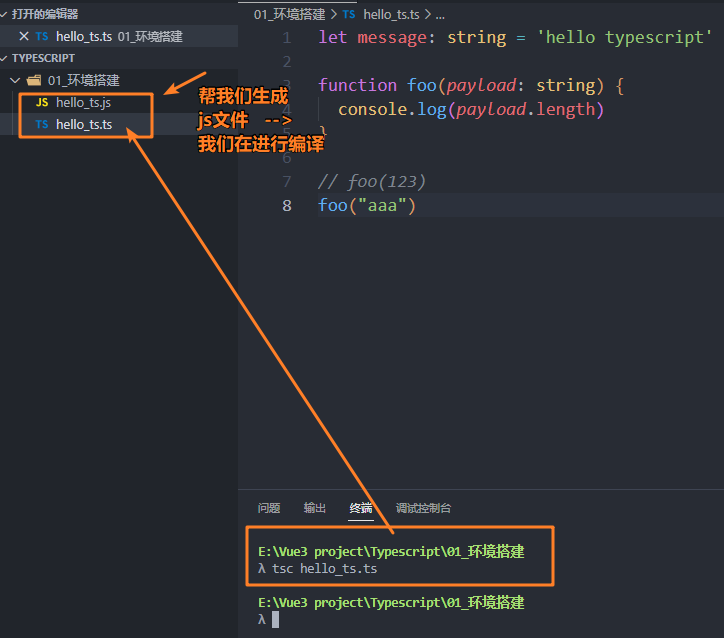
测试:

🚀 搭建TypeScript的运行环境
上面介绍到的ts环境运行,但是这样每次都需要转换ts代码,很麻烦,下面我们介绍两种搭建Typescript的运行环境。
🎯 项目环境的基本配置
- 直接配置webpack,让webpack对我们编写的代码进行一个编译,并且自动引入编译后的js文件;
- webpack可以在代码修改后重新帮助我们进行编译,并且自动刷新浏览器,不需要手动操作
- 使用 npm 来初始化 package.json 文件:
npm init -y
- 安装本地TypeScript依赖
npm install typescript
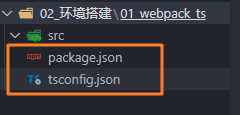
- 初始化tsconfig.json文件
在进行TypeScript开发时,我们会针对TypeScript进行相关的配置,而这些配置信息是存放在一个tsconfig.json文件中的。
tsc --init

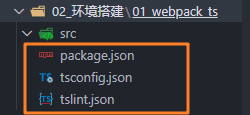
- 配置tslint来约束代码(推荐使用)
# 全局安装
npm install tslint -g
# 在项目中初始化tslint的配置文件:tslint.json
tslint -i

🏓 使用ts-node
# 安装ts-node
npm install ts-node -g
# 安装ts-node需要依赖 tslib 和 @types/node 两个包
npm install tslib @types/node -g
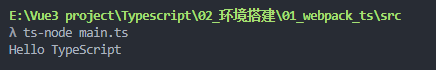
测试代码:

🥁 配置 webpack
- 配置webpack 需要安装相关的依赖 webpack、webpack-cli、webpack-dev-server。从webpack 4 之后,在webpack环境下需要多配置webpack-cli。而webpack-dev-server则是可以在我们帮助我们开启本地服务,并且热更新
# 安装webpack 相关依赖
npm install webpack webpack-cli webpack-dev-server -D
为了方便启动webpack,我们在package.json中添加如下启动命令
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"serve": "webpack serve"
}
补充:如果我们需要区分开发的环境,则需要添加
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack", "serve": "cross-env NODE_ENV=development webpack-dev-server --mode=development --config build/webpack.config.js" }并且安装
cross-env依赖npm install cross-env -D
- 因为需要解析.ts文件,所以需要依赖对应的loader:ts-loader
npm install ts-loader -D
- 编译后的代码需要对应的html模块作为它的运行环境,需要使用html-webpack-plugin来将它插入到对应的模板中
npm install html-webpack-plugin -D
最后:配置webpack.config.js
const path = require("path")
const HtmlWebpackPlugin = require("html-webpack-plugin")
module.exports = {
mode: "development",
entry: "./src/main.ts",
output: {
path: path.resolve(__dirname, "./dist"),
filename: "bundle.js"
},
devServer: {},
resolve: {
extensions: [".ts", ".js", ".cjs", ".json"]
},
module: {
rules: [
{
test: /\.ts$/,
loader: "ts-loader"
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html"
})
]
}
🍳 测试环境
在终端编写命令
npm run serve
在浏览器中打开:http://localhost:8080/

PS:
求知无坦途,学问无捷径。👣 一步一个脚印,你走过的路,每一步都算数。 \color{#ff7f50}{一步一个脚印,你走过的路,每一步都算数。} 一步一个脚印,你走过的路,每一步都算数。 每一次进步都是对自己努力的肯定。如果读了文章有收获,不如一起来学习,一起进步吧。传送门🚪刷题神器