文章目录
- JavaScript Math 算数对象实例集合
- 使用 round() 对数字进行舍入
- 使用 random() 来返回 0 到 1 之间的随机数
- 使用 max() 来返回两个给定的数中的较大的数
- 使用 min() 来返回两个给定的数中的较小的数
- 摄氏度与华氏转换
JavaScript Math 算数对象实例集合

注意: 了解JavaScript Math 算数对象,请参考《JavaScript Math 算数对象》。
使用 round() 对数字进行舍入
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<p id="demo">单击按钮舍入与“2.5”最接近的整数</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML=Math.round(2.5);
}
</script>
</body>
</html>
- 运行效果


使用 random() 来返回 0 到 1 之间的随机数
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<p id="demo">点击按钮显示一个随机数</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML=Math.random();
}
</script>
</body>
</html>
- 运行效果


使用 max() 来返回两个给定的数中的较大的数
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<p id="demo">单击按钮返回5到10之间的最大值。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML=Math.max(5,10);
}
</script>
</body>
</html>
- 运行效果


使用 min() 来返回两个给定的数中的较小的数
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<p id="demo">单击按钮返回5到10之间最小的值。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML=Math.min(5,10);
}
</script>
</body>
</html>
- 运行效果


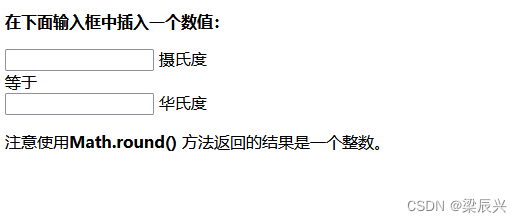
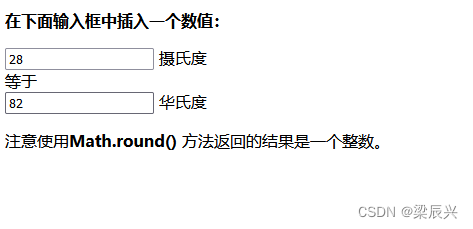
摄氏度与华氏转换
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<head>
<script>
function convert(degree){
if (degree=="C"){
F=document.getElementById("c").value * 9 / 5 + 32;
document.getElementById("f").value=Math.round(F);
}
else{
C=(document.getElementById("f").value -32) * 5 / 9;
document.getElementById("c").value=Math.round(C);
}
}
</script>
</head>
<body>
<p><b>在下面输入框中插入一个数值:</b></p>
<form>
<input id="c" name="c" onkeyup="convert('C')"> 摄氏度<br>
等于<br>
<input id="f" name="f" onkeyup="convert('F')"> 华氏度
</form>
<p>注意使用<b>Math.round()</b> 方法返回的结果是一个整数。</p>
</body>
</html>
- 运行效果