1. 类型总结
- 指定格式 YYYY-MM-DD HH:MM:SS
- 时间戳
- 中国标准时间 Sat Jan 30 2022 08:26:26 GMT+0800 (中国标准时间)
new Date()获得系统当前时间就会是这种形式
2. 类型之间的转换
- 时间戳转换为 yyyy-mm-dd或yyyy-MM-dd HH-mm-ss
function timestampToTime(timestamp) {
var date = new Date(timestamp * 1000);//时间戳为10位需*1000,时间戳为13位的话不需乘1000
var Y = date.getFullYear() + '-';
var M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1):date.getMonth()+1) + '-';
var D = (date.getDate()< 10 ? '0'+date.getDate():date.getDate())+ ' ';
var h = (date.getHours() < 10 ? '0'+date.getHours():date.getHours())+ ':';
var m = (date.getMinutes() < 10 ? '0'+date.getMinutes():date.getMinutes()) + ':';
var s = date.getSeconds() < 10 ? '0'+date.getSeconds():date.getSeconds();
return Y+M+D+h+m+s;
}
- yyyy-mm-dd或yyyy-MM-dd HH-mm-ss 转为时间戳
var stringTime = '2012-10-12 22:37:33';
//将获取到的时间转换成时间戳
var timestamp = Date.parse(new Date(stringTime));
- 中国标准时间转为 yyyy-mm-dd hh-mm-ss
let y = date.getFullYear()
let m = date.getMonth() + 1
m = m < 10 ? ('0' + m) : m
let d = date.getDate()
d = d < 10 ? ('0' + d) : d
let h =date.getHours()
h = h < 10 ? ('0' + h) : h
let M =date.getMinutes()
M = M < 10 ? ('0' + M) : M
let s =date.getSeconds()
s = s < 10 ? ('0' + s) : s
let dateTime= y + '-' + m + '-' + d + ' ' + h + ':' + M + ':' + s;
-
yyyy-mm-dd hh-mm-ss 转为中国标准时间
1、new Date(“month dd,yyyy hh:mm:ss”);
2、new Date(“month dd,yyyy”);
3、new Date(yyyy,mth,dd,hh,mm,ss); 注意:这种方式下,必须传递整型;
4、new Date(yyyy,mth,dd);
5、new Date(ms); 注意:ms:是需要创建的时间和 GMT时间1970年1月1日之间相差的毫秒数;当前时间与GMT1970.1.1之间的毫秒数:var mills = new Date().getTime(); -
时间戳转为中国标准时间
const time = 1531065600000;//时间戳(数字)
const youData = new Data(time);
- 中国标准时间转为时间戳
Date.parse(Time)
3. Date类型
创建日期对象 let now = new Date();

在不给Date构造函数传参数的情况下,创建的对象将保存当前日期和时间。要基于其他日期和时间创建日期对象,需要传入毫秒表示。
方法:Date.parse() && Date.UTC() && Date.now() && Date.toLocaleString() && Date.toString()
Date.parse()
支持的参数类型:
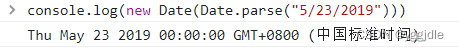
1) 月/日/年 eg:’1/18/2023‘

2) 月名 日,年 eg: ‘May 23, 2019’

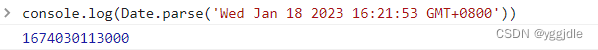
3) 周几 月名 日 年 时:分:秒 时区 eg:’Wed Jan 18 2023 16:21:53 GMT+0800‘

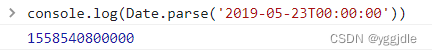
4) YYYY-MM-DDTHH:mm:ss.sssZ eg: 2019-05-23T00:00:00

如果传入的参数不表示日期,则返回NaN
用法:

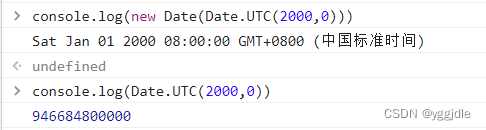
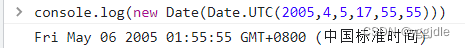
Date.UTC()
2000年1月1日零点

2005年5月5日下午5点55分55秒(注意月份是0为起点的)

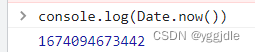
Date.now() 当前时间

Date.toLocaleString() && Date.toString()

4. 日期格式化
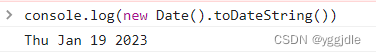
toDateString()

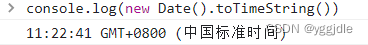
toTimeString()

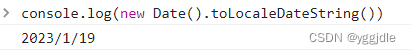
toLocaleDateString()

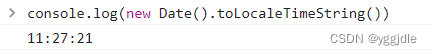
toLocaleTimeString()

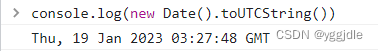
toUTCString()

5. 如何判断是否为当天时间
if (new Date(str).toDateString() === new Date().toDateString()) {
//今天
console.log("当天");
} else if (new Date(str) < new Date()){
//之前
console.log(new Date(str).toISOString().slice(0,10));
}










![HTML爱心网页制作[樱花+爱心]](https://img-blog.csdnimg.cn/2fdd6a8f26bd43dfaa04e83db22eecb2.png)