前端开发环境安装、配置、项目搭建全教程
1.Node环境安装
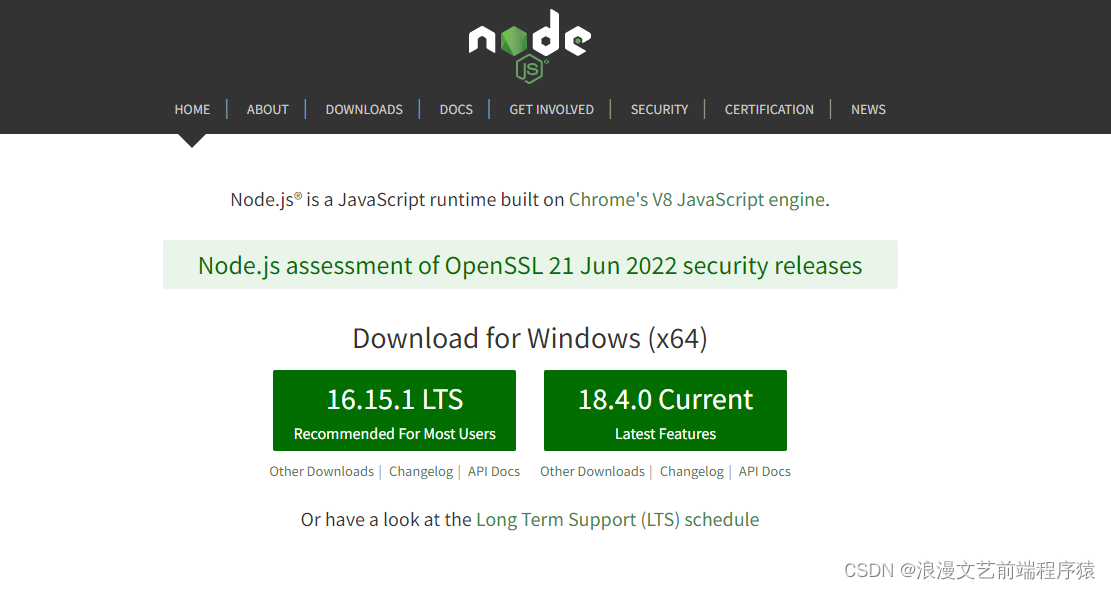
简单的说 Node.js 就是运行在服务端的 JavaScrip,基于 Chrome JavaScript 运行时建立的一个平台,Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
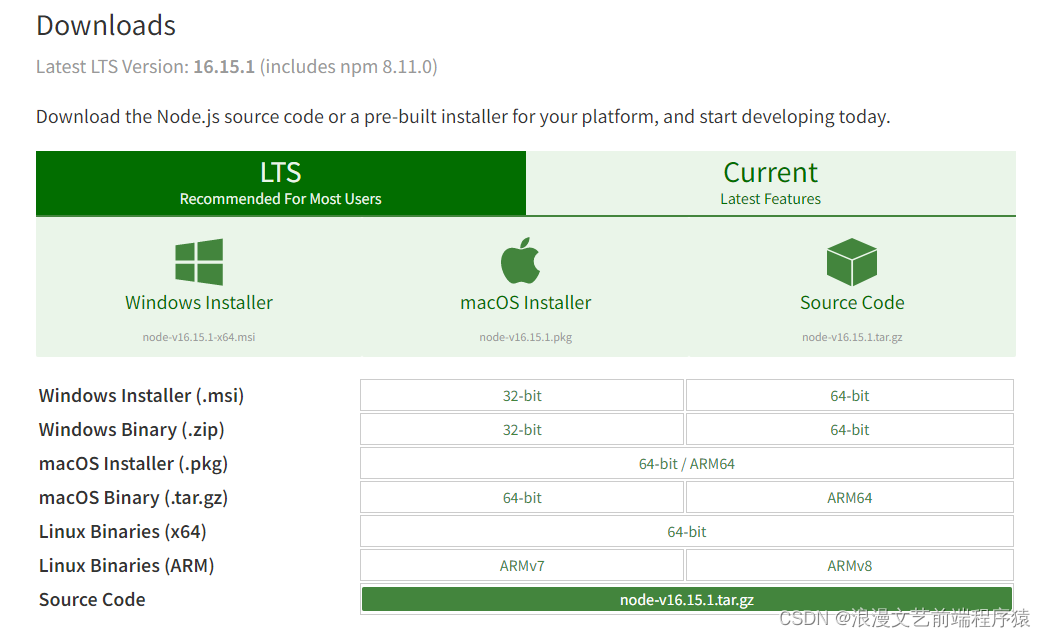
1.node.js官网下载:下载地址

2.依据自己电脑Windows、macOS选择安装:

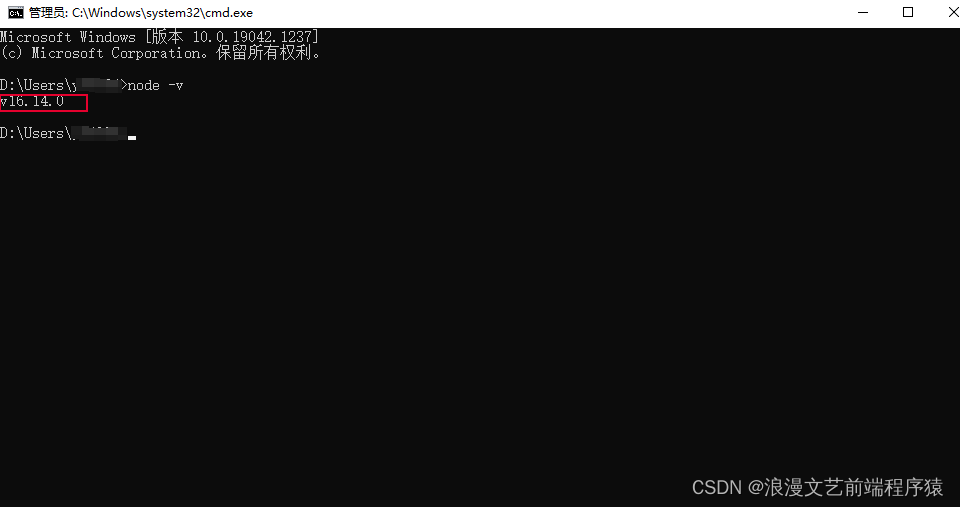
3.下载完毕后,依据安装流程傻瓜式一键安装。然后打开cmd命令行窗口,输入node -v查看node是否安装成功

2.VsCode开发工具安装
VS Code是这两年非常热门的一款开发工具,它不仅有提升开发体验的界面、轻量化的编辑器,还有丰富而强大的插件,这些优秀的插件使得VS Code生态体系更加吸引人,让开发效率大大提升
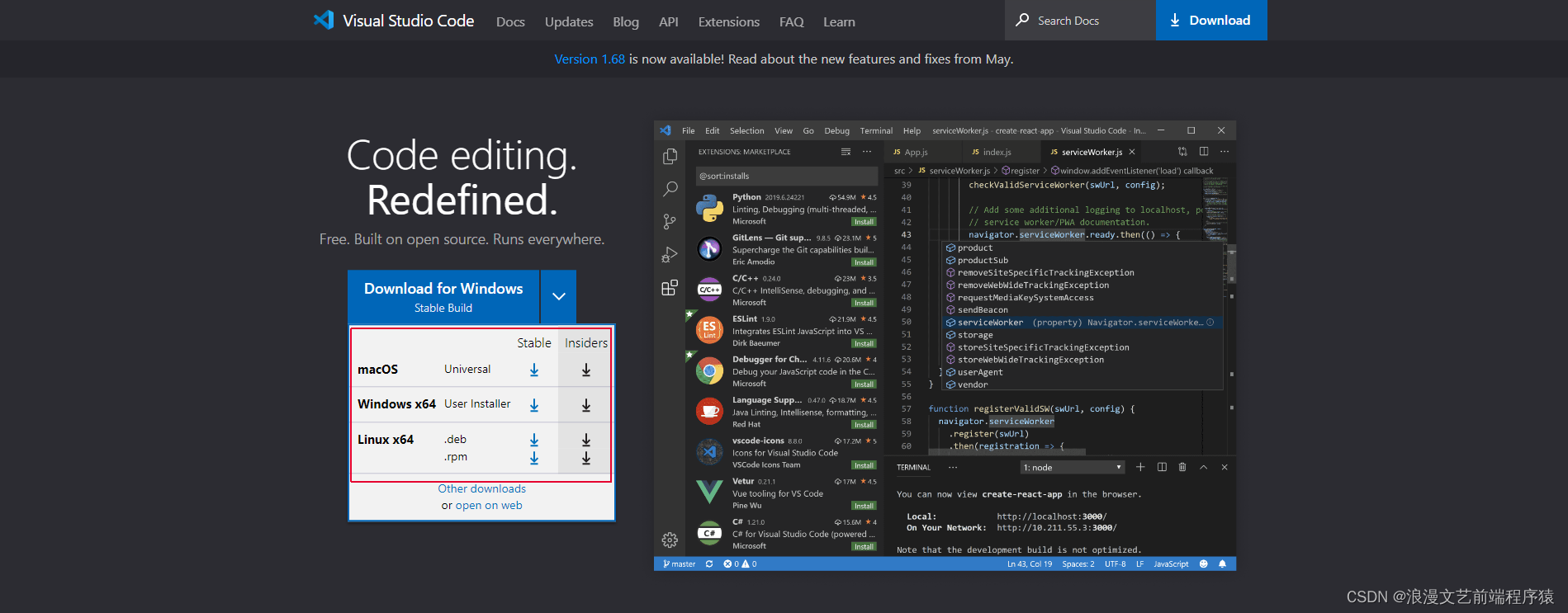
1.vscode官网下载:下载地址
依据自己电脑系统选择对应版本下载
然后一键式傻瓜安装

2.vscode常用必备基础插件
1.Chinese (Simplified) Language Pack for Visual Studio Code.
作用:编译器汉化

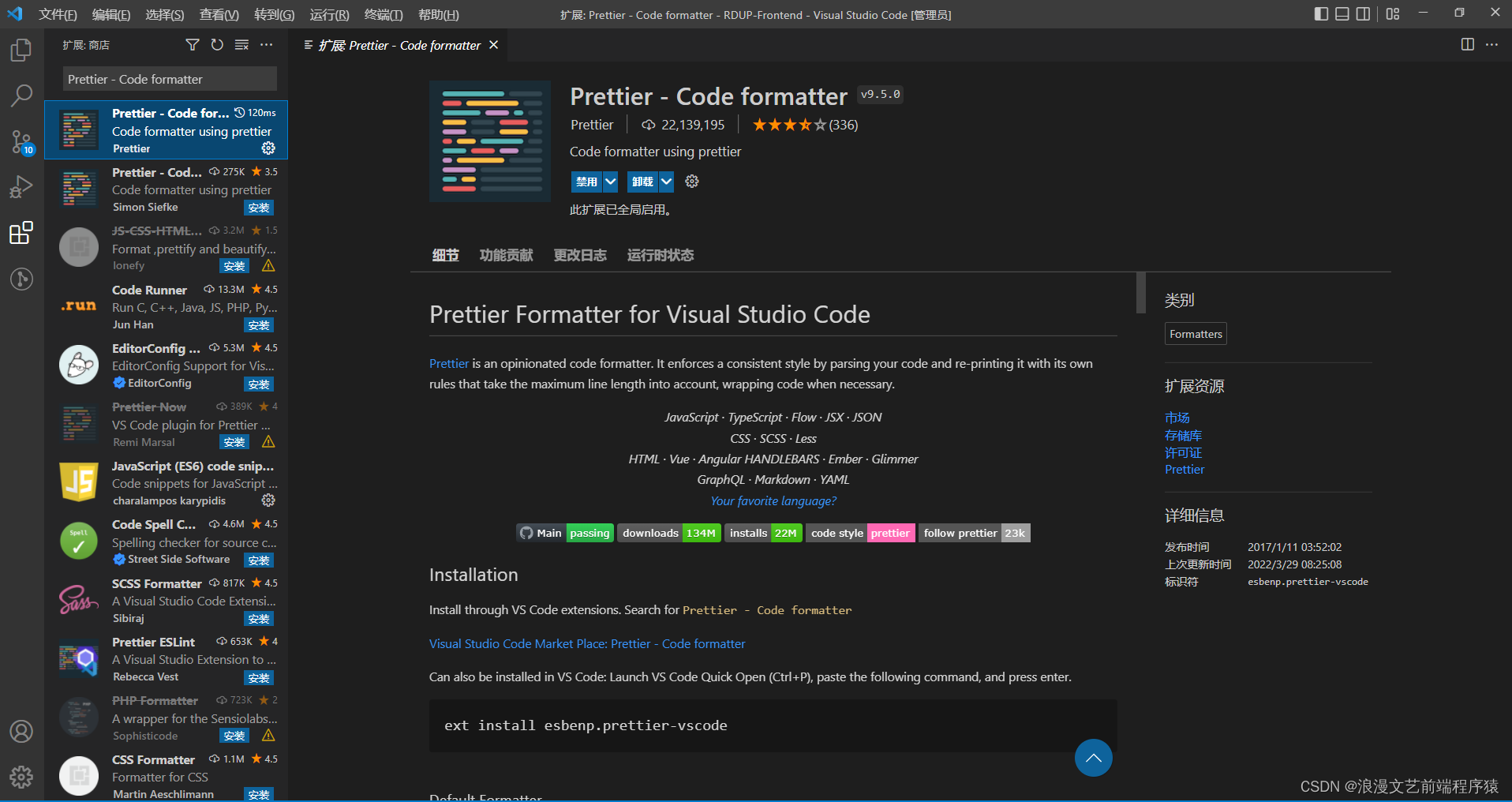
2.Prettier - Code formatter
作用:对代码进行快速格式化

3.Auto Rename Tag
作用:自动重命名 HTML/XML 标签

4.Auto Close Tag
作用:自动闭合 HTML/XML 标签:
5.Git History
作用:在VS code中集成git工具,查看git记录,文件历史记录,比较分支及提交代码等

vscode中其他优秀高效插件可在评论区分享
3.Git工具安装
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目
1.Git官网下载 下载地址
根据电脑系统选择对应下载
一键式傻瓜安装

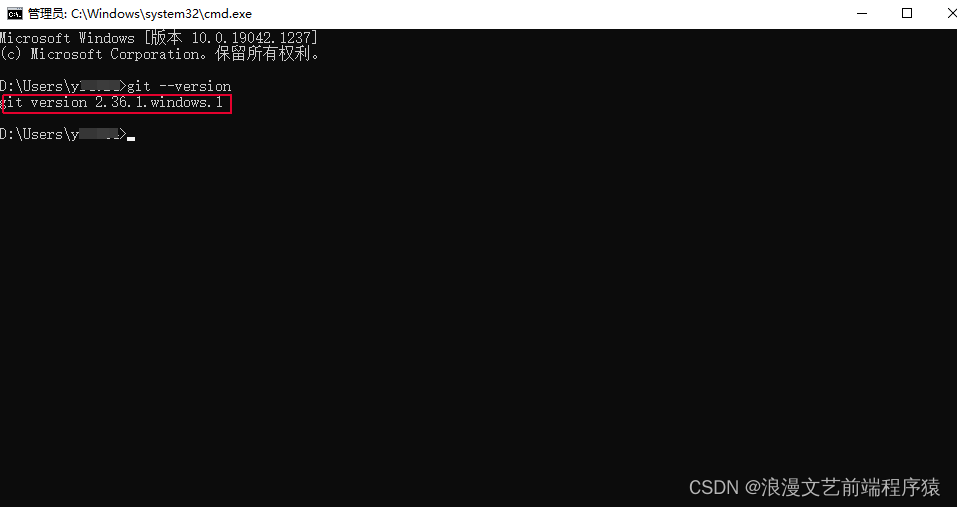
安装完毕后在cmd命令窗口输入git --version查看

2.Git配置
安装好后,在桌面任意位置右键,点击Git bash here,会弹出命令窗口

配置用户信息
$ git config --global user.name ""
$ git config --global user.email ""
Git常用命令
git init # 初始化本地git仓库(创建新仓库)
git status # 查看当前版本状态(是否修改)
git add . # 增加当前子目录下所有更改过的文件
git commit -m 'xxx' # 提交
git branch # 显示本地分支
git push origin master # 将当前分支push到远程master分支
git pull origin master # 获取远程分支master并merge到当前分支
4.前端框架脚手架安装(技术栈vite+vue3+ts搭建为例)
vite+vue3+ts为目前最新技术栈,很有可能也是今后vue前端趋势,接下来则手把手教你学会构建一个项目
Vite快速搭建
1.打开命令行窗口
2.使用npm或者yarn
npm
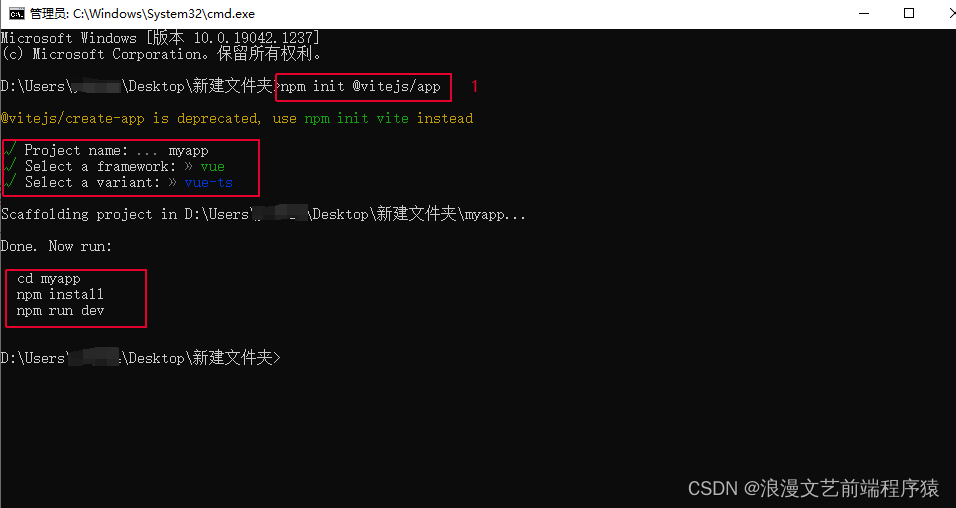
npm init @vitejs/app
yarn
yarn create @vitejs/app
- 输入项目名称
- 选择vue
- 选择TS
- 进入项目
- npm install
- npm run dev


以上则完成了一个vue3项目初步构建
5.集成路由、Vuex、Axios(技术栈vite+vue3+ts搭建为例)
参考出处:体验vite + vue3 + ts搭建项目的全过程
集成路由
1.安装支持vue3的路由(vue-router@4)
npm i vue-router@4
2.创建 src/router/index.ts 文件
import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router'
const routes: Array<RouteRecordRaw> = [
{
path: '/home',
name: 'Home',
component: () => import(/* webpackChunkName: "Home" */ '@/views/home.vue')
},
{ path: '/', redirect: { name: 'Home' } }
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
3.main.ts 文件中挂载
import { createApp } from 'vue'
import App from '@/App.vue'
import router from '@/router/index'
createApp(App).use(router).mount('#app')
集成Vuex
1.安装vue3状态管理工具 vuex@next
npm i vuex@next
2.创建 src/store/index.ts 文件
import { createStore } from 'vuex'
const defaultState = {
count: 0
}
// Create a new store instance.
export default createStore({
state() {
return defaultState
},
mutations: {
increment(state: typeof defaultState) {
state.count += 1
}
},
actions: {
increment(context) {
context.commit('increment')
}
},
getters: {
double(state: typeof defaultState) {
return 2 * state.count
}
}
})
3.main.ts 文件中挂载
import { createApp } from 'vue'
import App from '@/App.vue'
import router from '@/router/index'
import store from '@/store/index'
createApp(App).use(router).use(store).mount('#app')
集成HTTP工具
1.安装 Axios
npm i axios
2.配置 Axios
封装一个工具方法,存放在src/utils/http.ts
import axios from 'axios'
import { Message } from 'element-plus'
// 创建axios实例
// 创建请求时可以用的配置选项
const instance = axios.create({
withCredentials: true,
timeout: 1000,
baseURL: ''
})
// axios的全局配置
instance.defaults.headers.post = {
'Content-Type': 'application/x-www-form-urlencoded'
}
instance.defaults.headers.common = {
'Auth-Type': 'company-web',
'X-Requested-With': 'XMLHttpRequest',
token: 'sdfjlsdfjlsdjflsjflsfjlskd'
}
// 添加请求拦截器(post只能接受字符串类型数据)
instance.interceptors.request.use(
(config) => {
return config
},
(error) => {
return Promise.reject(error)
}
)
const errorHandle = (status, other) => {
switch (status) {
case 400:
Message.error('信息校验失败')
break
case 401:
Message.error('认证失败')
break
case 403:
Message.error('token校验失败')
break
case 404:
Message.error('请求的资源不存在')
break
default:
Message.error(other)
break
}
}
// 添加响应拦截器
instance.interceptors.response.use(
// 响应包含以下信息data,status,statusText,headers,config
(res) => (res.status === 200 ? Promise.resolve(res) : Promise.reject(res)),
(err) => {
Message.error(err)
const { response } = err
if (response) {
errorHandle(response.status, response.data)
return Promise.reject(response)
}
Message.error('请求失败')
return true
}
)
export default instance
3.在需要使用的地方引入http.ts文件
import Http from '@/utils/http'
export default defineComponent({
setup() {
const store = useStore()
const getData = () => {
Http.get('url').then((res: Object) => {
console.log(res)
})
}
return {
store,
getData
}
}
})
以上则是前端环境配置、项目搭建全过程,如有不足之处望海涵和指正