情况一:监听 props 中基本数据类型
父组件中对传入数据的处理
const handleClick = () => {
testStr.value += 'P'
}
子组件中监听传入的数据
watch(
() => props.testStr,
(newVal, oldVal) => {
console.log('监听基本类型数据testStr')
console.log('new', newVal)
console.log('old', oldVal)
}
)
不能使用
watch(
props.testStr,
() => {
console.log('监听基本类型数据testStr')
}
)
的形式,要使用 getter 函数返回值的形式才能触发监听
情况二:监听 props 中引用数据类型且父组件不改变地址指向
父组件中对传入数据的处理
const handleClick = () => {
let name = 'lx'
let age = 18
dataList.value.push({
name: (name += '~'),
age: (age += 1)
})
}
子组件中监听传入的数据
watch(props.dataList, (newVal, oldVal) => {
console.log('监听引用类型数据dataList')
console.log('new', newVal)
console.log('old', oldVal)
})
当父组件传入的是引用类型数据,且在父组件中没有改变该数据的引用地址时,在子组件中可以直接监听传入的数据
情况三:监听 props 中引用数据类型且父组件改变地址指向
父组件中对传入数据的处理
const handleClick = () => {
let name = 'lx'
let age = 18
dataList.value=[
{
name: (name += '~'),
age: (age += 1)
}
]
}
子组件中监听传入的数据
watch(
() => props.dataList,
(newVal, oldVal) => {
console.log('监听引用类型数据dataList')
console.log('new', newVal)
console.log('old', oldVal)
}
)
当父组件传入的是引用类型数据,且在父组件中通过赋值的形式,改变引用数据的引用地址时,在子组件中要使用 getter 函数返回值的形式,才能监听传入的数据
总结
1. watch监听 props 中的基本类型数据,需要通过 getter 函数返回值的形式(()=>props.xxx)才能监听
2. watch监听 props 中的引用类型数据,且父组件中没有改变地址指向时,可以直接监听
3. watch监听 props 中的引用类型数据,且父组件中改变了地址指向时,需要通过 getter 函数返回值的形式(()=>props.xxx)才能监听
4. 开发情景:做瀑布流展示
定义变量:const dataList = ref([])
父组件从接口获取第一页数据,将数据存在dataList中:dataList.value = res.data,注意:此时,已经改变引用类型数据 dataList 的地址指向
子组件通过watch监听传入的 dataList,并且调用 manageData() 方法处理 props.dataList 的数据结构:
watch(
() => props.dataList,
() => {
console.log('监听引用类型数据dataList')
manageData()
... // 相应逻辑处理
}
)
注意:此时可以触发监听
用户下拉刷新操作后,继续发送接口,获取第二页,第三页等等后面的数据,父组件通过 push 操作,将获取到的数据 push 进 dataList 中:
for(let item of res.data){
dataList.value.push(item)
}
注意:此时,虽然父组件传入的 dataList 的值修改了,但是子组件已经不能触发watch及其处理逻辑了
也就是说,manageData() 方法不能调用,没有做到对后续 push 进来的数据进行数据结构的修改,导致页面展示出现问题
解决办法:
一、使用 computed
const dataListTest = computed(() => {
manageData()
return props.dataList
})
二、使用 watchEffect
watchEffect(() => {
manageData()
})
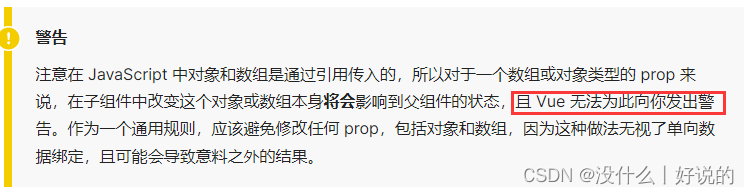
写在最后
最后的瀑布流展示中,我是直接修改了 props 中的数据,虽然从展示来说没有发现什么问题,但是在 Vue 的官网中是这样说的:

PS:本例子使用语法糖 script setup