000、前言
一般来说一个静态网页拥有四种元素:文字、图片、超链接、音频和视频(注意,即使在web网页中植入Javascript语言,也不一定是动态网页,真正的动态网页判断标准:是否和服务器产生交互)
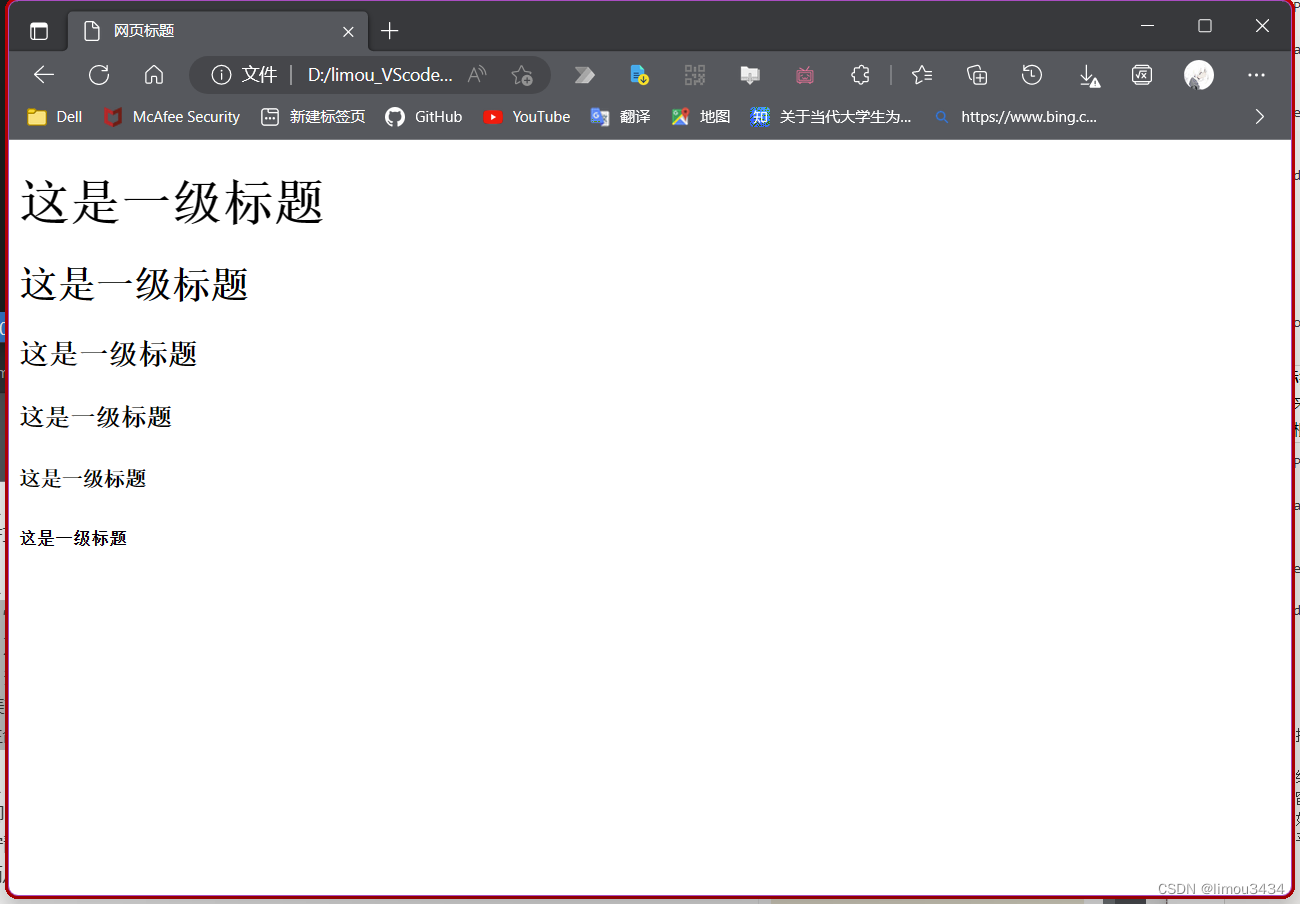
001、标题标签h
- 这个标题指的不是网页标题,是文本标题
- 一般来说html语言有6级标签:h1、h2、h3、h4、h5、h6
- h是header的缩写,对应6种级别的重要性,其中h1是最高的
- 尽管使用简单,但是在搜索引擎优化中有重要的作用,不过这个比较复杂,以后再讲
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页标题</title>
</head>
<body>
<h1>这是一级标题</h1>
<h2>这是一级标题</h2>
<h3>这是一级标题</h3>
<h4>这是一级标题</h4>
<h5>这是一级标题</h5>
<h6>这是一级标题</h6>
</body>
</html>

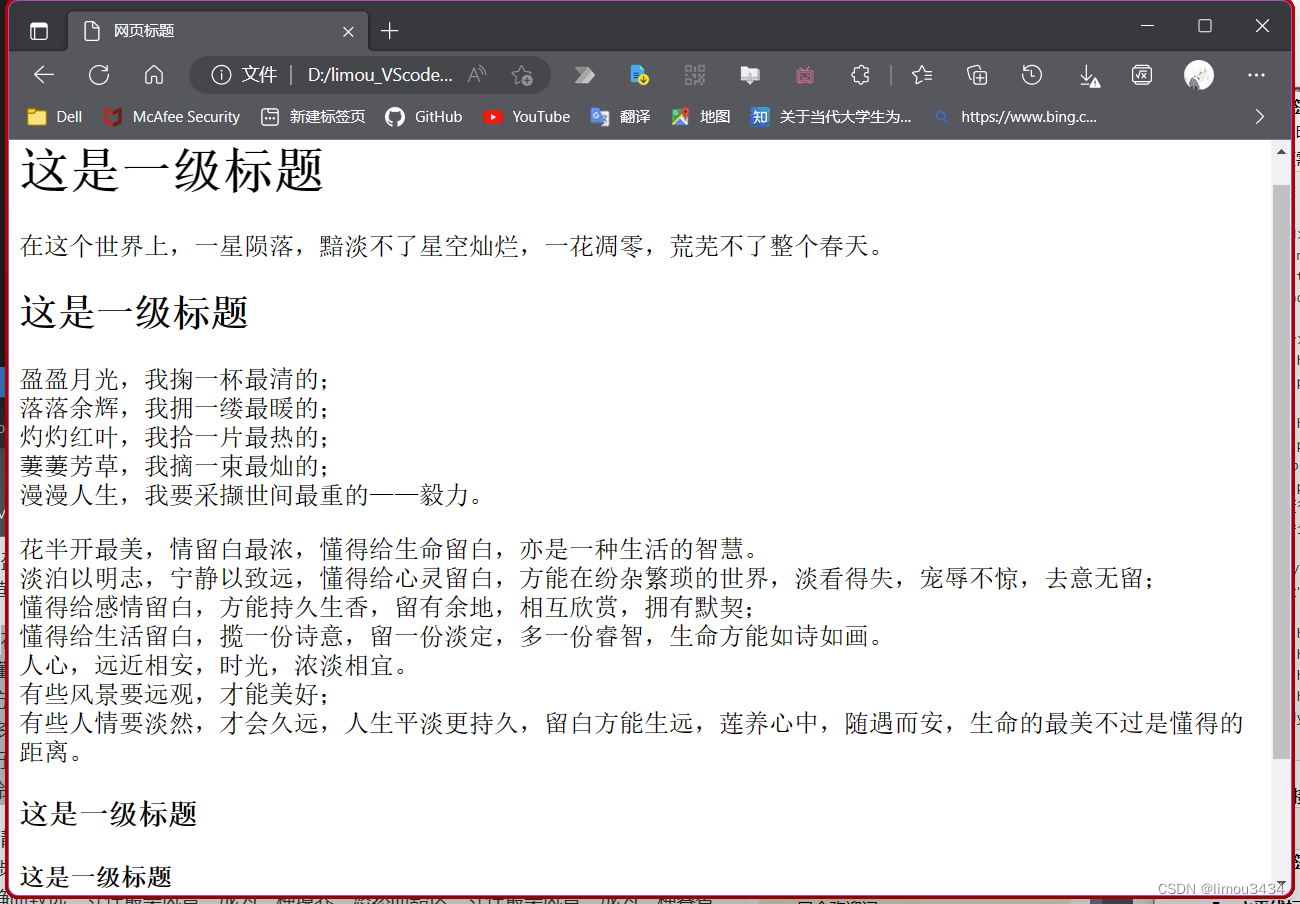
002、段落标签p
- 用来显示一段文字
- 会根据网页大小自动进行换行,并且多对段落标签显示的多段段落之间会留有空格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页标题</title>
</head>
<body>
<h1>这是一级标题</h1>
<p>在这个世界上,一星陨落,黯淡不了星空灿烂,一花凋零,荒芜不了整个春天。</p>
<h2>这是一级标题</h2>
<p>盈盈月光,我掬一杯最清的;落落余辉,我拥一缕最暖的;灼灼红叶,我拾一片最热的;萋萋芳草,我摘一束最灿的;漫漫人生,我要采撷世间最重的——毅力。</p>
<p>花半开最美,情留白最浓,懂得给生命留白,亦是一种生活的智慧。淡泊以明志,宁静以致远,懂得给心灵留白,方能在纷杂繁琐的世界,淡看得失,宠辱不惊,去意无留;懂得给感情留白,方能持久生香,留有余地,相互欣赏,拥有默契;懂得给生活留白,揽一份诗意,留一份淡定,多一份睿智,生命方能如诗如画。人心,远近相安,时光,浓淡相宜。有些风景要远观,才能美好;有些人情要淡然,才会久远,人生平淡更持久,留白方能生远,莲养心中,随遇而安,生命的最美不过是懂得的距离。</p>
<h3>这是一级标题</h3>
<h4>这是一级标题</h4>
<h5>这是一级标题</h5>
<h6>这是一级标题</h6>
</body>
</html>
003、换行标签br
- 有的时候我们需要在某一处文字后换行,但是如果在vscode中直接输入enter是不行的
- 想要使得文本换行,就必须需要使用换行标签(或者使用段落标签,但是这样会产生冗余的空格,而换行标签却不会)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页标题</title>
</head>
<body>
<h1>这是一级标题</h1>
<p>在这个世界上,一星陨落,黯淡不了星空灿烂,一花凋零,荒芜不了整个春天。</p>
<h2>这是一级标题</h2>
<p>盈盈月光,我掬一杯最清的;<br/>落落余辉,我拥一缕最暖的;<br/>灼灼红叶,我拾一片最热的;<br/>萋萋芳草,我摘一束最灿的;<br/>漫漫人生,我要采撷世间最重的——毅力。</p>
<p>花半开最美,情留白最浓,懂得给生命留白,亦是一种生活的智慧。<br/>淡泊以明志,宁静以致远,懂得给心灵留白,方能在纷杂繁琐的世界,淡看得失,宠辱不惊,去意无留;<br/>懂得给感情留白,方能持久生香,留有余地,相互欣赏,拥有默契;<br/>懂得给生活留白,揽一份诗意,留一份淡定,多一份睿智,生命方能如诗如画。<br/>人心,远近相安,时光,浓淡相宜。<br/>有些风景要远观,才能美好;<br/>有些人情要淡然,才会久远,人生平淡更持久,留白方能生远,莲养心中,随遇而安,生命的最美不过是懂得的距离。</p>
<h3>这是一级标题</h3>
<h4>这是一级标题</h4>
<h5>这是一级标题</h5>
<h6>这是一级标题</h6>
</body>
</html>

当然既然直接在编辑器(vscode)里换行对网页并没有影响的话,为了便于查看代码,也可以这么写,效果是一样的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页标题</title>
</head>
<body>
<h1>这是一级标题</h1>
<p>在这个世界上,一星陨落,黯淡不了星空灿烂,一花凋零,荒芜不了整个春天。</p>
<h2>这是一级标题</h2>
<p>盈盈月光,我掬一杯最清的;<br/>
落落余辉,我拥一缕最暖的;<br/>
灼灼红叶,我拾一片最热的;<br/>
萋萋芳草,我摘一束最灿的;<br/>
漫漫人生,我要采撷世间最重的——毅力。
</p>
<p>花半开最美,情留白最浓,懂得给生命留白,亦是一种生活的智慧。<br/>
淡泊以明志,宁静以致远,懂得给心灵留白,方能在纷杂繁琐的世界,淡看得失,宠辱不惊,去意无留;<br/>
懂得给感情留白,方能持久生香,留有余地,相互欣赏,拥有默契;<br/>
懂得给生活留白,揽一份诗意,留一份淡定,多一份睿智,生命方能如诗如画。<br/>
人心,远近相安,时光,浓淡相宜。<br/>
有些风景要远观,才能美好;<br/>
有些人情要淡然,才会久远,人生平淡更持久,留白方能生远,莲养心中,随遇而安,生命的最美不过是懂得的距离。
</p>
<h3>这是一级标题</h3>
<h4>这是一级标题</h4>
<h5>这是一级标题</h5>
<h6>这是一级标题</h6>
</body>
</html>
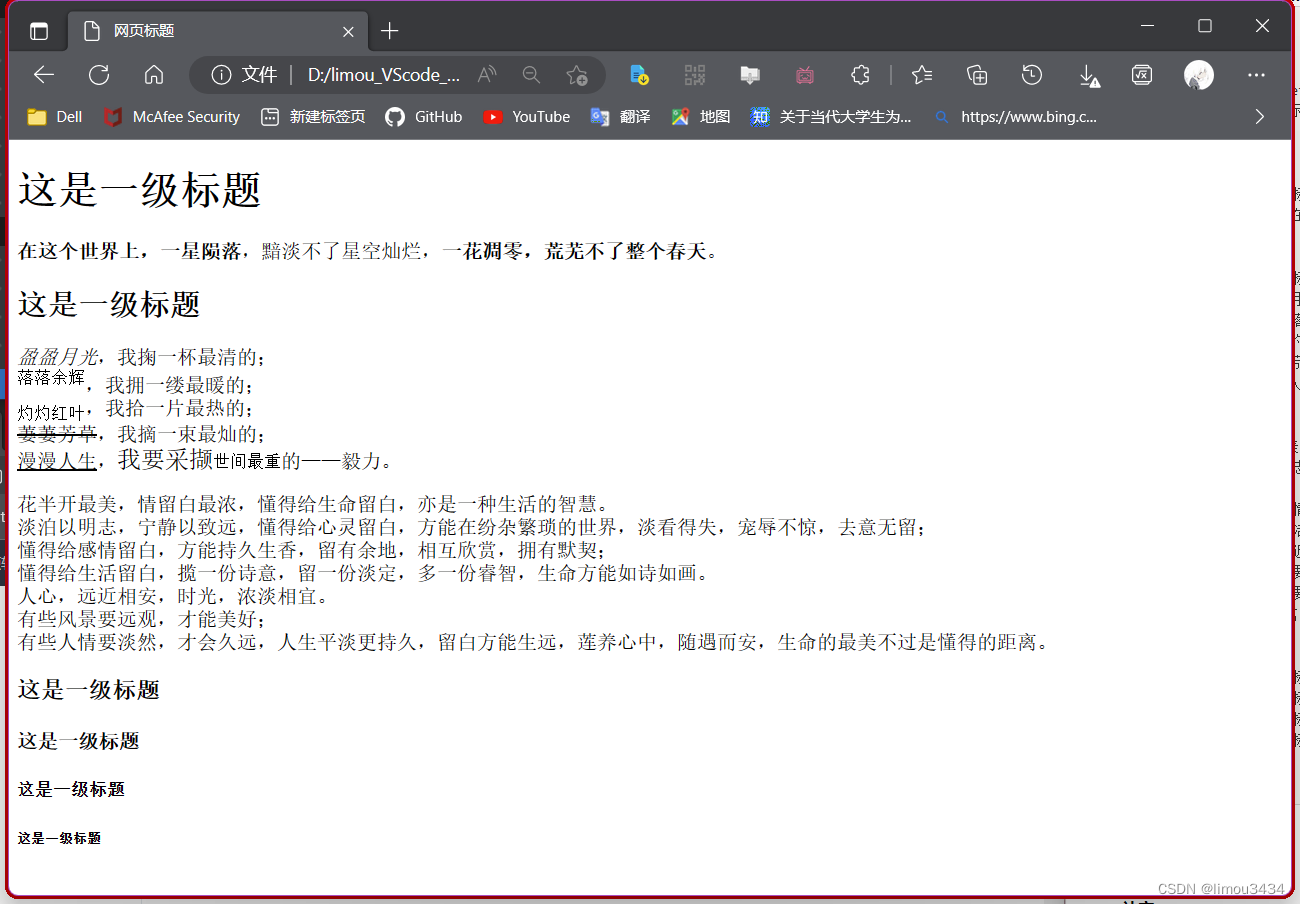
004、文本标签
(1)粗体标签
strong、b(建议使用strong,因为标签意义比较明显)
(2)斜体标签
em、i、cite,是文字变成斜体
(3)上标标签
sup,例如写一个数的幂次24
(4)下标标签
sub,例如写一个水的分子式H2O
(5)中划线标签
s,就是给文字加删除线
(6)下划线标签
u,就是给文字加下划线
(7)大字号标签
big,就是给文字加大
(8)小字号标签
small,就是给文字加小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页标题</title>
</head>
<body>
<h1>这是一级标题</h1>
<p><strong>在这个世界上,一星陨落</strong>,黯淡不了星空灿烂,<b>一花凋零,荒芜不了整个春天</b>。</p>
<h2>这是一级标题</h2>
<p><em>盈盈月光</em>,我掬一杯最清的;<br/>
<sup>落落余辉</sup>,我拥一缕最暖的;<br/>
<sub>灼灼红叶</sub>,我拾一片最热的;<br/>
<s>萋萋芳草</s>,我摘一束最灿的;<br/>
<u>漫漫人生</u>,<big>我要采撷</big><small>世间最重</small>的——毅力。
</p>
<p>花半开最美,情留白最浓,懂得给生命留白,亦是一种生活的智慧。<br/>
淡泊以明志,宁静以致远,懂得给心灵留白,方能在纷杂繁琐的世界,淡看得失,宠辱不惊,去意无留;<br/>
懂得给感情留白,方能持久生香,留有余地,相互欣赏,拥有默契;<br/>
懂得给生活留白,揽一份诗意,留一份淡定,多一份睿智,生命方能如诗如画。<br/>
人心,远近相安,时光,浓淡相宜。<br/>
有些风景要远观,才能美好;<br/>
有些人情要淡然,才会久远,人生平淡更持久,留白方能生远,莲养心中,随遇而安,生命的最美不过是懂得的距离。
</p>
<h3>这是一级标题</h3>
<h4>这是一级标题</h4>
<h5>这是一级标题</h5>
<h6>这是一级标题</h6>
</body>
</html>

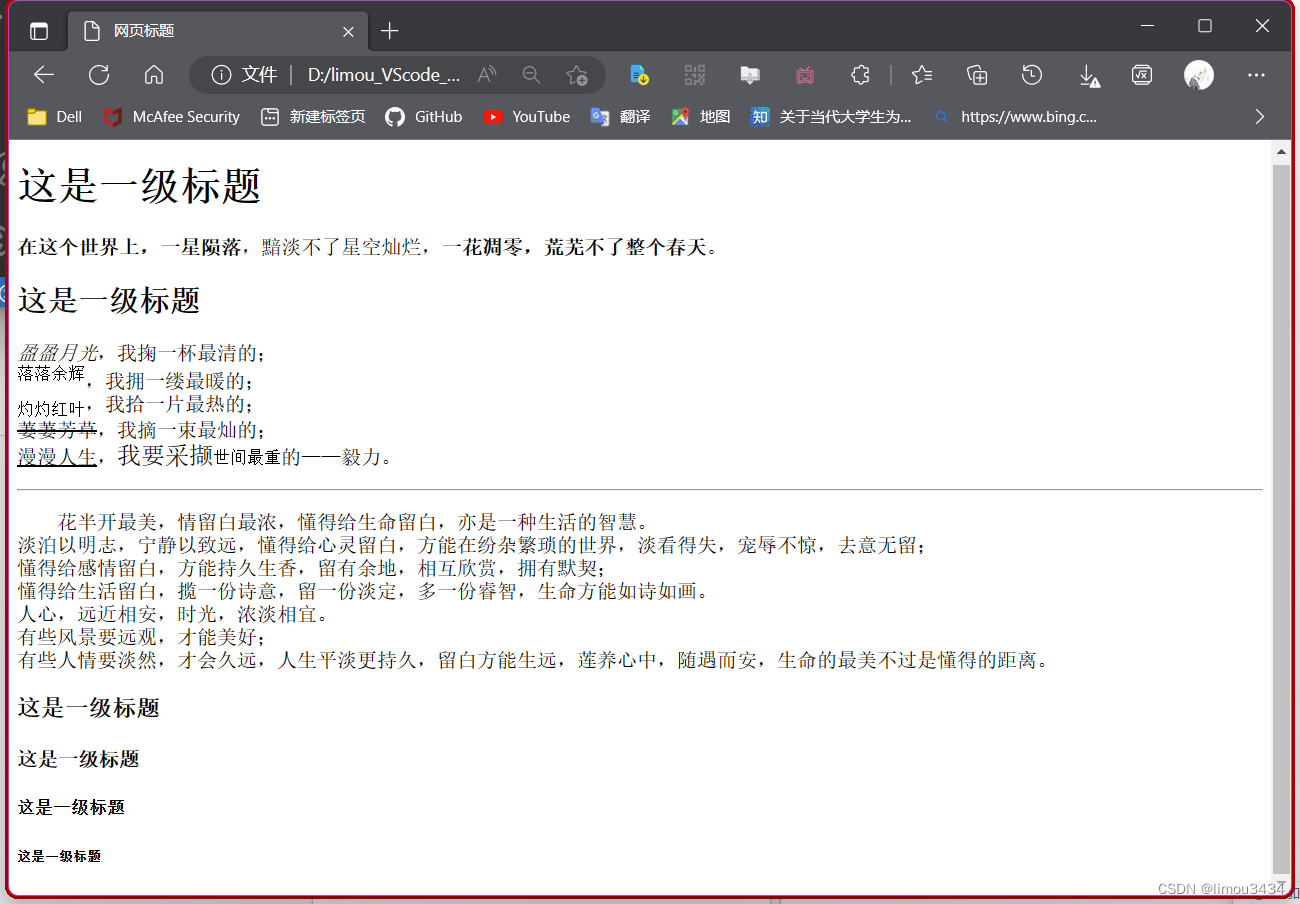
005、水平线标签hr
实现画水平线效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页标题</title>
</head>
<body>
<h1>这是一级标题</h1>
<p><strong>在这个世界上,一星陨落</strong>,黯淡不了星空灿烂,<b>一花凋零,荒芜不了整个春天</b>。</p>
<h2>这是一级标题</h2>
<p><em>盈盈月光</em>,我掬一杯最清的;<br/>
<sup>落落余辉</sup>,我拥一缕最暖的;<br/>
<sub>灼灼红叶</sub>,我拾一片最热的;<br/>
<s>萋萋芳草</s>,我摘一束最灿的;<br/>
<u>漫漫人生</u>,<big>我要采撷</big><small>世间最重</small>的——毅力。
</p>
<hr/>
<p>
花半开最美,情留白最浓,懂得给生命留白,亦是一种生活的智慧。<br/>
淡泊以明志,宁静以致远,懂得给心灵留白,方能在纷杂繁琐的世界,淡看得失,宠辱不惊,去意无留;<br/>
懂得给感情留白,方能持久生香,留有余地,相互欣赏,拥有默契;<br/>
懂得给生活留白,揽一份诗意,留一份淡定,多一份睿智,生命方能如诗如画。<br/>
人心,远近相安,时光,浓淡相宜。<br/>
有些风景要远观,才能美好;<br/>
有些人情要淡然,才会久远,人生平淡更持久,留白方能生远,莲养心中,随遇而安,生命的最美不过是懂得的距离。
</p>
<h3>这是一级标题</h3>
<h4>这是一级标题</h4>
<h5>这是一级标题</h5>
<h6>这是一级标题</h6>
</body>
</html>
006、分区标签div
可以划分多个区域/块,可以配合CSS来整体控制某一块的样式,这一个标签后面写CSS的时候再讲解
007、特殊符号
(1)网页中的空格
通过使用“ ”来空格
(2)网页中的特殊符号
类似“ ”,以&起头,看这个网站就行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页标题</title>
</head>
<body>
<h1>这是一级标题</h1>
<p><strong>在这个世界上,一星陨落</strong>,黯淡不了星空灿烂,<b>一花凋零,荒芜不了整个春天</b>。</p>
<h2>这是一级标题</h2>
<p><em>盈盈月光</em>,我掬一杯最清的;<br/>
<sup>落落余辉</sup>,我拥一缕最暖的;<br/>
<sub>灼灼红叶</sub>,我拾一片最热的;<br/>
<s>萋萋芳草</s>,我摘一束最灿的;<br/>
<u>漫漫人生</u>,<big>我要采撷</big><small>世间最重</small>的——毅力。
</p>
<hr/>
<p>
花半开最美,情留白最浓,懂得给生命留白,亦是一种生活的智慧。<br/>
淡泊以明志,宁静以致远,懂得给心灵留白,方能在纷杂繁琐的世界,淡看得失,宠辱不惊,去意无留;<br/>
懂得给感情留白,方能持久生香,留有余地,相互欣赏,拥有默契;<br/>
懂得给生活留白,揽一份诗意,留一份淡定,多一份睿智,生命方能如诗如画。<br/>
人心,远近相安,时光,浓淡相宜。<br/>
有些风景要远观,才能美好;<br/>
有些人情要淡然,才会久远,人生平淡更持久,留白方能生远,莲养心中,随遇而安,生命的最美不过是懂得的距离。
</p>
<h3>这是一级标题</h3>
<h4>这是一级标题</h4>
<h5>这是一级标题</h5>
<h6>这是一级标题</h6>
</body>
</html>

008、补充 “一般标签”和“自闭和标签”的区别
- 一般标签:有开始标签和结束标签,因此可以在内部插入其他标签和文字
- 自闭和标签:由于只有开始标签没有结束标签,因此不可以在内部插入其他标签或文字
- 常见的自闭和标签