只为记录自己遇到的错误。
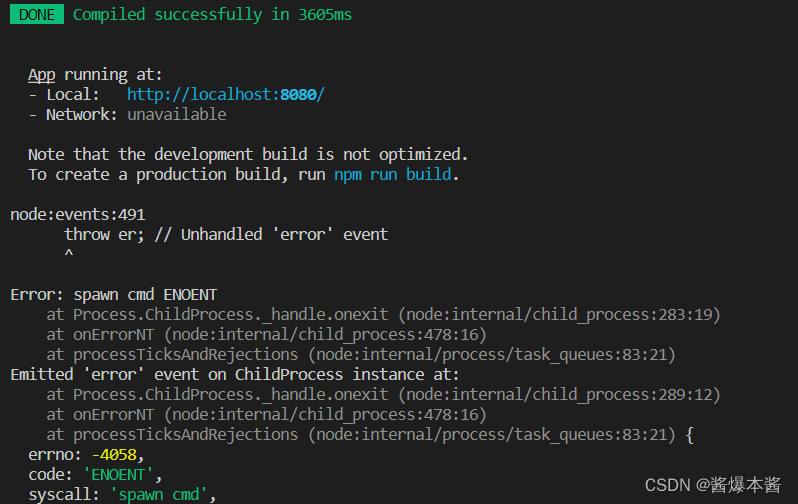
错误提示:
App running at:
- Local: http://localhost:8080/
- Network: unavailable
Note that the development build is not optimized.
To create a production build, run npm run build.
node:events:491
throw er; // Unhandled 'error' event
^
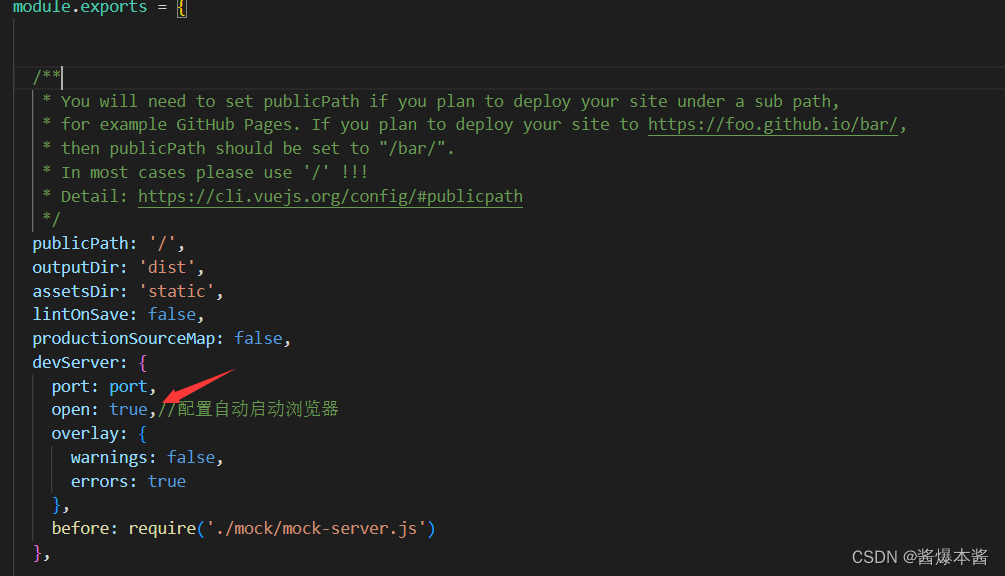
在尝试过关闭占用端口后还是无法解决,最后找到vue.config.js文件中

将open中的true改为false即可正常运行


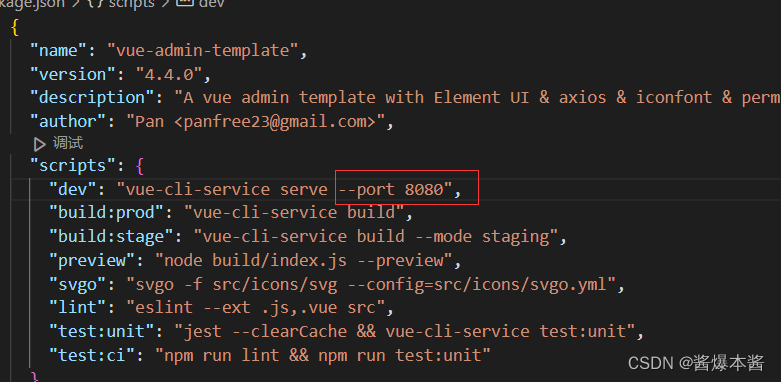
至于端口号我这边是指定为8080的了
在package.json中的dev中加 --port 8080即可指定端口号

只为记录自己遇到的错误。