成果
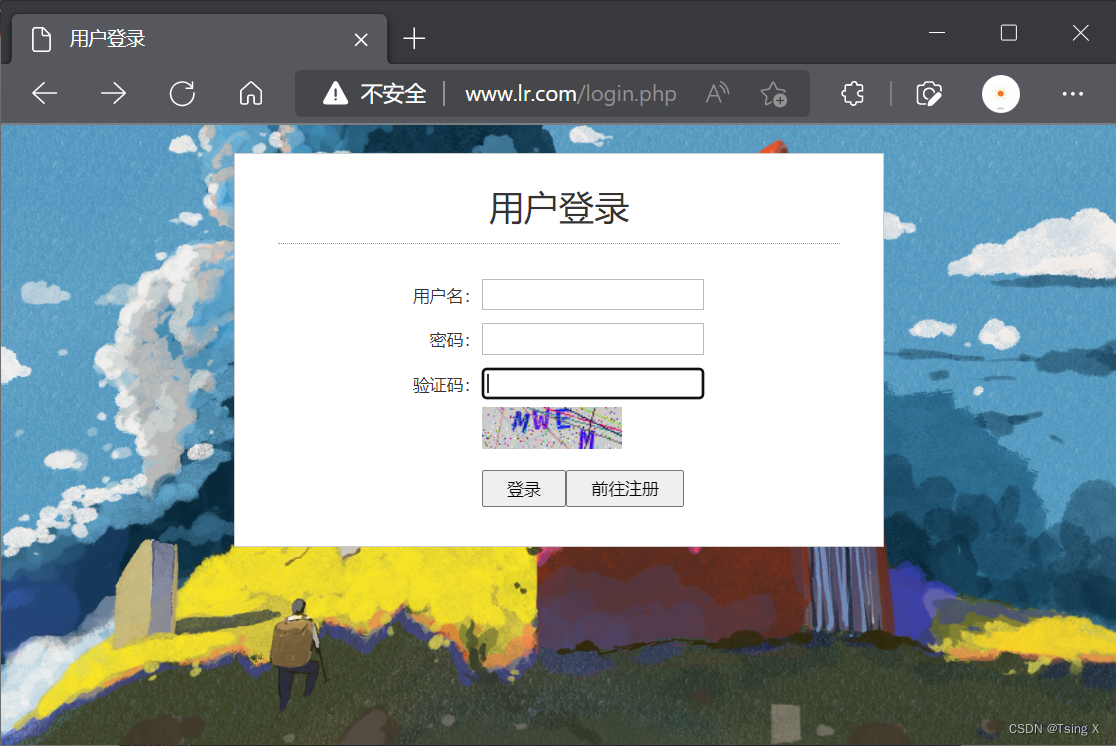
网站能实现判断账户信息是否合法,同时附带验证码验证登录。在用户输入正确的用户名与密码后会有登录成功的弹窗,若输入的账户不存在,则会跳转至注册页面。


实现过程
项目文件分配:

1.首先创建login.html
实现的是用户登录的界面,可以自定义css美化页面,这里主要目的是功能的实现而非界面美观。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link href=../css/login.css rel="stylesheet"/>
</head>
<body background="./images/loginbg.png" style="background-size: 100% 100%;background-attachment: fixed;">
<div class=box>
<div class=title>用户登录</div>
<form action="../login.php" method="post">
<table class=login>
<tr><th>用户名:</th><td><input type="text" name="username"/></td></tr>
<tr><th>密码:</th><td><input type="password" name="password"/></td></tr>
<tr><th>验证码:</th><td><input type="text" name="captcha"/></td></tr>
<tr><th></th><td><img src="../code.php"/></td></tr>
<tr><th></th><td><input type="submit" value="登录"/><a href="register.php"><input type="button" value='前往注册'></a></td>
</tr>
</table>
</form>
</div>
</body>
</html>2.创建login.php,将其与login.html关联
<?php
header('content-type:text/html;charset=utf-8');
//登录界面
require 'login_db_connect.php';//连接数据库
//判断表单是否提交,用户名密码是否提交
if (isset($_POST['username'])&&isset($_POST['password'])){//登录表单已提交
//获取用户输入的验证码
$captcha = isset($_POST['captcha']) ? trim($_POST['captcha']) : '';
//获取Session中的验证码
session_start();
if(empty($_SESSION['captcha'])){ //如果Session中不存在验证码,则退出
exit('验证码已经过期,请返回并刷新页面重试。');
}
//获取验证码并清除Session中的验证码
$true_captcha = $_SESSION['captcha'];
unset($_SESSION['captcha']); //限制验证码只能验证一次,防止重复利用
//忽略字符串的大小写,进行比较
if(strtolower($captcha) !== strtolower($true_captcha)){
exit('您输入的验证码不正确!请返回并刷新页面重试。');
}
//验证码验证通过,继续判断用户名和密码
//获取用户输入的用户名密码
$username=$_POST["username"];
$pwd=$_POST["password"];
$sql="select id,username,password from user where username='$username' and password='$pwd';";
$result=mysqli_query($con, $sql);//执行sql语句
$row=mysqli_num_rows($result);//返回值条目
if (!$row){//若返回条目不存在则证明该账号不存在或者密码输入错误
echo "<script>alert('账号不存在或密码错误,点击前往注册');location='./register.php'</script>";
//exit('账号或密码错误');
}else{//存在返回条目证明用户账号密码匹配,进入主页面
session_start();
$_SESSION['username']=$_POST['username'];
echo "<script>alert('欢迎');location='./index.php'</script>";
}
}
require './view/login.html';3.注册页面register.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<link href=../css/login.css rel="stylesheet"/>
</head>
<body background="./images/loginbg.png" style="background-size: 100% 100%;background-attachment: fixed;">
<div class=box>
<div class=title>用户注册</div>
<form action="../register.php" method="post">
<table class=login>
<tr><th>用户名:</th><td><input type="text" name="username"/></td></tr>
<tr><th>密码:</th><td><input type="password" name="pwd"/></td></tr>
<tr><th></th><td><input type="submit" value="注册"/></td>
</tr>
</table>
</form>
</div>
</body>
</html>4.创建register.php,与register.html关联。
<?php
header('content-type:text/html;charset=utf-8');
//注册页面
require 'login_db_connect.php';//连接数据库
//判断表单是否提交,用户名密码是否提交
if (isset($_POST['username'])&&isset($_POST['pwd'])){//登录表单已提交
//获取用户输入的用户名密码
$user=$_POST["username"];
$pwd=$_POST["pwd"];
//判断提交账号密码是否为空
if ($user=='' || $pwd==''){
exit('账号或密码不能为空');
}else {
$sql="insert into user(username,password) values ('$user','$pwd');";//添加账户sql语句
$select="select username from user where username='$user'";
$result=mysqli_query($con, $select);//执行sql语句
$row=mysqli_num_rows($result);//返回记录数
if(!$row){//记录数不存在则说明该账户没有被注册过
if (mysqli_query($con,$sql)){//查询insert语句是否成功执行,成功将返回 TRUE。如果失败,则返回 FALSE。
//跳转登录页面
echo "<script>alert('注册成功,请登录');location='./login.php'</script>";
}else{//失败则重新跳转注册页面
echo "<script>alert('注册失败,请重新注册');location='./regsiter.php'</script>";
}
}else{//存在记录数则说明注册的用户已存在
echo "<script>alert('该用户已经存在,请直接登录');location='./login.php'</script>";
}
}
}
require './view/register.html';5.创建code.php,用于生成验证码
<?php
//用于生成验证码
//创建验证码画布
$img_w = 100; //验证码的宽度
$img_h = 30; //验证码的高度
$img = imagecreatetruecolor($img_w, $img_h); //创建画布
$bg_color = imagecolorallocate($img,0xcc,0xcc,0xcc); //画布颜色
imagefill($img,0,0,$bg_color); //背景色
//生成验证码文本
$count = 4; //验证码位数
$charset = 'ABCDEFGHJKLMNPQRSTUVWXYZ23456789'; //随机因子
$charset_len = strlen($charset)-1; //计算随机因子长度(作为取出时的索引)
$code = ''; //保存生成的验证码
for($i=0; $i<$count; ++$i) {
//通过索引取出字符,mt_rand()用于获取指定范围内的随机数
$code .= $charset[mt_rand(0,$charset_len)];
}
//将生成的文本保存到Session中
session_start();//启动session
$_SESSION['captcha'] = $code;
//在画布中绘制验证码文本
$fontSize = 16; //文字大小
$fontStyle = './fonts/SourceCodePro-Bold.ttf'; //字体样式
//生成指定长度的验证码
for($i=0; $i<$count; ++$i){
//随机生成字体颜色
$fontColor = imagecolorallocate($img,mt_rand(0,100),mt_rand(0,50),mt_rand(0,255));
imagettftext (
$img, //画布资源
$fontSize, //文字大小
mt_rand(0,20) - mt_rand(0,25), //随机设置文字倾斜角度
$fontSize*$i+20,mt_rand($img_h/2,$img_h), //随机设置文字坐标,并自动计算间距
$fontColor, //文字颜色
$fontStyle, //文字字体
$code[$i] //文字内容
);
}
//为验证码图片生成彩色噪点
for($i=0; $i<300; ++$i){
//随机生成颜色
$color = imagecolorallocate($img,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255));
//随机绘制干扰点
imagesetpixel($img,mt_rand(0,$img_w),mt_rand(0,$img_h),$color);
}
//绘制干扰线
for($i=0; $i<10; ++$i){
//随机生成干扰线颜色
$color = imagecolorallocate($img,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255));
//随机绘制干扰线
imageline($img,mt_rand(0,$img_w),0,mt_rand(0,$img_h*5),$img_h,$color);
}
header('Content-Type: image/gif'); //输出图像
imagegif($img);6.创建login_db_connect.php,用于数据库连接
数据库连接方式有多种,例如PDO连接,有兴趣的朋友可以自行了解
<?php
//用于登录界面数据库连接
//设置字符集
header('Content-type:text/html;charset=utf8');
//连接数据库
$con=mysqli_connect("localhost","root","Huawei@123","LMS");//此处root为登录mysql的用户名,其后依此是密码与数据库名称
if (mysqli_connect_errno($con))
{
echo "连接 MySQL 失败: " . mysqli_connect_error();
}
R*注意:仅供学习参考,转载请注明出处。感谢支持。
源代码下载
https://url79.ctfile.com/d/33928079-50033272-dfd303?p=7430 (访问密码:7430)