Filter
- 概述
-
- 工作原理
- 生命周期
- web.xml配置的常用节点
- FilterConfig类
- 过滤器链FilterChain
- HttpFilter的简化设计
- 自动登录功能的改进
- 验证登入页面的改进
- 浏览器的缓存功能
概述
Filter过滤器,是Servlet技术中最实用的技术,能够管理Web服务器的所有Web资源,实现信息拦截、权限访问控制、过滤敏感词汇、压缩响应信息等功能。它主要用于对用户请求进行预处理,也可以对HttpServletResponse进行后处理。
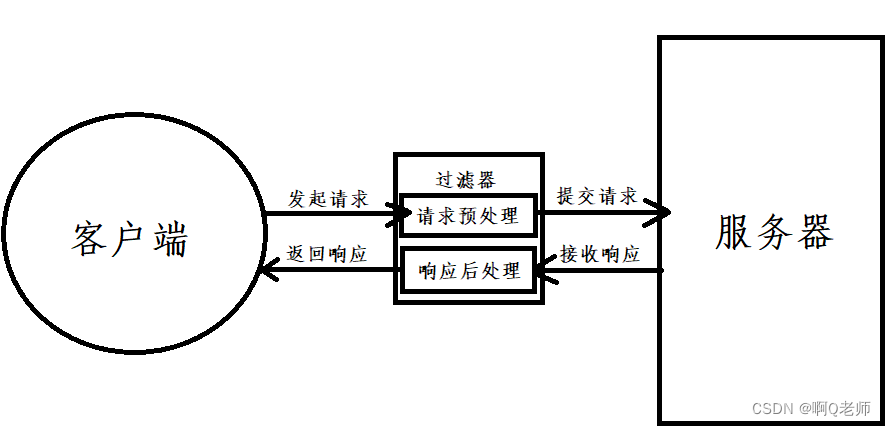
工作原理

- Filter过滤器首先对客户端发起的请求进行预处理,然后将请求提交给Servlet进行处理并生成响应,最后Filter过滤器再对服务器响应进行后处理返回给客户端。