vue3使用WebSocket
- WebSocket
- WebSocket说明
- WebSocket图示
- 客户端使用WebSocket
- vue3中, 客户端使用WebSocket步骤
- 更多方法
WebSocket
WebSocket说明
WebSocket 是全双工网络通信通信协议,实现了客户端和服务器的平等对话,任何一方都可以主动发送数据。并且在第一次建立后,就一直保持连接。
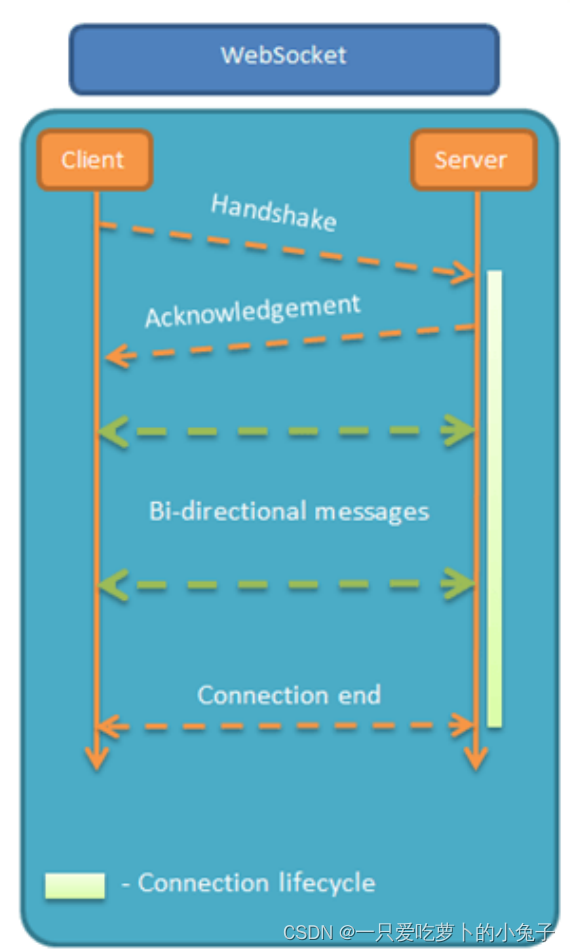
WebSocket图示

客户端使用WebSocket
vue3中, 客户端使用WebSocket步骤
setup(props) {
// 1.建立链接 -- 携带cookie参数
var ws = new WebSocket(
`ws://localhost:9000/judge/submit?satoken=${cookieValue}`
);
// 2. ws.send()给服务器发送信息
let submitCode = JSON.stringify({
userId: id,
problemId: props.problemId,
isDebug: "0",
lang: lang.value,
code: code.value,
info: "",
});
ws.send(submitCode);
// 3.服务器每次返回信息都会执行一次onmessage方法
ws.onmessage = function (e) {
console.log("服务器返回的信息: " + e.data);
if (e.data === "judging") {
showTitleClass.color = "green";
showTitle.value = "judging...";
showRes.value = "";
} else if (e.data === "connected") {
showTitleClass.color = "green";
showTitle.value = "";
}
};
// 4.卸载前, 关闭链接
onUnmounted(() => {
ws.close();
});
},
更多方法
使用构造函数,新建ws实例
// 执行完本语句,客户端就会与服务器进行连接。
var ws = new WebSocket("wss://echo.websocket.org");
连接成功后的回调函数
ws.onopen = function(evt) {
console.log("Connection open ...");
ws.send("Hello WebSockets!");
};
// 若需要多个回调 实例.addEventListener
// ws.addEventListener('open', function (event) {
// ws.send('Hello Server!');
// });
用于指定收到服务器数据后的回调函数。
服务器数据可能是文本,也可能是二进制数据(blob对象或Arraybuffer对象)
ws.onmessage = function(evt) {
console.log( "Received Message: " + evt.data);
ws.close();
};
指定连接关闭后的回调函数。用法同open
ws.onclose = function(evt) {
console.log("Connection closed.");
};