活动地址:毕业季·进击的技术er
文章目录
- 0、作者介绍
- 1、前言
- 2、嵌入式基础必备知识
- 2.1、学习内容
- 2.2、学习建议
- 2.3、学习资料
- 3、嵌入式入门篇——51单片机
- 3.1、学习内容
- 3.2、学习建议
- 3.3、学习资料
- 4、STM32进阶篇
- 4.1、学习内容
- 4.2、学习建议
- 4.3、学习资料
- 5、小而美的RTOS
- 5.1、学习内容
- 5.2、学习建议
- 5.3、学习资料
- 6、ARM+Linux篇
- 6.1、学习内容
- 6.2、学习建议
- 6.3、学习资料
- 7、总结
仅以此篇,送给刚毕业的你,望你前程似锦,未来道路一片光明。
0、作者介绍
我是一名嵌入式工程师,毕业近三年,回想毕业典礼,依稀还在昨日。
从毕业刚入世界500强企业,到弄明白心之所向,投身于热爱的领域,耗费了太多的时间与经历,今天我想以不一样的视角,带你去探索嵌入式技术er如何在技术领域快速成长。
人们常说:“人生就是一场场游戏,我们要做的,就是打怪,升级,通关”,学习嵌入式的过程也是如此。

1、前言
最近在CSDN上看到,好多人发布毕业季的话题,借此机会,也想着重新审视一下自己的学习历程,以及结合自身和大牛,分享一些学习经验,希望对大家有所启发和帮助。
本文主要目的是为了:
- 提供一张嵌入式学习路线地图
- 提供不同阶段的学习建议
- 推荐不同阶段的学习资料
3000余字,耗时1周,建议收藏;码字不易,如有帮助,慷慨三连
本文将嵌入式学习路线分为几个方面:
- 嵌入式基础必备知识
- 51单片机
- STM32单片机
- 小而美的RTOS
- ARM+LINUX
在这个快节奏的时代,能静下心,耐住性子看看文章,实属不易。
2、嵌入式基础必备知识

老子曰:“合抱之木,生于毫末:九层之台,起于垒土;千里之行,始于足下”,根基的重要性不言而喻。
那么对于嵌入式这条路线而言,如何建立一个稳固的根基?
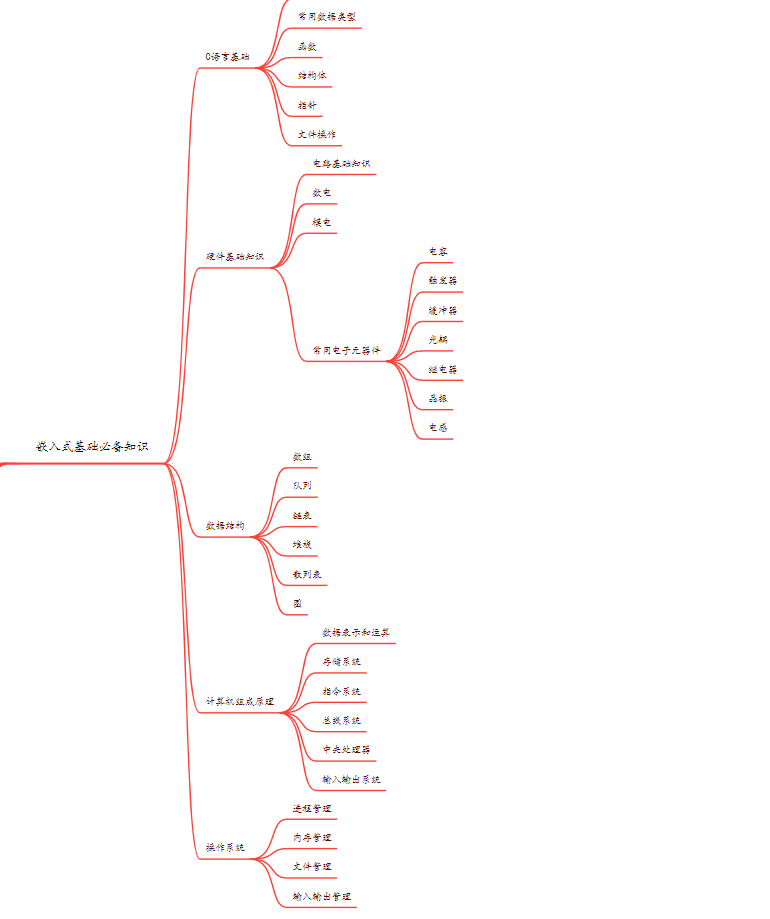
2.1、学习内容

- C语言基础
该部分,主要包括几个核心知识点:三大语法结构、常用的数据类型、函数、结构体、指针、文件操作等。
- 硬件基础知识
该部分,核心知识点在于:电路基础知识、数电模电基础知识、常用的电子元器件等。
- 数据结构
核心知识点:数组、队列、链表、堆栈、树、图、散列表等。
- 操作系统
核心知识点:进程管理、内存管理、文件管理、输入输出管理等。
- 计算机原理
核心知识点:数据表示和运算、存储系统、指令系统、总线系统、中央处理器、输入输出系统等。
2.2、学习建议
- 对于C语言基础学习,一定要重点熟练掌握,根基的牢固直接决定了我们的代码质量。
- 对于硬件基础学习,要适当了解,要能够看懂一些简单的电路结构,认识常用的电子元器件。
- 对于数据结构学习,前五个是必备学习的,可能在刚开始学习的时候,可能会感觉不到作用在哪里,但是随着接触到嵌入式底层设计以及算法设计的时候,才会恍然大悟。
- 对于操作系统学习,重点学习其思想,对相关知识点有一个大概的了解,后续接触到继续重点学习,这些无论是RTOS,还是Linux,都有涉及到的。
- 对于计算机原理学习,可以将其看作是嵌入式系统的各个模块的详解,会让你对嵌入式有一个整体的了解,每一个部分都值得深究。
2.3、学习资料
- C语言基础:推荐经典书籍**《C语言程序设计》(第2版)谭浩强版本**。
- 硬件基础:大学里面的《数电模电》书籍所涉及的知识即可。
- 数据结构:推荐经典书籍**《数据结构》——严蔚敏版**。
- 操作系统、计算机原理:我用的是**《王道》的系列丛书**,个人感觉不错。
计算机组成、数据结构、操作系统、数据库是嵌入式或者说计算机的入门必读书籍,并且也被列入高校教材内,是真正的基础知识。
以上,不一定是全部看完才能体验编程的乐趣,这个基础是一个循序渐进的过程,也不是一朝一夕就能完成的,可以先有一个大概,后续做项目时,哪里不懂补哪里!
这里涉及到一个重要的学习方法:项目导向的学习法。
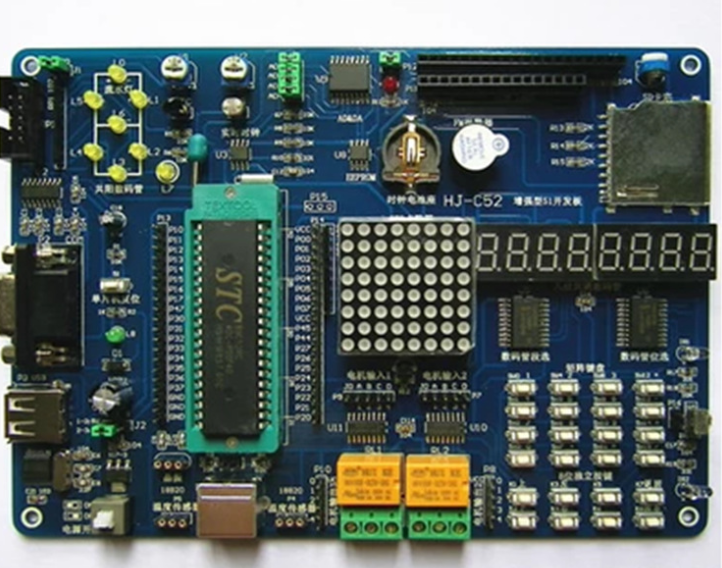
3、嵌入式入门篇——51单片机

在上面的基础知识进行熟悉之后(C语言基础、计算机组成、硬件基础必备),我们准备叩开嵌入式世界的大门。
入门篇,依旧推荐51单片机,当然有人会说,直接上STM32岂不更好?
我的看法:建议新手还是以51单片机来入门,因为STM32体系架构比51大很多,对于新手刚开始可能会不太容易适应。
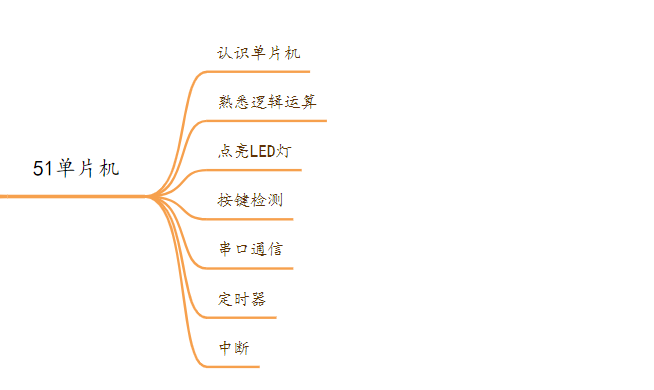
3.1、学习内容

该部分,主要在最小嵌入式系统中,实现各种有趣的实验。通过51单片机的学习,我们要做到:
- 软件类:
主要知识点有:认识单片机、熟悉逻辑运算、点亮一颗LED灯、按键检测、串口通信、定时器、中断等。
- 硬件类:
主要知识点有:电阻元器件了解,基本模块电路了解,时钟电路,尝试绘制51单片机原理图和PCB
3.2、学习建议
- 对于软件类,我们主要做到:认识单片机,熟悉单片机的GPIO的输入、输出操作,串口通信协议掌握等,这些部分都是任何一款嵌入式设备的必备技能。
- 对于硬件类:我们主要做到:能看懂电路图,熟悉一些简单模块的设计电路,了解
Altium Designer的使用方法。
3.3、学习资料
51单片机:郭天祥的51单片机教程,经典著作,经久不衰,强烈推荐。
庄子说:“水之积也不厚,则其负大舟也无力。“
该部分,是嵌入式领域的基石,只有将基础打牢,才能负得起Linux泰坦号。
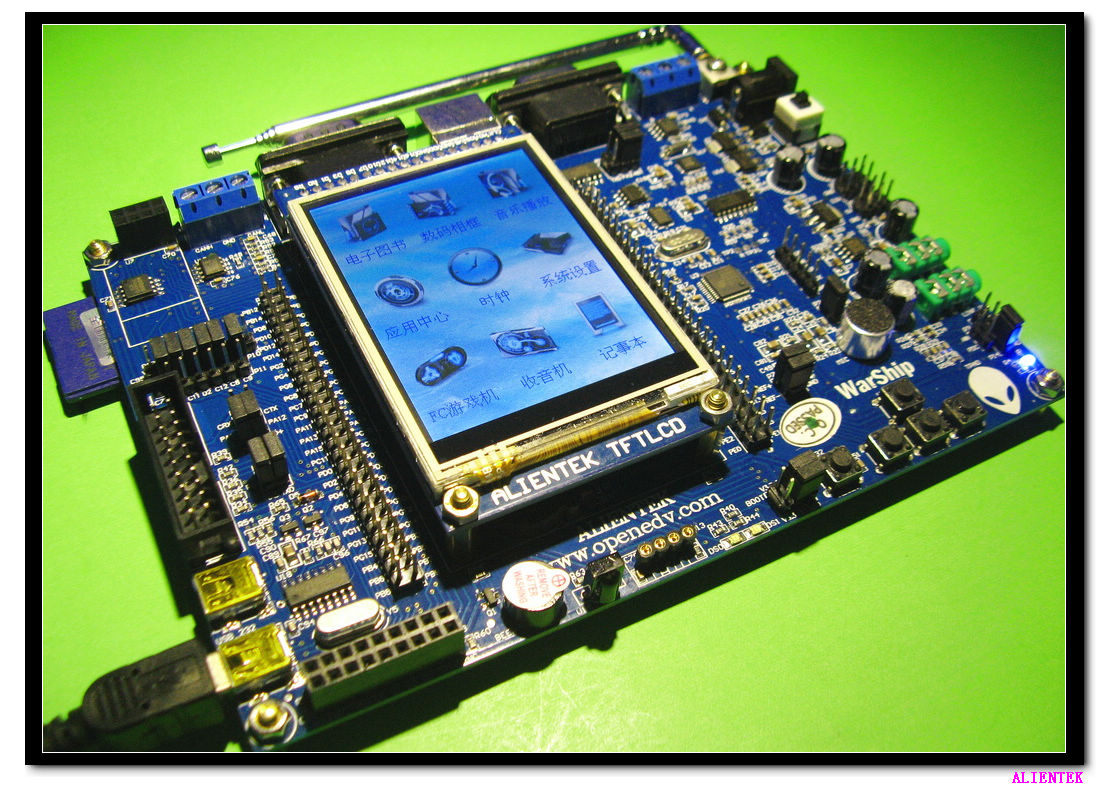
4、STM32进阶篇

STM32是C51的进阶版,拥有C51的基础知识,开发STM32会得心应手。
STM32的系统架构以及硬件设计相比于C51来说,都是上升了一个维度的,这也是为什么我推荐入门学习C51的原因。
以STM32F407平台为基础,去学习目前嵌入式主流的一些技术,探寻底层的原理,做到不同平台,都能够得心应手。
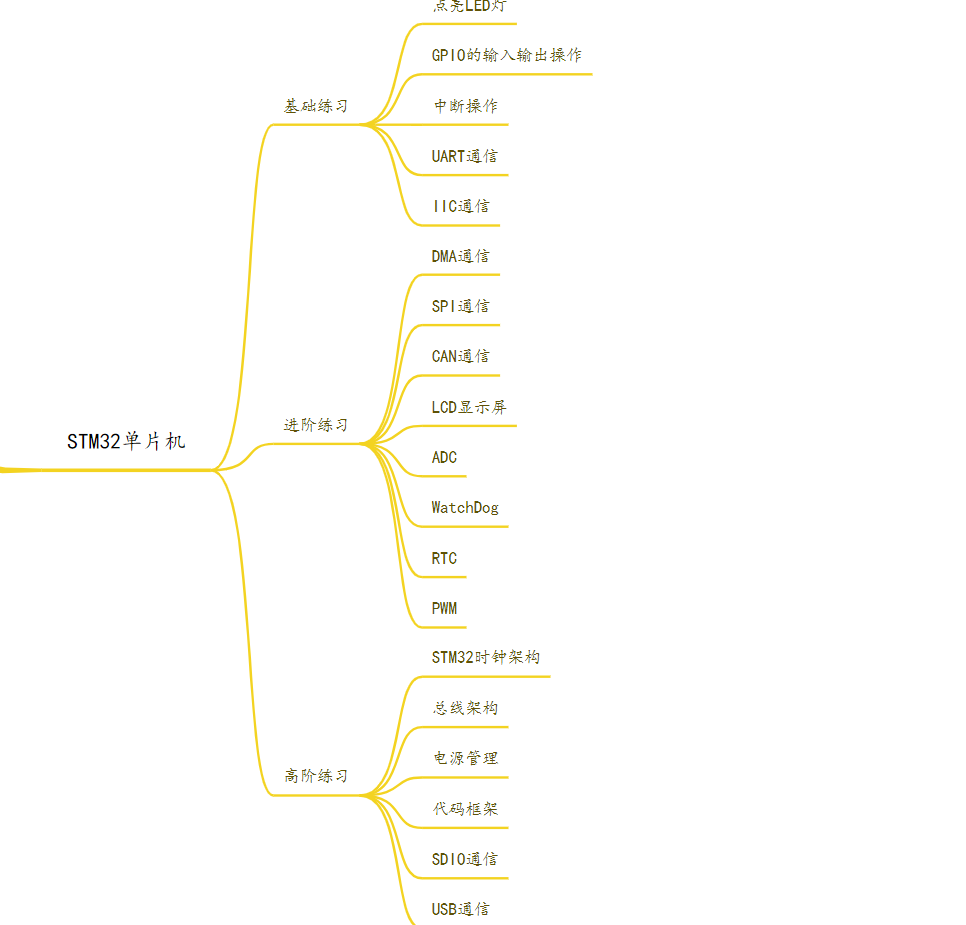
4.1、学习内容

- 基础练习
该部分,主要练习:点亮LED灯、GPIO的输入输出操作、中断操作、UART通信、IIC通信等
- 进阶练习
该部分,主要练习:DMA通信、SPI通信、CAN通信、LCD显示屏,ADC等
- 高阶练习
该部分,主要学习:STM32时钟架构、总线架构、电源管理、代码框架、SDIO通信、USB通信等。
4.2、学习建议
- 对于基础练习,主要目的是为了方便让我们从
C51到STM32环境的过渡。 - 对于进阶练习,主要练习一些通信类相关的协议,可以结合一些传感器进行开发。
- 对于高阶练习,主要目的是为了熟悉单片机的设计架构,编程的框架,以及一些更复杂的通信技术。
另外,STM32会有寄存器和库函数两个版本,建议交叉学习,理解会更加深刻。
4.3、学习资料
STM32单片机:推荐正点原子、野火的STM32F103或者STM32F407系列。
两家的学习资料都非常丰富,既有详细的文档说明,也有完整的学习视频教程,非常适合新手入门学习。
俗话说:“有道无术,术尚可求,有术无道,止于术”。要明白道和术的区别,不要本末倒置。
5、小而美的RTOS

RTOS,实时操作系统,可以理解为STM32与Linux之间的桥梁,由于其实现思想大都取之于Linux,所以也称之为精简版的Linux。
我们常用的有实时操作系统有:UCOS,VxWork,FreeRtos,近些年RT-Thread也异军突起。
学习这些简单的嵌入式系统,一来能够帮助我们为学习Linux操作系统打下基础,二来也能够扩宽我们的职业道路。
前面也说过了,无论是UCOS、FreeRtos、Rt-thread,其内部的设计思想大同小异,下面主要以Ucos为例。
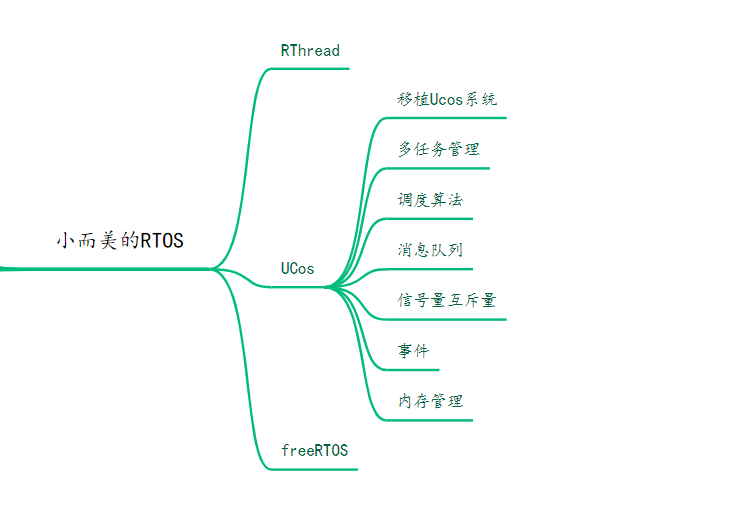
5.1、学习内容

- 实时系统学习
该部分,主要学习:移植Ucos系统、多任务管理、调度算法、消息队列、信号量互斥量、事件、内存管理等。
5.2、学习建议
- 对于实时系统学习,除了上述的那些核心知识点外,还要结合
2.1 基础必备知识的操作系统书籍加深理解。
5.3、学习资料
RTOS的学习:依旧推荐正点原子,野火,因为这些实时操作系统开发,可以基于STM32开发板,同时也有非常详细的文档和视频教学。
6、ARM+Linux篇

学习完RTOS后,基本嵌入式所涉及的技术已经掌握一半了,你也可以独立完成一些小的项目,也可以找到一个不错的工作,但是一定不要自我满足,有机会一定要接触Linux。
还是那句话:ARM+Linux,也是最为复杂的东西,如果你不去接触Linux,你永远不知道嵌入式的魅力。
Linux开发又分为驱动开发,内核开发,应用开发,每一个方向都需要几年甚至几十年的积累。
作为初学者,我们要做的就是宏观了解,扩大我们的知识面,然后去选择自己感兴趣的方面。
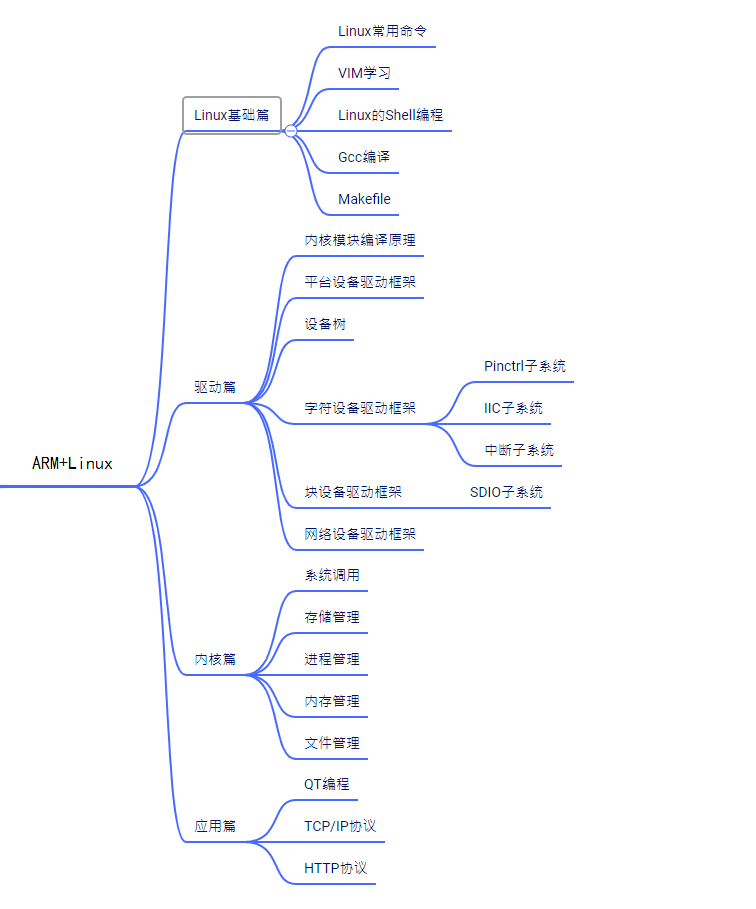
6.1、学习内容

- Linux基础篇
该部分主要学习:Linux常用命令、VIM学习、Linux的Shell编程、Gcc编译、Makefile等。
- 驱动篇
该部分主要学习:内核模块编译原理、字符设备驱动框架、平台设备驱动、设备树、Pinctrl子系统、I2C子系统、中断子系统、块设备驱动框架、Bootloader等
- 内核篇
该部分主要学习:系统调用、存储管理、进程管理、内存管理、文件管理等。
- 应用篇
该部分主要学习:QT编程、TCP/IP协议、HTTP协议等。
6.2、学习建议
- 对于基础学习,刚接触到
Linux,一般比较难上手,与之前的单片机完全不同,需要一个熟悉环境的过程。 - 对于驱动学习,重要在于明白“如何在Linux环境下编写驱动程序”,驱动的底层原理还是那样,加了一层层的框架,需要我们去熟悉。
- 对于内核学习,上述也是系统的几大核心特色,重点在于"如何使Linux性能最优"
- 对于应用学习,上述的几个方面也是基础,重点还在于开发什么应用,去学习哪方面的知识,没有定论。
对于Linux,有句老话“学习Linux,3年才算入门,5年才勉强算Linux工程师,对于不太熟悉的领域,博主也不敢妄加断言。”
6.3、学习资料
- 对于基础学习,推荐**《鸟哥的Linux私房菜》,《Unix环境高级编程》**等入门书籍。
- 对于驱动开发,推荐**《Linux设备驱动开发详解》**,Linux内核源码详解等。
- 对于内核学习,推荐**《Linux Shell脚本攻略》、《深入理解Linux内核》**等。
- 对于应用开发,推荐**《嵌入式Linux应用开发完全手册》、《Unix网络编程》**等。
- 另外,推荐正点原子,野火,韦东山三个Linux开发教程,韦老师的课程好评居多,但还是看哪个更适合自己。
7、总结
全文整体的学习路线:嵌入式基础学习 -> 51单片机 -> STM32单片机 -> RTOS篇 -> ARM+Linux
每一个部分,也都从学习内容,学习建议,学习资料三个方面来展开,层层深入,步步指引。
文章既是我的学习历程,又结合了一些大佬的学习分享,不断调整总结出来的,如有异同,可以讨论。
全文3000余字,耗时1周,如有帮助,望不吝点赞关注。
最后,文章所涉及的学习资料以及整理的思维导图全盘奉上:【Linux学习路线——DonGe】
六月的阳光灿烂,分别的泪花闪闪。不必把相聚的誓言宣,深厚的友情记在心间。今日告别,来日再见。同学们,让我们重逢在完美的明天。祝你前程似锦,一帆风顺!
活动地址:毕业季·进击的技术er