Electron
Electron 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架
安装
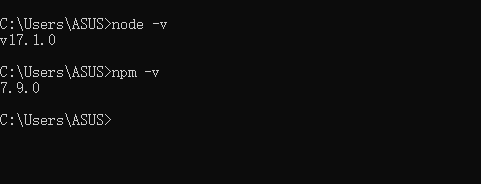
在使用 Electron 进行开发之前,需要安装Node.js,可以在终端输入以下命令输出了 Node.js 和 npm 的版本信息:
node -v
npm -v

没有安装的话,可以点击此处的安装教程
接下来就是安装 Electron :
我们可以两种安装方式
全局安装
npm install electron -g
【加g是全局安装,自动添加到环境变量中】
可以通过输入以下命令,弹出类似浏览器的程序,来验证安装成功:
electron


如果遇到 npm 安装Electron 很慢或者出错可以使用淘宝镜像安装:
npm install -g electron --registry=https://registry.npm.taobao.org
或者先安装 cnpm ,再使用 cnpm 安装Electron
如果以上都不行的话,我们就只能去采用下载合适自己的 electron.zip
https://registry.npmmirror.com/binary.html?path=electron/
文章这里下载的是 electron-v22.0.0-win32-x64.zip
我们把下载的zip包放到我们全局安装的目录的electron文件夹下面:

这里我们需要修改一下 install.js 文件:
注释该块代码

增加语句
extractFile('electron-v22.0.0-win32-x64.zip');
我们可以看到 extractFile 方法传递的参数就是一个zip包的路径

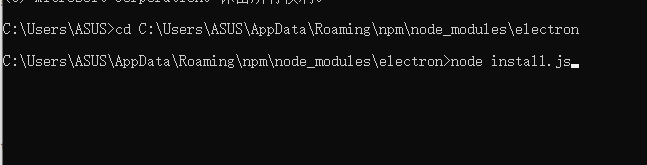
修改完 install.js 文件后,我们终端打开全局安装的目录下的electron目录,执行 node install.js 命令,生成出 dist 文件夹:
node install.js


到了这一步骤,则代表我们全局安装 Electron 已经成功!!!
快速开始
我们可以 git 克隆下来 Electron 官方快速开始的应用:
git clone https://github.com/electron/electron-quick-start
进入项目安装依赖:
cd electron-quick-start
npm install
我们可以通过以下两种方式运行项目:
electron .
npm start
npm start 其实也是运行 electron . 命令


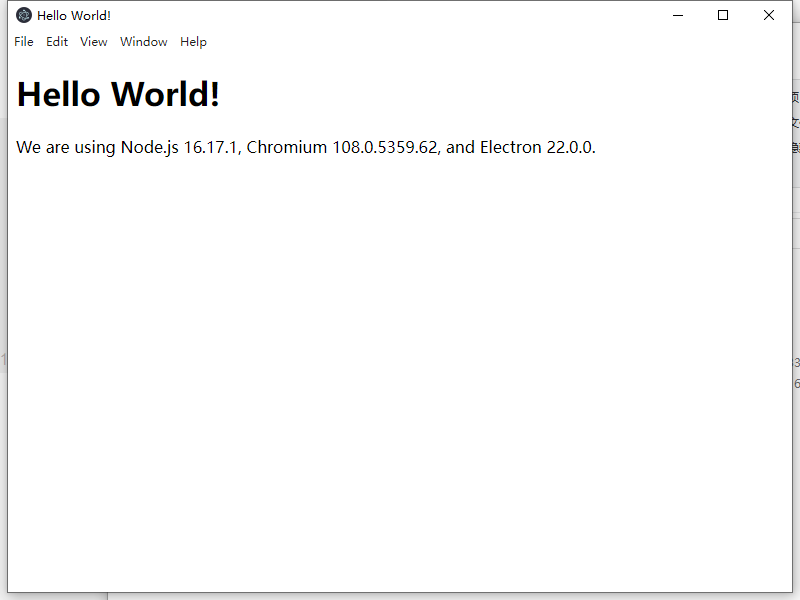
看到这,就代表已经运行成功啦!!!
打包
注意: Electron 不能跨平台去打包,只能在当前平台上打包当前平台的应用,Windows系统只能打包Windows的包
采用两种方式打包:
electron-packager(操作简单,打包成运行目录)
使用electron-packager打包特点:
操作简单,打包后的目录就是程序的运行目录,相当于已经安装过,不用安装操作后才能运行,如果需要打包成安装器,需要使用electron-builder打包
安装electron-packager:
npm install electron-packager --save-dev
npm install electron-packager -g
快速打包命令:
electron-packager .
打包命令配置:
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> --out=out --icon=assets/app.ico --asar --overwrite --ignore=.git
sourcedir:项目源文件所在路径(唯一的必须参数)
appname:项目名称(直接使用package.json文件中的name属性更方便)
platform:要构建哪个平台的应用(Windows、Mac 还是 Linux)
arch:构建架构 包含ia32,x64,armv7l,arm64
out:打包后的地址
icon:打包图标
asar:是否生成app.asar, 不然就是自己的源码
overwrite:覆盖上次打包
ignore:不进行打包的文件
electron-builder(相对复杂,打包成安装器)
使用electron-builder打包特点:
操作相对比较复杂,能够打包成安装器,能自定义打包方式,可以说electron-builder比electron-packager更加高级
安装yarn(electron-builder打包依赖yarn):
npm install -g yarn
安装electron-builder:
npm install -g electron-builder
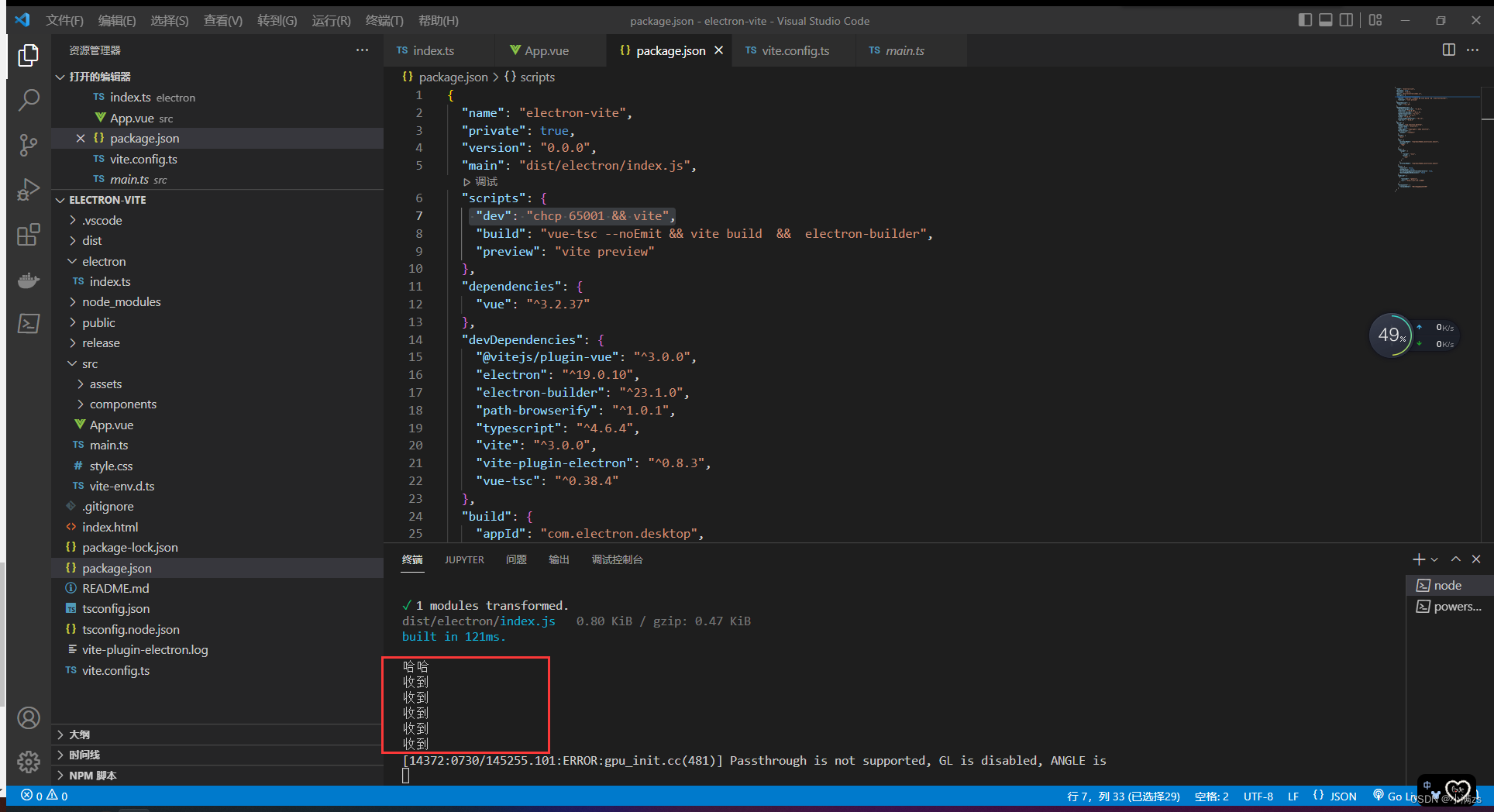
配置package.js文件的script节点:
"scripts": {
"start": "electron .",
"pack": "electron-builder --dir",
"postinstall": "electron-builder install-app-deps",
"dist": "electron-builder",
"dist-win": "electron-builder --win --ia32",
"dist-win64": "electron-builder --win --x64",
"dist-mac": "electron-builder --mac",
"dist-linux": "electron-builder --linux"
}
运行编译打包命令:
编译
yarn postinstall
打包windows 64位应用命令
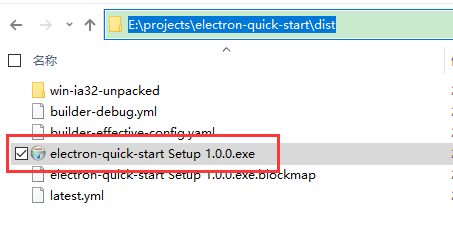
yarn dist-win64

可以直接运行图中的.exe

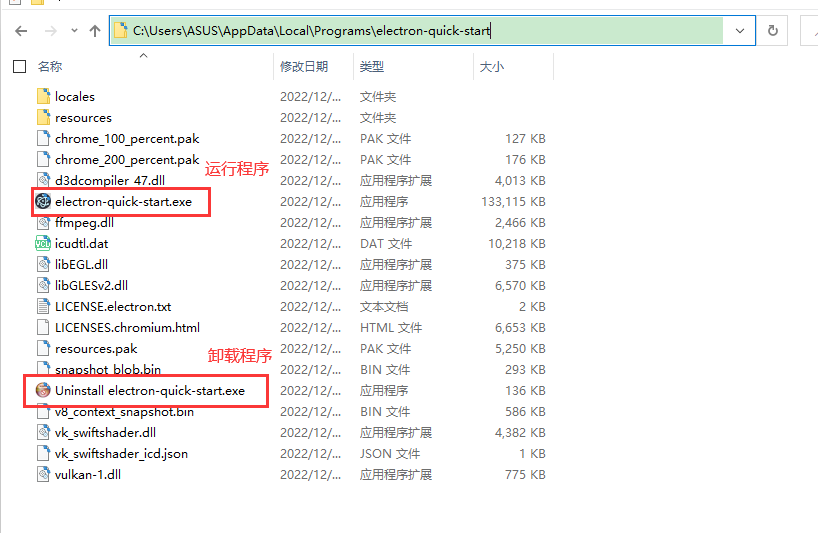
运行之后,应用程序的文件则是放在:

到此为止,已经打包成功了!!!