目录
- 一、如何使用龙测AI-TestOps云平台
- 1、进入龙测AI-TestOps云平台
- 2、新建项目
- 3、新建流程图
- 4、创建任务
- 5、查看任务状态
- 6、查看报告、图片
- 7、下载流程图、测试报告、excel用例
- 二、龙测AI-TestOps云平台AI功能介绍
- 1、NLP
- 2、视频AI转流程图
- 三、总结
功能测试用例多次录制后,我丢掉了selenium,选择龙测AI-TestOps云平台。
UI功能自动化测试——龙测AI-TestOps云平台篇
大家好,我是哪吒,最近由朋友推荐,体验了一下龙测AI-TestOps云平台的产品,感觉还不错,特来和大家分享一下。
龙测AI-TestOps云平台是一款针对功能测试的自动化测试工具,可以完成.Exe应用、Web应用、iOS应用、Android应用、MacOS应用、混合应用的UI自动化测试。我在他们的官网上看到了他们的技术描述——自研的ARM技术框架。
此ARM非彼ARM,结合官网已有文字说明,我对此的理解是,A是指AI,R是指Robot,M是指Model,借助AI工具参与测试用例的生成过程,流程图组合成积木图模型,最后代码+机器的方式去执行。在我的实际体验过程中,AI在其中扮演了相当重要的角色,视频AI转流程图、NLP、滑块验证码等功能都有助于测试用例的快速生成;而流程图转积木图,这种类似于思维导图的方式,也对我梳理测试用例框架有所帮助。
一、如何使用龙测AI-TestOps云平台
1、进入龙测AI-TestOps云平台
打开浏览器搜索“龙测科技”或者输入以下网址https://www.dragontesting.cn/index.html即可进入官网。

注册登陆进入龙测AI-TestOps云平台首页。

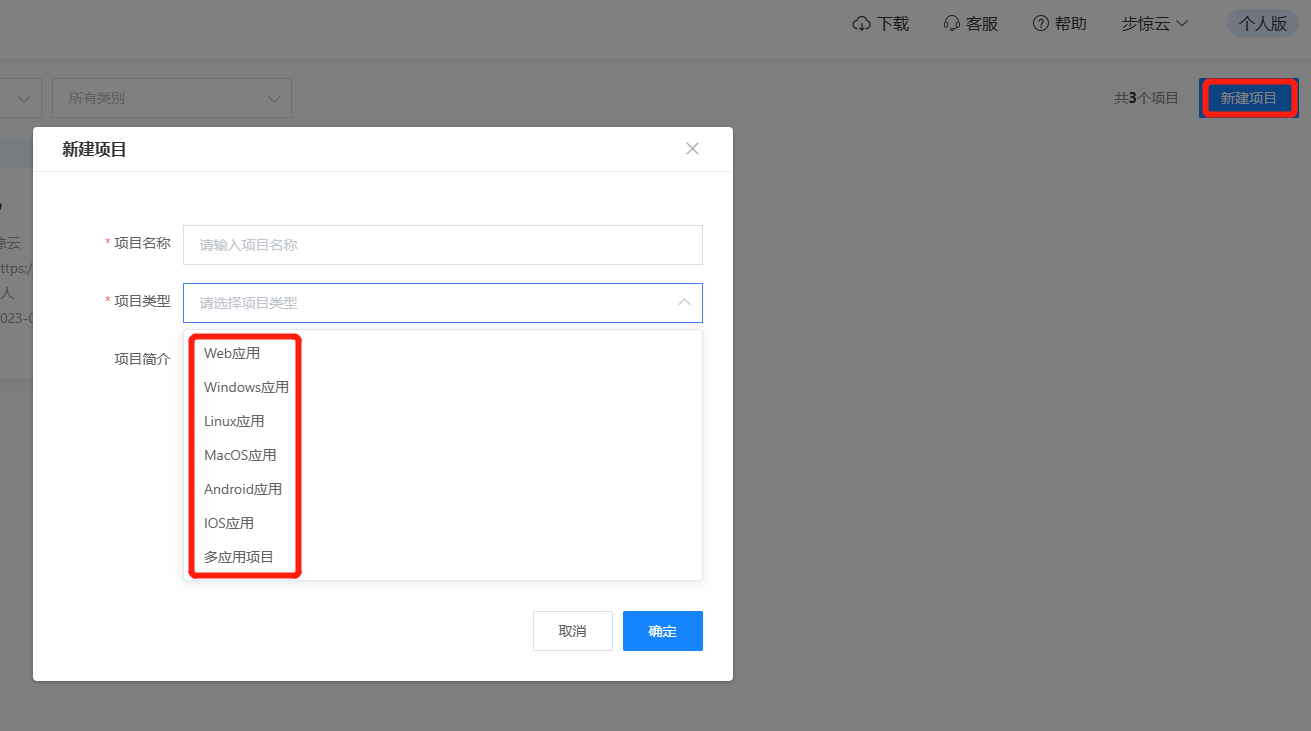
2、新建项目
点击右上方“新建项目”,里面包含Windows应用、Web应用、Android应用、iOS应用、MacOS应用、混合运用项目。

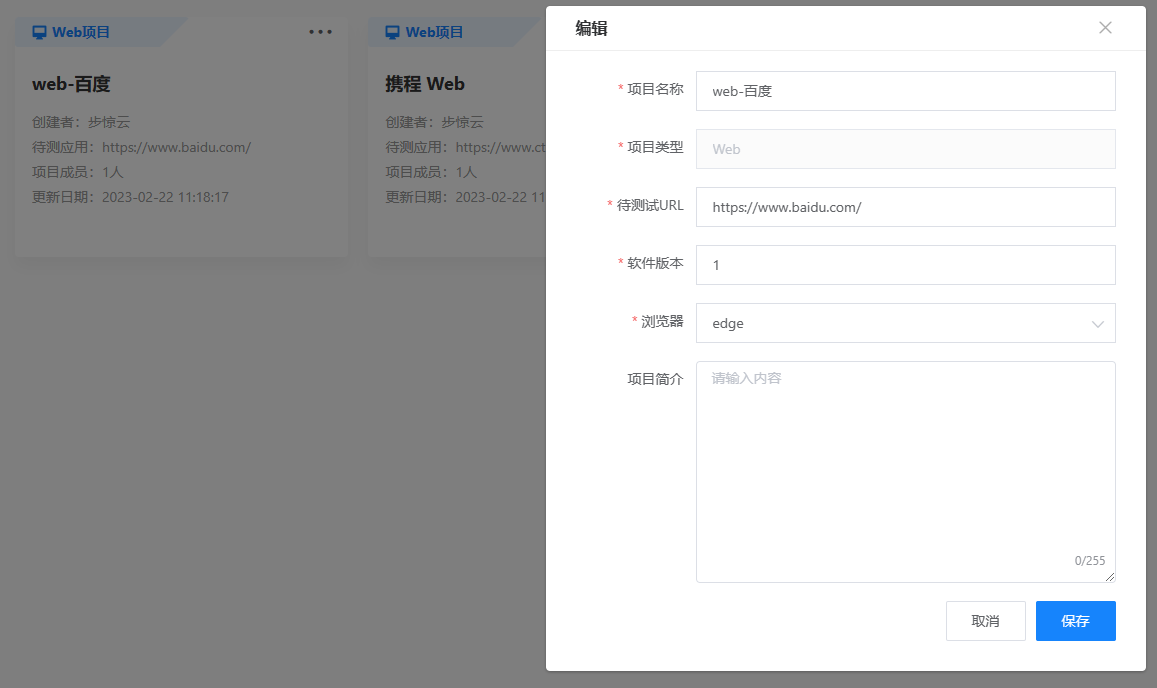
这里我们以web端-百度举例,随后生成web-百度项目

3、新建流程图
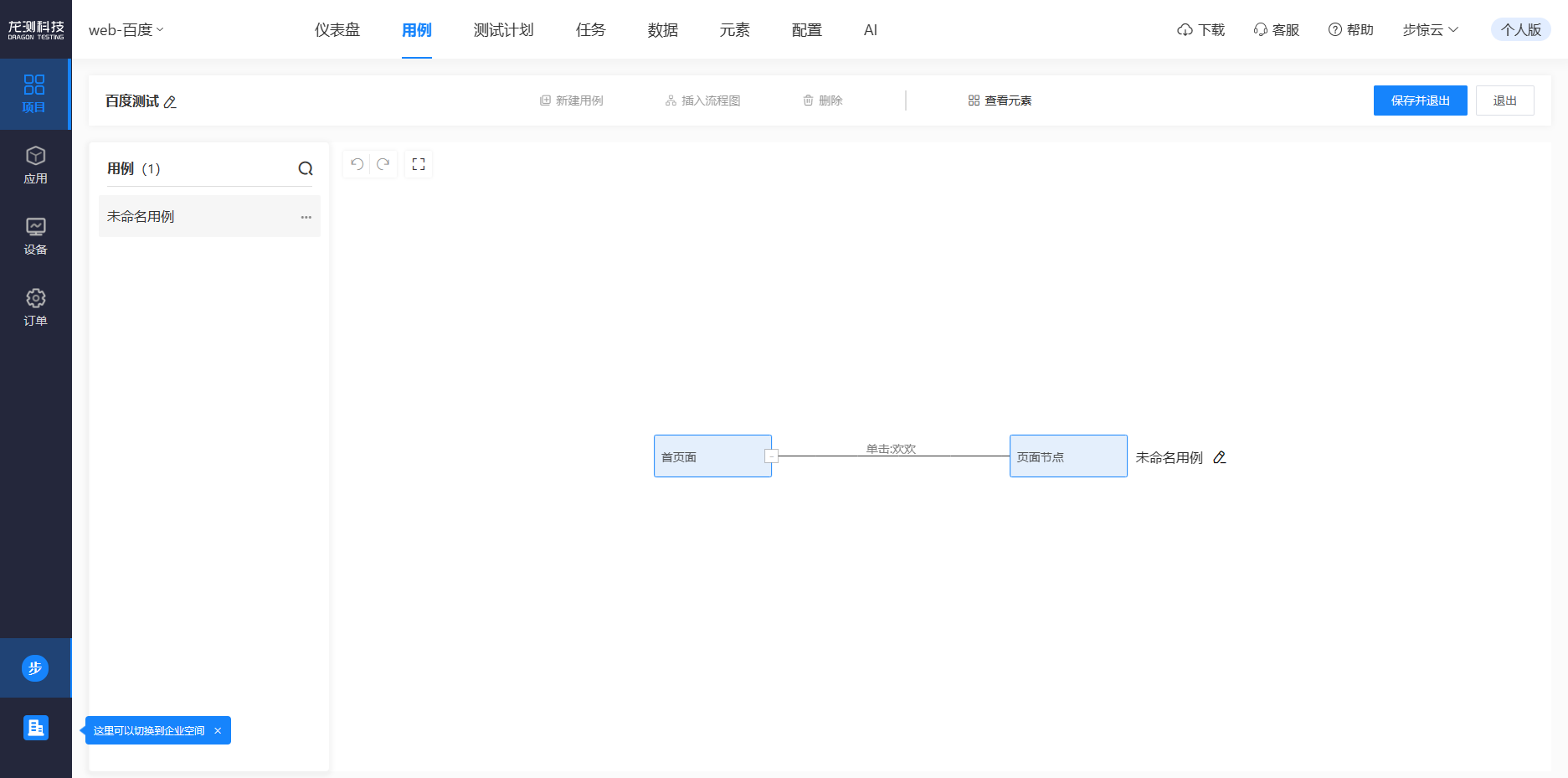
进入该项目, 点击“导航栏-用例”

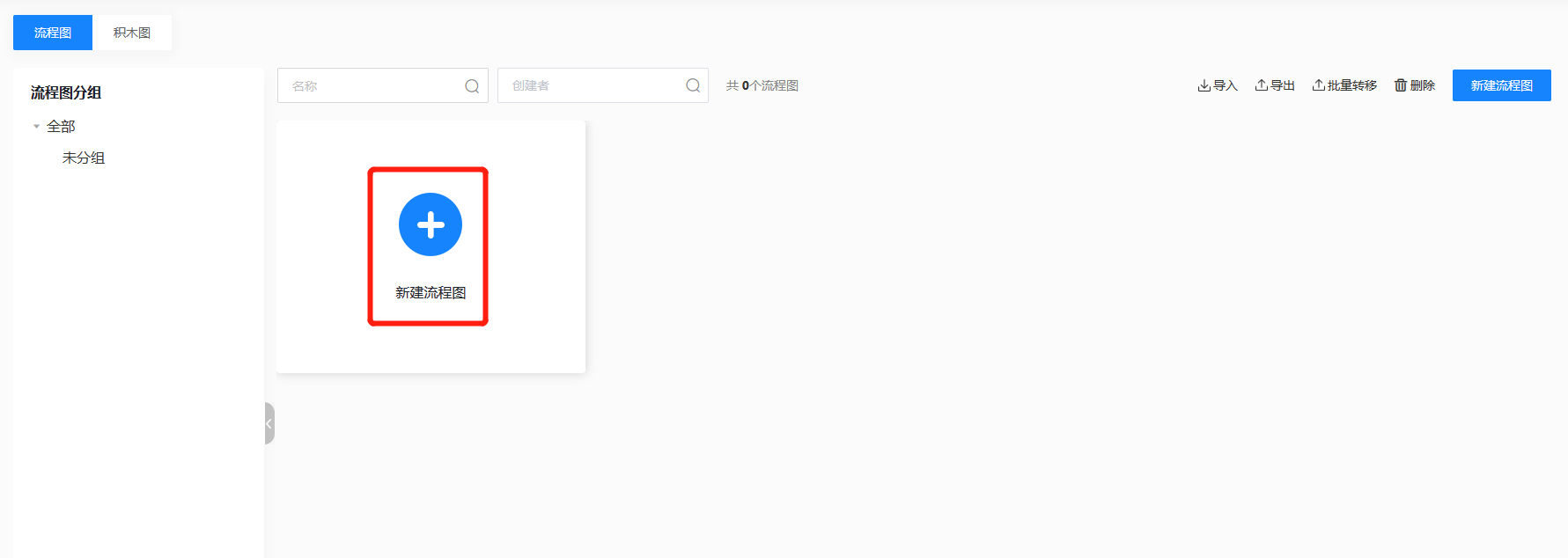
点击“新建流程图”

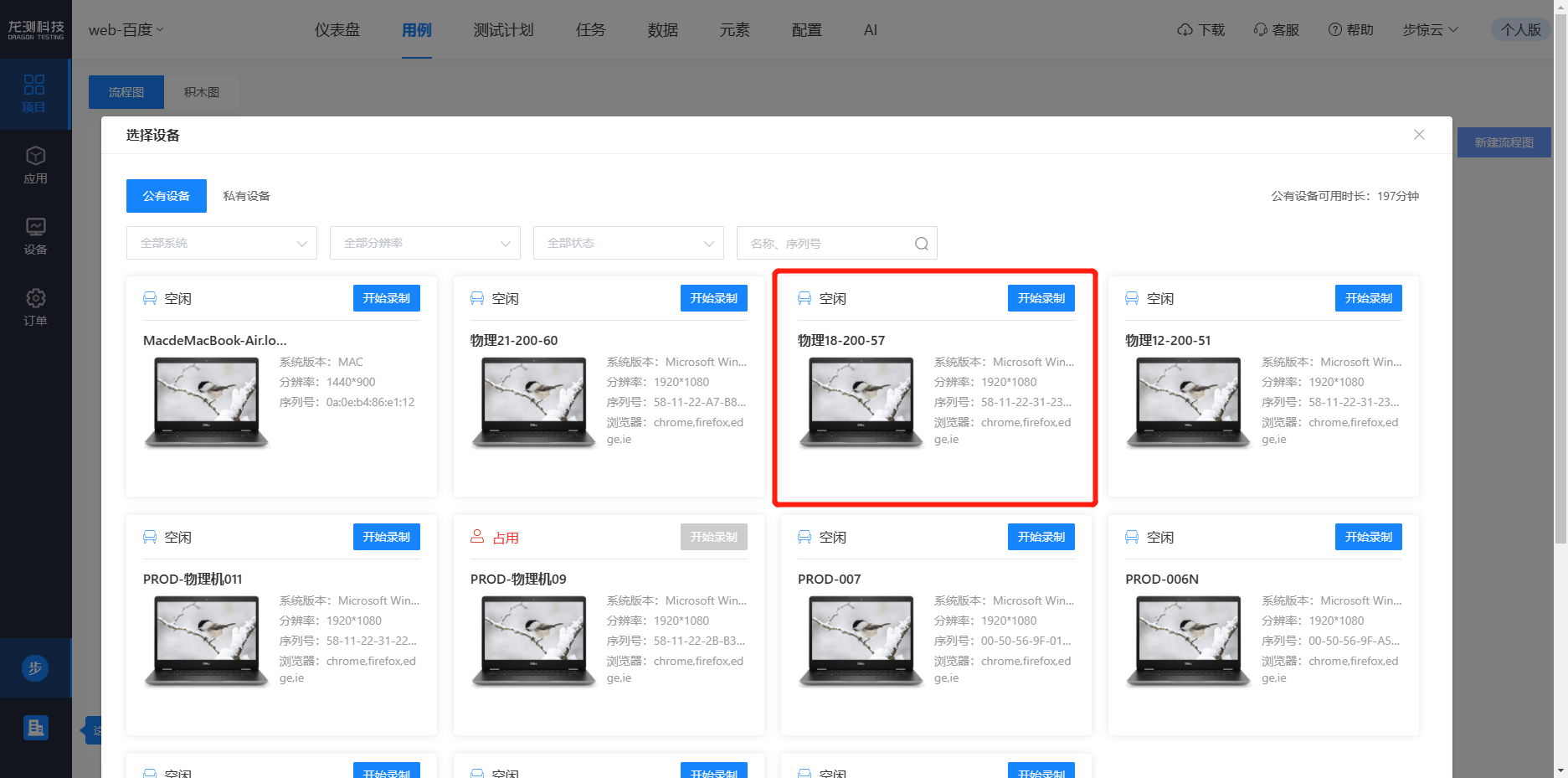
选择“设备”

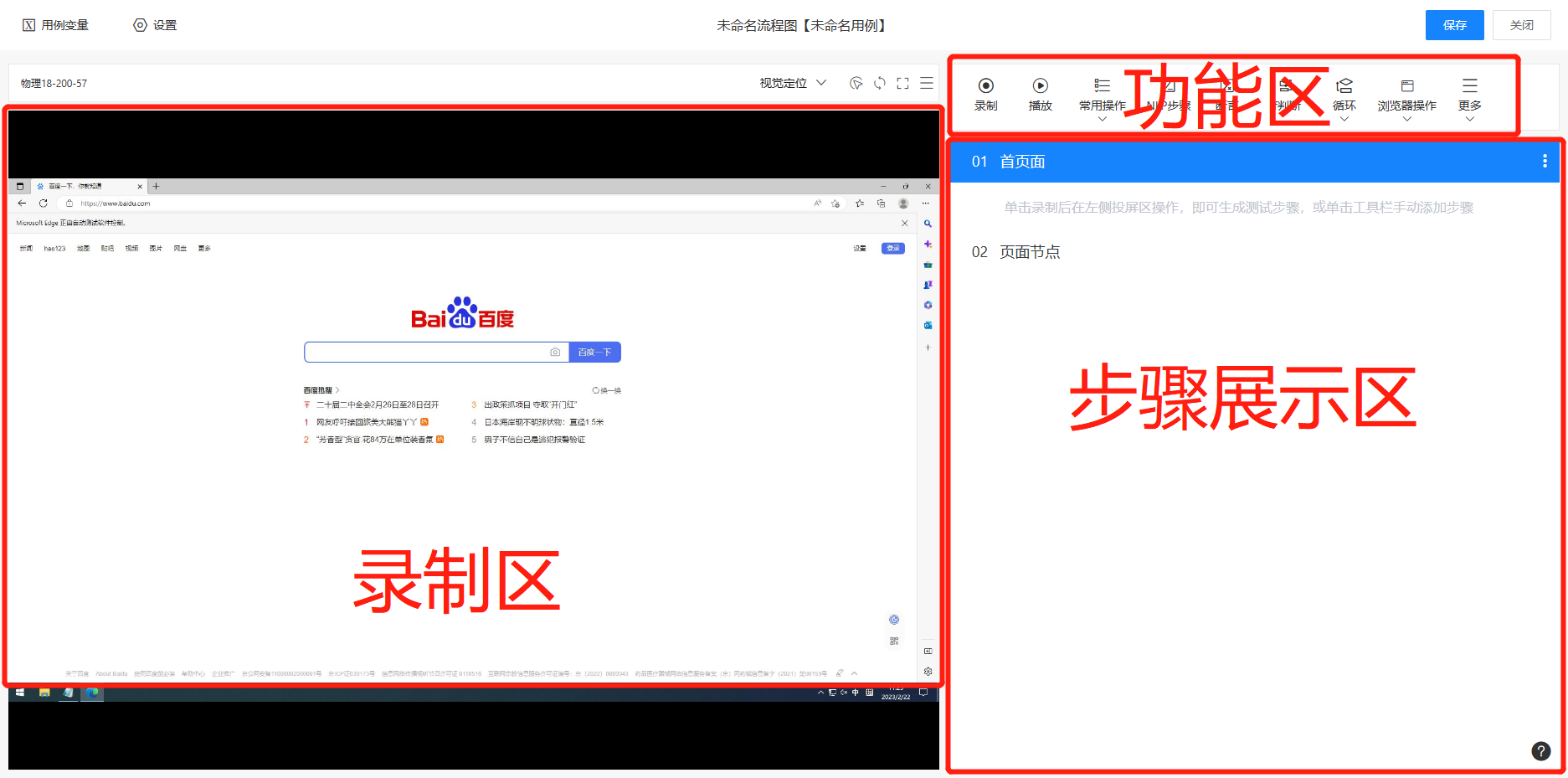
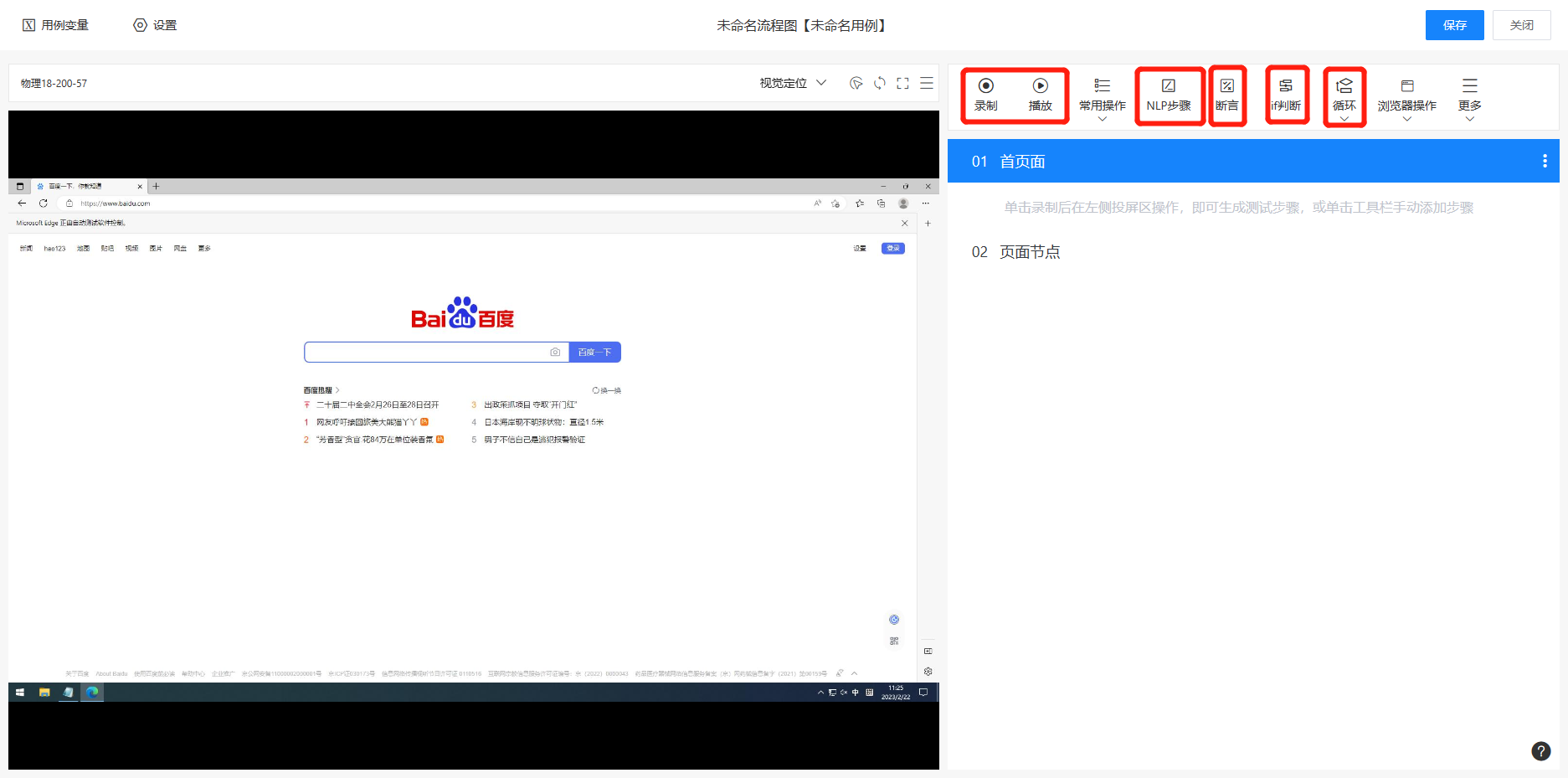
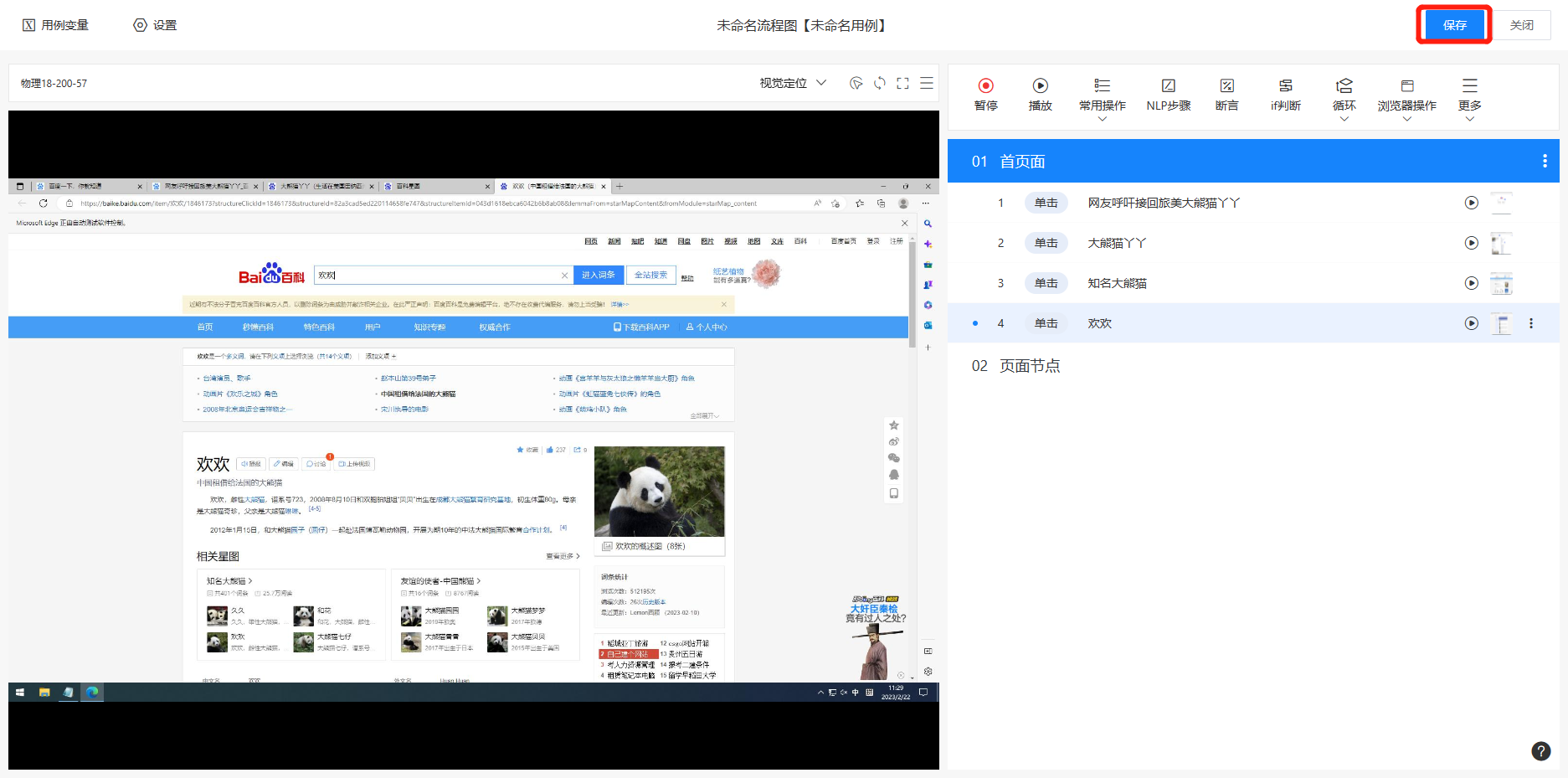
这里就是录制的主要界面了,断言、if判断、循环等操作都集成于其中,能够满足测试的基本需求。


点击录制,左侧页面点击,右侧页面生成步骤,生成流程图后保存。


4、创建任务
点击“导航栏-任务”

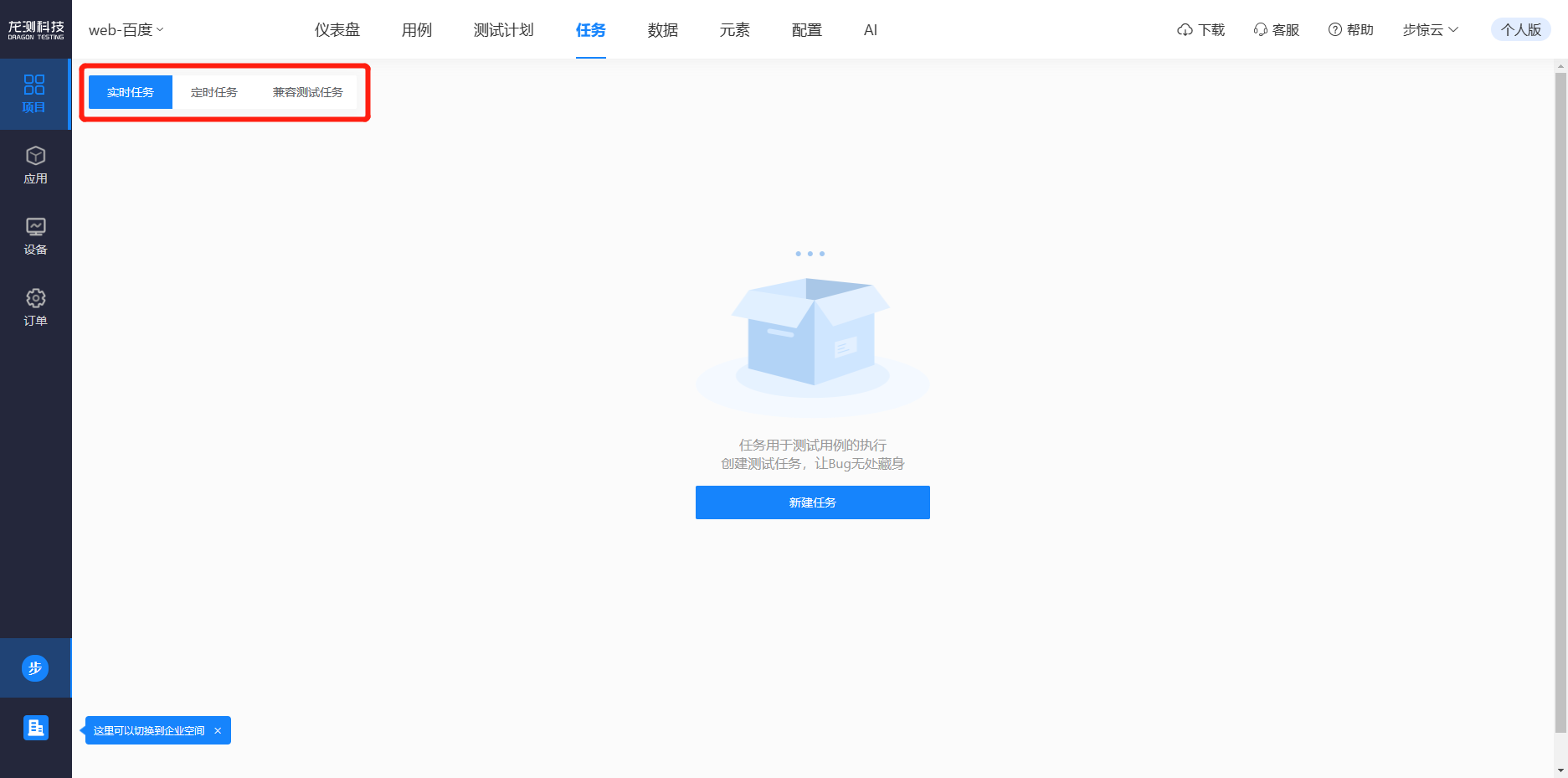
多种任务形式可供选择。
- 实时任务:下发后设备空闲时立即执行,仅执行一次;
- 定时任务:单次执行或循环执行,循环执行将在开始和结束时间内按照设置的循环策略执行多次。到达设定的时间点,会生成一条任务执行记录;
- 兼容测试任务:一次选择多台设备执行,查看各个设备的执行情况。

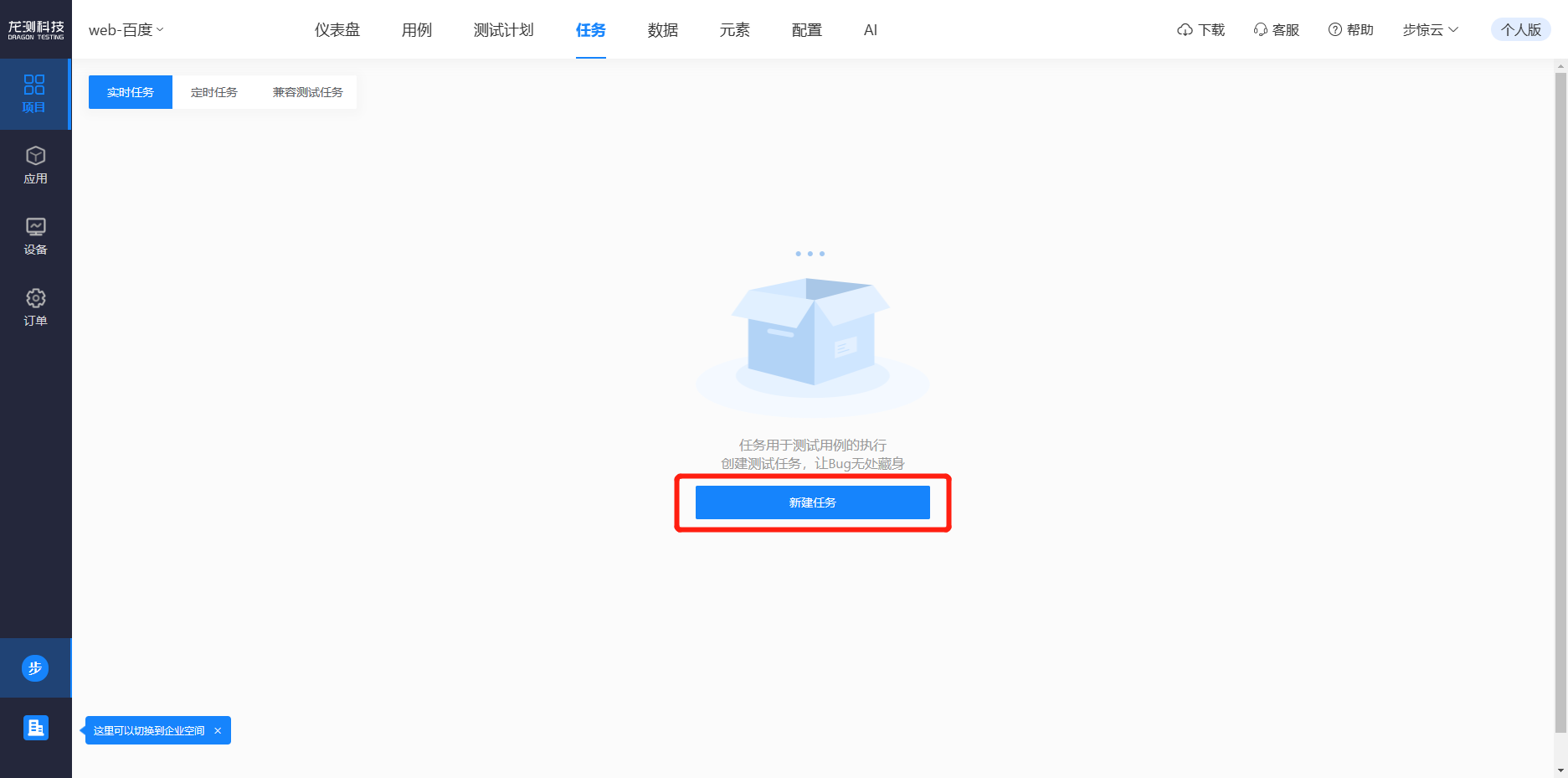
“新建任务”

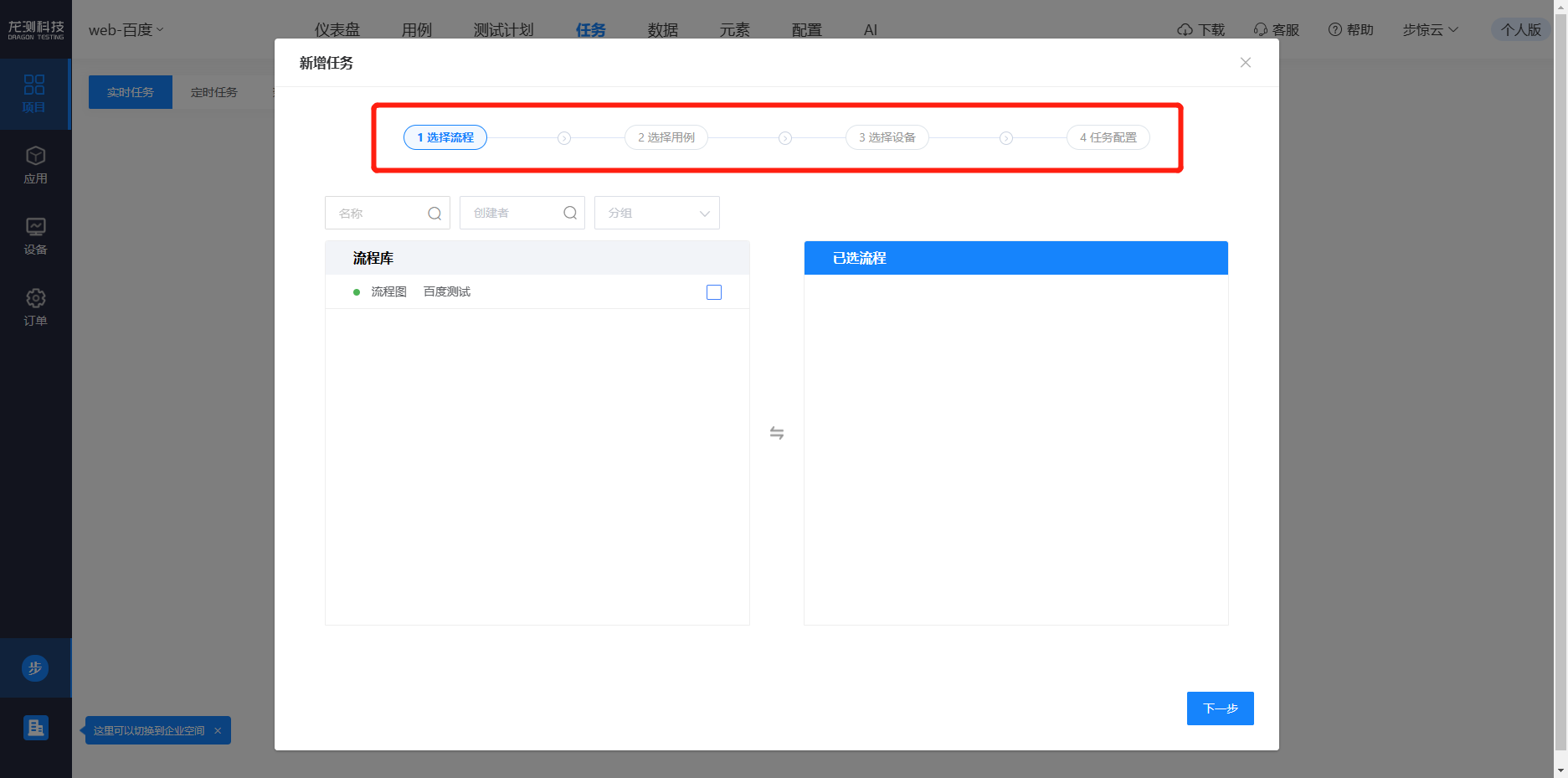
选择流程、用例、设备、任务配置

5、查看任务状态
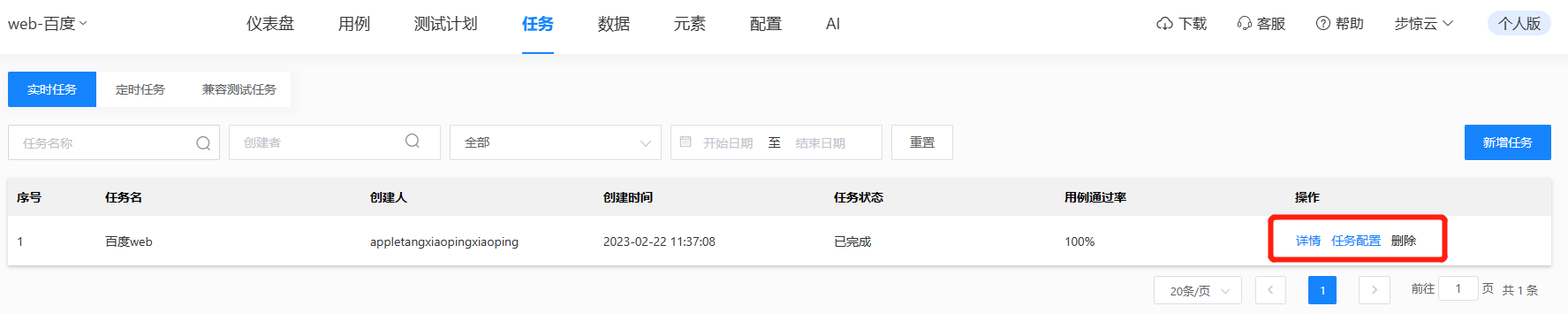
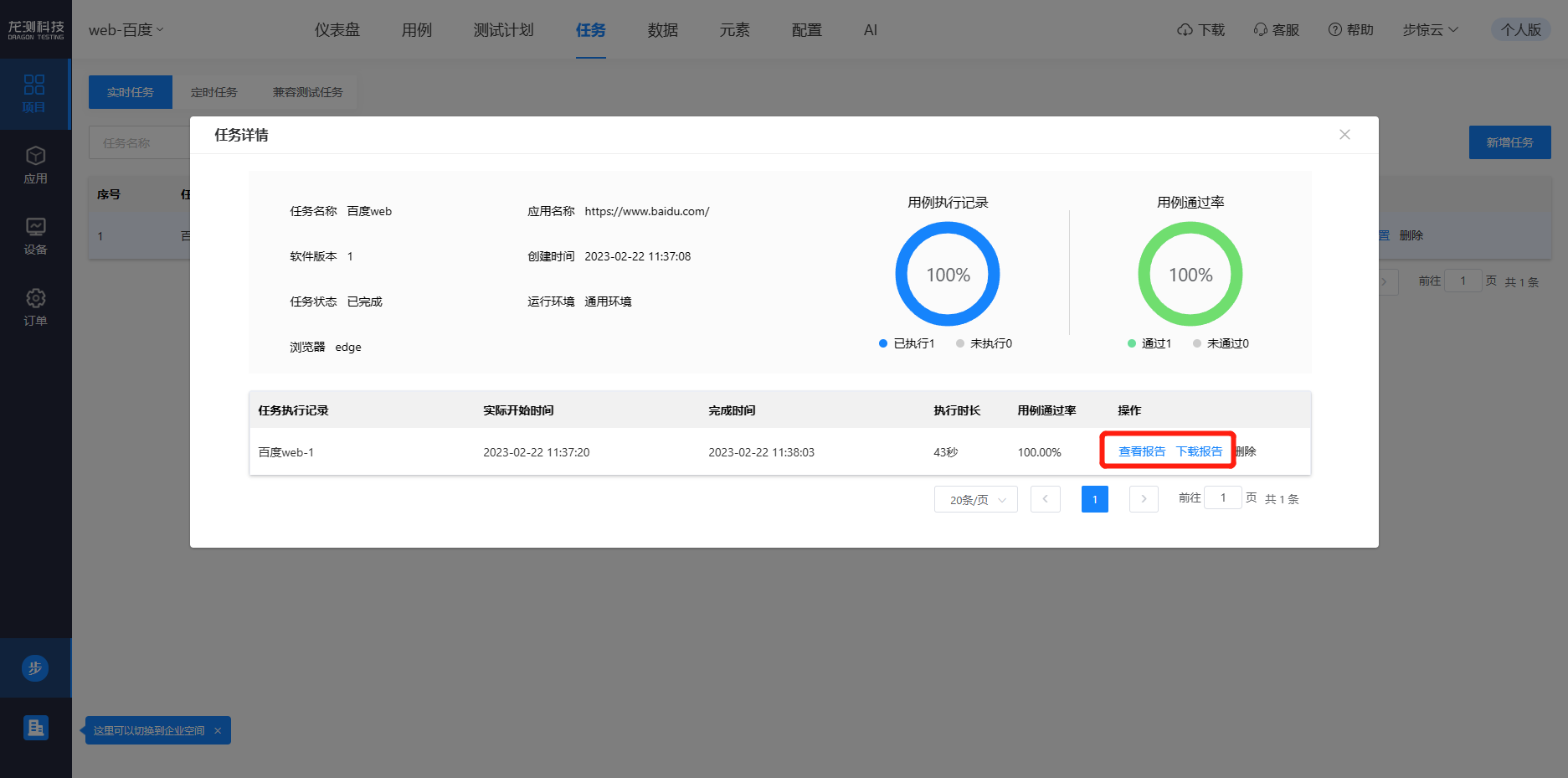
当任务已完成时,点击详情

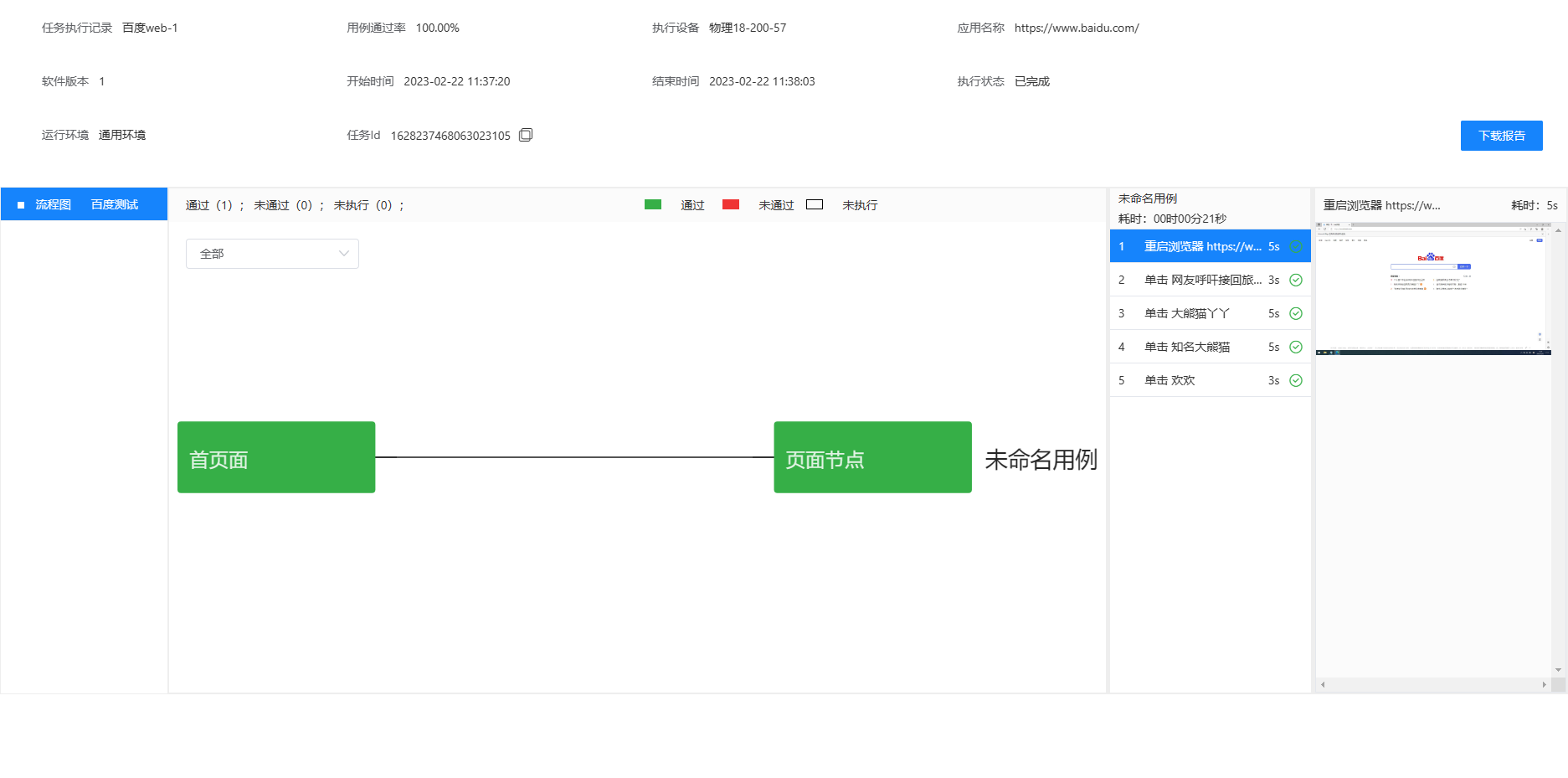
6、查看报告、图片


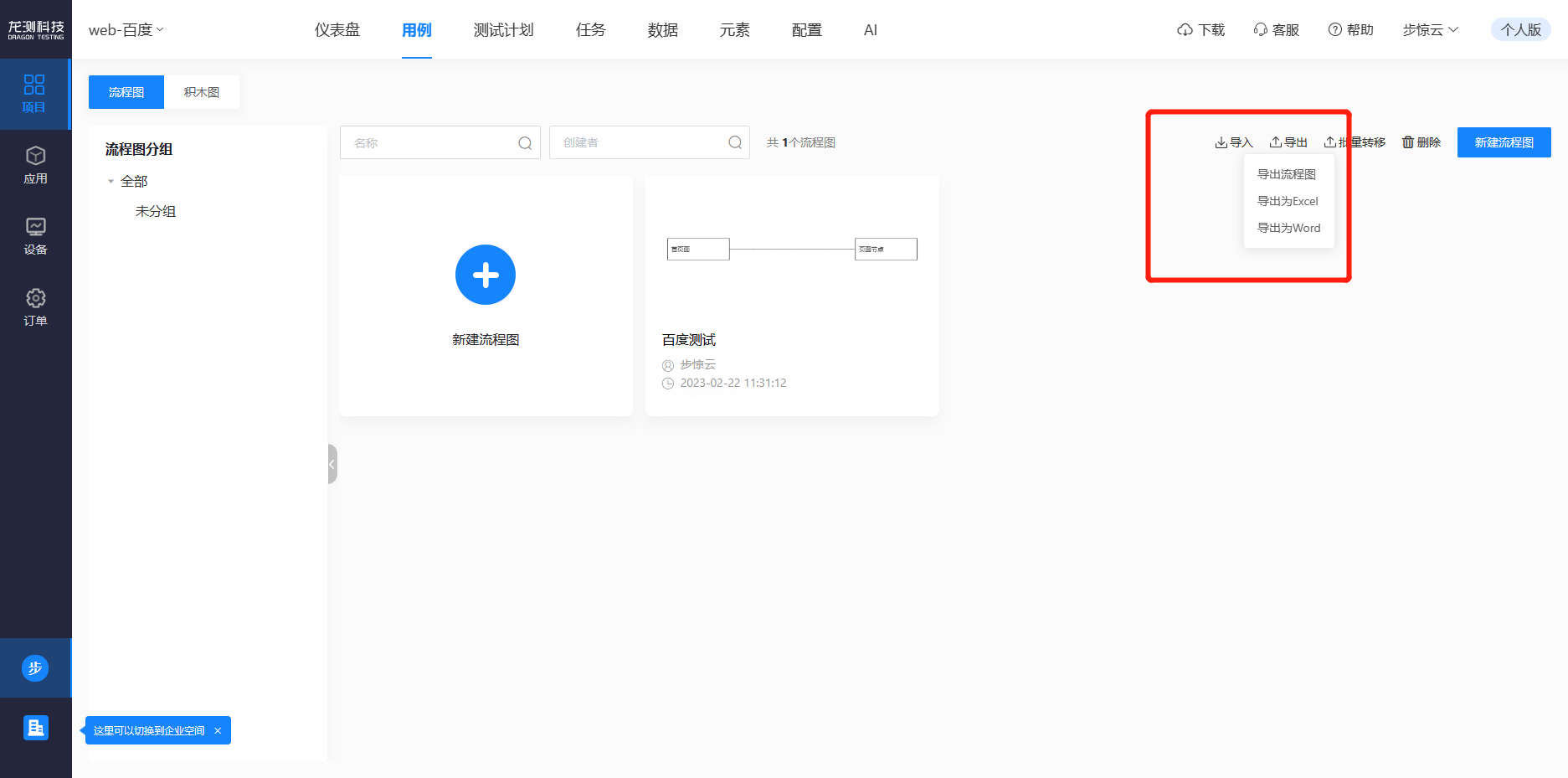
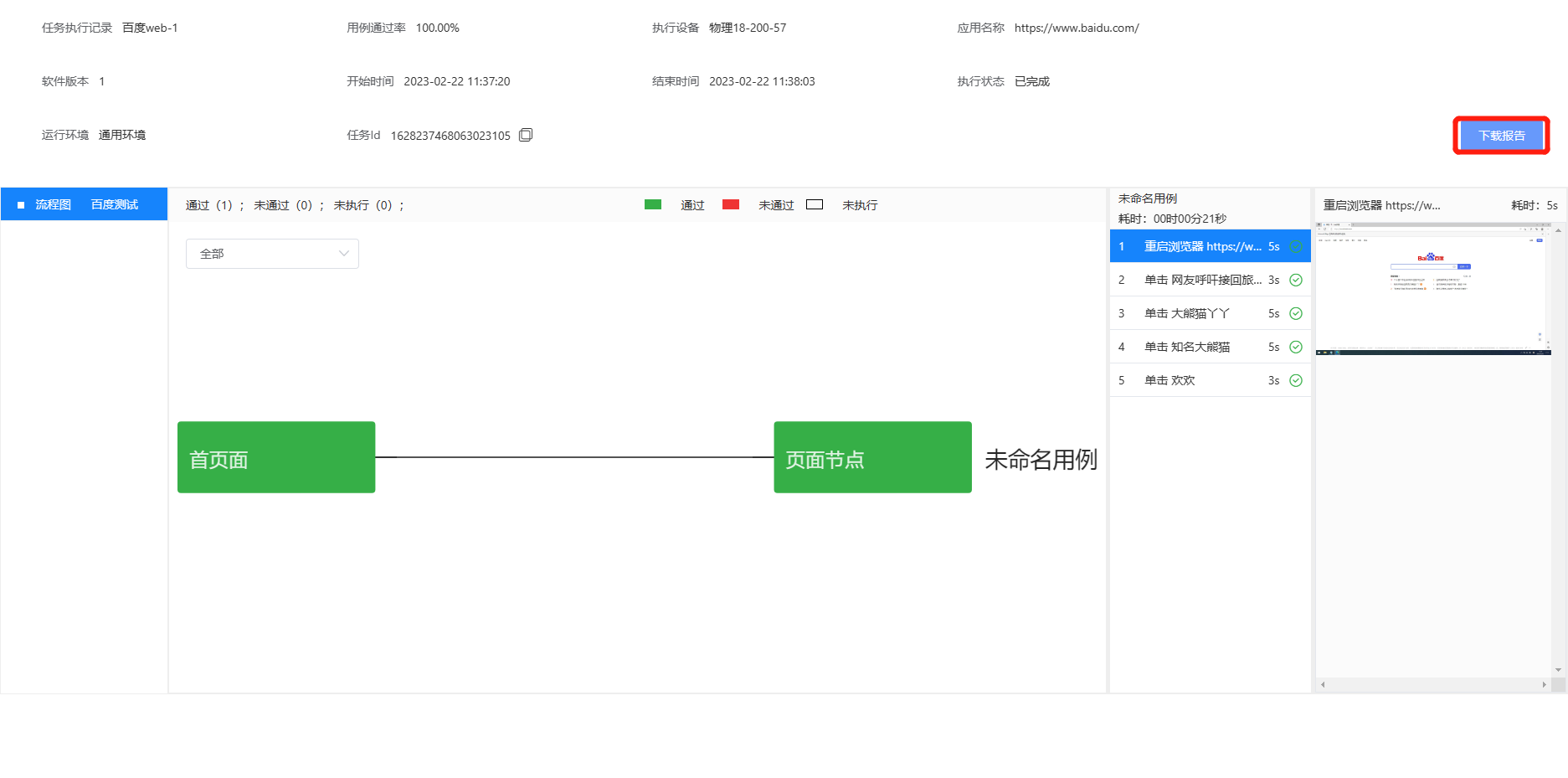
7、下载流程图、测试报告、excel用例


二、龙测AI-TestOps云平台AI功能介绍
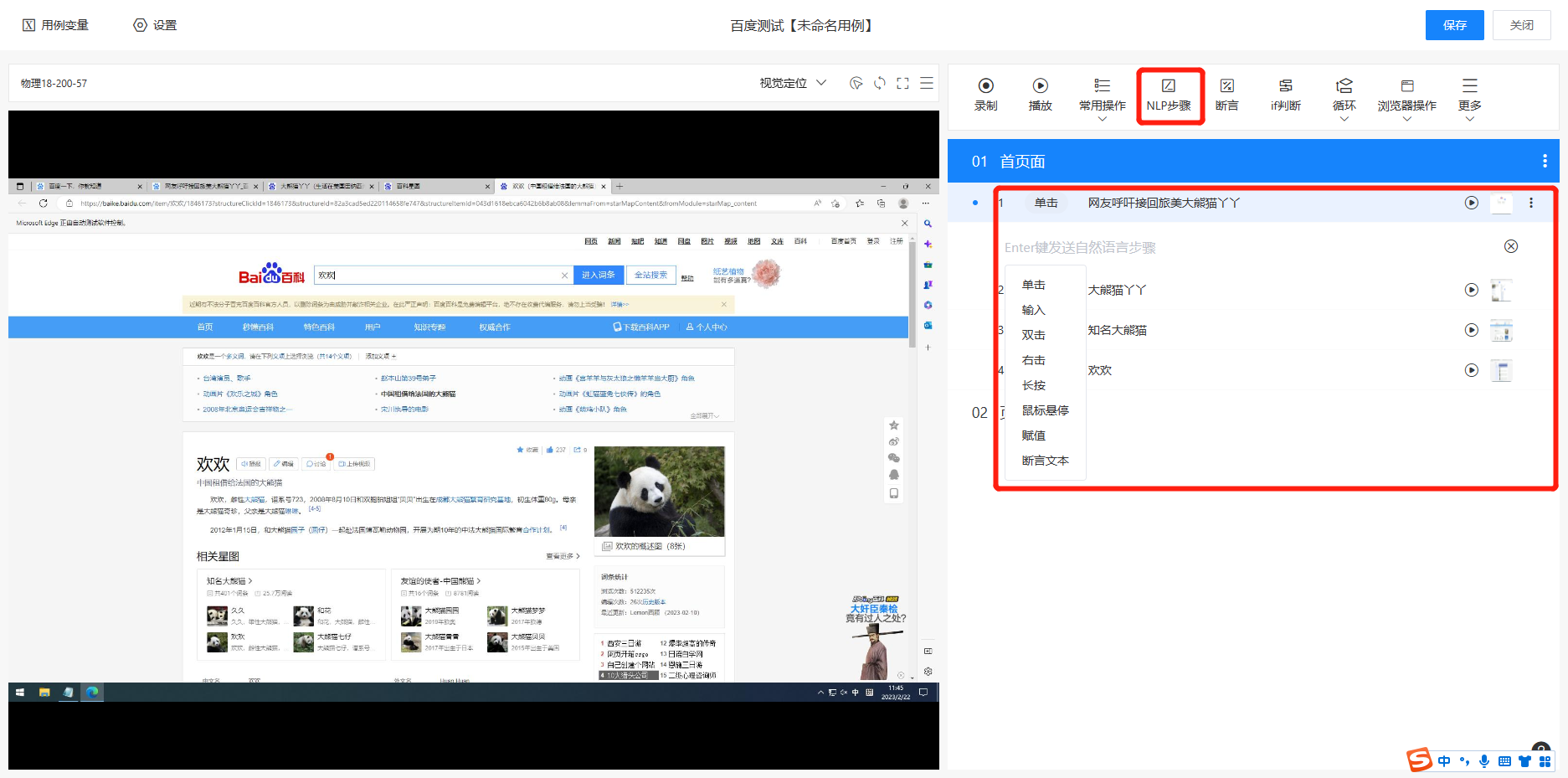
1、NLP
NLP是用例录制页面的一个功能,当我在文本框内输入命令,比如:单机XX、输入XX、双击XX等,NLP会执行完成相应动作。在初浅的体验后,我个人感觉这个功能需要测试者对当前页面的元素有较高的熟悉程度,这样才能快速的把用例录制完成。当然,如果允许导入文档的话,那通过文档中罗列完整的NLP步骤,将很快建立完整的测试用例。从这点来讲,NLP可以有效降低使用者的门槛。

2、视频AI转流程图
视频AI转流程图解决了录制速度和设备依赖性这两个问题,通过构建手机录制视频,然后AI自动识别、分析、生成对应步骤的测试用例的方式,可以帮助完成基本测试用例的搭建工作,有效减少录制时间,提高工作效率。并且由于视频用例的录制是脱离系统进行的,这也可以降低录制过程中因为录制设备和系统连接、稳定性等方向带来的问题,降低录制过程中对设备的依赖性。

三、总结
在写使用总结时,我想起了龙测官网上的这么一句话“彻底改变劳动密集型测试行业,让测试越来越智能”,从龙测的产品上,我能看到让测试更智能的影子,无论是NLP还是视频转AI流程图,都可以有效降低测试者的使用门槛,提高录制的速度和成功率。
AI+测试在近几年的声音越来越大,龙测AI-TestOps云平台是我目前感觉最贴近的一家,AI功能不搞噱头,实用性比较强,期待看到他们更多的AI功能在之后亮相。