可以在hexo主题官网自己选择,官网网址:主题,选择哪个全凭自己的喜好。
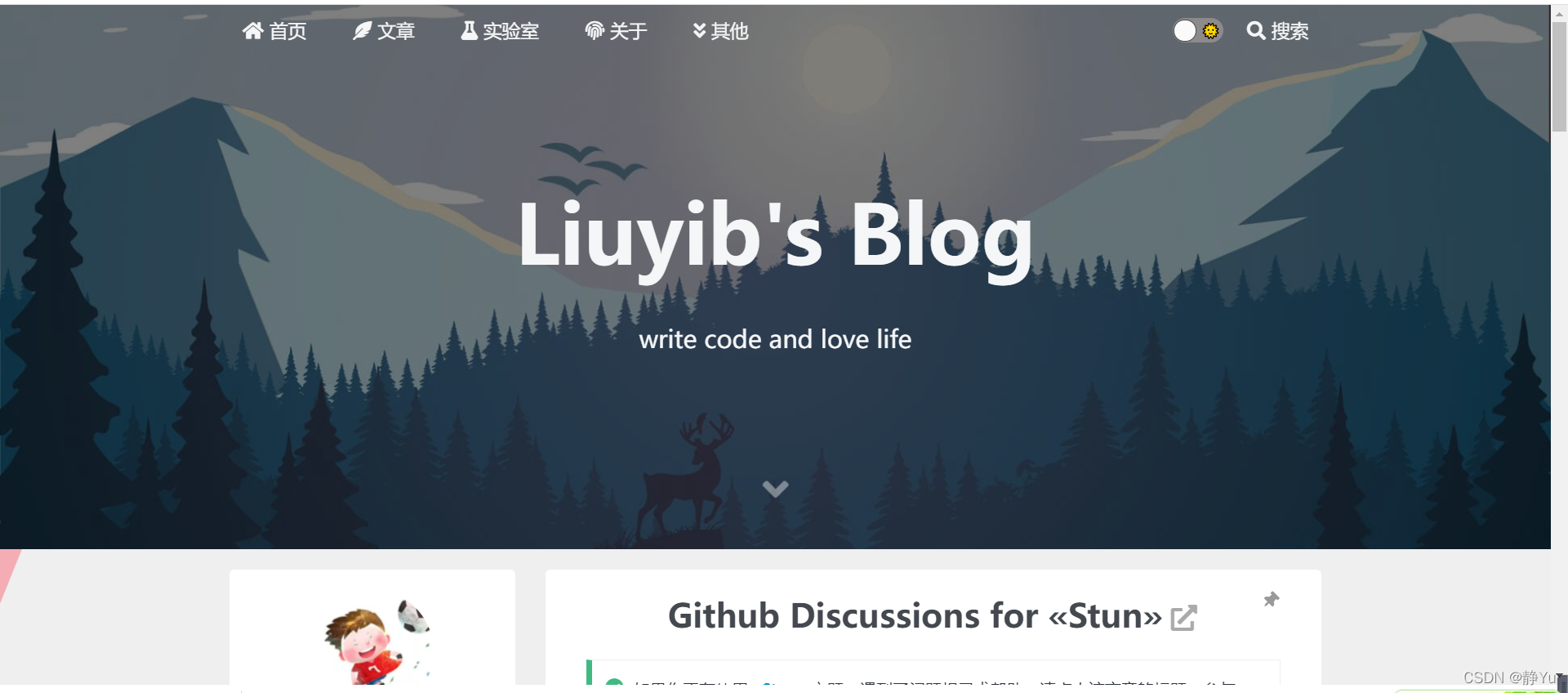
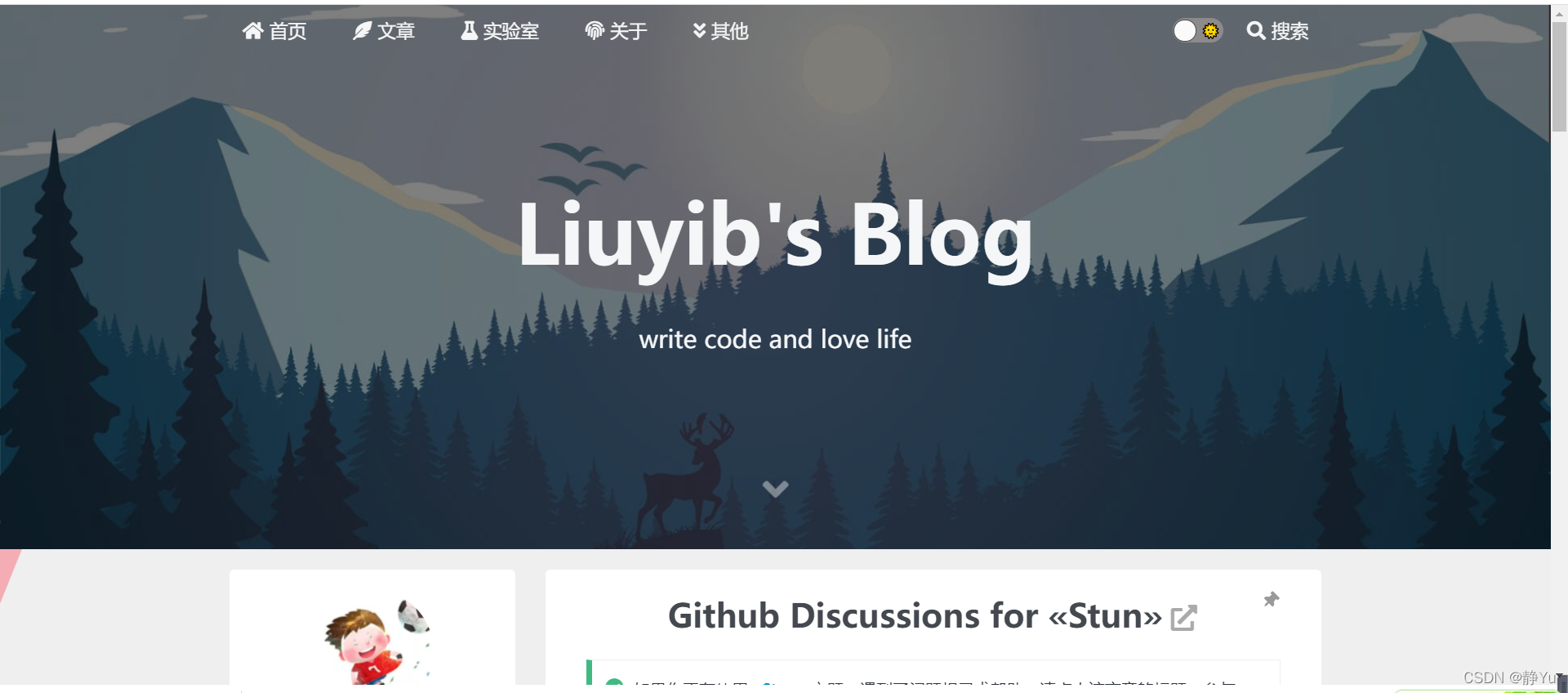
我选择的一个主题是stun,官网效果图

安装主题stun
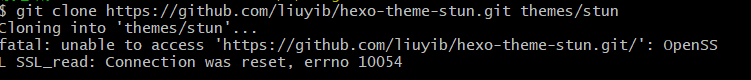
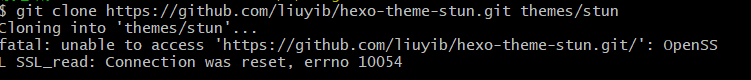
git clone https://github.com/liuyib/hexo-theme-stun.git themes/stun

安装依赖
git clone -b dist https://github.com/liuyib/hexo-theme-stun.git themes/stun
可以在hexo主题官网自己选择,官网网址:主题,选择哪个全凭自己的喜好。
我选择的一个主题是stun,官网效果图

安装主题stun
git clone https://github.com/liuyib/hexo-theme-stun.git themes/stun

安装依赖
git clone -b dist https://github.com/liuyib/hexo-theme-stun.git themes/stun
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/404987.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!