目录
🏆难度分析
🏆一、水果拼盘
🏆二、展开你的扇子
🏆三、和手机相处的时光
🏆四、灯的颜色变化
🏆五、冬奥大抽奖
🏆六、蓝桥知识网
🏆七、布局切换
🏆八、购物车
🏆九、寻找小狼人
🏆十、课程列表
🏆结束语
🏆难度分析
这是蓝桥杯第一年开设web开发组,我记得当时蓝桥杯组委会在开会时就说过,因为现在不知道广大同学们的真实web水平,本次省赛会比较简单,来试试大家的真实水平,再后续的国赛就会提高难度;
所以我们可以看到,这次省赛的题目都非常基础,我也是有幸混了一个省一:

当然,我也没有将所有的题目都写得很完美,所以我在一等奖中是排在中后位的,下面我们一起来看看题目,好好复盘一下本次比赛;
🏆一、水果拼盘
介绍:
目前 CSS3 中新增的 Flex 弹性布局已经成为前端页面布局的首选方案,本题可以使用 Flex 属性快速完成布局。


/* TODO:待补充代码 */
#pond {
/*使用flex布局,允许列排列,允许换行*/
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
/* 以下代码不需要修改 */
.fruit.apple .bg {
background-image: url(../images/apple.svg);
}分析:第一题考察flex布局,我们改一下排列的方向,并允许换行,秒掉;
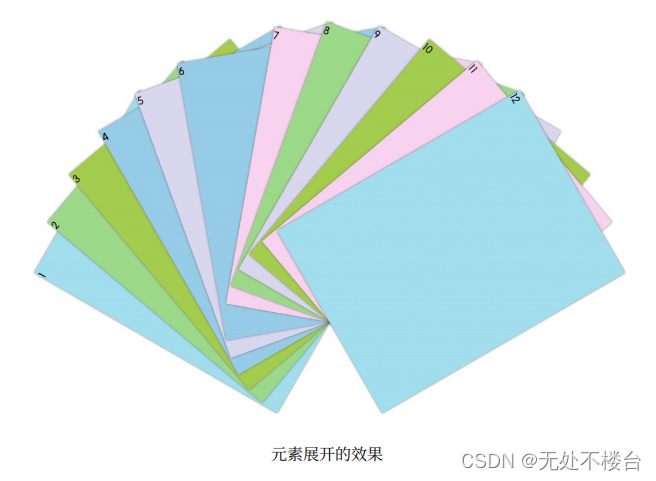
🏆二、展开你的扇子
介绍
网站上为了让内容显示不臃肿, 我们可以做一个折叠展开的效果。本题将使用 CSS3 实现元素呈扇形展开的效果。


页面上有 12 个相同大小的 div 元素。
这 12 个 div 元素具有不同的背景颜色。
前 6 个 div 元素 (id="item1"~id="item6")均为逆时针转动,其最 小转动的角度为 10 deg,相邻元素间的角度差为 10 deg。
后 6 个 div 元素 (id="item7"~id="item12")均为顺时针转动,其最 小转动的角度为 10 deg,相邻元素间的角度差为 10 deg。
注意,元素 6 (id="item6")和元素 7 (id="item7"),各自反方向转 动 10 deg,所以它们之间的角度差为 20 deg。
/*TODO:请补充 CSS 代码*/
#box:hover #item1 {
transform: rotate(-60deg);
}
#box:hover #item2 {
transform: rotate(-50deg);
}
#box:hover #item3 {
transform: rotate(-40deg);
}
#box:hover #item4 {
transform: rotate(-30deg);
}
#box:hover #item5 {
transform: rotate(-20deg);
}
#box:hover #item6 {
transform: rotate(-10deg);
}
#box:hover #item7 {
transform: rotate(10deg);
}
#box:hover #item8 {
transform: rotate(20deg);
}
#box:hover #item9 {
transform: rotate(30deg);
}
#box:hover #item10 {
transform: rotate(40deg);
}
#box:hover #item11 {
transform: rotate(50deg);
}
#box:hover #item12 {
transform: rotate(60deg);
}这题考察伪类:hover的使用,再用transform实现旋转就行;
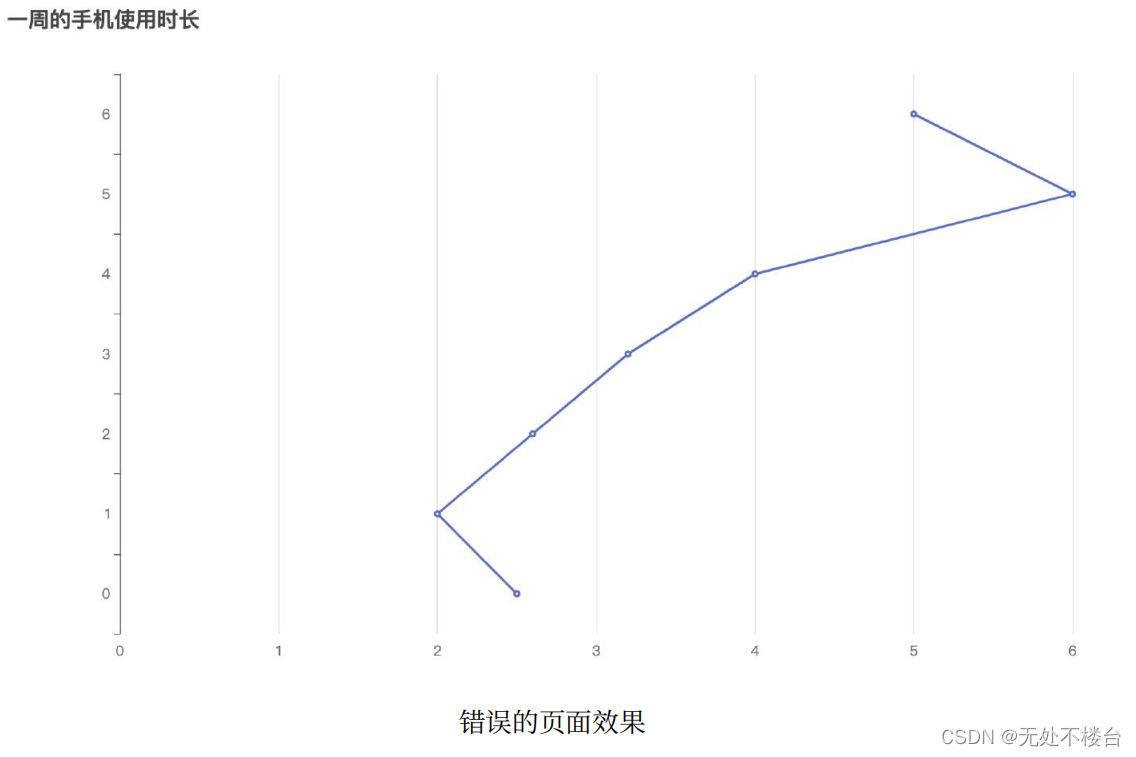
🏆三、和手机相处的时光
介绍
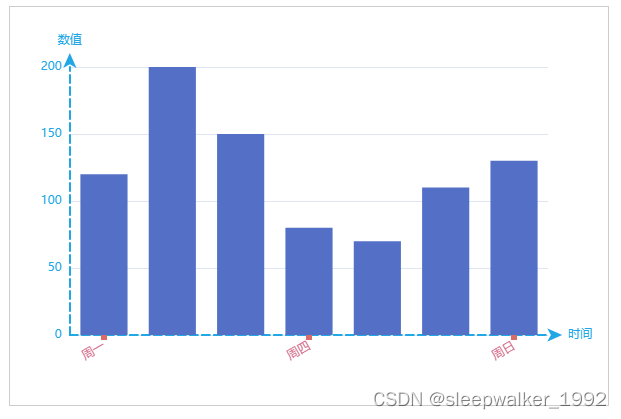
现在都提倡健康使用手机, 那么统计一下在一周中每天使用手机的情况吧! 本题使用 ECharts 实现统计手机使用时长的折线图,但是代码中存在 Bug 需要你去修复。


用折线图显示了一周当中,每天使用手机的时长。
index.html 文件里 var option = {} 中的内容是 ECharts 的配置
项,该配置中存在 Bug, 导致坐标轴显示不正确。
在配置项中, title 是用于设置折线图的标题。
在配置项中, series 是系列,其中的 data 是一周中每天使用手机的时间 数据, type 是图表的类型为折线图。
<script>
var chartDom = document.getElementById("main");
var myChart = echarts.init(chartDom);
/*TODO:ECharts 的配置中存在错误,请改正*/
var option = {
title: {
text: "一周的手机使用时长",
},
xAxis: {
type: "category",
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],
},
yAxis: {
type: "value"
},
series: [{
data: [2.5, 2, 2.6, 3.2, 4, 6, 5],
type: "line",
}, ],
};
myChart.setOption(option);
</script>这个题可能是一个脑筋急转弯,他把横轴和竖轴放反了;
🏆四、灯的颜色变化
介绍
我们经常会看到各种颜色的灯光,本题我们将实现一个颜色会变化的灯的效果。


目标
完成 js/trafficlights.js 文件中的 red、 green 和 trafficlights 函数,达 到以下效果:
1. 页面加载完成 3 秒后灯的颜色变成红色。
2. 在灯的颜色变成红色的 3 秒后,灯的颜色变成绿色(即 6 秒后灯光变成绿 色)。
3. 随后颜色不再变化。
4. 请通过修改 display属性来显示不同颜色的灯的图片。
// TODO:完善此函数 显示红色颜色的灯
function red() {
let red = document.querySelector('#redlight');
let default_ = document.querySelector('#defaultlight');
default_.style.display = 'none';
red.style.display = 'inline-block';
}
// TODO:完善此函数 显示绿色颜色的灯
function green() {
let red = document.querySelector('#redlight');
let green_ = document.querySelector('#greenlight');
red.style.display = 'none';
green_.style.display = 'inline-block';
}
// TODO:完善此函数
function trafficlights() {
setTimeout(() => {
red();
setTimeout(() => {
green();
}, 3000)
}, 3000)
}
trafficlights();这题无非是控制DOM节点,然后用定时器控制事件;
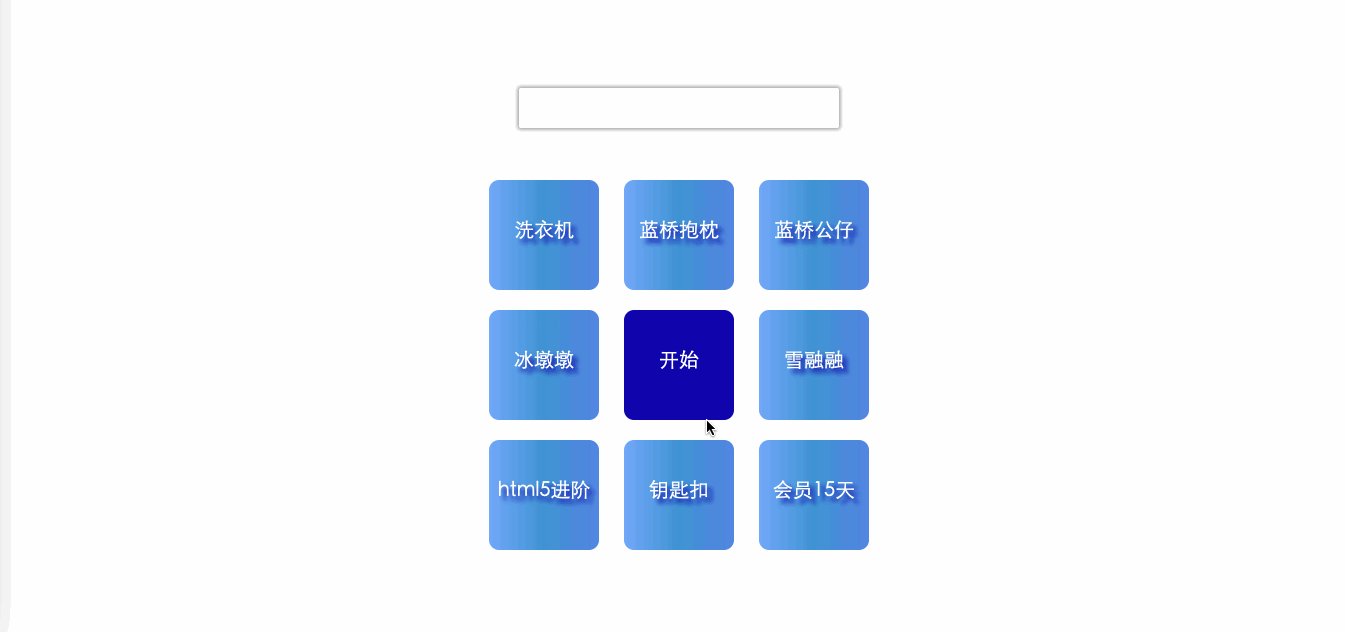
🏆五、冬奥大抽奖
介绍
蓝桥云课庆冬奥需要举行一次抽奖活动,我们一起做一个页面提供给云课冬奥抽奖活动使用。


目标
找到 index.js 中 rolling 函数,使用 jQuery 或者 js 完善此函数,达到以下效 果:
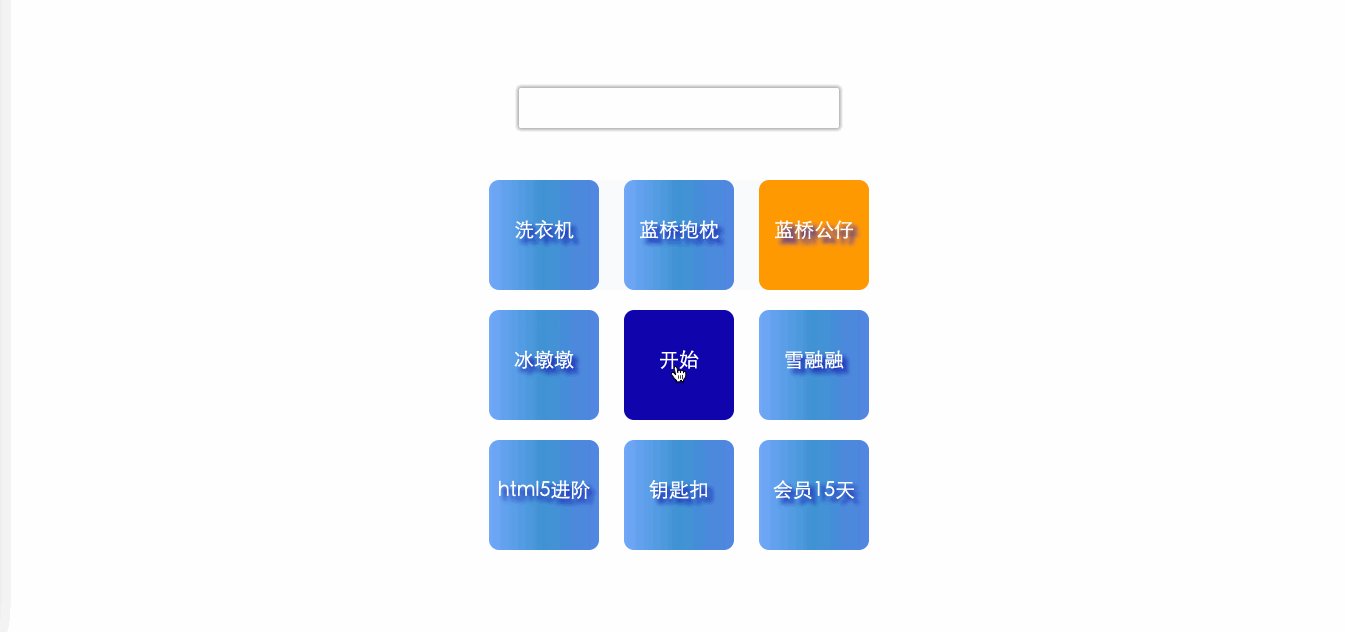
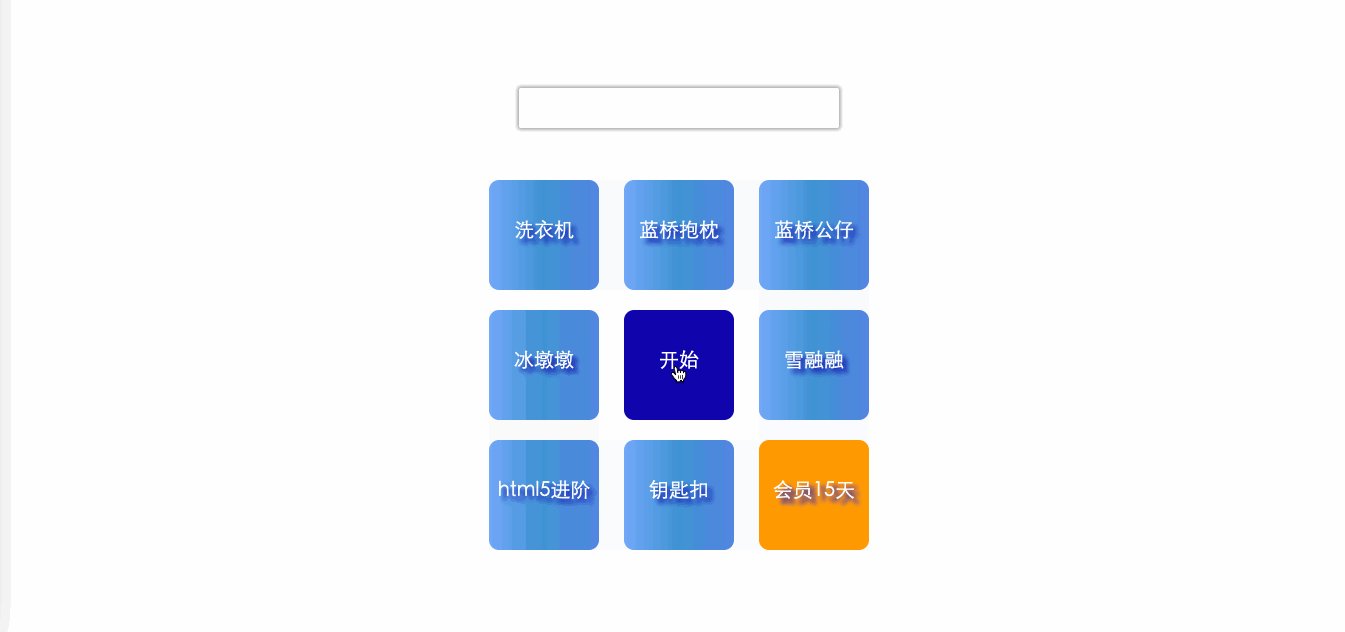
1. 选击开始后,以 class 为 li1 的元素为起选,黄色背景 (.active 类) 在奖项上顺时针转动。
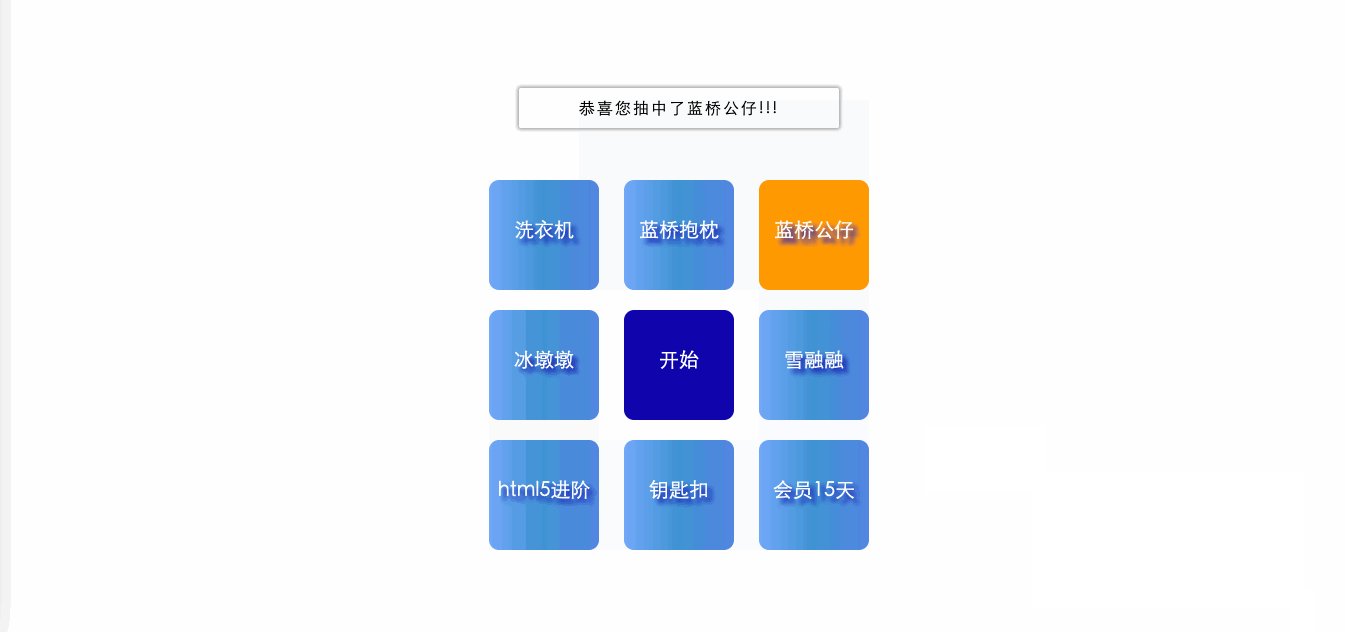
2. 当转动停止后,将获奖提示显示到页面的 id 为 award 元素中。获奖提示 必须包含奖项的名称, 该名称需与题目提供的名称完全一致。
3. 转动时间间隔和转动停止条件已给出,请勿修改。
let rollTime; // 定义定时器变量用来清除定时器
let time = 0; // 转动次数
let speed = 300; // 转动时间间隔
let times; // 总转动次数
// 开始按钮点击事件后开始抽奖
$("#start").on("click", function() {
$("#award").text(""); //清空中奖信息
times = parseInt(Math.random() * (20 - 30 + 1) + 20, 10); // 定义总转动次数,随机20-30次
rolling();
});
// TODO:请完善此函数
function rolling() {
time++; // 转动次数加
console.log(time, '间隔', times)
clearTimeout(rollTime);
rollTime = setTimeout(() => {
window.requestAnimationFrame(rolling); // 进行递归动画
let count = time % 8;
if (time % 8 == 0) {
count = 8;
}
let node = document.querySelector(`.li${count}`);
let count2 = count - 1;
if (count2 == 0) {
count2 = 8;
}
let node2 = document.querySelector(`.li${count2}`);
node2.classList.remove('active');
node.classList.add('active');
}, speed);
// time > times 转动停止
if (time > times) {
clearInterval(rollTime);
let c = times % 8;
if (times % 8 == 0) {
c = 8;
}
let helper = document.querySelector(`.li${c}`);
let input = document.querySelector('#award');
let content = helper.innerHTML;
input.innerHTML = `恭喜您抽中了${content}!!!`
console.log(content);
time = 0;
return;
}
}这个题。。需要通过id来控制转动,然后用innerHTML写入文本;
🏆六、蓝桥知识网
介绍
蓝桥为了帮助大家学冬,开发了一个知识汇总网站,现在想设计一个简单美观的首页。本题请根据要求来完成一个首页布局。
请根据 mark.png 图片上的参数标注,补充 css/style.css 和 index.html 文件 中的代码。对于 mark.png 上未标注的参数,请结合效果图自行调整。
页面版心宽度为 1024px,请保证版心居中,让页面呈现如下图所示的效果:

这个题,明人不说暗话,没有写完,不晓得给没给分数。。。大家自己写一下就行,只是考察你写页面的能力;
🏆七、布局切换
介绍
经常用手机购物的同学或许见过这种功能,在浏览商品列表的时候,我们通过选击一 个小小的按钮图标,就能快速将数据列表在大图(通常是两列)和列表两种布局间来回切换。
本题需要在已提供的基础项目中使用 Vue 2.x 知识,实现切换商品列表布局的功能。



<body>
<div id="app" v-cloak>
<!-- TODO:请在下面实现需求 -->
<div class="bar">
<a class="grid-icon active" @click="grid"></a>
<a class="list-icon" @click="list"></a>
</div>
<!--grid 示例代码,动态渲染时可删除-->
<ul class="grid" v-if="flag">
<li v-for="(item,index) in goodsList">
<a href="#/3814" target="_blank"> <img :src=item.image.large /></a>
</li>
</ul>
<ul class="list" v-if="!flag">
<li v-for="(item,index) in goodsList">
<a href="#/3814" target="_blank"> <img :src=item.image.small /></a>
<p>{{item.title}}</p>
</li>
</ul>
</div>
</body>
</html>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
goodsList: [],
flag: 1
},
mounted() {
// TODO:补全代码实现需求
axios.get('goodsList.json').then(val => {
this.goodsList = val.data;
})
},
methods: {
grid: function() {
let all = document.querySelectorAll('.bar>a')
let c = document.querySelector('.grid-icon');
for (let i = 0; i < all.length; i++) {
all[i].classList.remove('active')
}
this.flag = 1;
c.classList.add('active');
},
list: function() {
let all = document.querySelectorAll('.bar>a')
let b = document.querySelector('.list-icon');
for (let i = 0; i < all.length; i++) {
all[i].classList.remove('active')
}
this.flag = 0;
b.classList.add('active');
}
}
});
</script>这个题考察vue2的基础知识,就看你v-if和v-for指令熟不熟了;
🏆八、购物车
介绍
网上购物已经成为现代制生活中不可或缺的一部分,那么制们最常用到的购物车功能 又是如何实现的呢?
本题需要在已提供的基础项目中,使用 Vue 2.x 的知识, 解决购物车商品管理过程中遇到的问题。

当前出现的问题是:
· 在"商品列表"中选击 N 次"加入购物车"按钮,会在购物车列表中出现
N 个该商品,且初始数量为 1。
· 在"购物车"中选击商品数据后的加号("+")按钮,会在购物车列表中
重复出现该商品,且初始数量为 1。
· 在"购物车"中选击商品数据后的减号("-")按钮,并未将商品从购物
车中移出。
<script>
new Vue({
el: '#app',
data: {
cartList: [],
goodsList: []
},
mounted() {
this.goodsList = GoodsArr;
},
methods: {
addToCart(goods) {
// TODO:修改当前函数,实现购物车加入商品需求
let flag = false;
let id;
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].name == goods.name) {
flag = true;
id = i;
}
}
if (flag == false) {
goods.num = 1;
this.cartList.push(goods);
this.cartList = JSON.parse(JSON.stringify(this.cartList));
} else {
this.cartList[id].num++;;
}
},
removeGoods(goods) {
// TODO:补全代码实现需求
let id;
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].name == goods.name) {
id = i;
}
}
if (this.cartList[id].num == 1) {
this.cartList[id].num--;
this.cartList.splice(id, 1);
} else {
this.cartList[id].num--;
}
}
}
});
</script>这个题,就看你对vue数据的处理了;
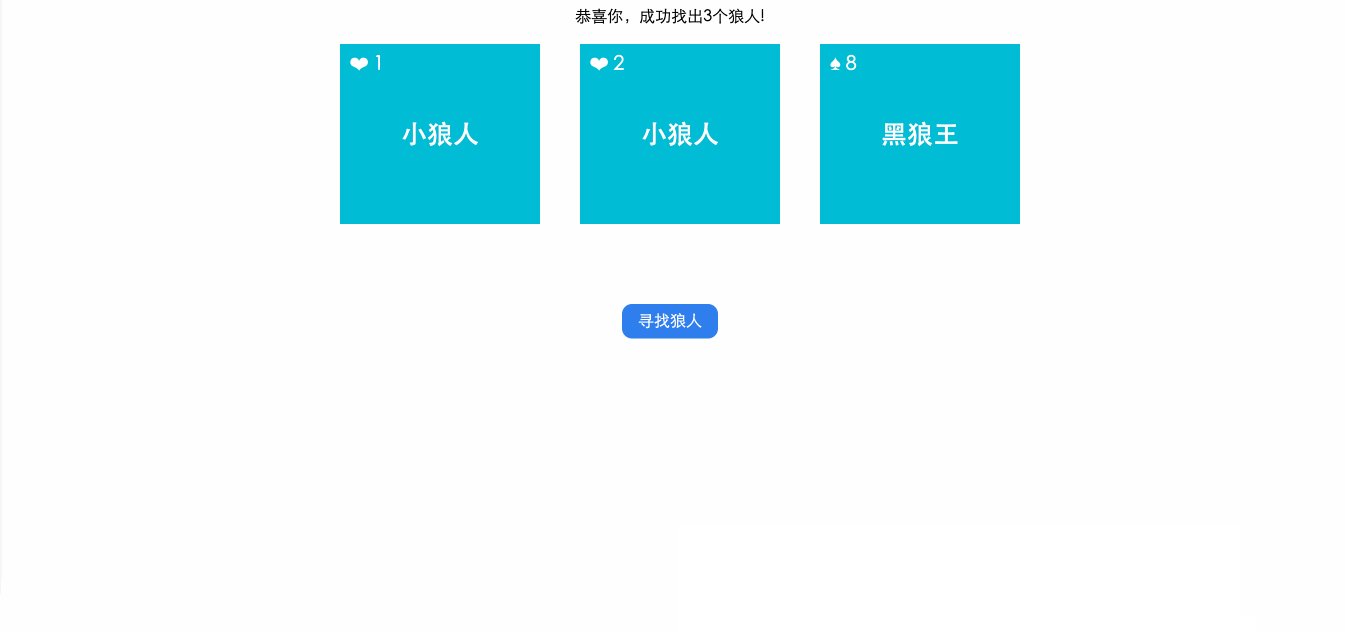
🏆九、寻找小狼人
介绍
"狼制杀"是一款多制参与的策略类桌面游戏。本题我们一起完成一个简易的狼制杀 游戏,让我们找到其中的狼制。

 目标
目标
在本题 index.html 已经给出的数组中, 我们可以通过数组的 filter 方法: cardList.filter((item) => item.category == "werewolf") 返回一个都 是狼制的新数组。但是技术其管为了考验大家的技术,规定了在代码中任何地方都不 能出现 filter 关键字。所以我们需要封装一个 myarray 方法来实现类似数组 filter 的功能。
1. 狼制比较狡猾,筛选狼制的条件可能会变化,例如 item.name,请实现一 个通用的方法。
2. 完成封装后, 页面效果会自动完成, 效果见文件夹下 effect.gif (请使 用 VS Code 或者浏览器打开 gif 图片)。
我们只需要创建一个新数组,然后遍历this,将this里的每一个对象传入传进myarray方法的回调函数cb( 即(item) => item.category == "werewolf")中,由cb进行判断是否符合条件,如果符合我们就将这个对象数据加入到我们创建的新数组中,最最最后我们将新数组return返回即可
// 返回条件为真的新数组
Array.prototype.myarray = function(cb) {
// TODO:待补充代码
let arr = []
this.forEach(item => {
if (cb(item)) {
arr.push(item)
}
})
return arr
};🏆十、课程列表
介绍
分页是前端页面中必不可少的一项功能,下面让我们一起来完成一个课程列表的分页吧。


let pageNum = 1; // 当前页码,默认页码1
let maxPage; // 最大页数
// TODO:待补充代码
let pagination = document.getElementById("pagination")
let list = document.getElementById('list')
let arr = []
axios.get('./js/carlist.json').then(res => {
arr = res.data
maxPage = Math.ceil(res.data.length / 5)
showDom(pageNum)
pagination.textContent = `共${maxPage}页,当前${pageNum}页`
})
function fmoney(num) {
if (!num) return NaN
num = num.toString()
let l = num.split('');
let i = l.length
l.splice(i - 2, 0, '.')
return l.join('')
}
function showDom(index) {
let Dom = JSON.parse(JSON.stringify(arr))
let newDom = Dom.splice((index - 1) * 5, 5)
list.innerHTML = ''
for (let i = 0; i < newDom.length; i++) {
const element = newDom[i];
list.innerHTML += ` <div class="list-group">
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">${element.name}</h5>
<small>${fmoney(element.price)}元</small>
</div>
<p class="mb-1">
${element.description}
</p>
</a>
</div>`;
}
}
let prev = document.getElementById("prev");
let next = document.getElementById("next");
function isDisabled() {
if (pageNum === 1) {
prev.classList.add('disabled')
} else {
prev.classList.remove('disabled')
}
if (pageNum === maxPage) {
next.classList.add('disabled')
} else {
next.classList.remove('disabled')
}
}
isDisabled()
// 点击上一页
prev.onclick = function() {
// TODO:待补充代码
if (pageNum > 1) {
pageNum--
showDom(pageNum)
}
isDisabled()
pagination.textContent = `共${maxPage}页,当前${pageNum}页`
};
// 点击下一页
next.onclick = function() {
// TODO:待补充代码
if (pageNum !== maxPage) {
pageNum++
showDom(pageNum)
}
isDisabled()
pagination.textContent = `共${maxPage}页,当前${pageNum}页`
};
🏆结束语
本次复盘就到这里结束了!!!你们觉得这种难度的题第几个能拿省一呢?